�ǽ�������
 orika_ex_miyako 2023ǯ07��24��(��) 13:27:51����
orika_ex_miyako 2023ǯ07��24��(��) 13:27:51����
������ݡ��Ȥ���������ʣ���β���������β����Ȥ�����Ͽ����Ƥ�����֤ξ�硢Sprite Editor ��ǽ�����Ѥ��뤳�Ȥ�������ʬ��������ޤ���
�ץ��������Ȥ� ���� �ξ��ˤ� Sprite Editor �����ȡ��뤵��Ƥ��ޤ����Τǡ��������� Package Manager ���饤�ȡ��뤷�Ƥ���������
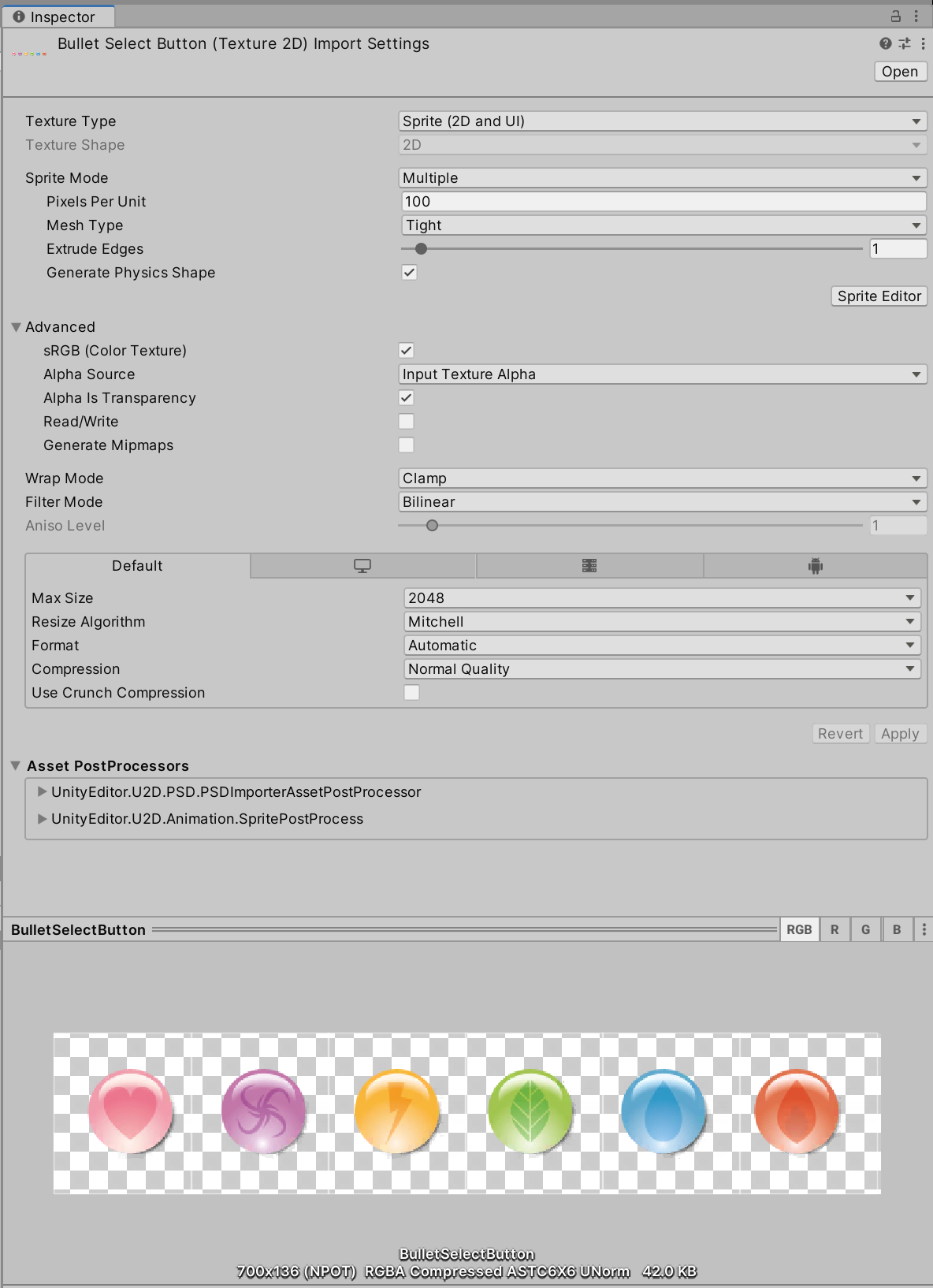
��ʬ�䤷���������ե������ե����������ޤ���
���ڥ����������������ե�����ξ���ɽ������ޤ��Τǡ�Sprite Mode �� Multiple ���ѹ����������� Apply �ܥ�����������ȿ�Ǥ��ޤ���
�����ե�����������Υ��ڥ���������

�����θ塢Sprite Editor �ܥ�����Ƥ���������
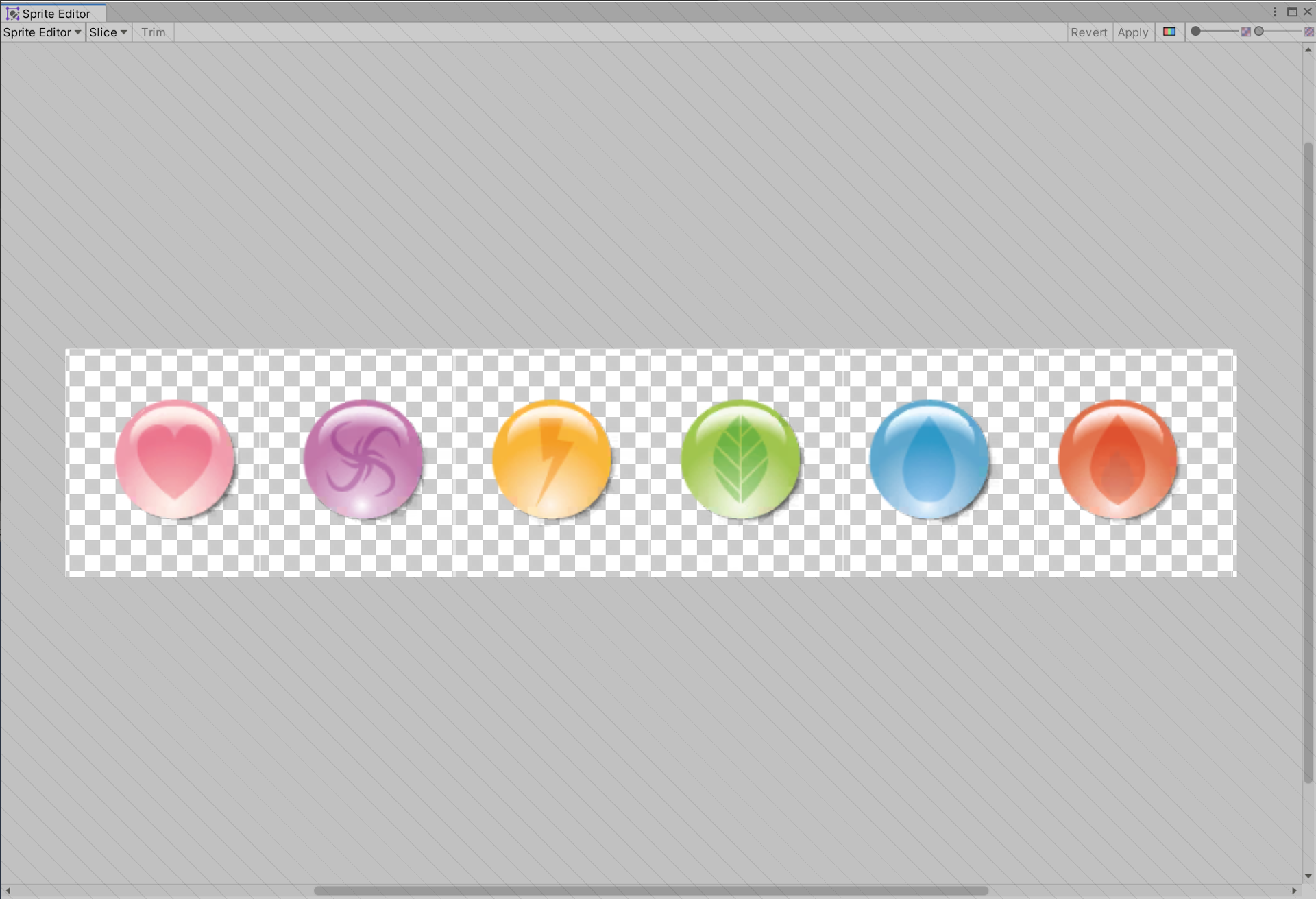
�ݥåץ��åפ� Sprite Editor ������ɥ��������ޤ������Υ�����ɥ����礭������֤ϲ��Ѳ�ǽ�Ǥ��Τǡ����䤹���礭����Ŭ���ѹ����ƻ��Ѥ��Ƥ���������
Sprite Editor����

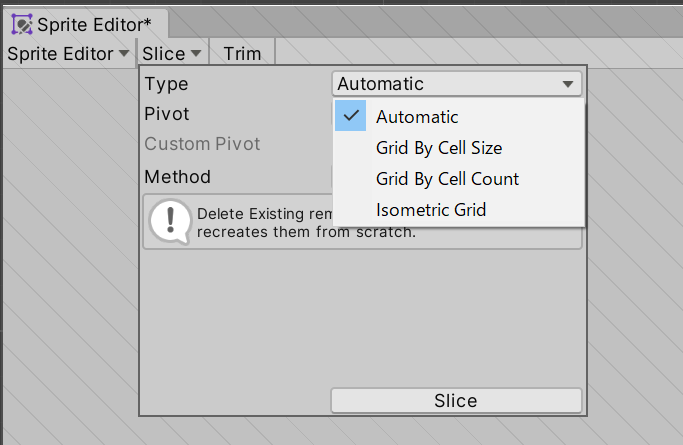
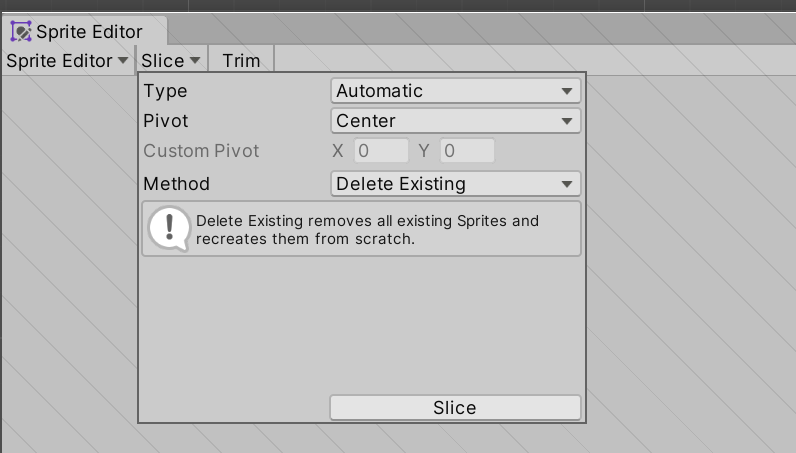
��������ɥ���κ���ˤ��� Slice �ܥ�������Ȥǡ�������ʬ�䤬�Ǥ��ޤ���Ŭ�����礭���䥵������ʬ�䤷�ƤߤƤ���������
ʬ�䤷�������ܤ��狼�äƤ���ΤǤ���С�Grid By CellCount ����ꤹ�뤳�ȤǹԤβ���������β���������ꤷ��ʬ��Ǥ��ޤ�(���ߣ����ʤɤξ��)
�������ǻ��ꤷ�������ˤ� Grid By Cell Size �ǥ���������ꤷ��ʬ��Ǥ��ޤ���
Slice

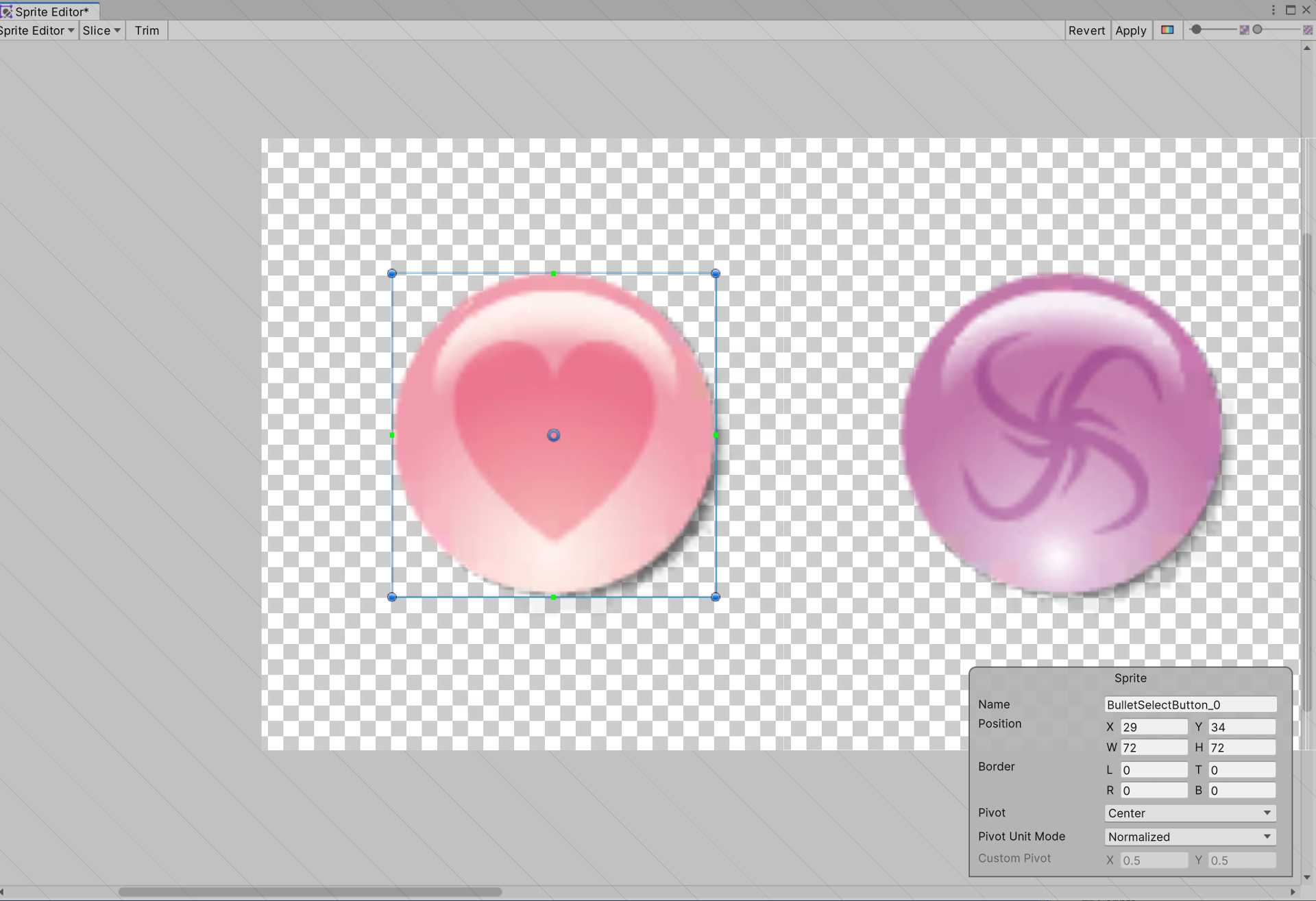
��Slice ��¹Ԥ���Ȳ������ڤ��ܤ�����ޤ��Τǡ��Ʋ�����Ŭ�ڤ��礭���ˤʤäƤ��뤫���ǧ���ޤ���
���θ塢����������ˤ� Slice ���в���Ǥ⽤���Ǥ��ޤ���
������ʤ� Slice ����λ���ޤ����顢SpriteEditor������ɥ��α���ˤ��� Apply �ܥ������Ƥ��������������������ʬ�䤬��������ޤ���
�����Ǥ� Slice �ϲ�ǽ�Ǥ����ѹ��������ˤϺǸ��ɬ�� Apply ����ʬ������ȿ�Ǥ��Ƥ���������
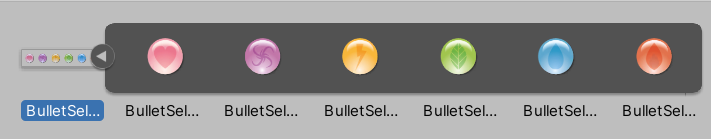
��ʬ�䤷�Ƥ��飱�Ĥβ����ե�����Ǥ��ä�����������ȡ������ե�����α�¦��������������ɲ����졢
������˻ҥե�����Ȥ���ʬ�䤵�줿�����ե����뤬ɽ������ޤ����ҥե������̾���ˤ� 0 �֤��鼫ưŪ���ֹ椬���֤���ޤ���
ʬ�䤵�줿�ե�����

�����Υե������å�����ȡ�ʬ�䤵�줿�Ʋ�����ɽ������ޤ���
���ե�������̤��ֹ椬�����Τ褦�˽��֤ˤʤäƤ��ʤ����ˤϡ�SpriteEditor ���ʬ�䤷�Ƥ�����������뤳�Ȥǡ��ե�����̾���ѹ����Ǥ��ޤ���
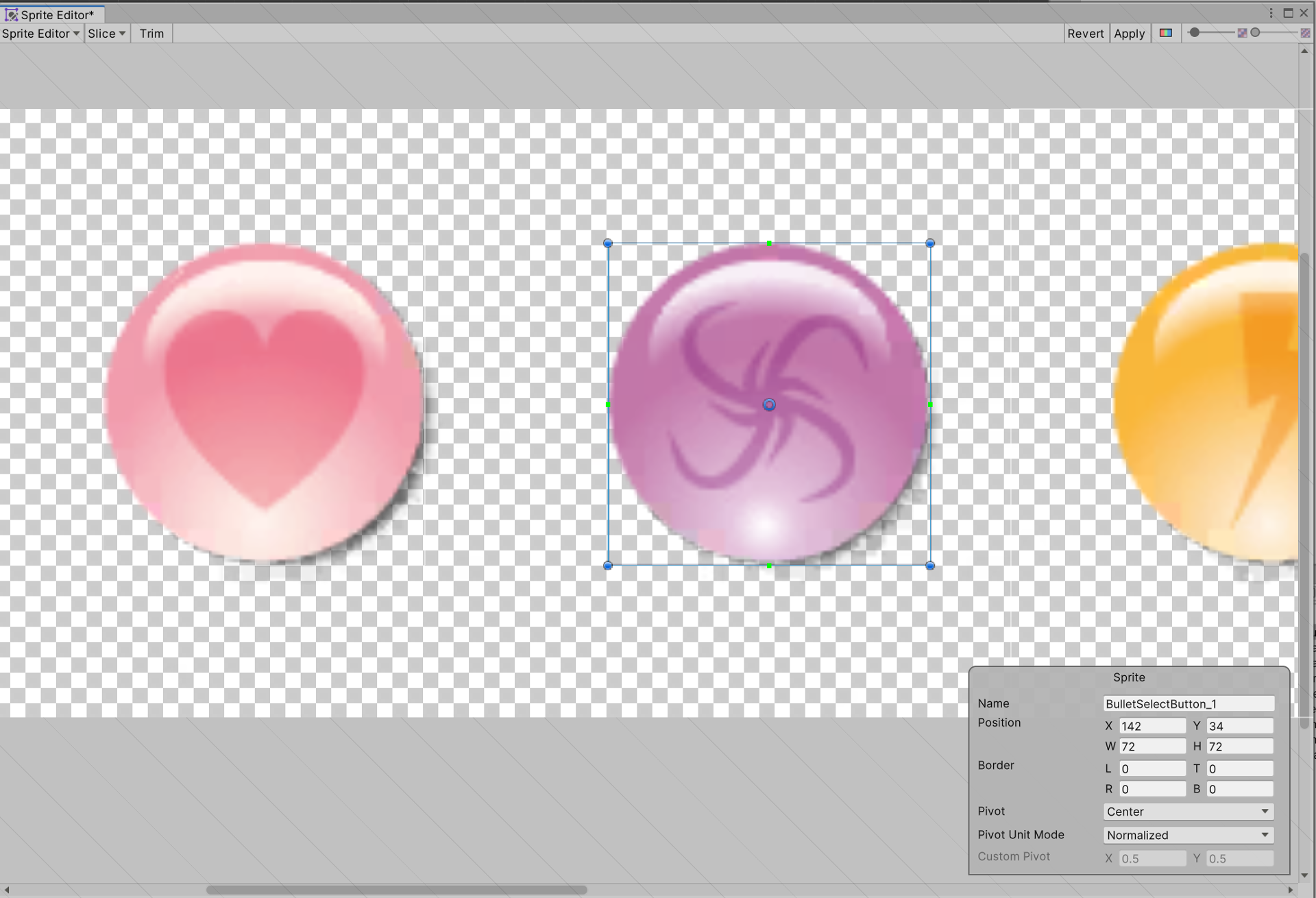
ʬ�����������塢�����ˤ��롢�����β����Τ褦�ʾ��������ڥ���������ʬ���ѹ��Ǥ��ޤ���
ʬ�䤷�������Υե�����̾������(Sprite Editor ��ξ�����������ɥ�)

���ͥ�����
YTTMWORK ��
���ץ饤��
https://yttm-work.jp/unity/unity_0014.html
��������ʬ����ʤä���������ζ������ʬ���������Ȥ����줵��Ƥ��ʤ������Cell Count �� Cell Size ��ʬ�䤷�Ƥ⤹�٤Ƥβ����Υ��������������ʤ�ʤ�������������ޤ���
�����ξ��ˤ� Automatic �����Ѥ��Ʋ�����ʬ�䤷�Ƥ���������������ʬ��ޤ�ơ���ʬ�䤵��ޤ���
���θ塢�Ʋ������示������������ζ�����ʬ������Ʋ�������Ͽ����褦�ˤ��Ƥ���������

����ư�衡������ʬ��̤��̵�����Ƥ�����
ư��ե�����ؤΥ��
�������ʬ������ƥ�����Ĵ���孡��

�������ʬ������ƥ�����Ĵ���孢��

����֤Ϥ�����ޤ��������μ���Ԥ����ȤǶ�����ʬ���ӽ����ơ����٤Ƥβ����Υ����������줹�뤳�Ȥ�����ޤ���
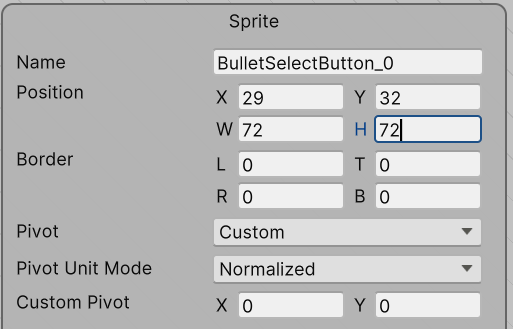
��ư��Τ褦�˥ɥ�å�����ɥɥ��åפ�Ĵ���塢�������ΤΥ����������줹�뤿�ᡢW �� H ���ͤϤ��٤�Ʊ���ͤˤ���褦�ˤ��ޤ��礦��
������Ǥ� 72 * 72 �Dz��������������줷�Ƥ��ޤ���
- ���ƥ��ꡧ
- �ʳ�/��������
- �ץ�����ߥ�


�����Ȥ�