以下の内容で順番に実装を進めていきます。
手順10 ーUI の作成ー
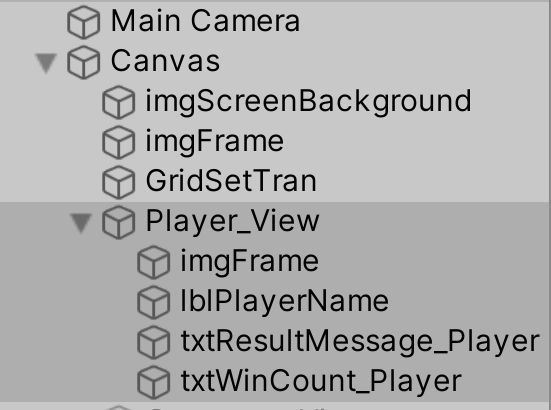
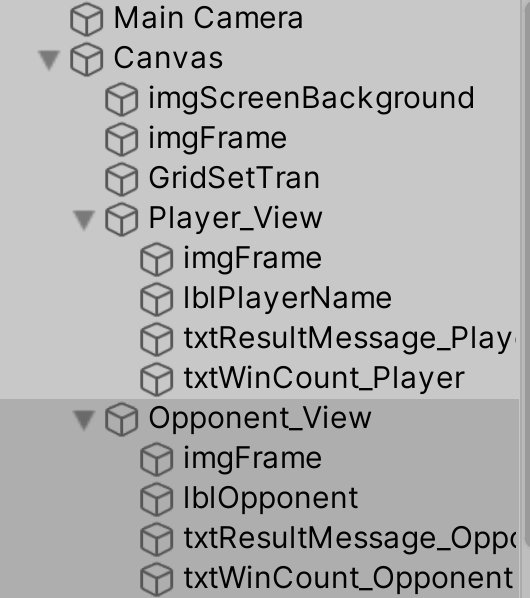
16.UI の作成を行い、ゲーム画面を完成させる
新しい学習内容は、以下の通りです。
・画面のレイアウトと必要な情報を考えて UI の設置を行う
ゲーム画面のレイアウトを考えつつ、どのような情報がゲーム画面にあればよいのか、
また見やすさの点ではどのなのか、という部分をトータル的に検討して、UI の設計を行います。
自分が遊んでいるゲームのゲーム画面を参考にしつつ、必要な情報と表示位置・サイズといった部分に留意して
UI 用のゲームオブジェクトの配置をレイアウトしてください。
ゲーム全体において必要な UI の機能を検討し、設計の上、実装をおこなってください。
インフォメーション(リザルト)の表示、リスタート用のボタン、などです。
配置やサイズも自由に設計してください。
以上でこの手順は終了です。
次は 手順11 −MVP パターンによるリザルト表示の実装− です。