�ǽ�������
 orika_ex_miyako 2023ǯ03��27��(��) 21:25:57����
orika_ex_miyako 2023ǯ03��27��(��) 21:25:57����
�����ư���
ư��ե�����ؤΥ��
�����ư���
ư��ե�����ؤΥ��
���ʲ������Ƥǽ��֤˼�����ʤ�Ƥ����ޤ���
���������ɽ�����μ�����
����Cinemachine �����åȤ����Ѥ��ơ�Player ��餬�ɽ����뵡ǽ��������� ���������ΰ�ư�ϰϤ��������˼����������������
���������ؽ����Ƥϡ��ʲ����̤�Ǥ���
����Cinemachine�ʥ��ͥޥ���ˤ�Ƴ�� ����Virtual Camera�μ�����ˡ(���֡�Chinemachine Virtual Camera ����ݡ��ͥ�Ȥ�����) ����Layer Collision Matrix ������ ����Polygon Collider 2D ����ݡ��ͥ�� ����Chinemachine Confiner ����ݡ��ͥ��
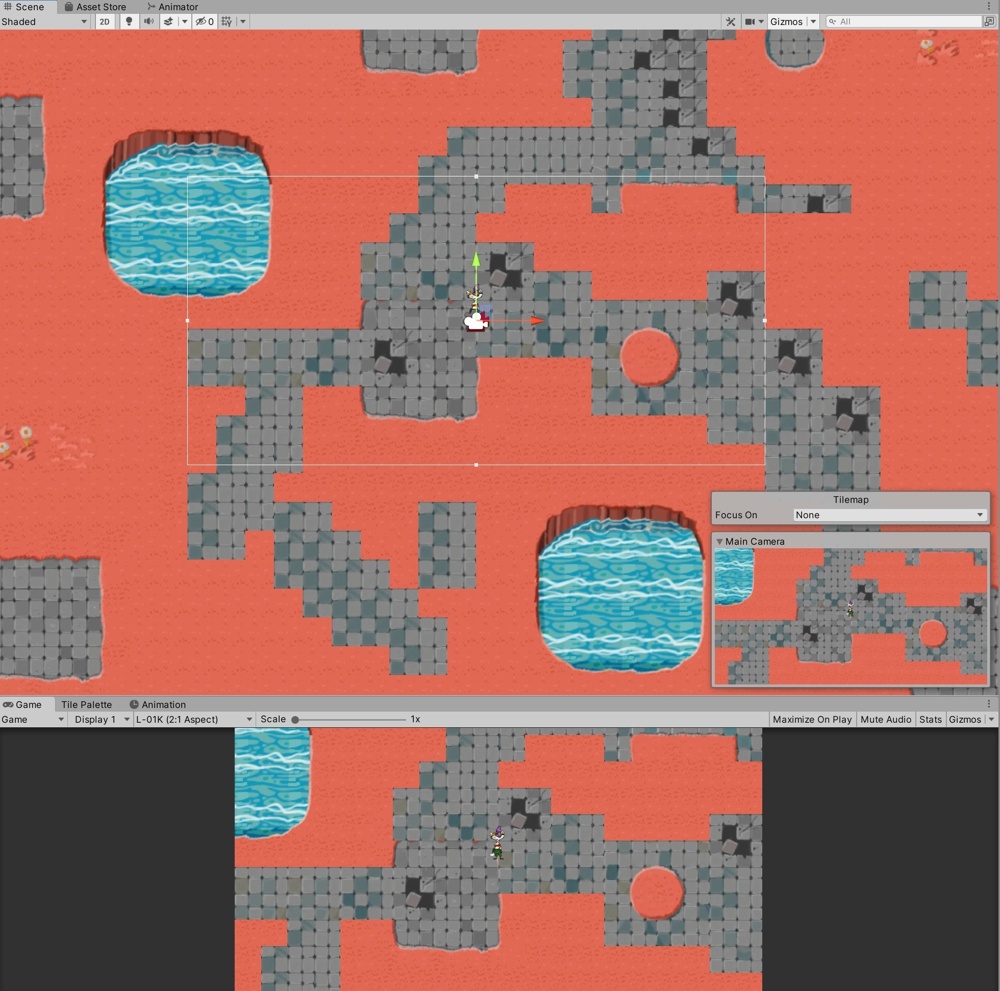
��Scene �ӥ塼�ˤ������������������̤� Main Camera �����४�֥������Ȥ˥����å�����Ƥ��� Camera ����ݡ��ͥ�Ȥ��̤���
Game �ӥ塼�˱Ǥ���Ƥ��ޤ��������Ƥ��줬�ºݤΥ�������̤ˤʤ�ޤ���
������� Cinemachine(���ͥޥ���) �Ȥ�����ǽ�����Ѥ��ơ�Main Camera �����४�֥������Ȱʳ��ˤ⥫����������ĥ���ݡ��ͥ�Ȥ�Ȥ���
���Υ����˱Ǥä� Scene �ӥ塼�����Ƥ� Game �ӥ塼�ؤ���Ƥ��������������ޤ���
��Cinemachine �ε�ǽ�����Ѥ���ȡ��ץ쥤�䡼�������ɽ����륫���ν����䡢�����ΰ�ư�����ϰϤ�����ʤɤ�Ρ������ɤǼ������뤳�Ȥ���ǽ�Ǥ���
��Cinemachine�ʥ��ͥޥ���ˤϡ�Unity��̵�������Ƥ��롢�����ε�ǽ��ޤȤ Packege �ˤʤ�ޤ���
�оݤ���ꤹ�뤳�Ȥǥ���餬��ư�����������ꡢʣ���Υ����������������֤��Ƥ��������椹�뵡ǽ�ʤɤ�������뤳�Ȥ���ǽ�Ǥ���
���㤨�Х��������Ѱդ�����ư����ݤ˼�ưŪ�˥������ڤ��ؤ��Ƥߤ�ȡ�������ư��Τ褦�ʥ�������ǥ������ʹԤ��Ƥ����Ȥ�����ޤ���
����餬�ڤ��ؤ��Ȥ��ˤϡ����Υ����ȼ��Υ����Ȥϡ���ưŪ����ֽ�������ƥ��ࡼ���ˤĤʤ���ޤ�������� Cinemachine �ε�ǽ��1�ĤǤ���
��ʣ���������ڤ��ؤ�����μ�����ư���
ư��ե�����ؤΥ��
��Cinemachine �ϵ�ǽ������Ǥ��뤿�ᡢ���μ��Ǥϻ��Ѥ��뵡ǽ�ˤĤ��Ƥ��������Ƥ��ޤ���
�ܤ����ϼ�ʬ��Ĵ�٤Ƽ�����ԤäƤߤޤ��礦���������ɤߤʤ��餤���äƤ���ȼ����˵�ǽ��ʬ���äƤ��ޤ���
���ͥ�����
Unity������
Cinemachine ��Ȥäƥ��������ꤷ�ޤ��礦
https://forpro.unity3d.jp/unity_pro_tips/2019/07/2...
LIGHT11 ��
��Unity��Cinemachine������ǽ����⡪����Ȥ����륫�������⥯����ƥ��˺����ˡ���ޤȤ�
https://light11.hatenadiary.com/entry/2019/10/24/2...
�ΤäԤ���˺Ͽ��
Cinemachine�λȤ�������Virtual Camera��
https://nopitech.com/2017/10/26/post-182/
�����ǥ�������ˤ��롢PackageManager �ӥ塼�Υ��֤����ޤ���
�⤷�⥨�ǥ�������� PackageManager �ӥ塼���ʤ����ˤϡ�Unity�κ���Υ�˥塼���顢Window => PackageManager �����Ƥ���������
��PackageManager�ӥ塼��κ���� Packages ������ȥץ�������˥塼��ɽ������ޤ��Τǡ������椫�� Unity Registry �����ޤ���
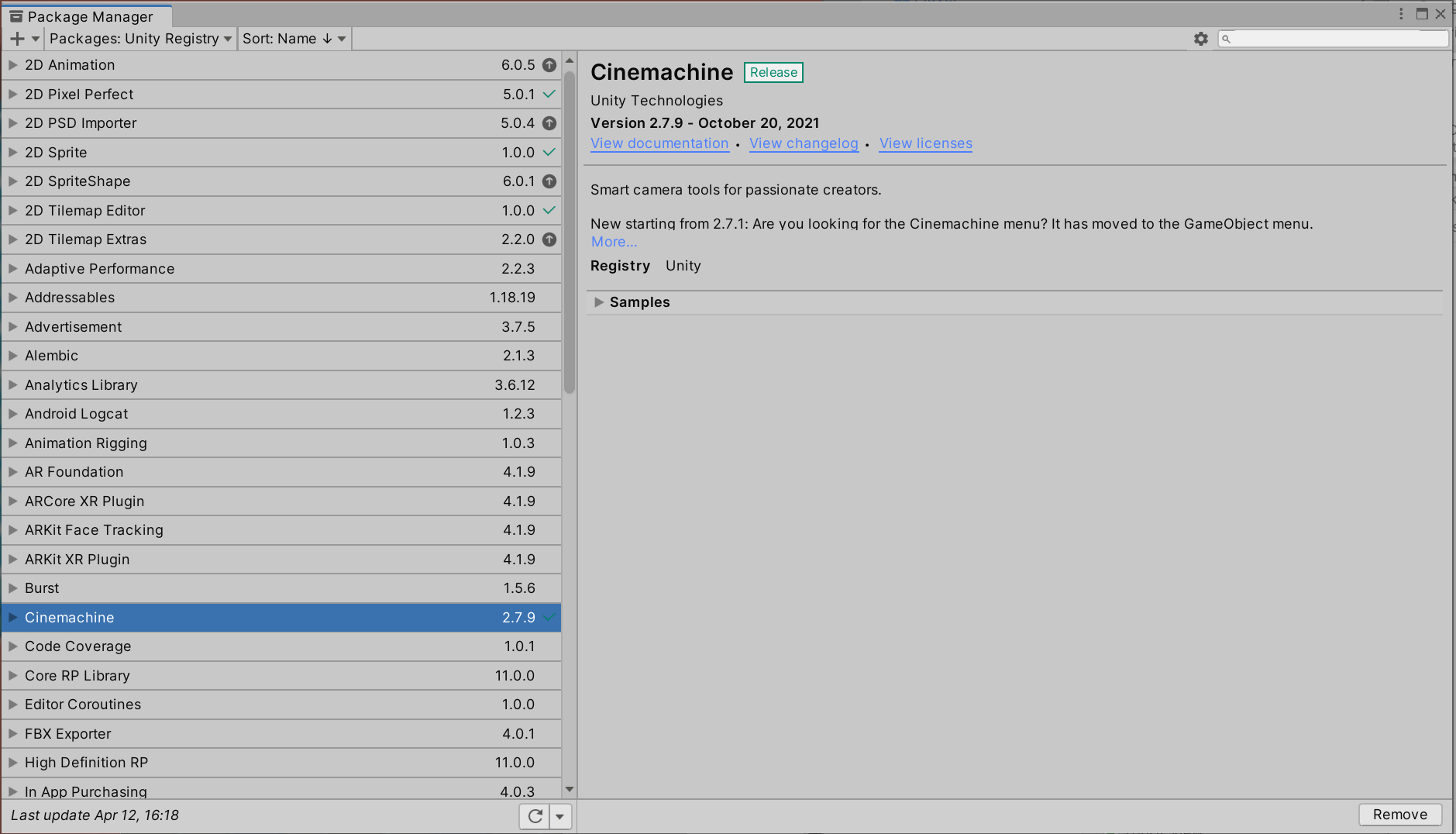
�ɤ߹��ߤ��ϤޤꡢPackageManager�ӥ塼��κ�¦�ι��ܤ�ʣ���Υ����åȤ�ɽ������ޤ��Τǡ������椫�� Cinemachine ��õ���ƥ���å�����������
��
��Cinemachine �ΥС������ˤĤ��ƤϺǿ��Τ�Τ���ưŪ��ɽ������ޤ��Τǡ��ѹ�����ɬ�פϤ���ޤ���
Packages�� Unity Registry ���ѹ�

���ư�衡Packages�� Unity Registry ���ѹ�
ư��ե�����ؤΥ��
Cinemachine�Υ���ݡ���(�����ȥС�����ۤʤ��礬����ޤ�)

��
��Cinemachine ��α����ˤ��� Download �ܥ����å����ޤ���Download����λ����� Import �ܥ���ˤʤ�ޤ��Τǡ�������⥯��å����Ƥ���������
Import�������Ƥ����륦����ɥ��������ޤ��Τǡ����٤Ƥ����Ƥ� Import ��Ԥ��ޤ��Τǡ����Τޤ� Import �ܥ�����Ƥ���������
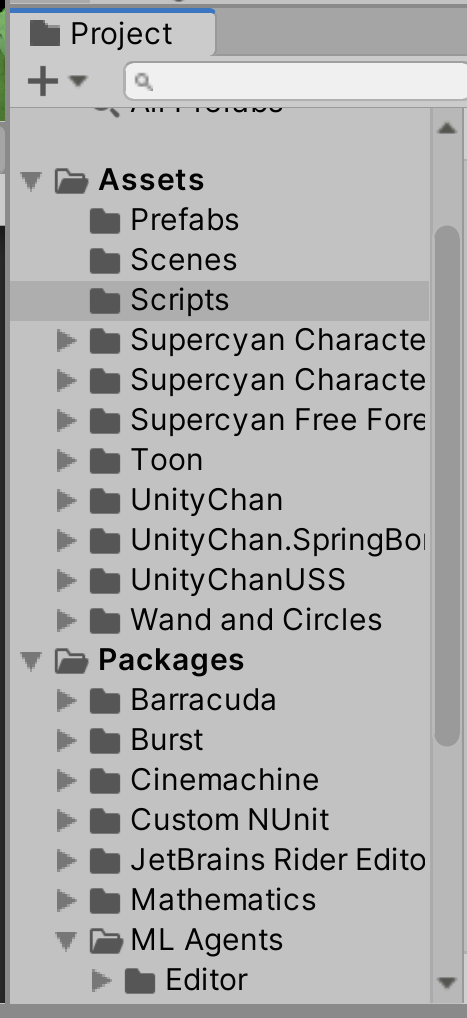
���ץ����쥹ɽ�����Фơ����Ф餯����� Import ����λ���ޤ���Import ���줿 Cinemachine �ϡ�Assets ��ǤϤʤ��� Packages ����ɲä���ޤ���
Cinemachine �ե�����ξ��

���ʾ�� Cinemachine �Υ���ݡ��Ȥμ��Ͻ�λ�Ǥ���³���ơ�Virtual Camera �����֤��Ƥ����ޤ���
��Cinemachine �ε�ǽ��������Ƥ����ޤ���
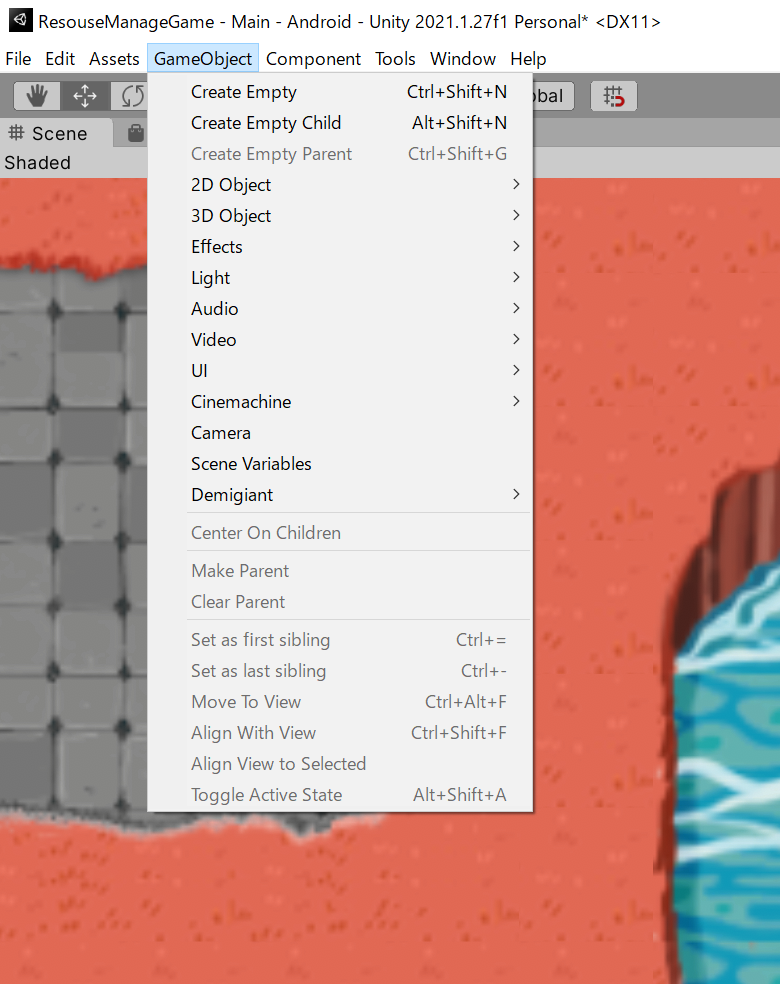
��Unity��Cinemachine������ݡ��Ȥ����ȡ�����Υ�˥塼�� GameObject ��ˡ�Cinemachine �ι��ܤ��ɲä���ޤ���
�Ť��С������� Unity �ǤϤ��Τޤޥ�˥塼�� Cinemachine ���ɲä���Ƥ��ޤ���
Unity����˥塼

Unity����˥塼(�Ť��С������)

��������� Virtual Camera���ॷ������ɲä��륳�ޥ�ɤ��ޤޤ�Ƥޤ��Τǡ��¹Ԥ��Ƥ����ޤ��礦��
�ƹ��ܤϤ��٤� Virtual Camera���ɲä����˥塼�ˤʤäƤ��ꡢ���־�� Create Virtual Camera ���ץ졼��ξ��֤��ɲä���륳�ޥ�ɤǤ���
����ʳ��Υ��ޥ�ɤϥץ졼��ξ��֤ǤϤʤ���Virtual Camera�˥�������������ɲä������֤��ɲä��Ƥ����ƥ�ץ졼��Ū�ʥ��ޥ�ɤˤʤäƤ��ޤ���
��Unity Editor �κ���Υ�˥塼��ꡢGameObject => Cinemachine => 2D Camera �����Ƥ���������
�ҥ���륭���� CM vcam1 �����४�֥����������ɲä���ޤ���
������� CinemachineVirtualCamera ����ݡ��ͥ�Ȥ���ĥ����४�֥��������Ǥ��ꡢ
���� CinemachineVirtualCamera ����ݡ��ͥ�Ȥ���ĥ����४�֥������Ȥ� Virtual Camera �����Τ��Ƥ��ޤ���
������� 2D Camera ����ꤷ�ƿ����� Visual Camera ��������Ƥ���Τǡ��ǽ餫�� 2D �Ѥ����꤬����Ƥ��륫�������������Ƥ��ޤ���
�ҥ���륭��

���ڥ���������

��Virtual Camera�Ǥ��� CM vcam1 �����४�֥������Ȥ����������Ʊ���ˡ�Main Camera �����४�֥������Ȥ���ü�˿��������������ɲä���ޤ���
�ҥ���륭����MainCamera�����४�֥�������

��Virtual Camera������¤ꡢ��������̤�Ǥ����������� Virtual Camera �Ȥʤꡢ����Virtual Camera�αǤ������Ƥ���Ƥ��륫��餬 MainCamera �����ˤʤ�ޤ���
���Τ��ᤳ�Υ�������ϡ������ߡ�MainCamera��Virtual Camera��Ϣ�Ȥ��Ƥ���Τǡ�Main Camera ��ľ��ư�������Ȥ��Ǥ��ʤ��ʤ뤳�Ȥ����������Ǥ���
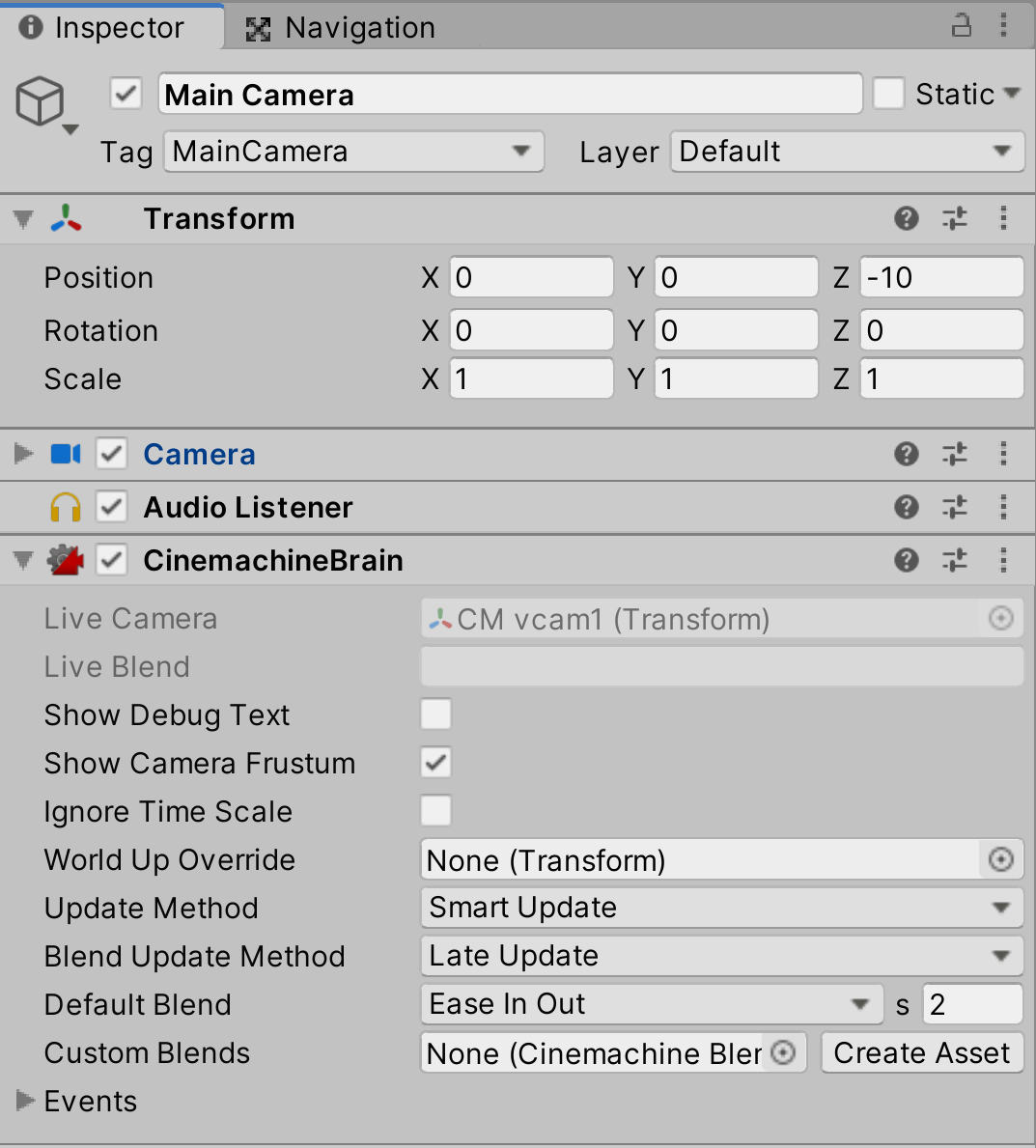
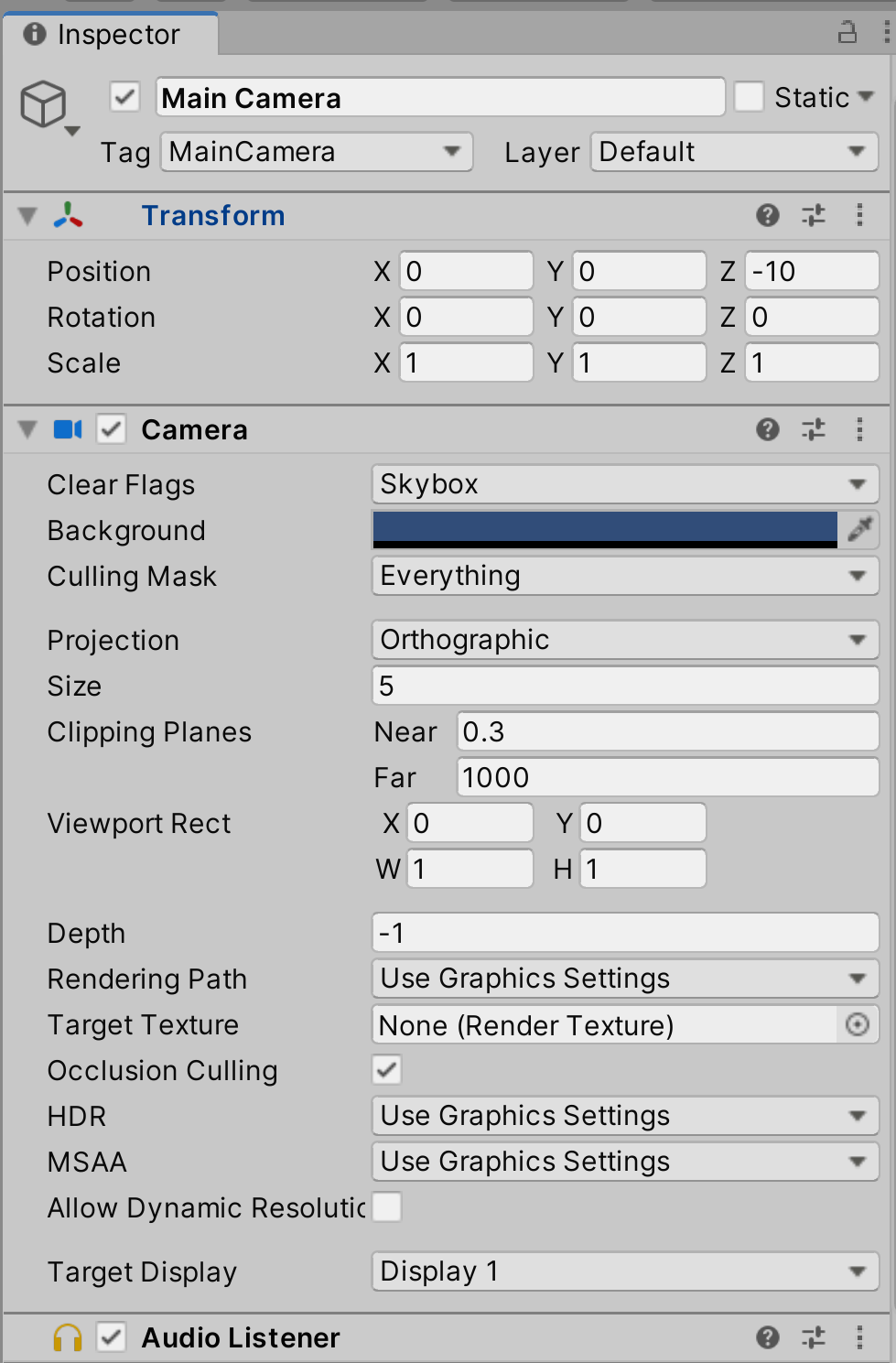
��Main Camera �����४�֥������ȤΥ��ڥ��������ǧ���ޤ���
������ CinemachineBrain ����ݡ��ͥ�Ȥ��ɲ�����Ƥ���Ϥ��Ǥ���
�����餬��ۤ��������ޤ�����MainCamera������ Virtual Camera�αǤ������Ƥ���Ƥ���褦�����ꤷ�Ƥ��륳��ݡ��ͥ���Ǥ���
����Ϥ��Υ���ݡ��ͥ�Ȥ�������ѹ����ޤ���Τǡ������å�����Ƥ����ǧ�Ƥ����Ƥ���������
���ޤ� Transform ���ͤ����ܤ��Ƥ���������
���Ȥdz�ǧ���ޤ�����Main Camera �����४�֥������Ȥ� Transform ���ͤϡ� Virtual Camera�Ǥ��� CM vcam1 �����४�֥������Ȥ� Transform ���ͤ˼�ưŪ�����꤬�Ԥ��ޤ�����
Main Camera �����४�֥������ȡ����ڥ���������

��Unityhub �ǤΥץ��������Ȥ�������ˣ��Ĥ����Ƥ����硢Camera ����ݡ��ͥ�Ȥ� Projection �����꤬��ưŪ�� �����Ѥ� Perspective �����ꤵ��Ƥ��ޤ���
���ξ��֤Ǥ��� ���Ķ��֤����褬����˹Ԥ��ʤ����ᡢProjection ������� Orthographic ���ѹ����Ƥ��������������Υ�������������˼��ޤ�褦�ˤʤ�ޤ���
��Main Camera �����४�֥������ȡ����ڥ�����������

��Scene�ӥ塼����(���Ȥ������������ΰ�Ǥ�)��

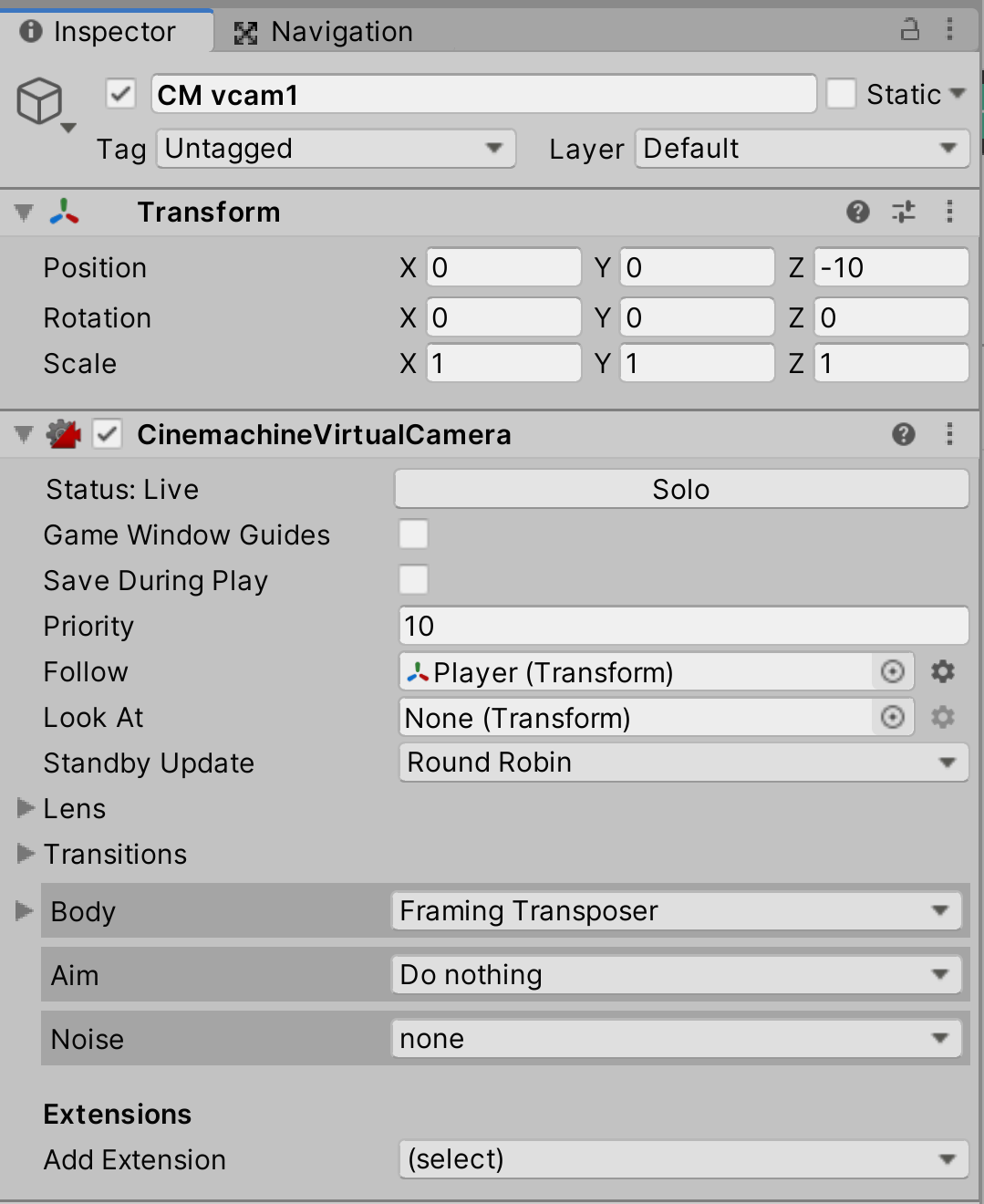
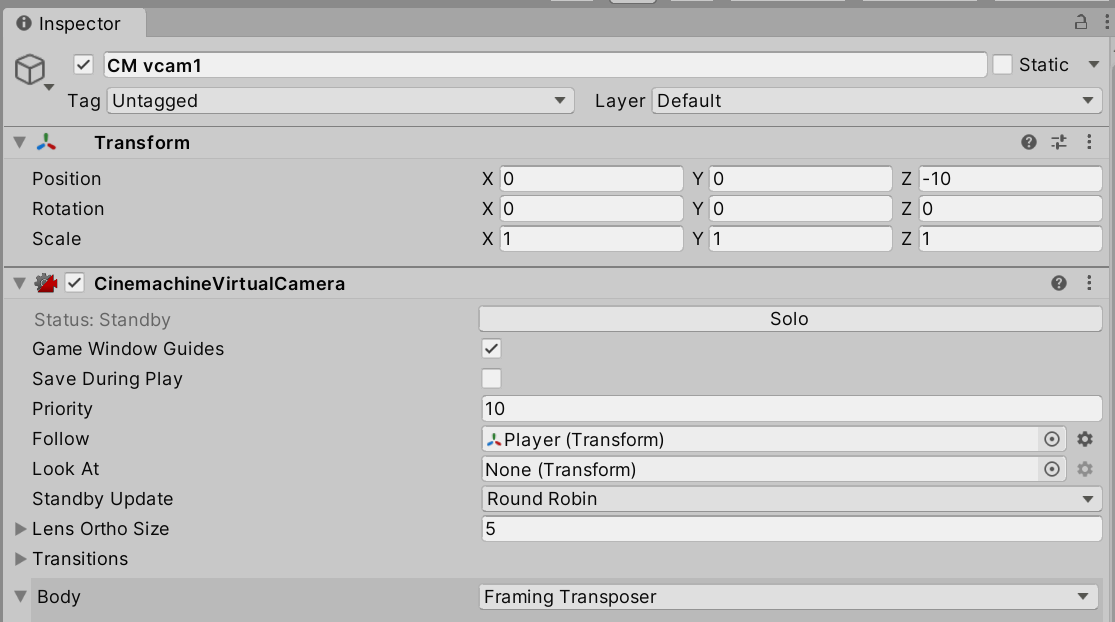
��CM vcam1 �����४�֥������ȤΥ���ݡ��ͥ�Ȥ��ǧ���ޤ��礦��
��Cinemachine Virtual Camera ����ݡ��ͥ���������å�����Ƥ��ޤ������Υ���ݡ��ͥ�Ȥˤ�ä� Virtual Camera ����ǽ���Ƥ��ޤ���
�ޤ� Main Camera �����४�֥������Ȥ˥����å�����Ƥ��� Cinemachine Brain ����ݡ��ͥ���Ȥ��� Cinemachine Virtual Camera ����ݡ��ͥ�ȤȤ�Ϣư���Ƥ��ޤ���
����˥����ε�ǽ�����ꤷ�Ƥ���Τϡ�Body �� Aim �Ȥ�������Ǥ���
��Body �ϡ�������ɤΤ褦�����椹��Τ������ꤹ�����ƤǤ����������� Transposer �ˤʤäƤ��ޤ���
��������ˤ��Ƥ����ȡ�����餬 Follow �оݤȤ��ƻ��ꤷ�������४�֥�������(����ϥץ쥤�䡼)����ε�Υ���֤����ɽ����ޤ���
��Aim �ϡ������β�ž������Ǥ����������� Composer �ˤʤäƤ��ޤ���
��������ˤ��Ƥ����ȡ�Look At �оݤ˻��ꤷ�������४�֥������Ȥ��ե졼����˰ݻ����ޤ���
������Ϥ����������Ϥ��Τޤ����Ѥ��ޤ���
���ͥ�����
Unity �����ޥ˥奢��
Transposer
https://docs.unity3d.com/ja/Packages/com.unity.cin...
Unity �����ޥ˥奢��
Transposer
https://docs.unity3d.com/ja/Packages/com.unity.cin...
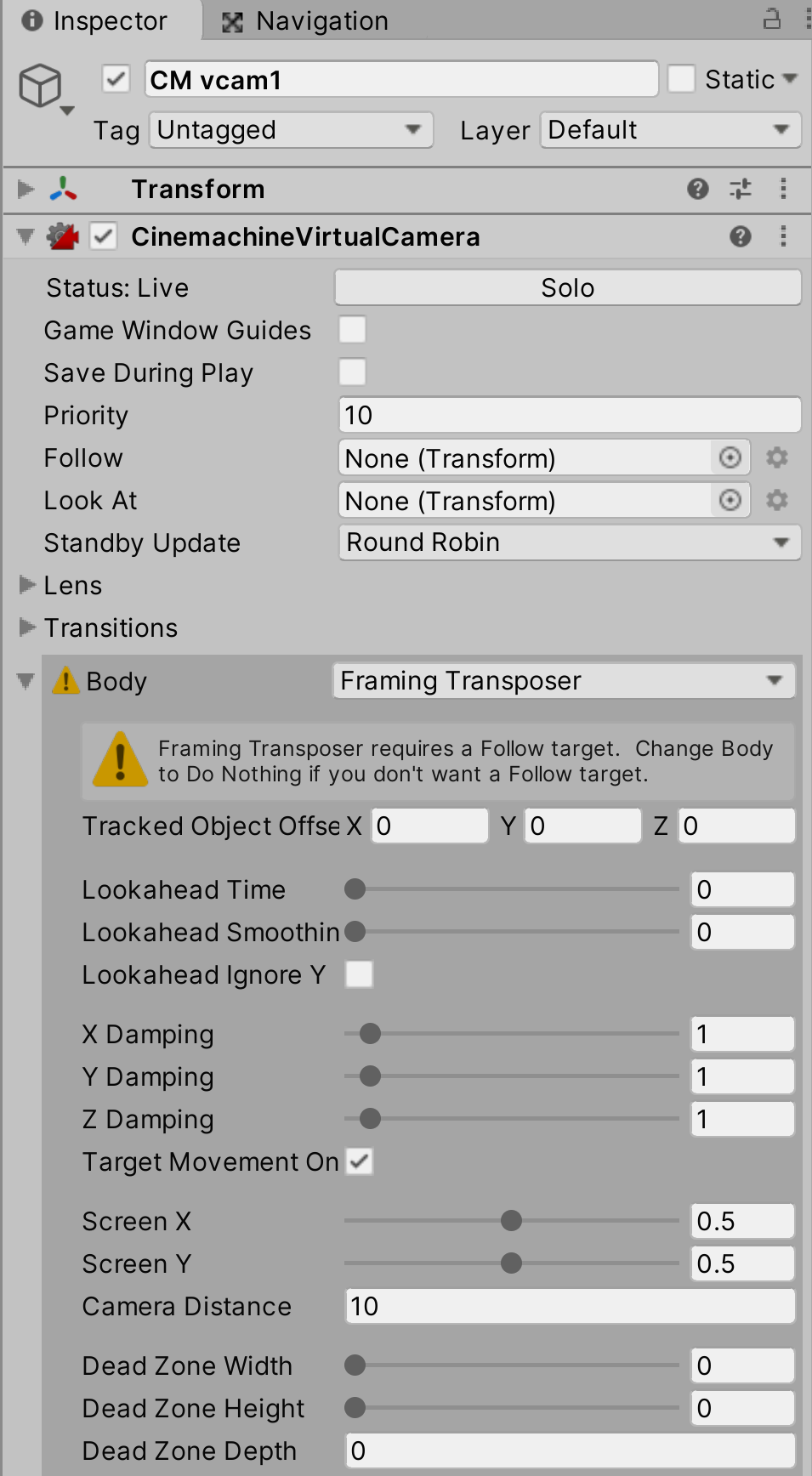
CM vcam1 �����४�֥������ȡ����ڥ�����������Body �ξܺ�

��Cinemachine Virtual Camera ����ݡ��ͥ�Ȥ� Body �������ˤ�ꡢVirtual Camera ���ɤΤ褦�ʿ����뤫��������Ƥ��ޤ���
��Visual Camera ���������ݤ� 2D Camera �Ǻ����������ˤϡ�����Body�����꤬ Framing Transposer �ˤʤ�ޤ���
����� �����Ѥ� Virtual Camera �����褦�ˤ�������ˤʤ�ޤ���
CM vcam1 �����४�֥������ȡ����ڥ�����������Body �ξܺ�

��Cinemachine Virtual Camera����ݡ��ͥ�Ȥˤ��� Follow �ץ��ѥƥ����������ޤ���
����ϡ����ι��ܤ����ꤷ��Ǥ�դΥ������åȡ�Transform�ˤ� Virtual Camera ���������פ����뵡ǽ�Ǥ���
�����������פ��������оݤϥץ쥤�䡼�����Υ����४�֥������ȤǤ���
Follow �˥ҥ���륭���ˤ��� Player �����४�֥������Ȥ�ɥ�å�����ɥɥ��åפ��ƥ����������Ƥ���������
CM vcam1 �����४�֥������ȡ����ڥ���������

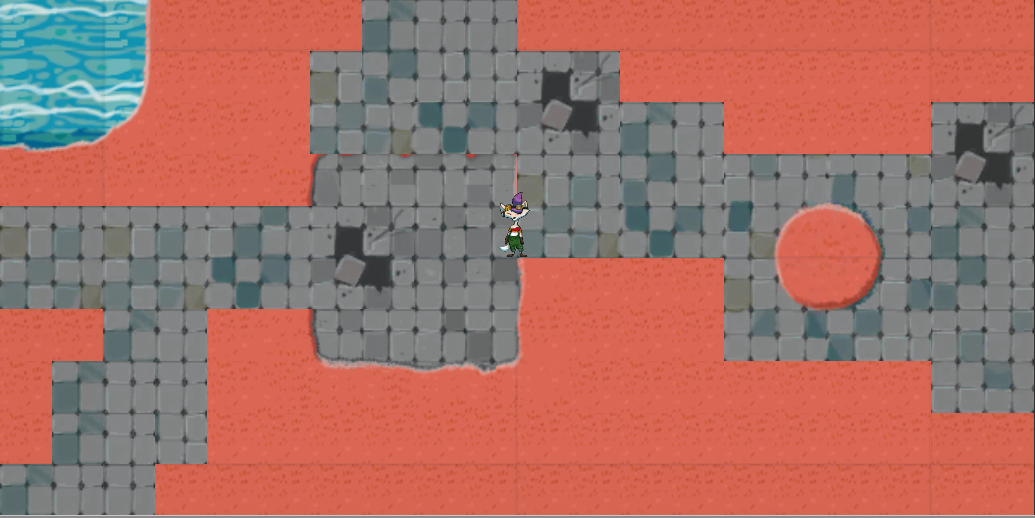
��Game �ӥ塼���ǧ���ƤߤƤ�������������餬���ꤷ�����������פ��뤿��˰��֤��ѹ��ˤʤäƤ��ޤ���
Follow������GameScene�ӥ塼

���������¹Ԥ������ޤǤ�Ʊ���褦�˲��̤�����˥���餬������֤�����餬�����ɽ����ư�ư��������ǧ���ޤ���
�ޤ���Virtual Camera �ξ���Main Camera �ȥ���Ƥ��������碌�Ƴ�ǧ��Ԥ��ޤ���
�����ư�譡��Chinemachine Virtual Camera ����ݡ��ͥ�Ȥ� Follow �����ꤷ���о�ʪ(Player �����४�֥�������)�ΰ�ư�˹�碌�� CM vcam1 �����४�֥������Ȥ���ư�����
ư��ե�����ؤΥ��
�㸡��ư�譢��Virtual Camera �Ȱ��� Main Camera ��ư��(Transform���ͤ�Ʊ���ͤˤʤäƤ���)��
ư��ե�����ؤΥ��
������� Virtual Camera ������ϴ�λ�Ǥ����ɤε�ǽ���ɤΤ褦�����Ѥ���Ƥ���Τ��ä���ȳ�ǧ���Ƥ����Ƥ���������
�ޤ���Unity �Ǥ����ڥ���������Ѥ������Ȥǡ������ʾ�����ǧ���ʤ���ǥХå��������Ȥ�����ޤ���
������ˡ��Ф��Ƽ�ʬ�Υ���������κݤ˳��Ѥ��Ƥ���������
��Virtual Camera ���ץ쥤�䡼�����ΰ�ư�˹�碌���ɽ�����褦�ˤʤ�ޤ�����
���Τ���ץ쥤�䡼�������˥�������̤�������֤˱Ǥ������֤ǥ����ब�ʹԤ���褦�ˤʤ�ޤ�����
���ºݤ˥ץ쥤�䡼�������ư���Ƥ��ơ���������������꤬���뤳�Ȥ˵��Ť����Ȼפ��ޤ���
���ץ쥤�䡼����������̤�ü�ޤǰ�ư�����ݤˡ��ץ쥤�䡼�������濴�˥���餬��ư���Ƥ��뤳�Ȥˤ�ꡢ
�����������ˡ���ꤳ��Ǥ��ʤ���ʬ���Ǥꤳ��Ǥ��ޤäƤ��ޤ���
Game �ӥ塼����(���̲����˥�����Υ�����Τʤ��ط���ʬ�������Ƥ��ޤäƤ���)
ư��ե�����ؤΥ��
�����ΤޤޤǤ��ȥ�������̤ˤϱǤ������ʤ���ʬ�ޤDZǤäƤ��ޤ����Ȥˤʤ�ޤ��Τǡ�
������ʬ�����椹�������ͤ��Ƽ������ޤ���
���б���ˡ�Ϥ����Ĥ�����ޤ���������� Cinemachine �Υ��������Ѥ��Ƥ��ޤ��Τǡ����������ư�ϰϤ����¤��������ˤ�ä��б����褦�Ȼפ��ޤ���
������Ū�ˤϡ���������̤˱Ǥ������礭���ǥ��饤������������ơ����Υ��饤��������¦�� Cinemachine �Υ������Ĥ�����뵡ǽ�����Ѥ��뤳�Ȥˤ�ꡢ
�ץ쥤�䡼����餬��������̤�ü�ޤǰ�ư�����ݤˤϡ������ΰ�ư�����饤�������ϰ���ǰ�ư�����¤�����������̳���Ǥ��ʤ��褦�������ܤ��Ƥ����ޤ���
�����ư���
ư��ե�����ؤΥ��
���嵭��ư��� Scene�ӥ塼 ���ǧ���Ƥ�����������Ĺ�����������αǤ��Ƥ����ϰ��Ǥ���
�ץ쥤�䡼����餬���̤β��ޤǰ�ư���������餬���̳��ˤϰ�ư�����ˡ��ץ쥤�䡼�����Τߤ��������ϰ���ǰ�ư���������ϥ��饤���������ꤷ���ϰ���Ǽ��ޤäƤ��ޤ���
�����ơ��ץ쥤�䡼����餬������˺��ٰ�ư���뤳�Ȥ˹�碌�ơ��ޤ��ץ쥤�䡼��������̤�����˱褨�ƥ����ΰ�ư���ϤޤäƤ��ޤ���
�����ε�ǽ��������ơ���������̳���Ǥ��ʤ��褦�ˤ��ޤ�����
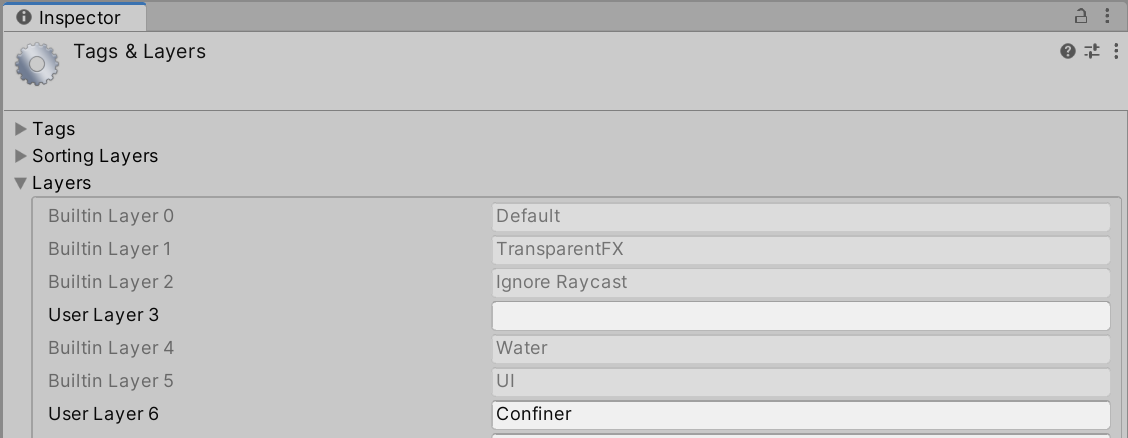
���ҥ���륭���� Camera Confiner �����४�֥������Ȥ����ơ����ڥ����������ˤ��� Layer �����ޤ���
�ץ�������˥塼�������ޤ��Τǡ����ֲ��ˤ��� Add Layer�� �����ޤ������ڥ�������ɽ���� Tags & Layers ���ڤ��ؤ�ꡢLayer ���Խ�����ǽ�ˤʤ�ޤ���
��Layers ������Layers 6 �ʹߤ� Confiner ����Ͽ���Ƥ���������
Tags & Layers ���ڥ���������(�����Ǥ� Layers 6 ����Ͽ���Ƥ��ޤ���Ǥ�դǤ�)

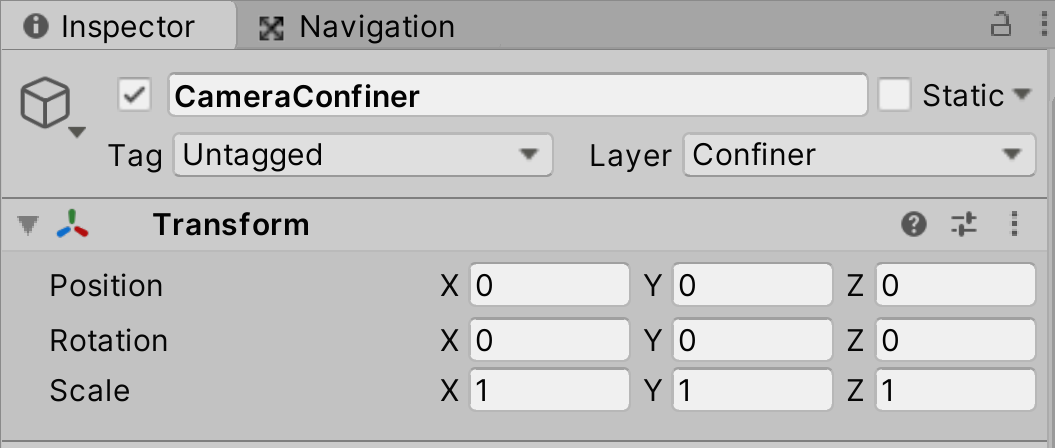
�����١�Camera Confiner �����४�֥������Ȥ����ơ����ڥ������� Layer �����ޤ���
�ץ�������˥塼�� Confiner ���ɲä���Ƥ��ޤ��Τǡ�����������ޤ���
Camera Confiner �����४�֥������ȡ����ڥ���������

��
��
��³���ơ����� Confiner �쥤�䡼�������Ԥ��ޤ���
���쥤�䡼�������Ԥ����Ȥˤ�ꡢ����Υ쥤�䡼�֤��ܿ�Ƚ��Τߤ��������ꡢ���뤤������Υ쥤�����֤�̵�������ꤹ�뤳�Ȥ�����ޤ���
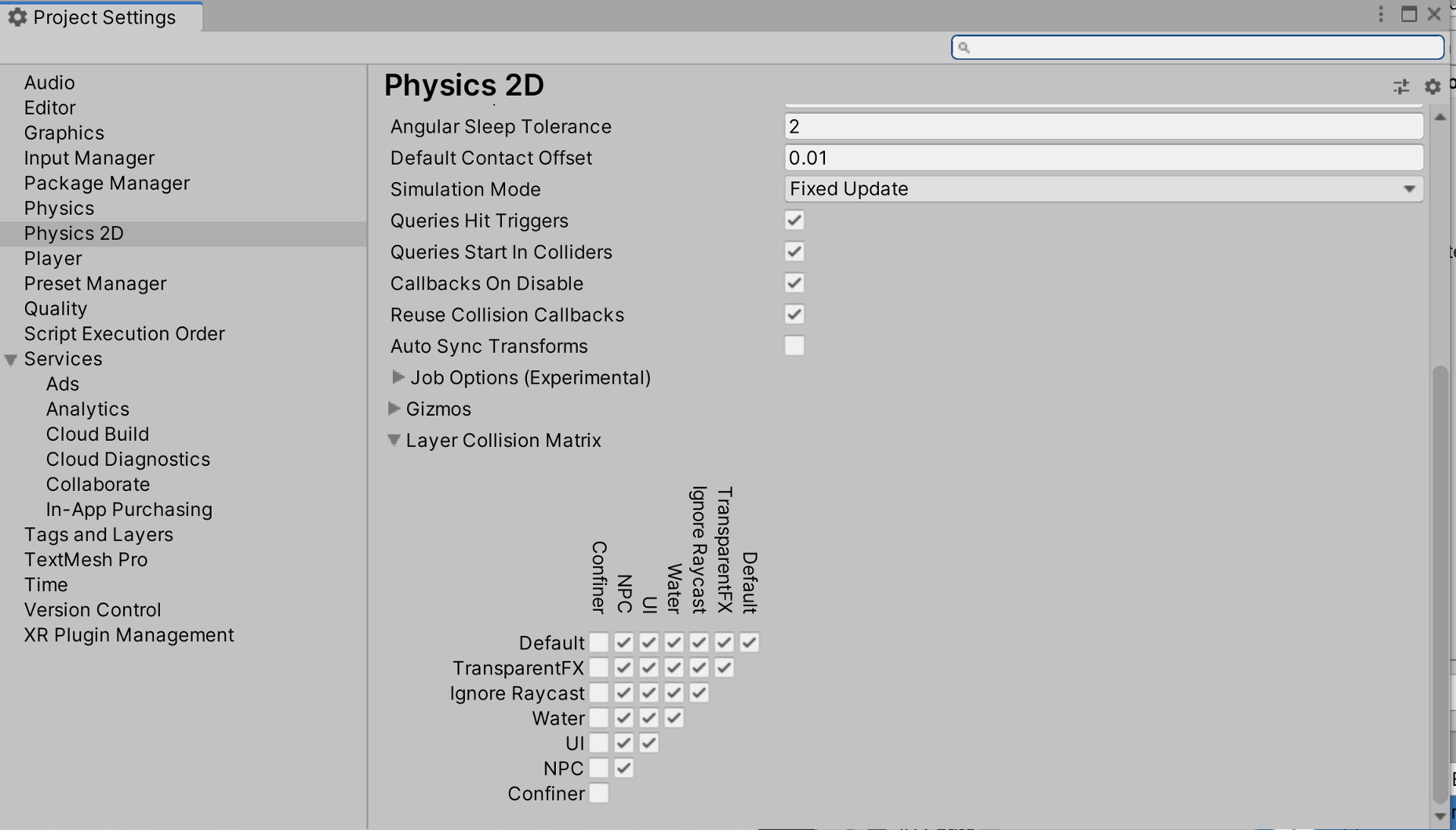
��Unity Editor �κ���Υ�˥塼��ꡢEdit => Project Settings �����ޤ���
Project Settings ������ɥ��������ޤ��Τǡ���¦�ι��ܤ�ꡢPhysics 2D �����ޤ���
��¦�����Ƥ��������ܤ����Ƥ��ڤ��ؤ��ޤ��Τǡ����ֲ��ޤǥ��������뤷�Ƥ���������
Layer Collision Matrix �Ȥ�����ʬ��ɽ������ޤ���
��Confiner �Υ쥤�䡼�Υ����å��٤Ƴ����ơ������β����Τ褦�ˤ��Ƥ���������
Layer Collision Matrix

������� Confiner �Υ쥤�䡼�����ꤵ��Ƥ��륲���४�֥������ȤΥ��饤�����ϡ�
������Υ쥤�䡼�Υ����४�֥������ȤΥ��饤�����Ȥ��ܿ�Ƚ���Ԥ�ʤ����֤ˤʤ�ޤ�����
���ʾ������ϴ�λ�Ǥ���
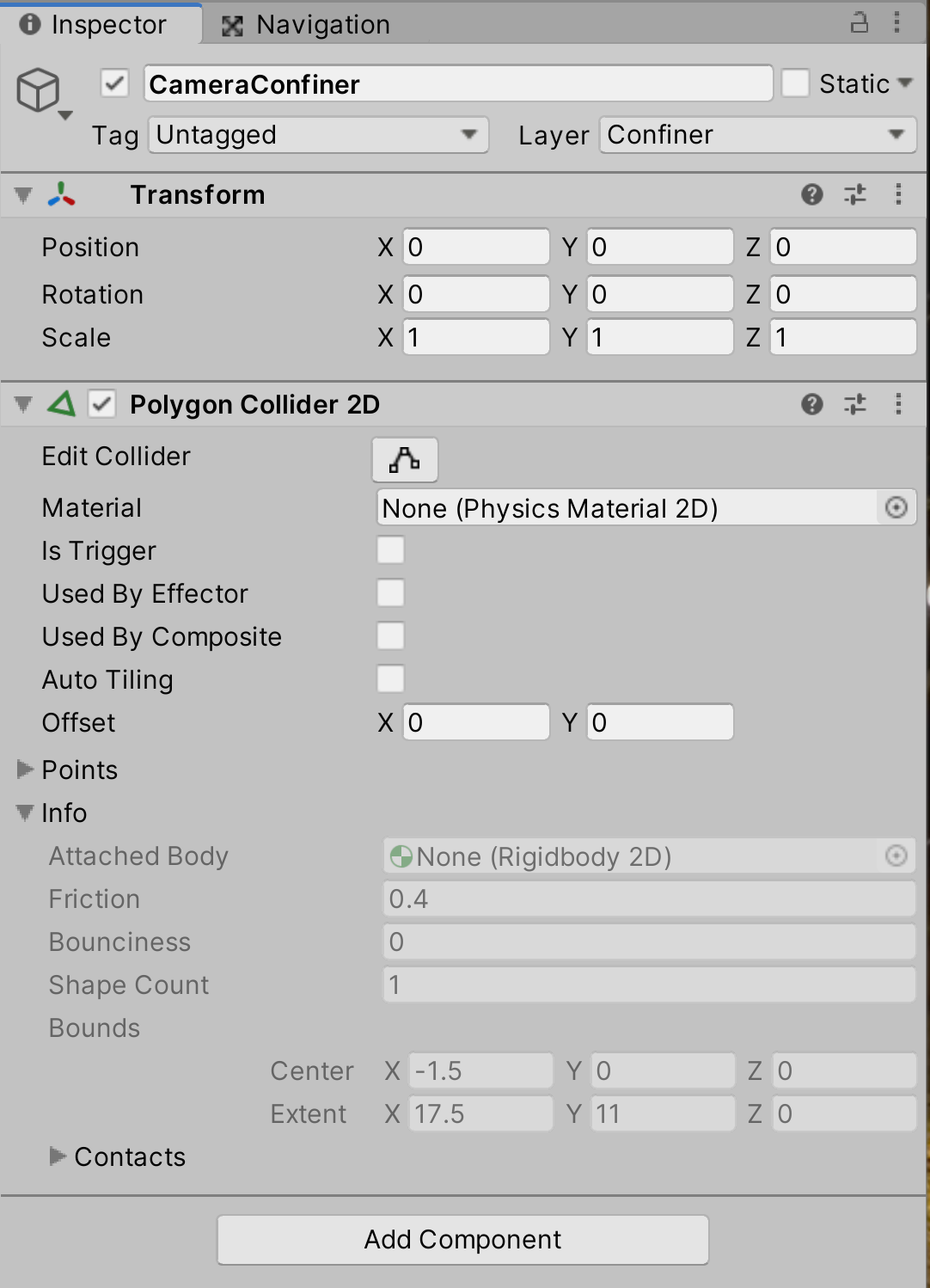
���ҥ���륭���� Camera Confiner �����४�֥������Ȥ��������ڥ������ΰ��ֲ��ˤ��� Add Component �����ޤ���
Polygon Collider 2D ����ݡ��ͥ����õ�����ɲä��ޤ���
���ڥ���������

�����Υ��饤�����Υ����������ꤷ����Chinemachine�Υ����β�Ư�Ǥ����ϰ��ۤȤ������椵���ޤ���
�����Υ���ݡ��ͥ�Ȥ�ʣ����ĺ�����ư���ơ�������ͳ���ѹ��Ǥ��륿���פΥ��饤�����ˤʤ�ޤ���
�������Ǥ�ĺ���ο��� 5 �ˤʤäƤ��ޤ��Τǡ�����������ꤷ�䤹���褦��ĺ���� 4 �Ĥ����ꤷ�Ƥ��饵�������ѹ����ޤ���
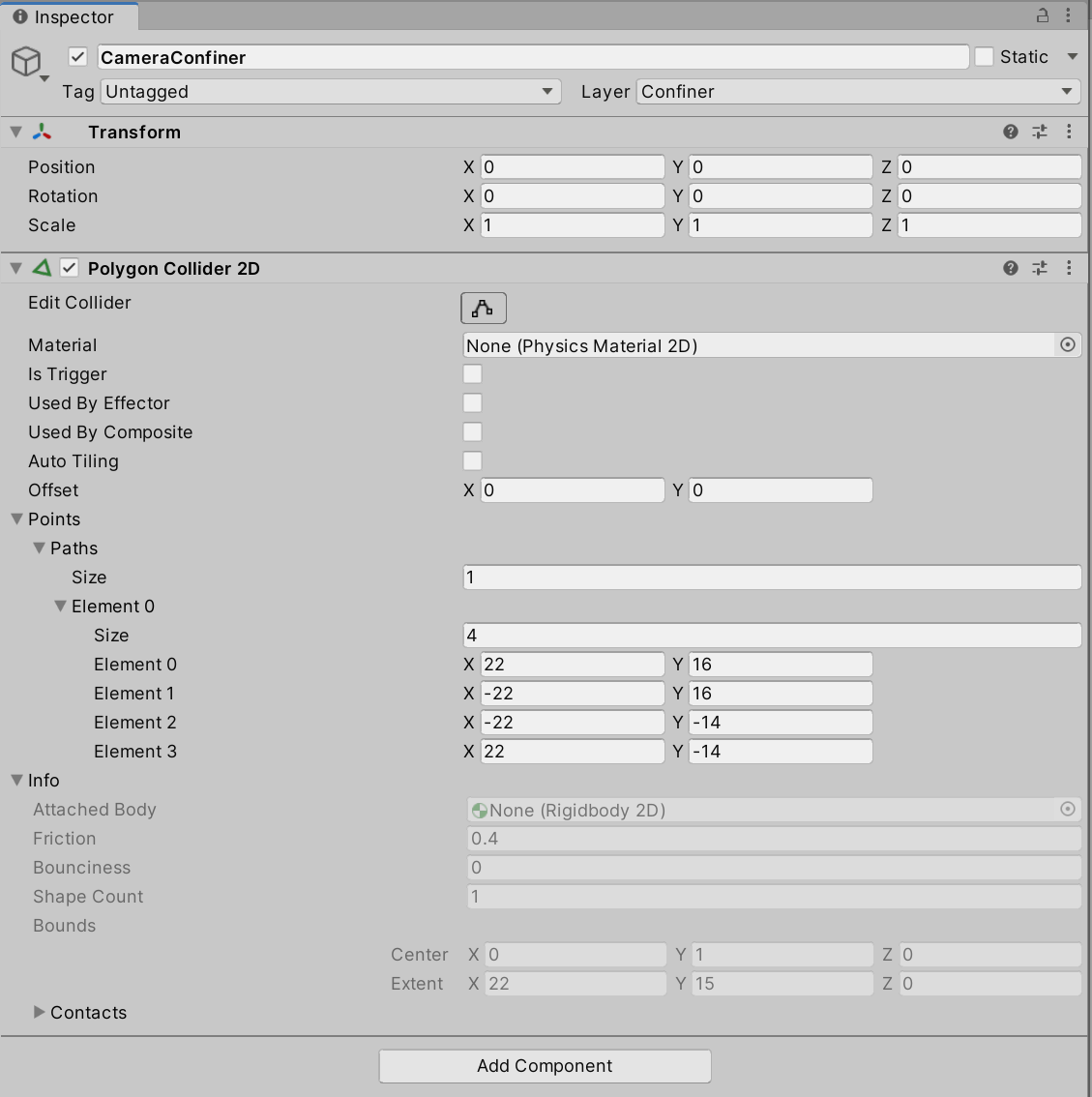
��Polygon Collider 2D ����ݡ��ͥ�Ȥ� Points �� 5 => 4 ���ѹ����ޤ��������ĺ���ο��� 4 �Ĥˤʤ�ޤ���
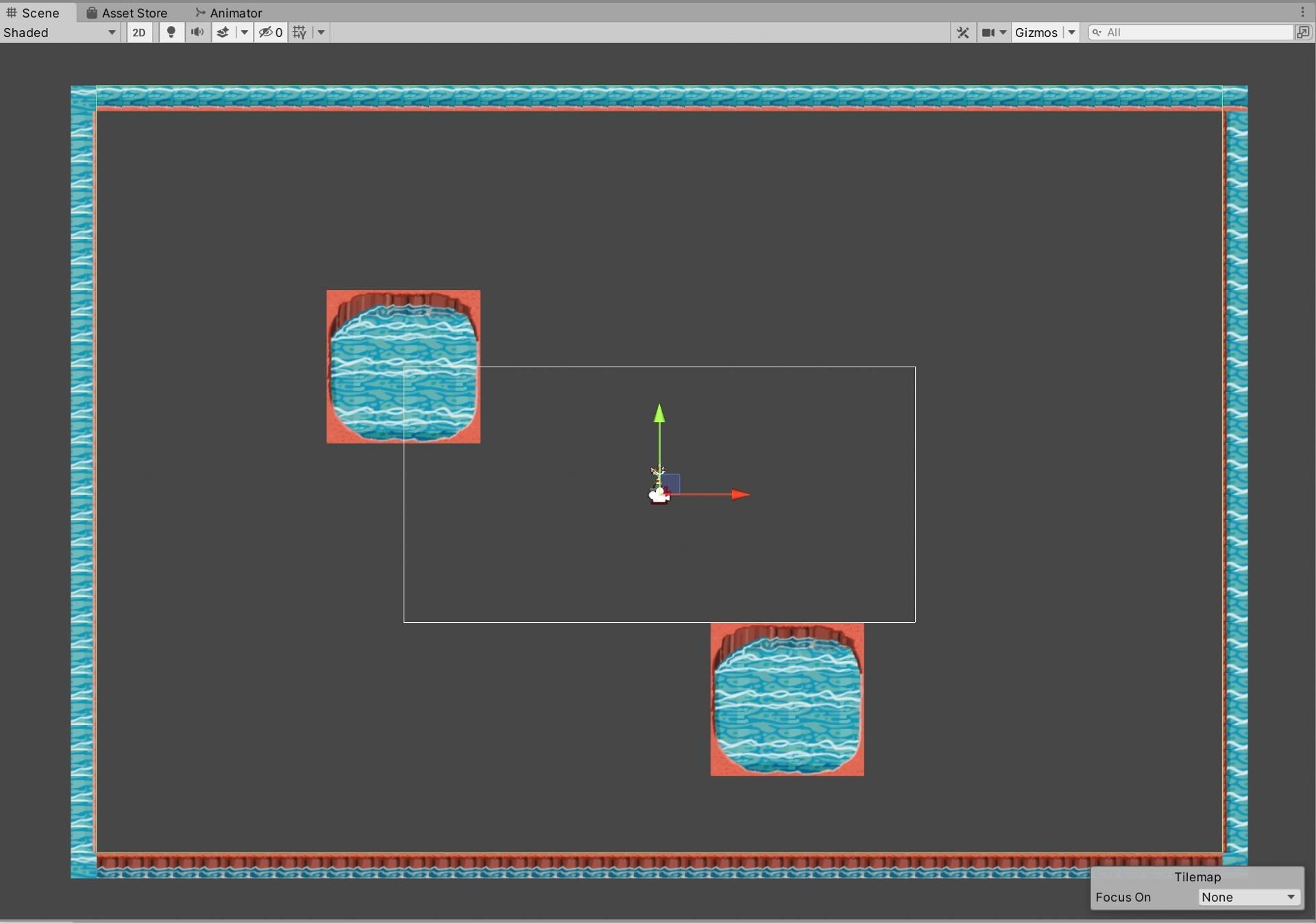
��Edit Collider �Υܥ�����ơ�Scene�ӥ塼 �ˤƥ�������礭���˹�碌�����������������Ƥ���������
ĺ�������ƥɥ�å�����ɥɥ��åפ��뤳�Ȥˤ�äơ�ĺ����ͳ�˰�ư�������Ȥ��Ǥ��ޤ��Τǡ����塢���������塢������ĺ�����������Ƥ���������
�����ڤʥݥ���ȤȤ��Ƥϡ������������ϰϤȤ���������Ԥ��ޤ��Τǡ��ץ쥤�䡼�����μºݤ˰�ư�Ǥ����ϰ����ĺ�������֤���Ȥ����Ǥ��礦��
�㤨�С������Τ褦�˥ץ쥤�䡼�����ΰ�ư�ϰϤ�����Υ����뤬�Ϥ�Ǥ��ޤ�����������¦��ĺ�������֤����褦�ˤ��Ƥ���������
��ĺ���ο������٤����ʤꤹ������ˤϡ��ᤤ�����˴ݤ�Ƥ���������
���ڥ������λ��Ͳ����ο����ϡ���ʬ�Υ�������̤Υ������˹�碌�Ƥ���������
���ڥ���������

Scene�ӥ塼�� Polygon Collider �Υ�����(�狼��䤹���褦�� Grid_Base �����४�֥������Ȥ���ɽ���ˤ��Ƥ��ޤ�)

Collider �θ���ư��
ư��ե�����ؤΥ��
���ʾ������ϴ�λ�Ǥ����Ǹ�ˡ����Υ���ݡ��ͥ�Ȥ����椵���뤿��ε�ǽ���ɲä��ޤ���
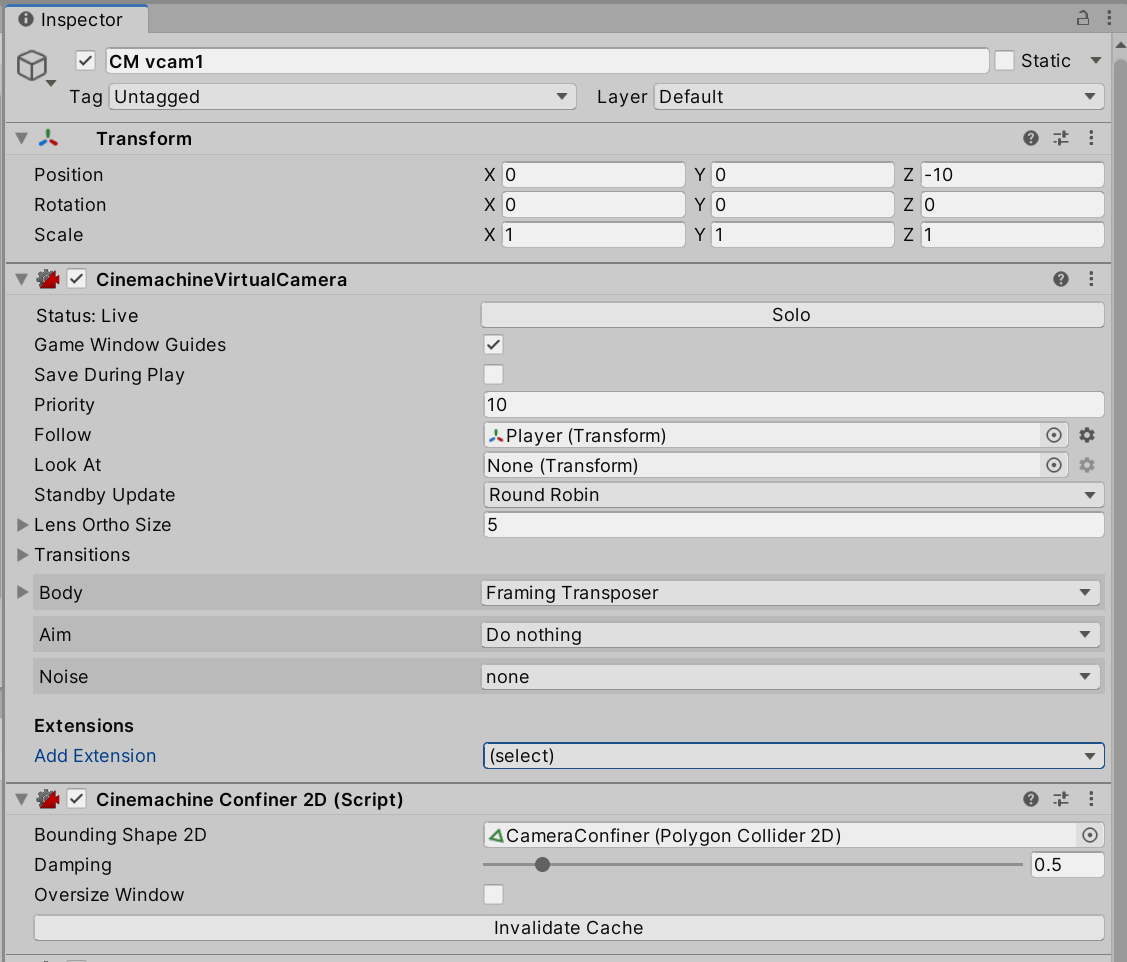
���ҥ���륭���� CM vcam1 �����४�֥������Ȥ�����Chinemachine Virtual Camera ����ݡ��ͥ�� ��� Extensions ����ʬ�ˤ��� Add Extension ���������ޤ���
�ץ�������˥塼�������ޤ��Τǡ�Chinemachine Confiner 2D ���������Ƥ��������������� Chinemachine Confiner 2D ����ݡ��ͥ�Ȥ��ɲ�����ޤ���
�����ε�ǽ�����Ѥ��뤳�Ȥǡ�Polygon Collider 2D ����ݡ��ͥ�Ȥ����ꤷ���ϰϤ�Cinemachine �Υ����β�Ư�ϰϤȤ������ꤹ�뤳�Ȥ���ǽ�ˤʤ�ޤ���
���ڥ���������

��Chinemachine Confiner 2D ����ݡ��ͥ�Ȥ������Ԥ��ޤ���
��Bounding Shape 2D ����ʬ�ˡ�Camera Confiner �����४�֥������Ȥ�ɥ�å�����ɥɥ��åפ��ƥ����������ޤ���
Polygon Collider 2D ����ݡ��ͥ�Ȥ���ưŪ����Ͽ����ޤ���
���ڥ���������

��
���ʾ������ϴ�λ�Ǥ���
�����٤Ƥ����꤬��λ���ޤ������ɤε�ǽ���ɤΤ褦�ˤĤʤ��äƤ��뤫���ǧ���Ƥ��顢�������¹Ԥ��Ƥ���������
���ץ쥤�䡼�������ư�����ƤߤƤ������������̤�ü�˰�ư�����ݤˡ�Polygon Collider 2D ����ݡ��ͥ�ȤΥ��饤�������ϰ���ǥ���餬��ư����ߤ���褦�ˤʤ�����������Ǥ���
�����ư���
ư��ե�����ؤΥ��
��
������� Cinemachine �ε�ǽ�����Ѥ��뤳�Ȥǡ����٤ƥΡ������ɤ�(������ץȤ�����)������Ԥ����Ȥ��Ǥ��ޤ�����
���ʾ�Ǥ��μ��Ͻ�λ�Ǥ���
- ���ƥ��ꡧ
- �ʳ�/��������
- �ץ�����ߥ�



�����Ȥ�