�ǽ�������
 orika_ex_miyako 2022ǯ03��07��(��) 16:39:28����
orika_ex_miyako 2022ǯ03��07��(��) 16:39:28����
���ʲ������Ƥǽ��֤˼�����ʤ�Ƥ����ޤ���
��磱������UI �κ�����
������UI �κ�����Ԥ�����������̤���������
���������ؽ����Ƥϡ��ʲ����̤�Ǥ���
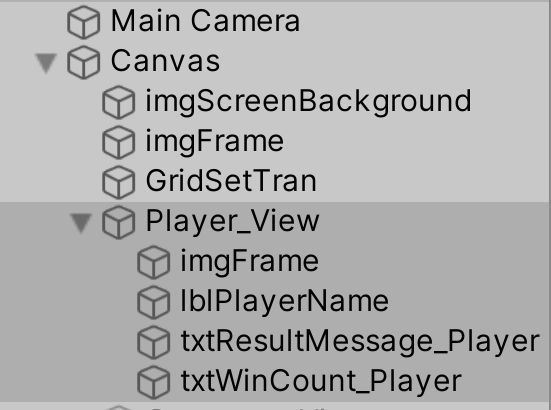
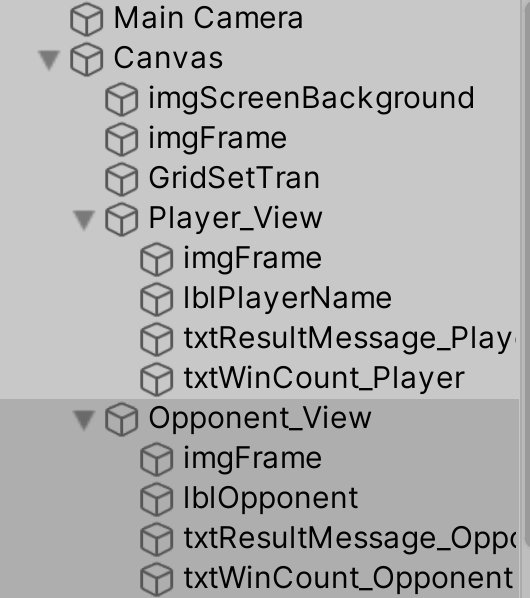
�������̤Υ쥤�����Ȥ�ɬ�פʾ����ͤ��� UI �����֤�Ԥ�
����������̤Υ쥤�����Ȥ�ͤ��Ĥġ��ɤΤ褦�ʾ���������̤ˤ���Ф褤�Τ���
�ޤ����䤹�������ǤϤɤΤʤΤ����Ȥ�����ʬ��ȡ�����Ū�˸�Ƥ���ơ�UI ���߷פ�Ԥ��ޤ���
����ʬ��ͷ��Ǥ��륲����Υ�������̤ͤˤ��Ĥġ�ɬ�פʾ����ɽ�����֡��������Ȥ��ä���ʬ��α�դ���
UI �ѤΥ����४�֥������Ȥ����֤�쥤�����Ȥ��Ƥ���������
�����������Τˤ�����ɬ�פ� UI �ε�ǽ��Ƥ�����߷פξ塢�������ʤäƤ���������
������ե�������(�ꥶ���)��ɽ�����ꥹ�������ѤΥܥ��ʤɤǤ���
���֤䥵�����⼫ͳ���߷פ��Ƥ���������
���ʾ�Ǥ��μ��Ͻ�λ�Ǥ���
�����ϡ���磱������MVP �ѥ�����ˤ��ꥶ���ɽ���μ��������Ǥ���
- ���ƥ��ꡧ
- �ʳ�/��������
- �ץ�����ߥ�




�����Ȥ�