最終更新:
 orika_ex_miyako 2021年12月26日(日) 20:32:17履歴
orika_ex_miyako 2021年12月26日(日) 20:32:17履歴
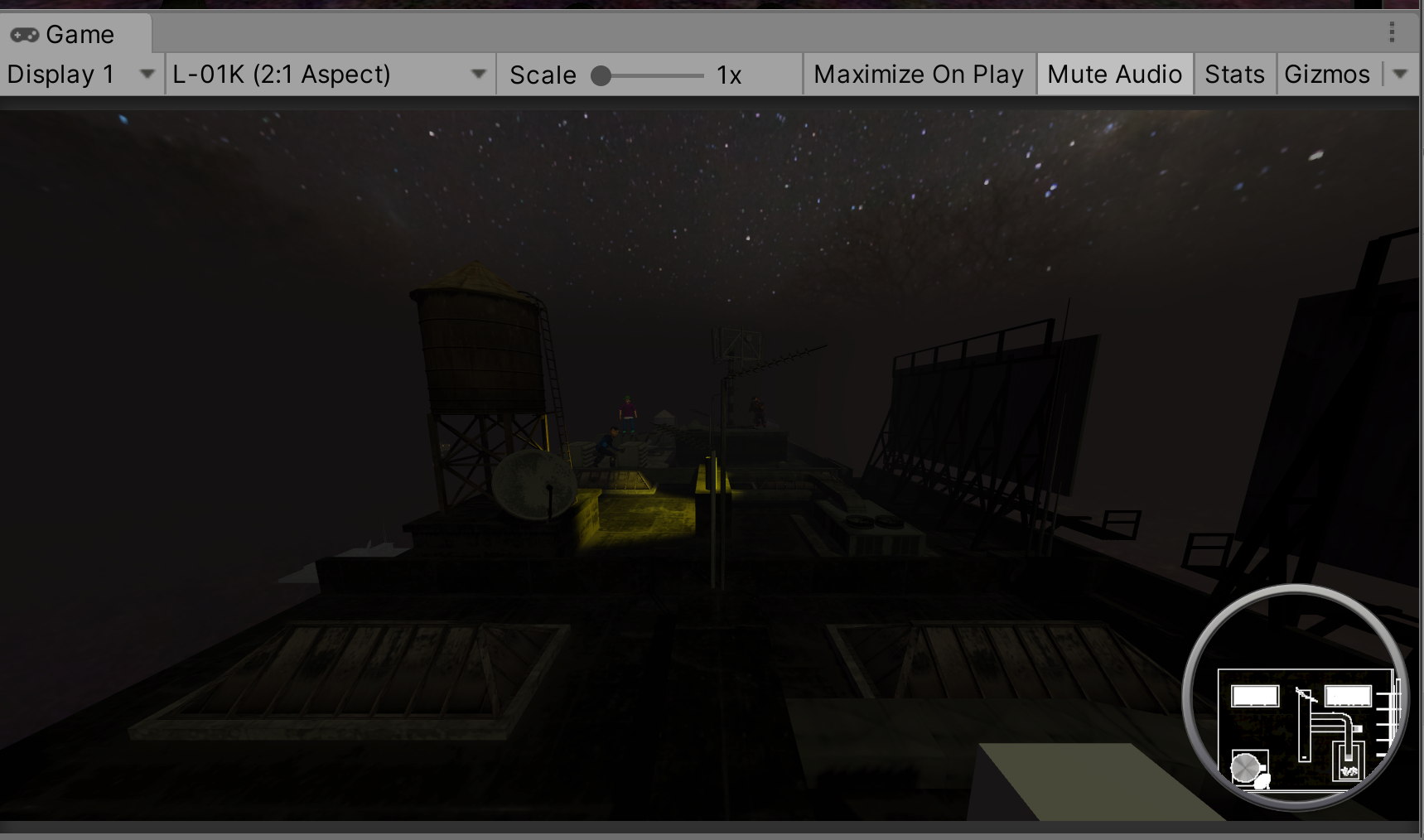
<完成時の Game ビュー画像>

<新しく学習する内容>
・RenderTexture ・Mask コンポーネント ・RawImage コンポーネント
ミニマップを画面内の邪魔にならない位置に表示し、ゲーム画面を上空から俯瞰して見えるようにする機能を実装します。
今回の手順では必要なゲームオブジェクトの作成を行い、次の手順でスクリプトを作成して、ミニマップの制御を行うようにします。
こちらのサイトを参考にしております。
https://qiita.com/CdecPGL/items/ce0b5c16caecd624d2...
https://unity.moon-bear.com/unitychan-coin/minimap...
RenderTexture は、リアルタイムに描画を行うタイプのテクスチャです。
今回の場合であれば、カメラの画像をリアルタイムに投影させるテクスチャとして利用しています。
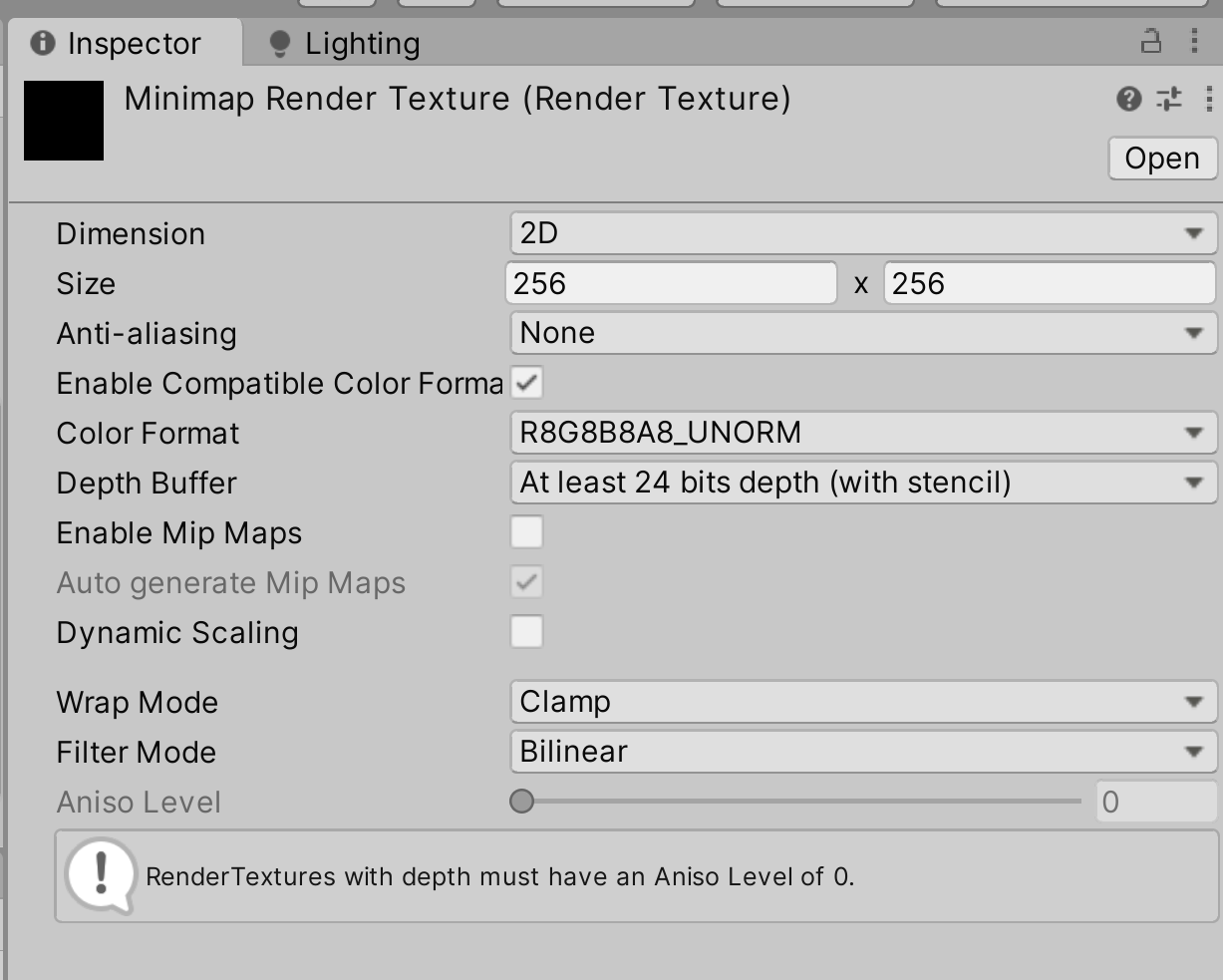
任意のフォルダ内で Create => RenderTexture を選択することで新しい RenderTexture を作成できます。
名前は MinimapRenderTexture のように、わかりやすい名称にしておいてください。
特に設定を変更する必要はありません。
インスペクターで設定可能な項目の詳細については、Unity のマニュアルなどを参考にしてください。

参考サイト
Unity 公式マニュアル
レンダーテクスチャ
https://docs.unity3d.com/ja/current/Manual/class-R...
はなちるのマイノート 様
【Unity】3分で分かるRenderTextureを使ってRawImageにカメラの映像を写す手順
https://www.hanachiru-blog.com/entry/2020/12/03/12...
ミニマップ用のカメラを新しく作成します。
ヒエラルキーの空いている場所で右クリックをしてメニューを開き、Camera を選択します。
新しい Camera ゲームオブジェクトが作成されますので、名前を MinimapCamera に変更します。
各項目の設定を順番に行います。
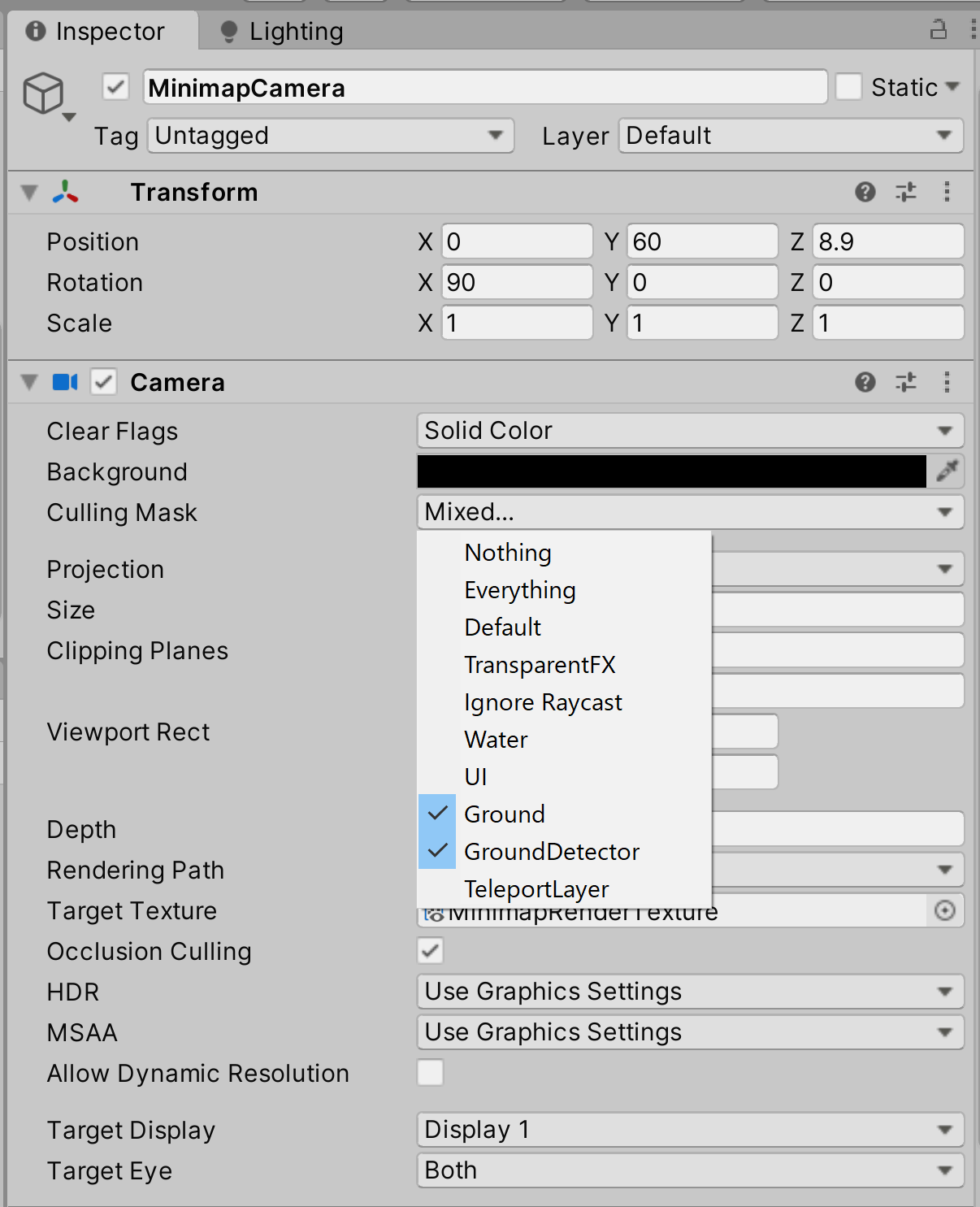
Clear Flags の設定を Solid Color に変更します。
Background の項目が追加されて、背景色を選択できるようになりますが、初期設定の黒のままで問題ありません。
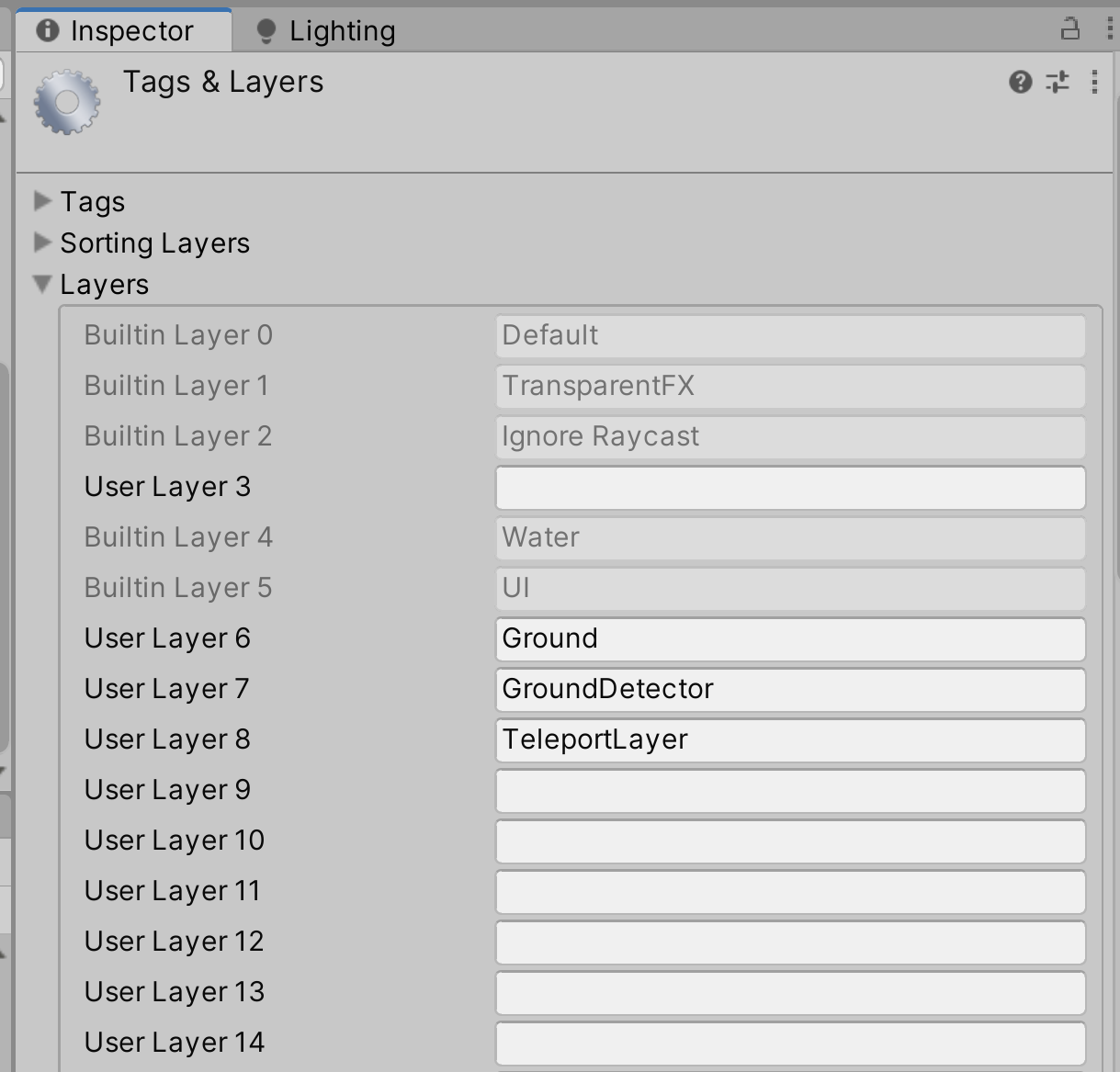
Culling Mask の設定を行い、Ground と GroundDetector の2つの Layer のみを選択します。
こうすることにより、指定した Layer のゲームオブジェクト群のみを描画するカメラになります。
Projection Type の設定を Orthographic に設定します。3D空間を平行投射して描画するカメラになります。
Size の値は 10 〜 15 前後にします。この値によって、カメラの描画範囲が変化します。
Clipping Planes の設定のうち、Far の値を 30 前後に下げます。これはカメラが映す距離の最大値です。
遠くまで描画を行う必要がないため、数値を下げて、必要な範囲だけを描画するようにし、カメラによる描画負荷を下げます。
Target Texture の部分に、先ほど作成した MinimapRenderTexture をドラッグアンドドロップしてアサインしてください。
これで、MinimapCamera が描画した内容が、MinimapRenderTexture にも描画させるようになります。
それ以外の部分は初期設定のままで問題ありません。

Culling Mask の内容

参考サイト
XR-HU3 様
【Unity】カメラの基本設定を理解しよう!|Camera入門①
https://xr-hub.com/archives/5914
下記のサイト内から、ミニマップ用の2つの画像をダウンロードして Unity へインポートしておきます。
専用のフォルダを作成しておくと管理しやすいです。
https://unity.moon-bear.com/unitychan-coin/minimap...
インポートした画像の Texture Type を Default から Sprite(2D and UI) に変更しておいてください。
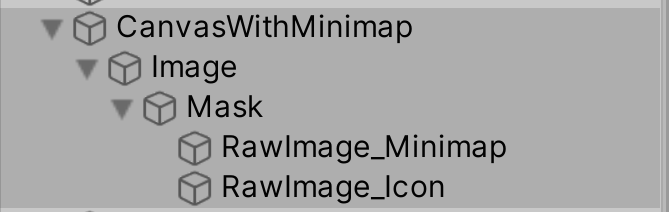
Image ゲームオブジェクトの子オブジェクトとして、もう1つ Image を作成します。
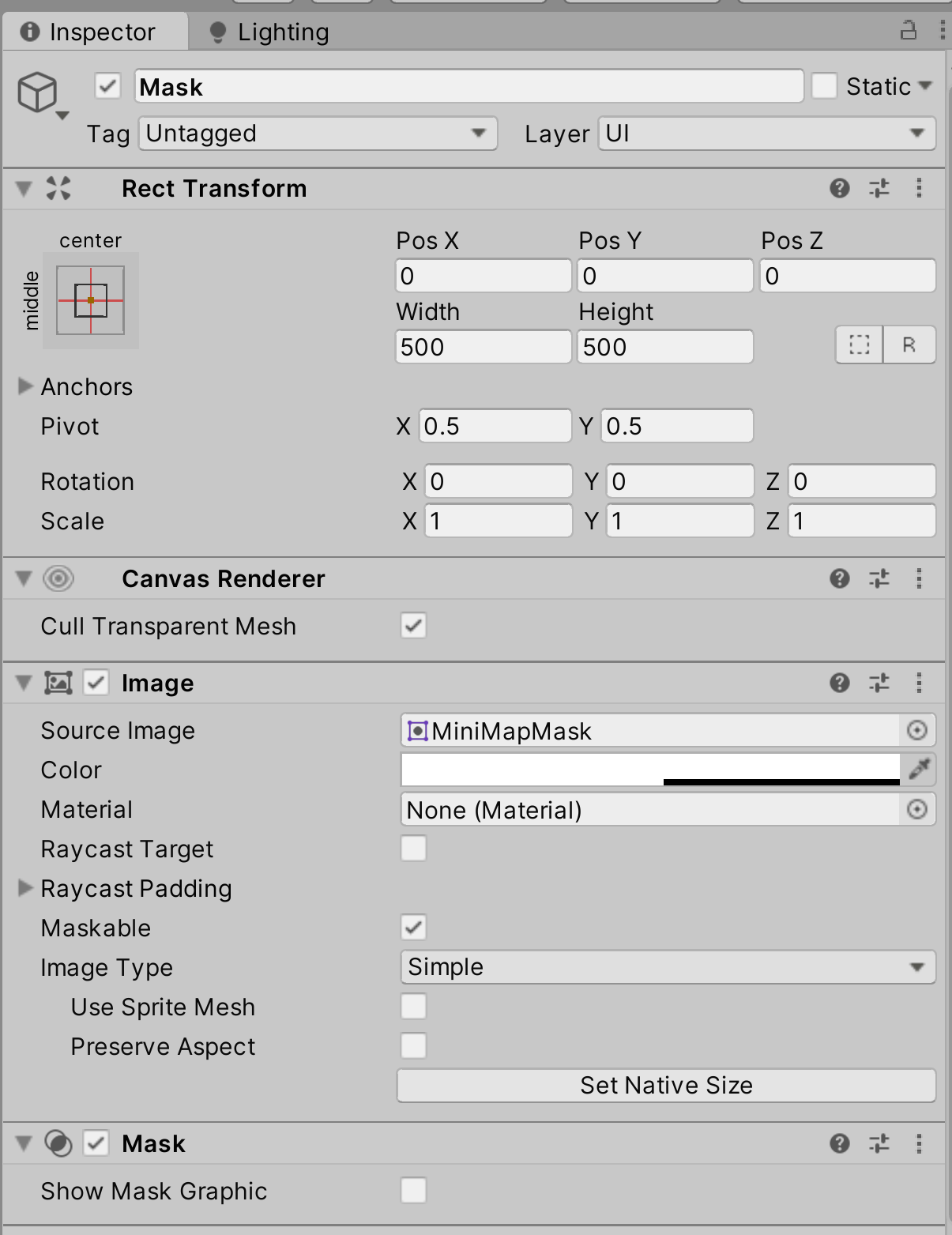
こちらの名称は Mask に変更してください。
フレーム用の画像が丸い形状をしていますので、形状内のみ描画を行い、外側を表示しないようにするための、
マスクの設定を行うためのゲームオブジェクトです。
インスペクターの一番下にある Add Component ボタンを押下して、Mask コンポーネントを追加してください。
Show Mask Graphic にチェックが入っている場合には、チェックを外しておいてください。
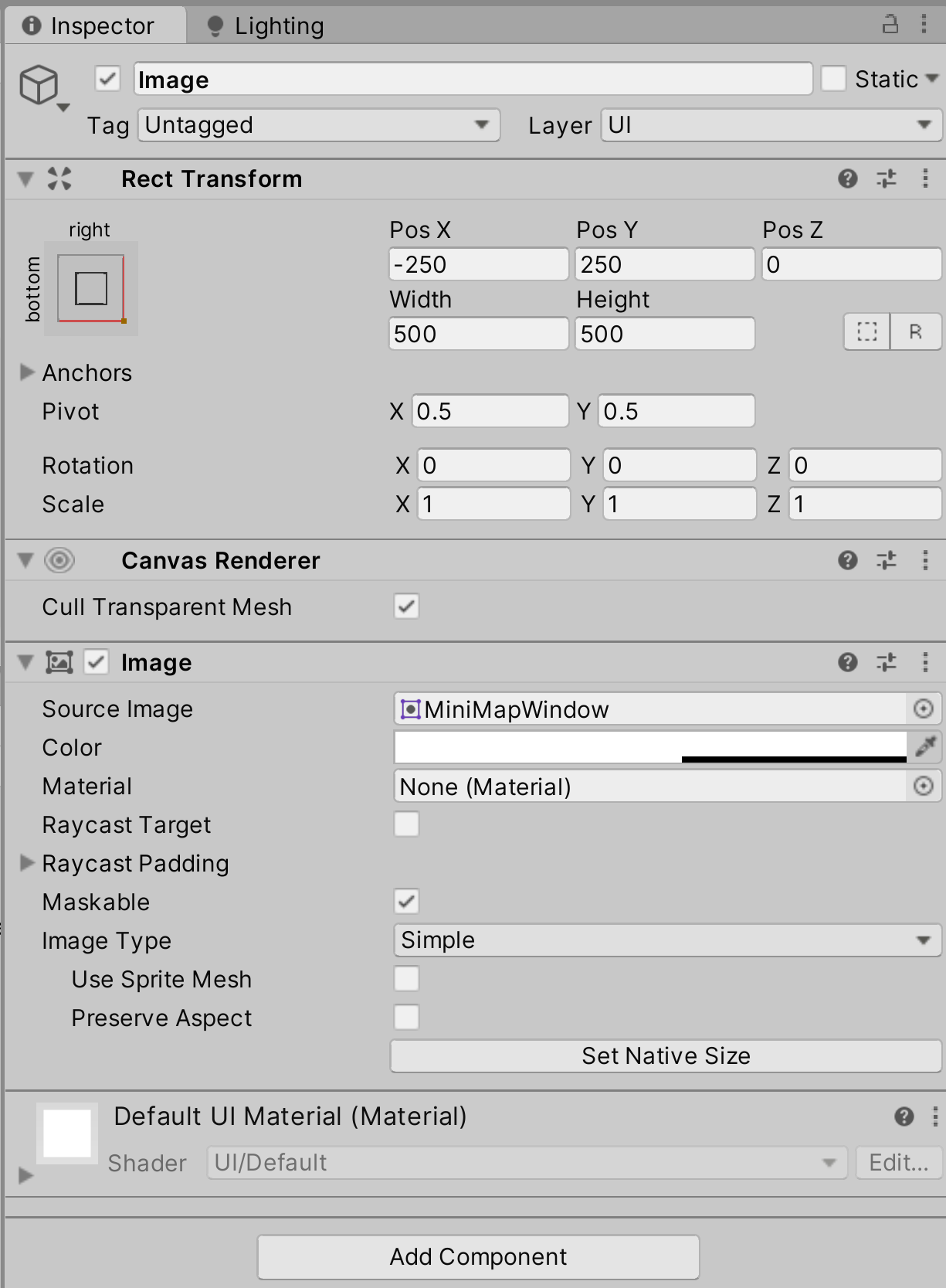
Image コンポーネントの Source Image にはマスク用の画像を設定します。
先ほどインポートした画像の内の、マスク用の画像をドラッグアンドドロップしてアサインしてください。


参考サイト
Unity 公式マニュアル
Mask
https://docs.unity3d.com/ja/current/Manual/script-...
[Kan のメモ帳] 様
SpriteやImageでMaskを使って画像を任意の形に切り抜いて表示する 【Unity】【uGUI】
https://kan-kikuchi.hatenablog.com/entry/Mask
渋谷ほととぎす通信 様
【UIデザイナー向け】Unity UI(uGUI)でソフトマスクの作り方※プログラミング不要
https://shibuya24.info/entry/ugui_rect2dmask
Texture の画像を表示させるためのコンポーネントとして RawImage コンポーネントが用意されています。
通常の Iamge コンポーネントは Sprite 形式の画像のみを UI として設定することができますが、
RawImage コンポーネントでは、UI 表示させるために、Sprite 形式以外の画像も設定することが可能です。
そのため、RenderTexture も設定することが出来ます。
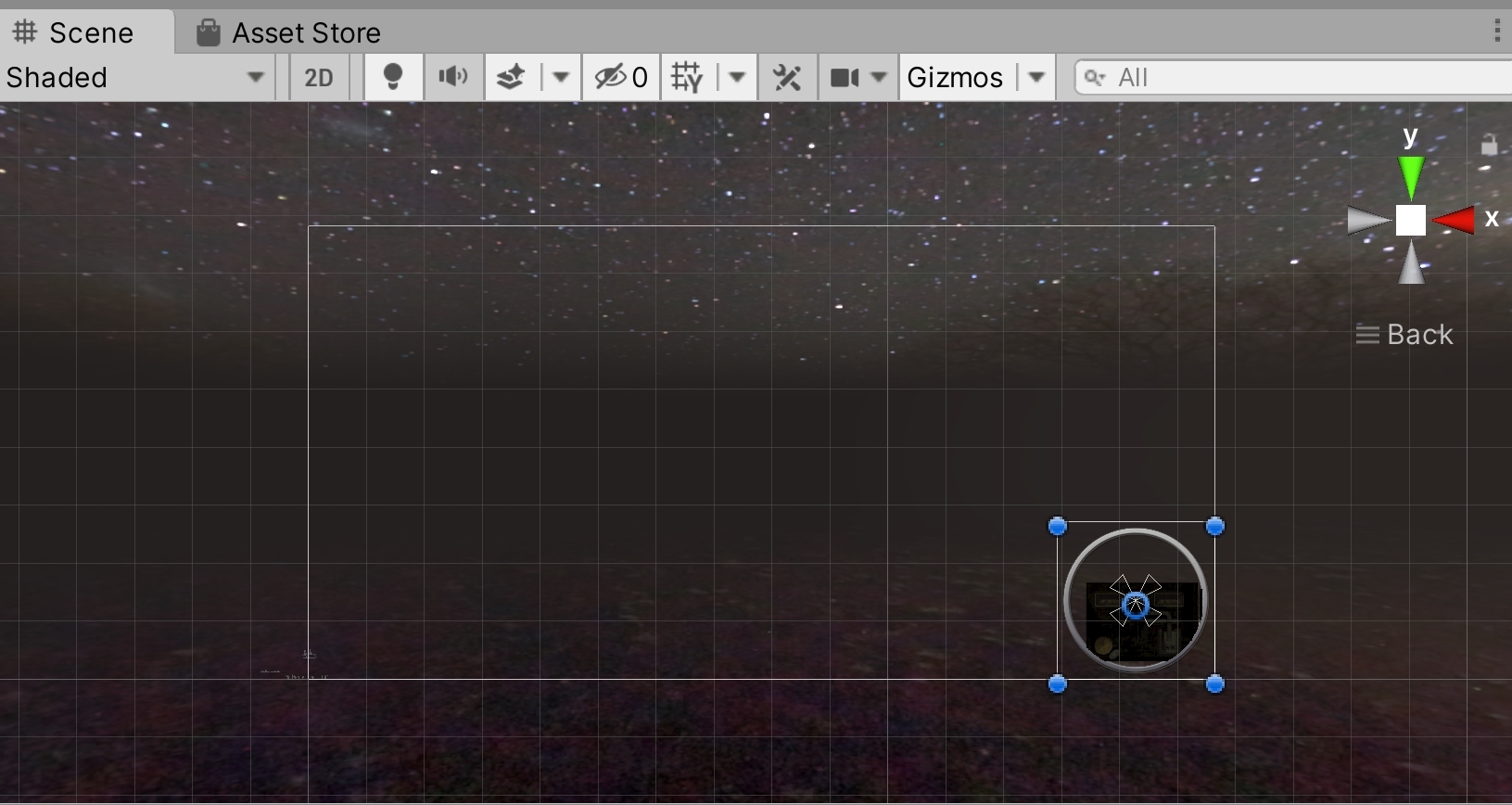
Mask ゲームオブジェクトの子オブジェクトとして、UI => RawImage を選択して、新しく RawImage ゲームオブジェクトを作成します。
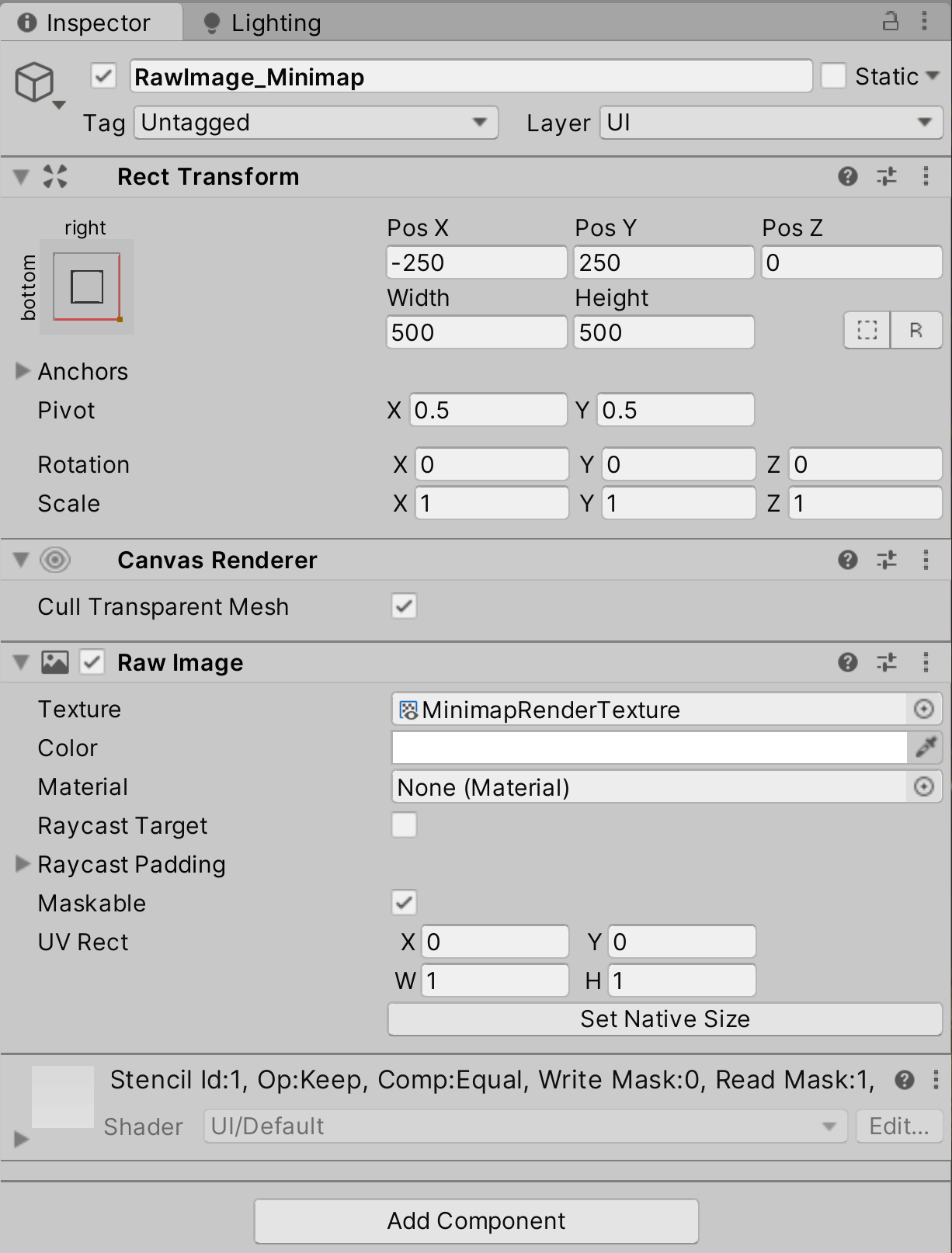
名前は RawImage_Minimap に変更してください。
RawImage コンポーネントの Texture の部分に、MinimapRenderTexture をドラッグアンドドロップしてアサインしてください。
これにより、MinimapRenderTexture に表示されているカメラが映している画面の内容を、RawImage コンポーネントが UI として表示するようになります。


参考サイト
Unity 公式マニュアル
Raw Image
https://docs.unity3d.com/ja/2018.4/Manual/script-R...
以上で完成です。








コメントをかく