最終更新:
 orika_ex_miyako 2021年12月29日(水) 17:44:43履歴
orika_ex_miyako 2021年12月29日(水) 17:44:43履歴
2回の手順に分けて、ミニマップ上にマーカー用のアイコンを設置/解除する機能を追加します。
探索時においてマーカーを設置し、侵入時の目安として利用できるようにします。
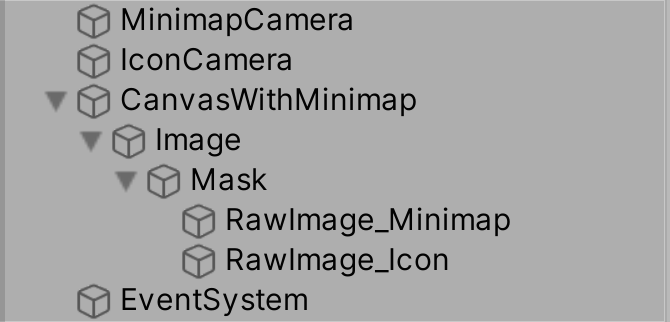
今回では、ミニマップの制作を行った際の復習も兼ねて、マーカー用のアイコンをミニマップに表示させるためのゲームオブジェクトを作成します。
<次の手順まで実装した際の完成動画①>
動画ファイルへのリンク
<次の手順まで実装した際の完成動画②>
動画ファイルへのリンク
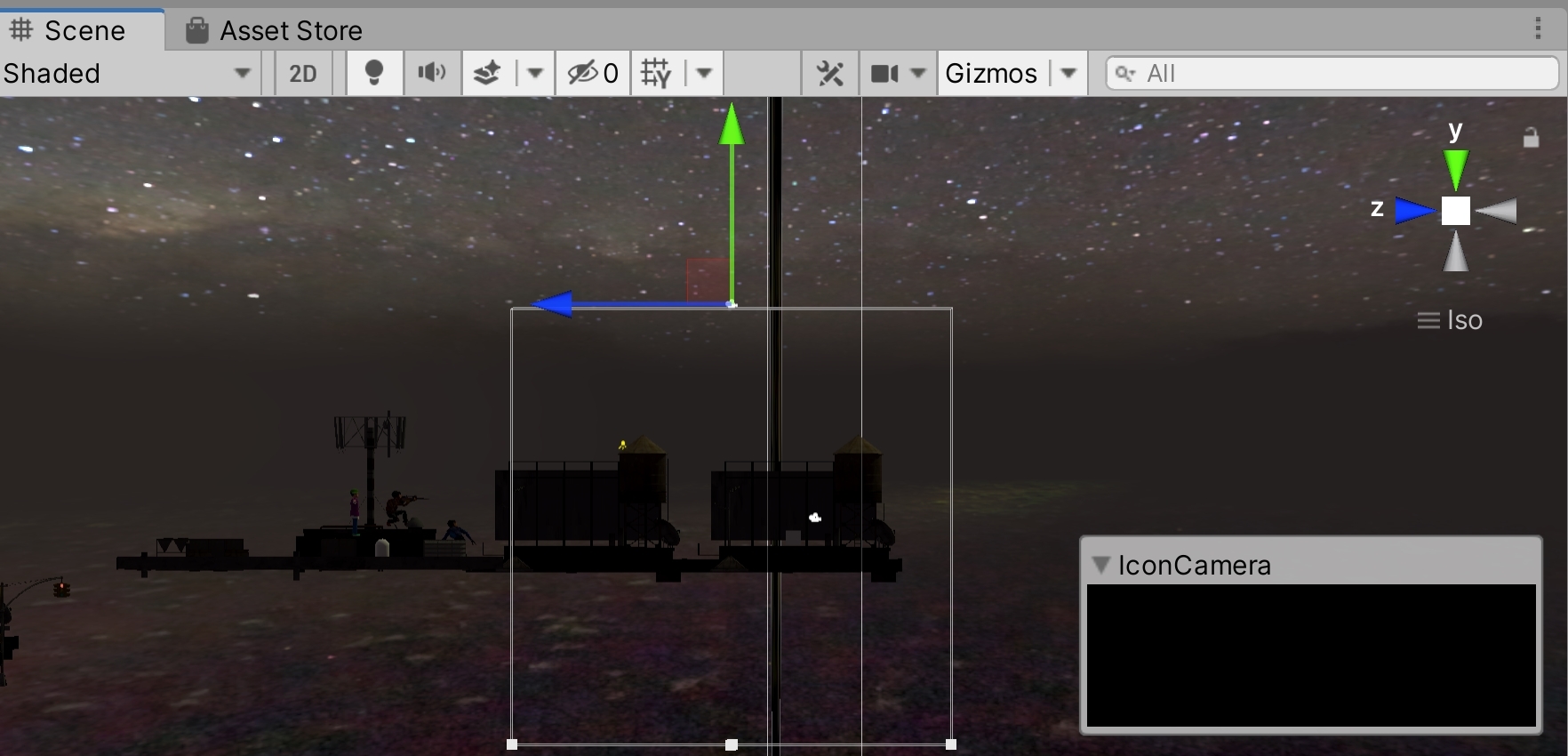
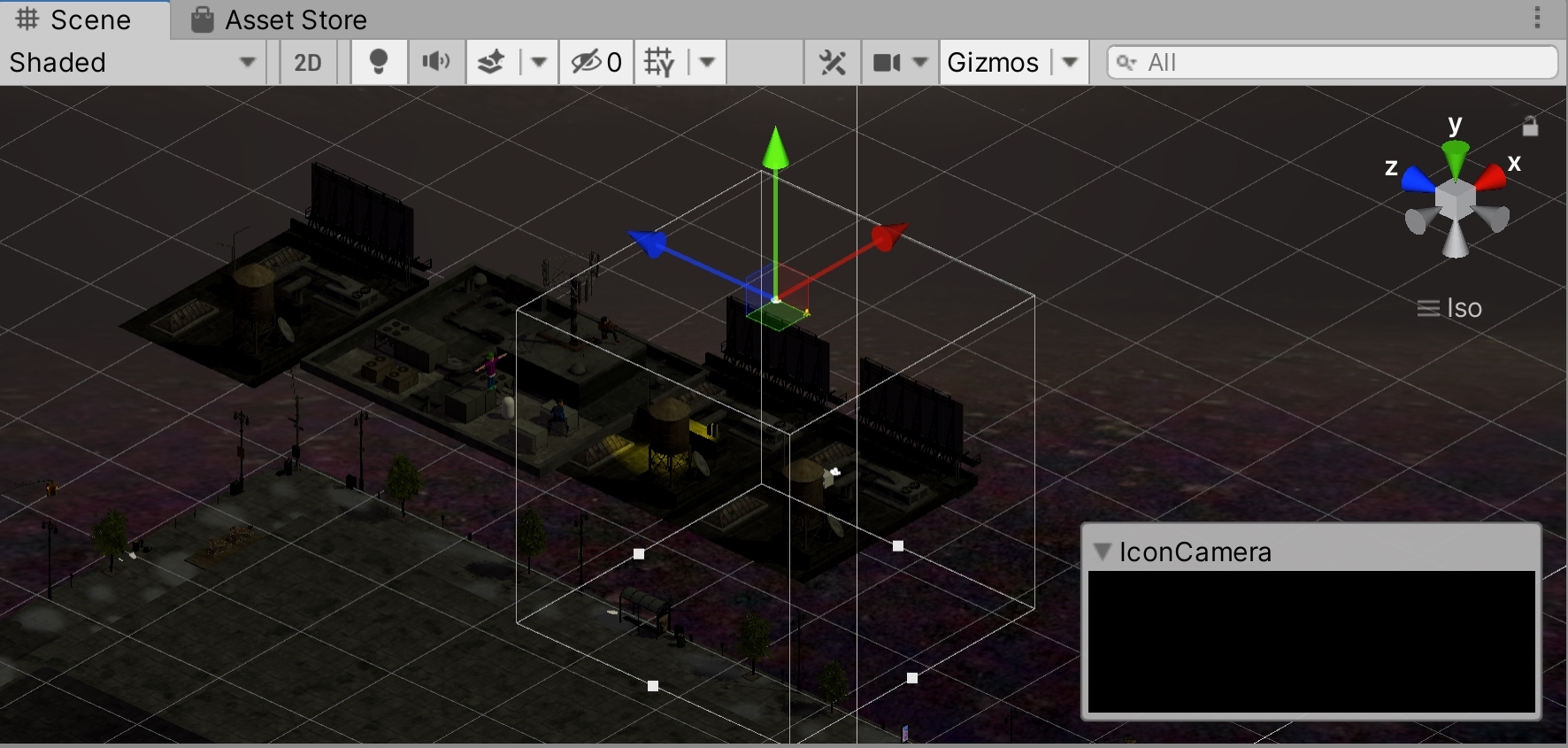
アイコン用のカメラを新しく作成します。
ミニマップと同じ位置に、同じ大きさで重なるようにして作成しますので、
MinimapCamera ゲームオブジェクトを複製(Duplicate) してください。
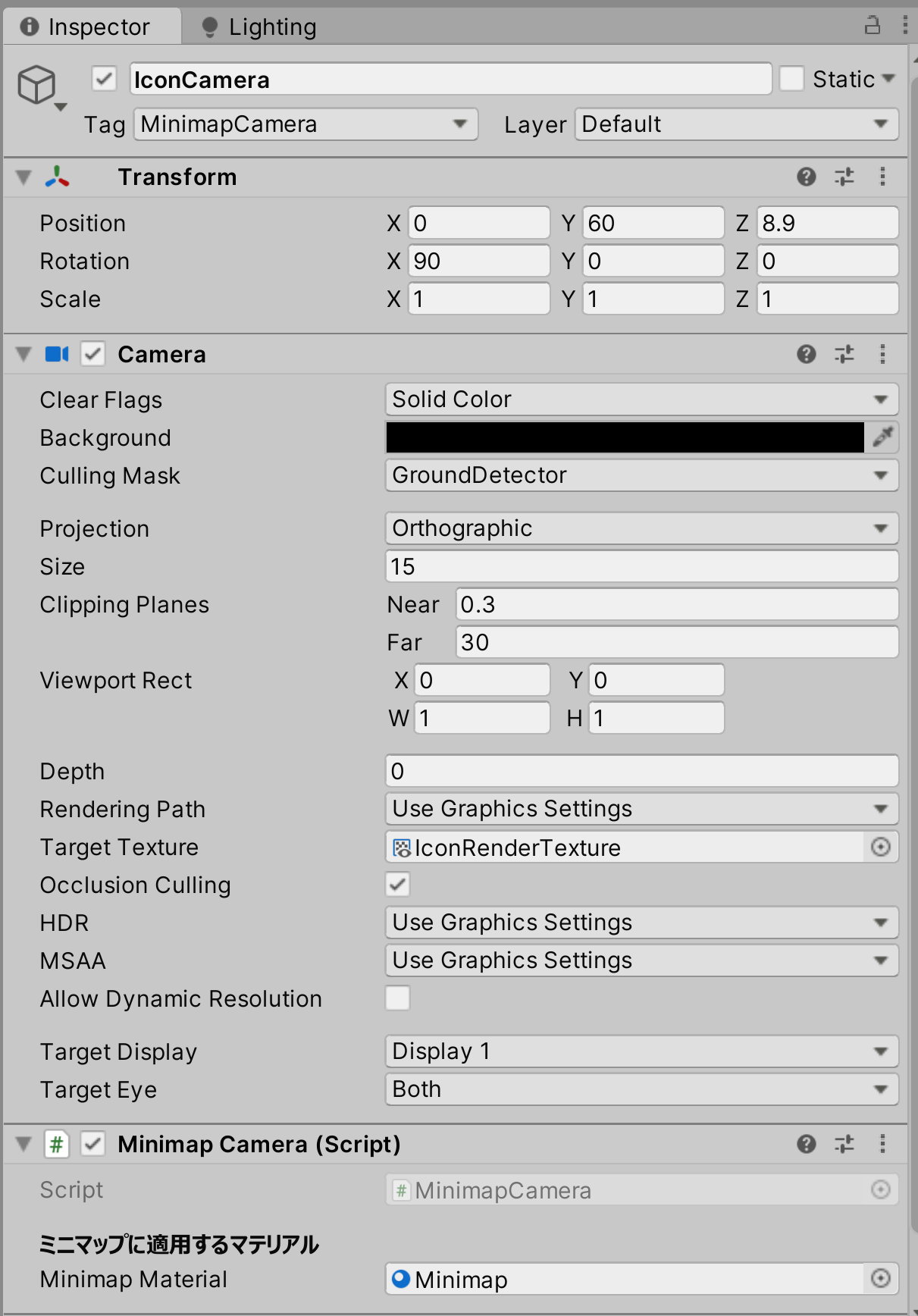
名前を IconCamera に変更します。
Culling Mask の設定を行い、GroundDetector の Layer のみを選択します。
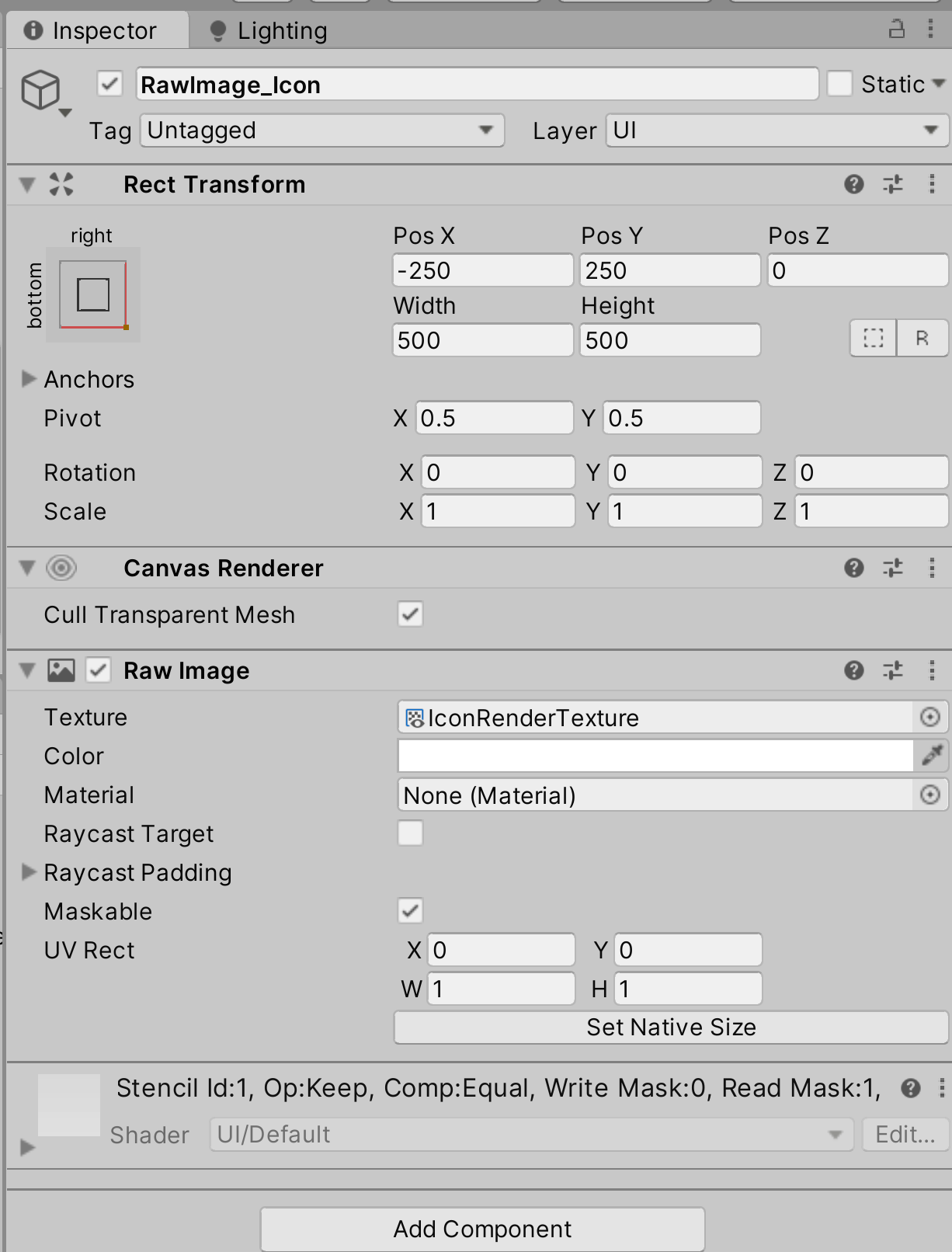
Target Texture の部分に、先ほど作成した IconRenderTexture をドラッグアンドドロップしてアサインしてください。
それ以外の部分はそのまま利用します。
MinimapCamera スクリプトもアタッチしてあるので、そのままで問題ありません。










コメントをかく