�ǽ�������
 orika_ex_miyako 2021ǯ10��09��(��) 11:03:39����
orika_ex_miyako 2021ǯ10��09��(��) 11:03:39����
��������������ݥ��ȥץ����å��ʤ���

��������������ݥ��ȥץ����å����ꡡ��Color Granding��Vignette����

���������ؽ����Ƥϡ��ʲ����̤�Ǥ���
�����ݥ��ȥץ����å�����ColorGrading��Vignette��
��¿���Υ�����ˤϥ��ơ�������ε�ǽ������ޤ��Τǡ��ܥ�����ˤ⡢���ơ��������ѤΥ����������������
������ǥ��ơ��������뤳�Ȥˤ�ꡢ���Υ��ơ�����Хȥ륷��������ꤹ��褦���߷פ��äƤ����ޤ���
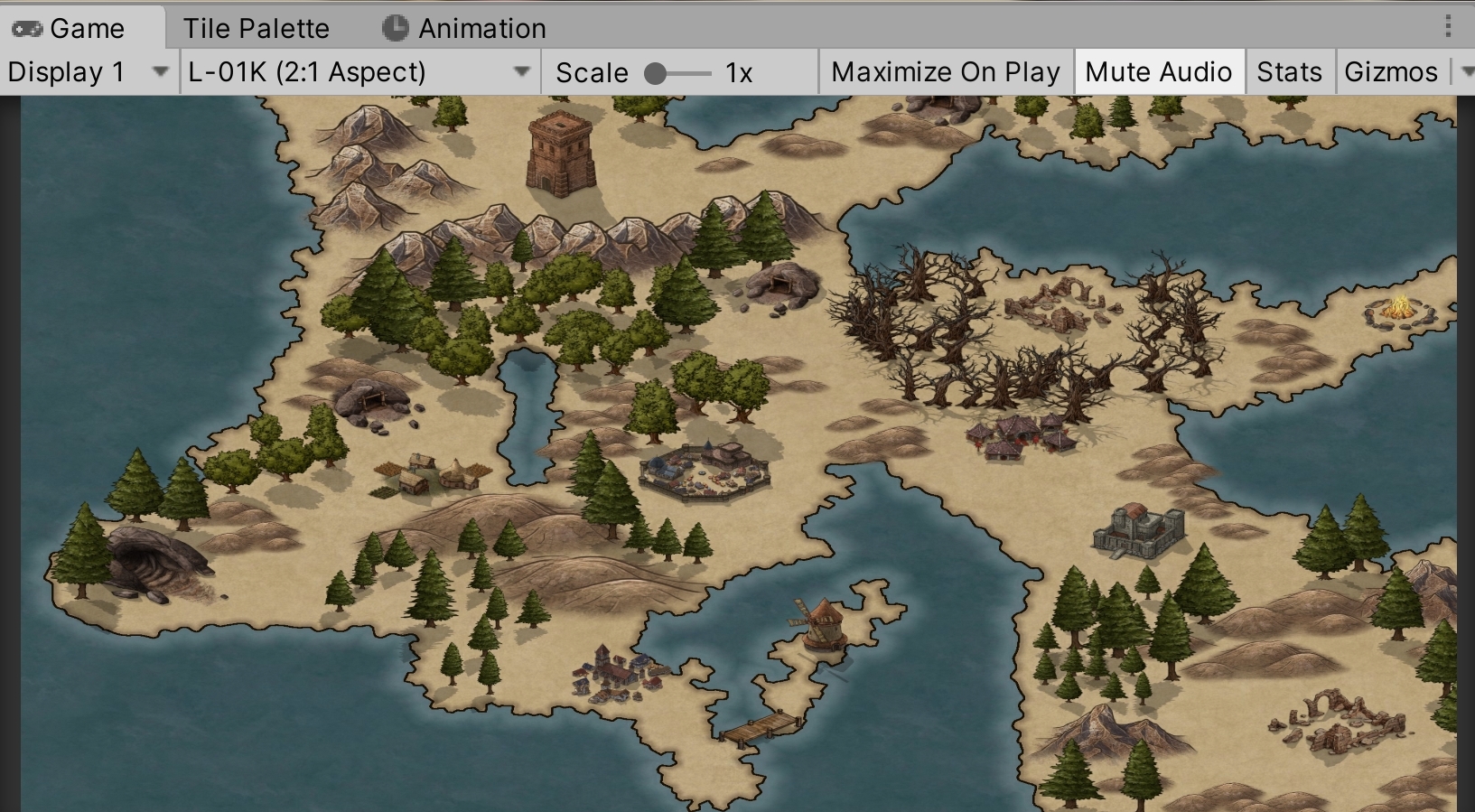
���ޤ��Ϻǽ�ˡ����ơ��������ѤΥ�������������������β��̤���ޤ���
�㤨�С������ȥ륷�����̤ˤ���Ȥ���ʤ�С������ȥ륷���������ܤ���Τ������Υ��ơ��������ѤΥ�����ˤʤ�ޤ���
�����Υ�����Υ�����β��̤Ȥ��Ƥϡ������������Ȥʤ���ɤβ���������ȡ��ץ쥤�䡼���ɤ��ʷ�ϵ��Υ������ͷ�֤Τ���
�ɤ�ʥ��ơ���������Τ����������Ȥ�����ʬ�������Ϥ����Ƥ뤳�Ȥˤʤ�ޤ���
���ܼ��Ǥϡ������������������θ塢��������̤Ȥʤ�����Ѥβ����������Ԥ��ޤ���
���θ塢�ݥ��ȥץ����å��Ȥ��������˥��ե����ȤΥե��륿�����뵡ǽ�����Ѥ��ơ���������̤θ����ܤ��ڤˤ��Ƥ����ޤ���
������������߷פ���ˡ�Ȥ��Ƥϡ�Canvas �����४�֥������ȤĤ�ʬ���ƺ������ޤ�������Ϥޤ������Ĥ� Canvas ��������ޤ�����
������� RenderMode ��������ѹ�����MainCamera �����४�֥������ȤΥ��������Ѥ��ƥ�������̤� UI �����̤�Ԥ��ޤ���
���������Ѥ��뤳�Ȥˤ�ꡢUI ��Υ����४�֥�������(����� Image)���Ф��ơ��ݥ��ȥץ����å�����ǽ����褦�ˤʤ�ޤ���
���̾�� Canvas �ξ�硢RenderMode �� Orverlay �ˤʤäƤ��ꡢ�����餹��ȡ��ݥ��ȥץ����å���̵���ˤʤ�ޤ���
���Τ��ᡢ�ݥ��ȥץ����å������Ѥ����� UI �ˤĤ��Ƥϡ����������Ѥ������褹�� Canvas ������֤���
����ʳ��Υݥ��ȥץ����å������Ѥ��ʤ��Ƥ⤤�� UI �ˤĤ��Ƥϡ����Ĥ����Ѥ��Ƥ��� Canvas ������֤����߷פˤ��ޤ���
�����ɥޥå��Ѥβ���������ޤ���
��������ˡ������Τǡ���ʬ�Υ�����˱�ä���Τ��������褦�ˤ��Ƥ���������
�������ˡ��
��̵���Υ��饹�Ȥ�õ���ƻȤ� ����ʬ�ǥ��饹�Ȥ�� ��Inkarnete(�Ͽޤ��른���ͥ졼�������ץ�)��Ȥäƺ������� �������ʤ�
���ե�������SF�ΥޥåפǤ���С�Inkarnete(�����ͥ���) �Ȥ��������Ȥ������Ǥ���
������Ǥϥ֥饦����Ǻ�Ȥ��Ԥ������ɥޥåס����ꥢ�ޥåפʤɤ�����̵���Ǻ�����Ѥ��ƥޥåפκ�������ǽ�Ǥ���
������ϥ����֤Ǥ��������ե�����Ȥ��ƽ���(Export)�Ǥ��ޤ���
�����̤˼��ޤ�ʤ��������β����Ǥ����ꤢ��ޤ����ξ��ˤϡ�Unity ¦�Dz��̤Υ��������������������Τ��Ϥ���褦�ˤ��ޤ���
��Inkarnete��
Inkarnete
https://inkarnate.com/
�������ˡ�Ҳ𥵥��ȡ�
Gigazine ��
̵���Ǵ�ñ�˥ե������������ѤΥޥåפ�����Inkarnate�פ�ȤäƤߤ�
https://gigazine.net/news/20200824-inkarnate/
�������������Ǥ����顢Unity �إ���ݡ��Ȥ��Ƥ���������
��������������ĺ������ޤ���̾�Τ�Ǥ�դǤ���
World ��Stage ��StageSelect �ʤɡ����ɥޥåפ���������Хȥ�ʳ��Υ�����Ǥ��뤳�Ȥ�ʬ����̾����̾�դ��Ƥ���������
�ʤ�������ǤϤ��Υ�����Τ��Ȥ����ɥ������Ȥ���̾�Τ��Ѥ��ޤ���
�ҥ���륭������

�����������顢Game �ӥ塼�β��̤β����٤�������ѹ����ޤ���
���ޤޤǤΥХȥ��Ѥβ��̤�Ʊ�������٤����ꤷ�Ƥ���������(����ʬ�������ͤ�ȤäƤ��������������β������ͤǤ���ɬ�פϤ���ޤ�����)
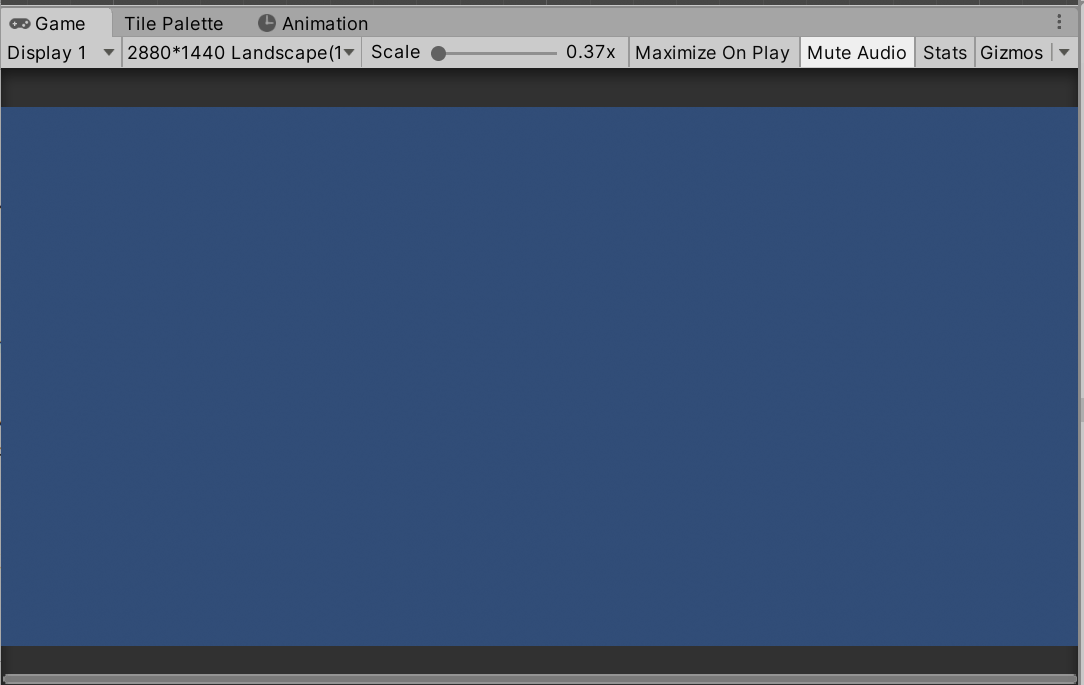
Game �ӥ塼������������

Game �ӥ塼������������������(������)

��³���ơ����ɥ�������طʲ�������������������ޤ���
���ҥ���륭���ζ����Ƥ�����DZ�����å��ƥ�˥塼����UI => Canvas �����Ƥ���������
�ҥ���륭���� Canvas �����४�֥������Ȥ� EventSystem �����४�֥������Ȥ���������ޤ���
��Canvas �����४�֥������Ȥ�̾�Τ� Canvas_Area ���ѹ����Ƥ���������
���Υ�����Ǥ�ʣ���� Canvas �����४�֥������Ȥ����֤��뤿�ᡢ�ɤ� Canvas �Ǥ��뤫�����Τˤ狼��褦�ˤ��뤿���̾�Τ��ѹ����Ƥ��ޤ���
�ҥ���륭������

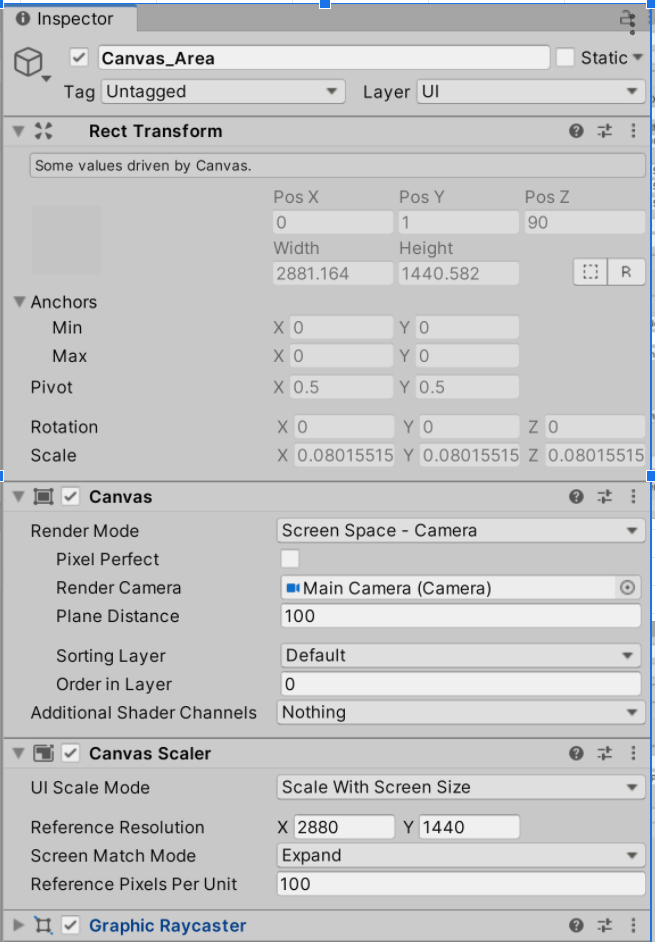
���ҥ���륭���ˤ��� Canvas_Area �����४�֥������Ȥ��������ڥ��������ǧ���Ƥ���������
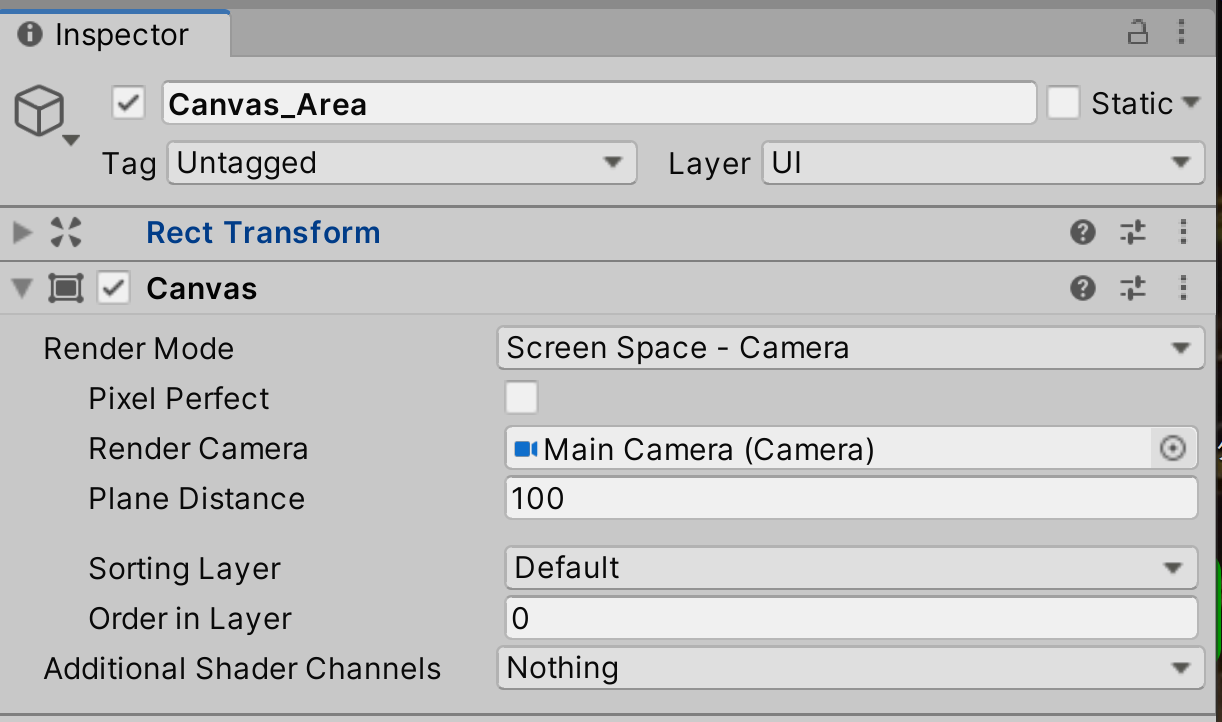
��Canvas ����ݡ��ͥ�Ȥ��������ѹ����ޤ���
��Render Mode �� Screen Space - Camera ���ѹ����ޤ���
Screen Space - Camera ���ѹ����뤳�Ȥˤ�ꡢ���� Canvas �����४�֥������Ȥȡ��ҥ��֥������ȤˤĤ��Ƥ�
���ꤷ���������̤��ƥ�����������ɽ��������褦�ˤʤ�ޤ���
��Render Mode �ξܺ٤ˤĤ��ƤϤ���ʬ��Ĵ�٤Ƥ����Ƥ���������
���ڥ���������

��Render Mode �� Screen Space - Camera ���ѹ�����ȡ��������� Render Camera �Ȥ���������������ܤ��ɲä���ޤ���
�ɤΥ��������Ѥ��뤫����Ǥ��ޤ��Τǡ��ҥ���륭���ˤ��� Main Camera �����४�֥������Ȥ�ɥ�å�����ɥɥ��åפ��ƥ����������Ƥ���������
��������ˤ�ꡢ���� Canvas �����४�֥���������Υ����४�֥������Ȥϡ�Main Camera �����४�֥������Ȥ� Camera ����ݡ��ͥ�Ȥ��̤��ƥ�������̤����褵������Ȥˤʤ�ޤ�����
�����������Ԥ���ͳ�Ǥ��������μ��Ǥ����ݥ��ȥץ����å��ε�ǽ�ϥ�����Ŭ�Ѥ��뵡ǽ�Ǥ������ᡢ
�̾�� Canvas �����ꤵ��Ƥ��� Render Mode (Overlay)�ˤϡ��ݥ��ȥץ����å��ε�ǽ��ȿ�Ǥ���ޤ�����
��äơ�Render Mode ���ѹ�����Canvas �ξ���� Camera ����ݡ��ͥ�Ȥ��̤������褹�����Ȥˤ�ꡢCanvas �����४�֥������Ȥˤ�ݥ��ȥץ����å��������Ŭ�Ѥ��뤳�Ȥ�������褦�ˤʤ�ޤ���
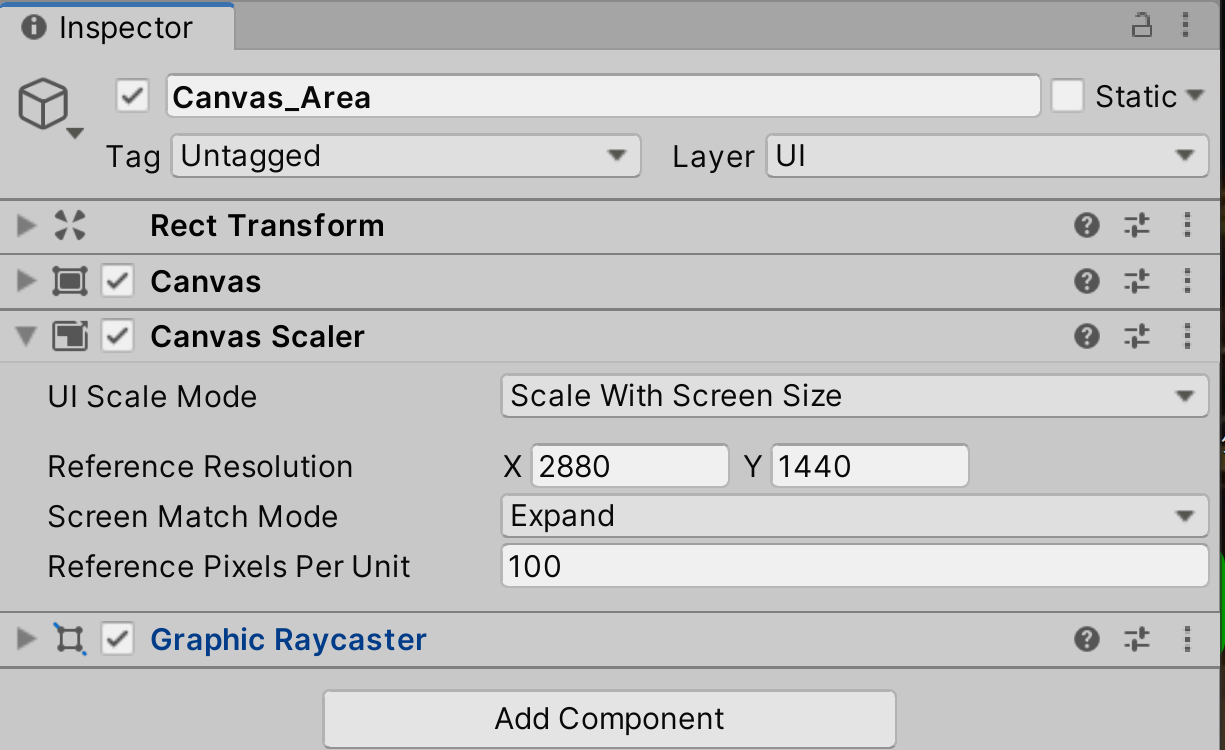
��³���ơ�Canvas Scaler ����ݡ��ͥ�Ȥ��������ѹ����ޤ���
�����Ǥϡ�Canvas �Υ������� Game �ӥ塼�β����٤ȹ�碌�뤿��������Ԥ��ޤ���
���Ĥμ�礬����ޤ��Τǡ����֤����ꤷ�ޤ���
���ǽ�� UI Scale Size �� Scale With Screen Size ���ѹ����ޤ���
���嵭��������ѹ�����ȡ��������� Reference Resolution �ι��ܤ��ɲä���ޤ��Τǡ����ϡ�������ι������ x �� y ���ͤ� Game �ӥ塼�β����٤�Ʊ���ͤ��������ޤ���
���Ǹ�� Screen Match Mode �� Expand ���������ޤ���
���ڥ���������

���ʾ������ϴ����Ǥ���
�������Υ��ڥ���������

��Canvas_Area �����४�֥������Ȥξ�DZ�����å��ƥ�˥塼����UI => Image �����Ƥ���������
Canvas_Area �����४�֥������Ȥλҥ��֥��������Ȥ��ơ�Image �����४�֥������Ȥ���������������ޤ���
�ҥ��֥������ȤˤʤäƤ��ʤ����ˤϡ����� Image �����४�֥������Ȥ������ơ����ٺ��ľ���Ƥ���������
�ҥ���륭������

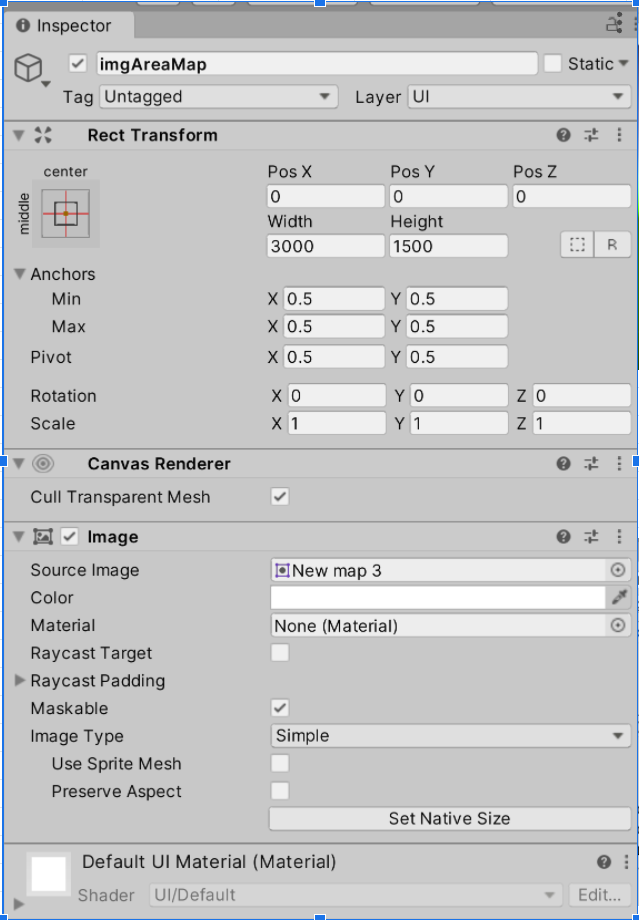
��Image �����४�֥������Ȥ�̾�Τ� imgAreaMap ���ѹ����ޤ���
³���ơ����ս�������Ԥ��ޤ���
���ǽ�ˡ�imgAreaMap �����४�֥������ȤΥ��ڥ��������ǧ����Image ����ݡ��ͥ����� Source Image �ץ��ѥƥ�����ʬ��
��ۤ� Unity �˥���ݡ��Ȥ������ɥޥå��Ѥβ�����ɥ�å�����ɥɥ��åפ��ƥ����������Ƥ���������
��������̤˥��ɥޥå��Ѥβ�����Ŭ�Ѥ���ޤ���
������ Raycast Target �ץ��ѥƥ��Υ����å����ơ������å����ڤäƤ����Ƥ���������
���Ǹ�������Υ��������ѹ����ޤ���
RectTransform ����ݡ��ͥ�Ȥ� Scene�ӥ塼�ʤ��顢�������Τ�ʤ���褦�����ꤷ�Ƥ���������
����Ū�ˤϡ�Width �� Height ���ͤ� Game �ӥ塼�β����٤�Ʊ���ͤˤ���С���������̤�Ʊ���������ˤʤ�ޤ���
�������������Ϥ߽Ф�̤��礭�����Ƥ����Ȥ����Ǥ��礦��
�����Υ��ڥ���������

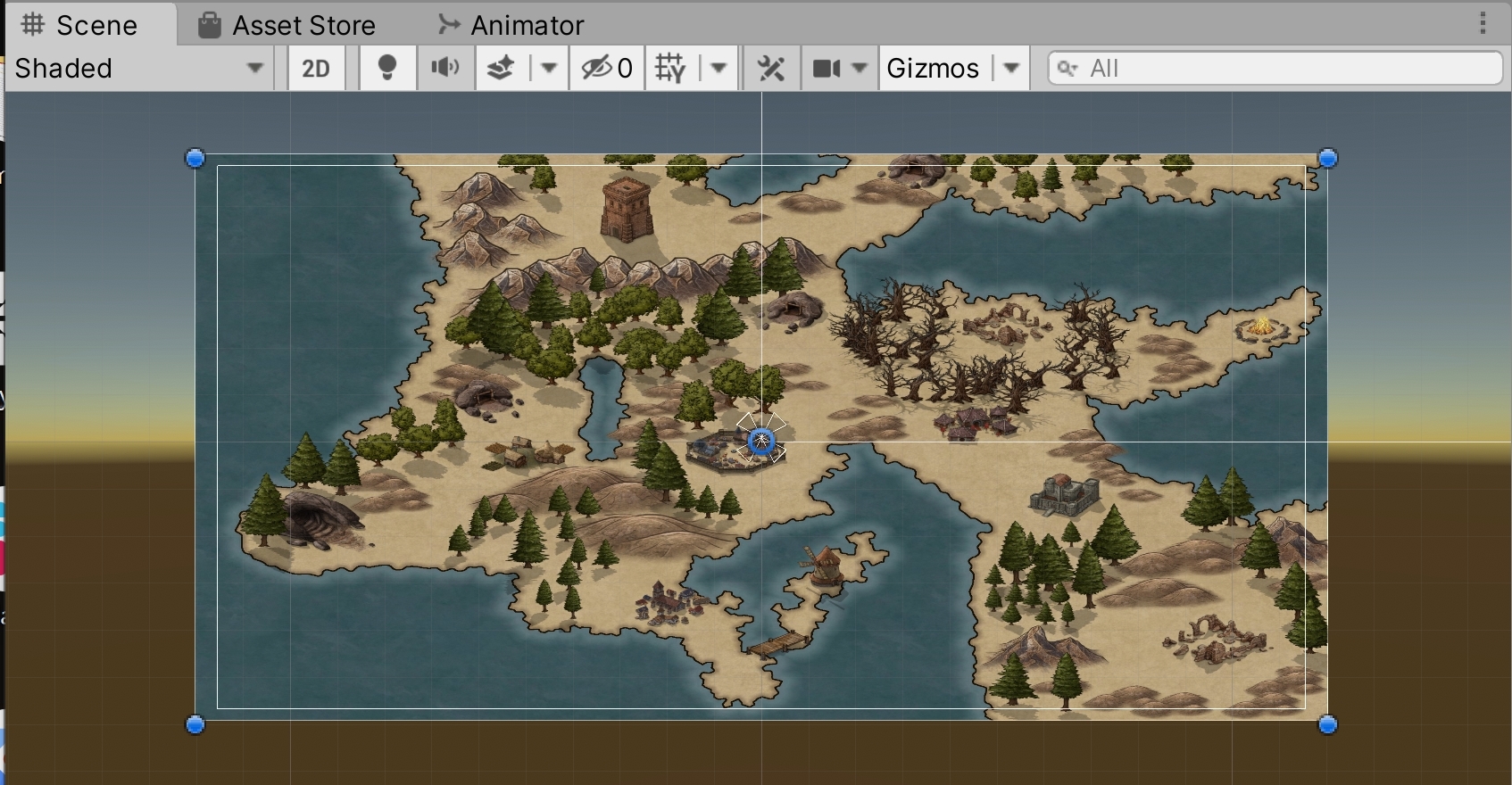
Scene�ӥ塼����

Game�ӥ塼����

���ʾ�ǡ����ɥ�������طʲ���������ϴ����Ǥ���
���ݥ��ȥץ����å��Ȥ� Unity �λ��ĵ�ǽ�Σ��ĤǤ���
�����˥��ե������ѤΥե��륿�����ơ�������������Τβ������Ф��Ʊ�Ф�Ԥ��������ܤ��ڤ��������ޤ���
���ݥ��ȥץ����å��ˤ�ʣ���Υ��ե����Ȥ��Ѱդ���Ƥ��ꡢ�������꤯�Ȥ߹�碌����ˤ�äơ������̤����߽Ф��ޤ���
�����ε�ǽ�ϣ��Ĥ����ǤϤʤ������ĤǤⵡǽ���ޤ���
���ͥ�����
Unity �����ޥ˥奢��
�ݥ��ȥץ�����
https://docs.unity3d.com/ja/current/Manual/PostPro...
Unity �����ޥ˥奢��
�ݥ��ȥץ�����������
https://docs.unity3d.com/ja/current/Manual/BestPra...
STYLY ��
Post Processing�δ��ä������Unity��
https://styly.cc/ja/tips/unity_postprocessing_mast...
�������ץ�� ��
��Unity�ۥݥ��ȥץ�������(Post-Processing)��Ȥäƥץ���β��̤�
https://ekulabo.com/post-processing
���ݥ��ȥץ����å��� Unity �ε�ǽ�Ǥ�����ɸ�ൡǽ�ǤϤ���ޤ���Τǡ��ץ��������Ȥ��Ȥ˼�ʬ�ǥ���ݡ��Ȥ���ɬ�פ�����ޤ���
��Unity �κ���Υ�˥塼��ꡢWindow => PackageManager ������PackageManager ������ɥ����ޤ���
������ɥ���ι��ܤʤɤϡ����������Ȥ�����������ޤ��Τǡ�������ˤ������ˡ���ǧ���Ƥ���������
PackageManager ������ɥ�
https://docs.unity3d.com/ja/current/Manual/upm-ui....
��
��PackageManager ������ɥ���κ���ˤϡ�Packages �Ȥ������ߥ�����ɥ����ɽ�����Ƥ���ѥå����������Ƥ������Ǥ��ޤ���
Packages �����꤬ My Asset �Ǥ����硢���ޤǼ�ʬ������������ɤ��ƥ���ݡ��Ȥ������Ȥ����륢���åȤ�����ɽ������ޤ���
��������ʬ�� UnityRegistry ���ѹ����Ƥ����������ǽ餫�����ꤵ��Ƥ���С��ѹ����������ꤢ��ޤ���
Packages ������

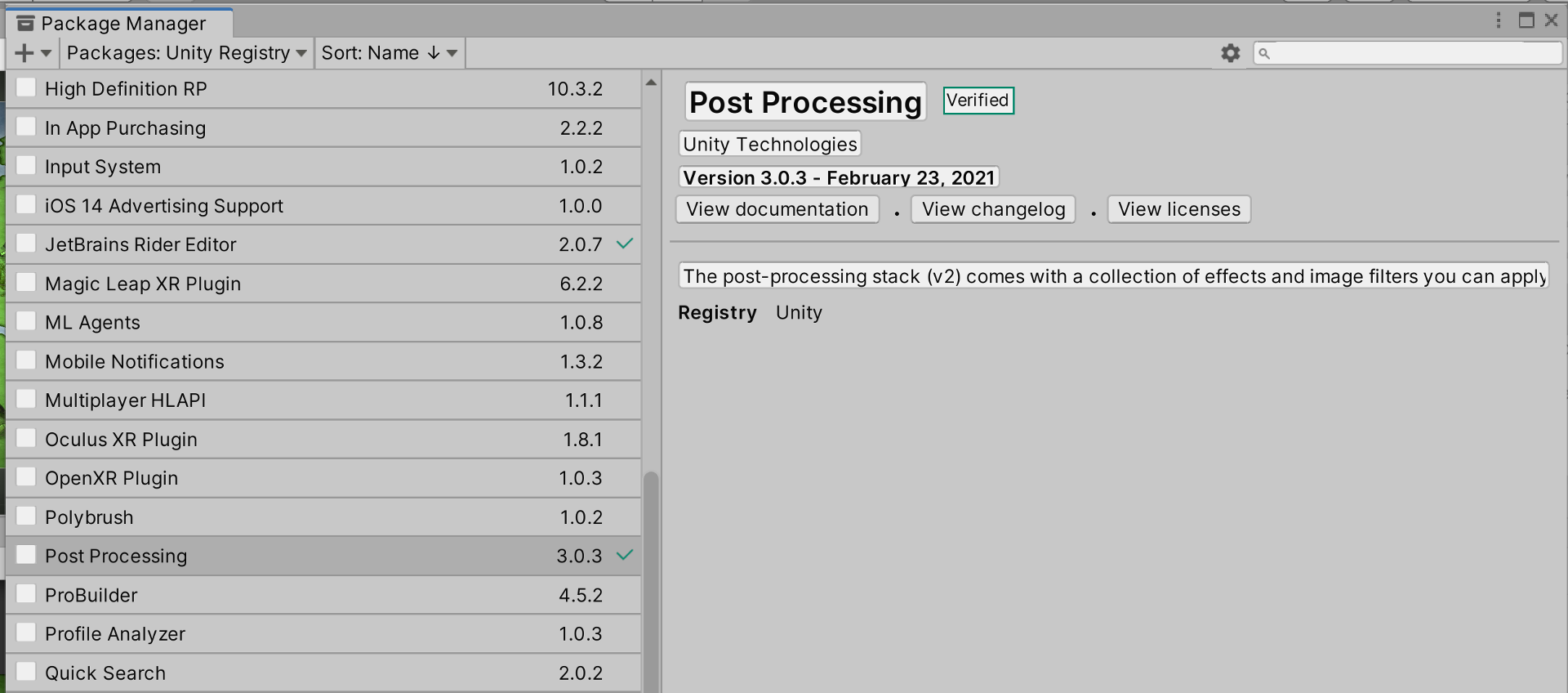
��UnityRegistry ������ȡ�PackageManager ������ɥ����ɽ������Unity �δ������Ƥ���ѥå������ΰ���ɽ���ˤʤ�ޤ���
��¦�Υѥå������������顢PostProcessing ��õ�����������ޤ����С������Ϥ��λ��κǿ��ΥС������ɽ������ޤ��Τǡ����Τޤޤ����ꤢ��ޤ���
��¦�����Ƥ���ѥå������ξܺپ���ɽ������ޤ��Τǡ������ˤ��� Install �ܥ�����ƥ��ȡ��뤷�Ƥ���������
�����ȡ��뤬��λ����ȡ�PostProcessing �α�¦�˥����å��ޡ�����ɽ������ޤ���
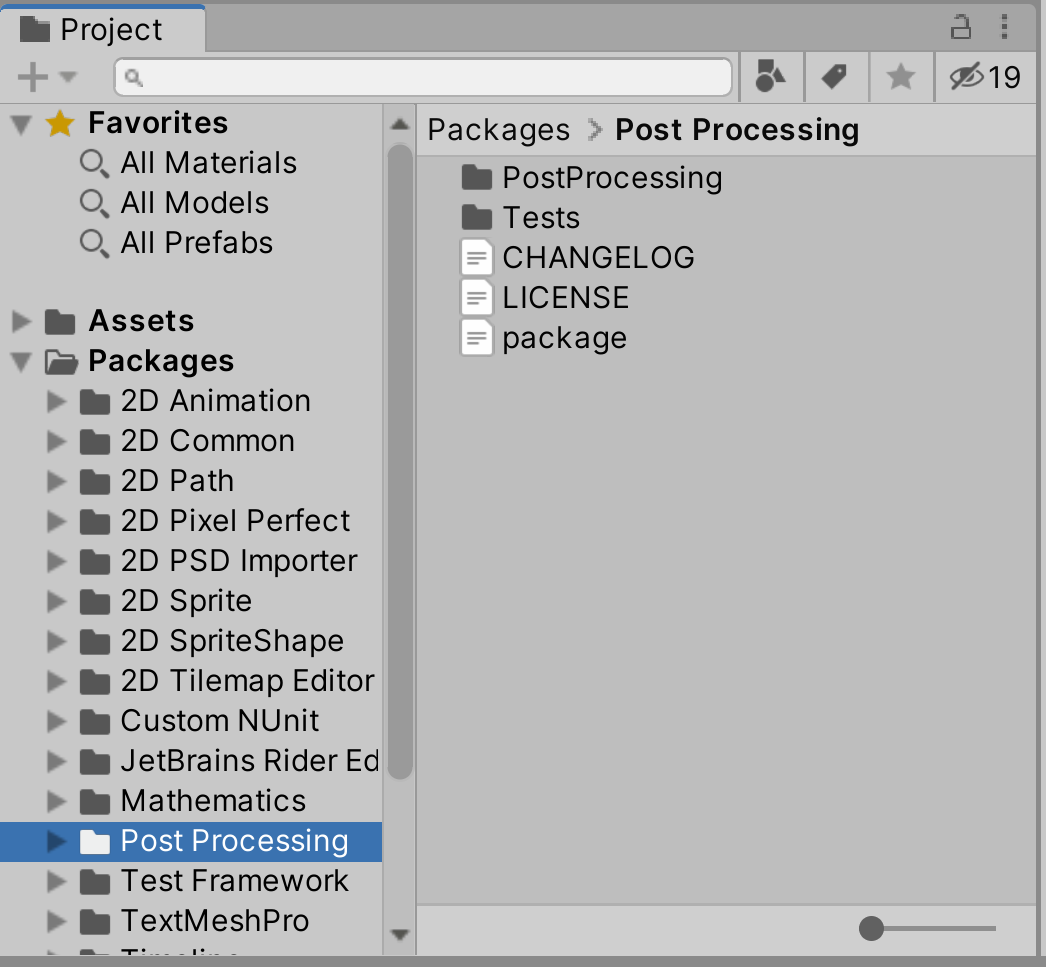
�ޤ���Projects �ե������� PostProcessing �ե�������ɲä���Ƥ��ޤ���
PackageManager ������ɥ�

Projects �ե����

������ǡ�Untiy ��ˤ����ƥݥ��ȥץ����å��ε�ǽ�����ѤǤ���褦�ˤʤ�ޤ�����
���ºݤ˥ݥ��ȥץ����å��ε�ǽ�����ѤǤ���褦�������ԤäƤ����ޤ���
�ݥ��ȥץ����å��ϥ������Ф��Ƶ�ǽ���뤿�ᡢ��������Υ������оݤȤʤ륳��ݡ��ͥ�Ȥ��å�����ɬ�פ�����ޤ���
���ݥ��ȥץ����å����ѤΥ���ݡ��ͥ�Ȥϣ��Ĥ���ޤ���
�����Ĥ� Post-process Layer(�ݥ��ȥץ��������쥤�䡼)�Ȥ������ݥ��ȥץ����å���Ŭ�Ѥ��� Layer �����ꤹ�뤿��Υ���ݡ��ͥ���Ǥ���
ɬ�������˥����å����륳��ݡ��ͥ�Ȥˤʤ�ޤ������Υ���ݡ��ͥ�Ȥǻ��ꤷ�Ƥ��� Layer ���Ф��ơ��ݥ��ȥץ����å���Ŭ�Ѥ��ޤ���
���⤦���Ĥ� Post-process Volume(�ݥ��ȥץ��������ܥ�塼��)�Ȥ�����������ϥ����Υ����४�֥������ȡ�
���뤤�Ͽ����������४�֥������Ȥ�������ơ����Υ���ݡ��ͥ�����ѤΥ����४�֥������ȤȤ����Ѱդ��ޤ���
��������ε�ǽ�ϡ��ɤ��ϰϤǥݥ��ȥץ����å���Ŭ�Ѥ��뤫�����ꤹ�뤿��Υ���ݡ��ͥ���Ǥ���
���������Τ˥ݥ��ȥץ����å���Ŭ�Ѥ��뤫�����뤤��������ϰϤˤΤ�Ŭ�Ѥ��뤫�����ꤷ�ޤ���
��
���ޤ����ºݤ�Ŭ�Ѥ��륨�ե����Ȥ����ꤹ��ݤˤ����Ѥ��ޤ��Τǡ����Υ���ݡ��ͥ�Ȥ��ݥ��ȥץ����å��μ��ΤǤ���Ȥ�����ޤ���
������Ǥϡ����֤˥���ݡ��ͥ�Ȥ��ɲä������Ԥ��ޤ���
���ҥ���륭���ˤ��� Main Camera �����४�֥������Ȥ�����Layer �����꤬ Default �ˤʤäƤ��뤫��ǧ���Ƥ���������
�������Ǥ� Default �ΤϤ��Ǥ������⤷��㤦���ˤϡ�Default �������ľ���Ʋ�������
���ڥ���������

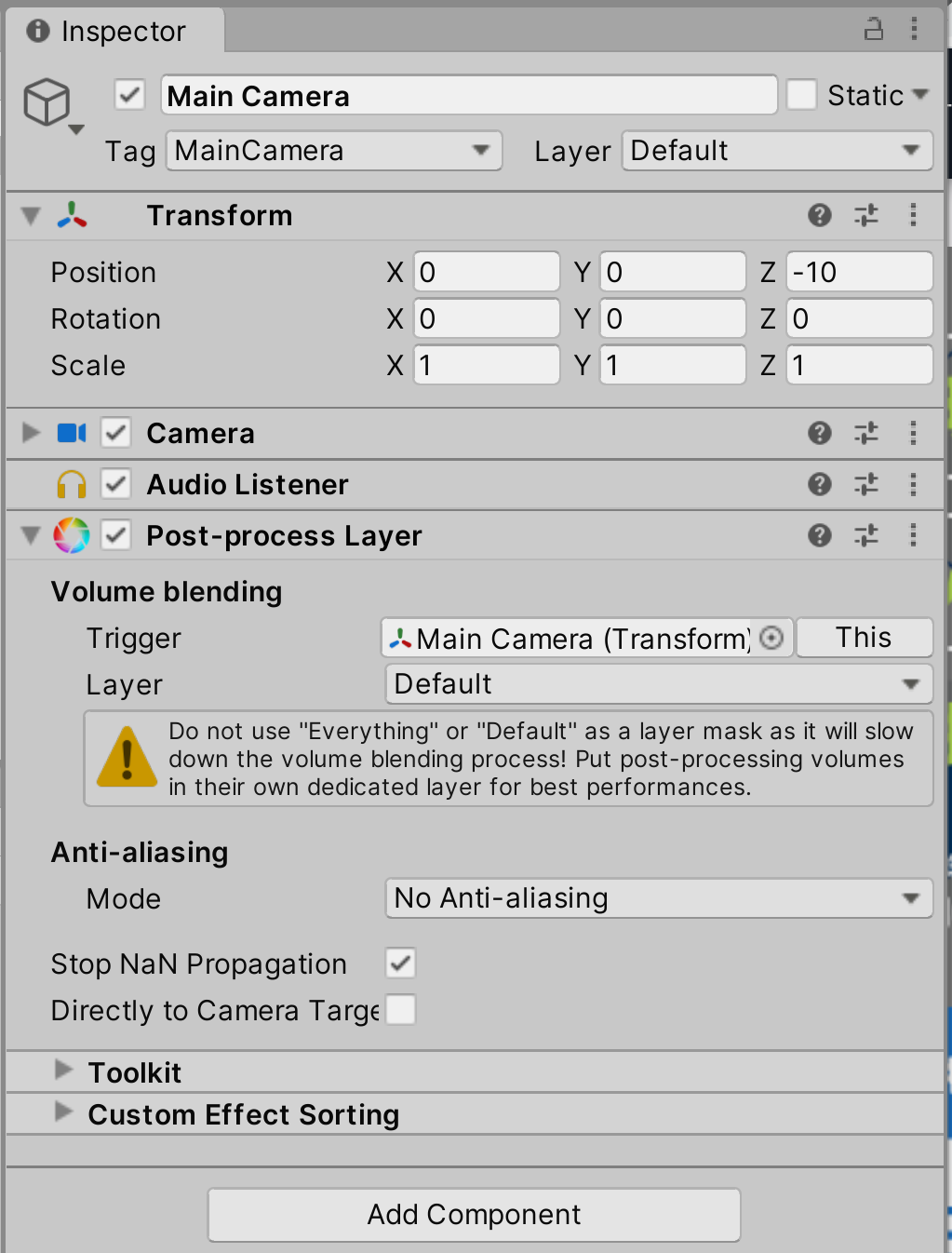
�����ˡ����ڥ������ΰ��ֲ��ˤ��� Add Component �ܥ������
Post-process Layer ����ݡ��ͥ�Ȥ�õ�����ɲ����Ƥ����������������õ���Ȥ����Ǥ��礦��
��Post-process Layer ����ݡ��ͥ�Ȥ���ˤ��� Layer ������� Nothing ���� Default ���ѹ����ޤ���
Default �����ꤹ��Ȥ������˷ٹ�ɽ������ޤ���������������ꤢ��ޤ���
����ʳ�����ʬ������Ͻ������Τޤޤ����ꤢ��ޤ���
���ڥ���������

��
���ʾ�� Main Camera �����४�֥������Ȥ�����ϴ����Ǥ���
����ˤ�ꡢ�ݥ��ȥץ����å��ˤ�륨�ե����Ȥ� Layer �ǻ��ꤷ�Ƥ��륫����Ŭ�ѤǤ�����֤ˤʤ�ޤ�����
�����Υ��ڥ���������

��³���ơ�Post-process Volume ����ݡ��ͥ�Ȥ��ɲä��ޤ���
����� Main Camera �����४�֥������ȤǤϤʤ��ơ����ѤΥ����४�֥������Ȥ�������Ƥ�����ˡ�Ǽ������ޤ���
���ҥ���륭���ζ����Ƥ�����DZ�����å��ƥ�˥塼����Create Empty �����ƿ����������४�֥������Ȥ�������ޤ���
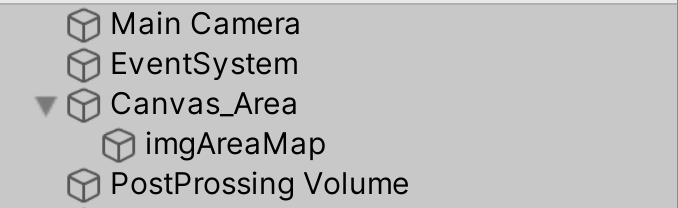
�����४�֥������Ȥ�̾���� Post-process Volume �Ȥ������Υ����४�֥������Ȥ��ɤΤ褦��������äƤ��뤫��Ƚ�̤��䤹���褦�ˤ��ޤ���
�ҥ���륭������

��Post-process Volume �����४�֥������Ȥ����ơ�Layer �����꤬ Default �ˤʤäƤ��뤫��ǧ���Ƥ���������
�������Ǥ� Default �ΤϤ��Ǥ������⤷��㤦���ˤϡ�Default �������ľ���Ʋ�������
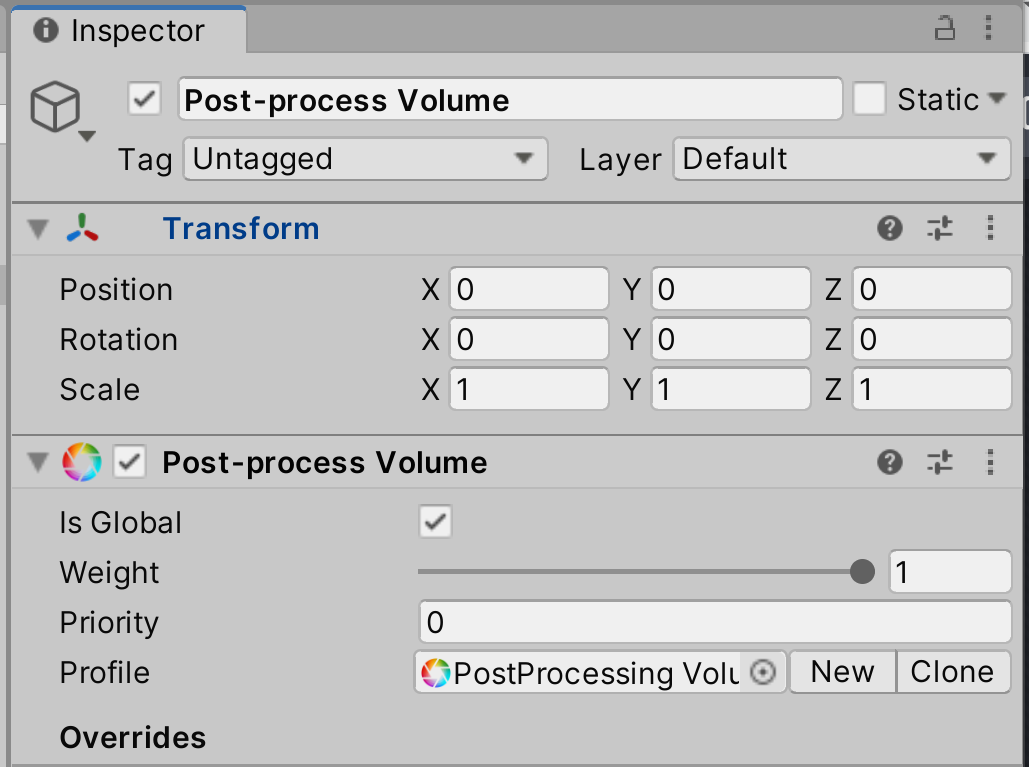
���ĤŤ��ơ����ڥ������ΰ��ֲ��ˤ��� Add Component �ܥ�����ơ�Post-process Volume ����ݡ��ͥ�����ɲä��ޤ���
����⸡��������Ѥ���ȸ��Ĥ��䤹���Ǥ���
���ڥ���������

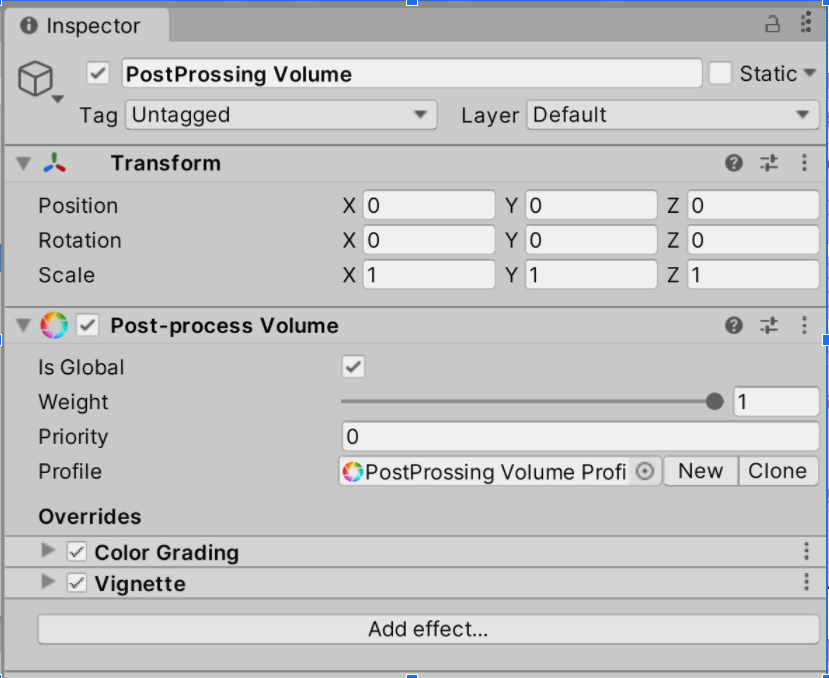
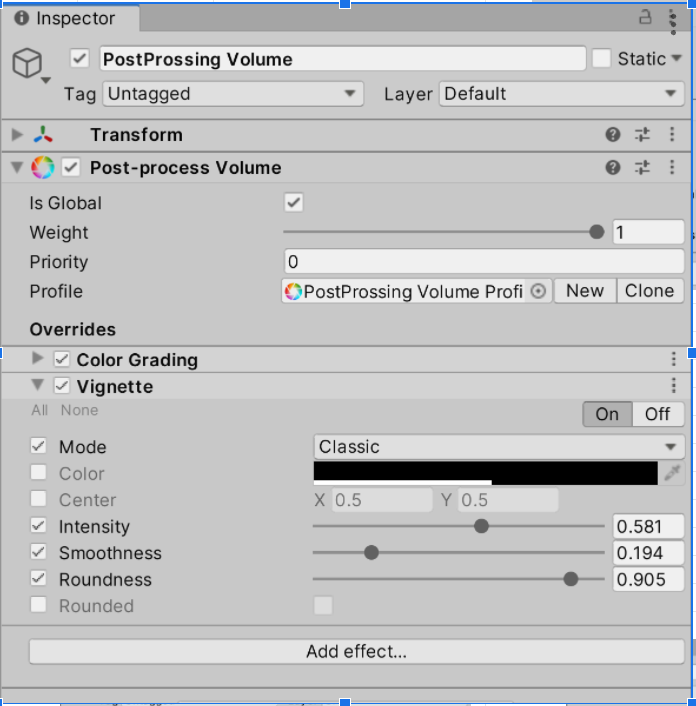
��Post-process Volume ����ݡ��ͥ�Ȥ������Ԥ��ޤ��������ꤢ��ޤ��Τǡ����֤����ꤷ�ޤ���
���ǽ�� IsGlobal �Υ����å��˥����å���ơ����Υץ��ѥƥ���ͭ���ˤ��ޤ���
���� IsGlobal �Υ����å��˥����å������äƤ���ȡ��ݥ��ȥץ����å������������Τ�ͭ��������ޤ���
���ˡ�Profile ����ʬ�� None �ˤʤäƤ��ޤ��������ˤ��� New �ܥ�����������������������ݥ��ȥץ����å����ѤΥ����åȤ���������ơ���ưŪ�� Profile �˥�������ޤ���
�����Υե������ Scenes �ե������ˡ���ưŪ�� <������̾>_Profiles �ե��������������ơ�
������� PostProcessing Volume Profile �Ȥ���̾���Υե�����Ǻ�������ޤ���
�ե��������

�����˥��ե����Ȥ��ɲä��ޤ���
��Profile �˾���������Ƥ���ȡ�Overrides �Ȥ���������� Add Effect�� �Ȥ����ܥ���ɽ������ޤ���
���Υܥ�������Ȥˤ�ꡢ�ݥ��ȥץ����å����Ѥ� PostProcessing Volume Profile �����åȥե�������˥��ե����Ȥξ�����ɲäǤ��ޤ���
������ϣ��ĤΥ��ե����Ȥ�������褦�Ȼפ��ޤ��Τǡ�Add Effect�� �ܥ�����ơ�Unity => Color Grading ���������ޤ���
���ڥ������ˡ�ColorGrading ����ݡ��ͥ�Ȥ��ɲä���ޤ���
�����١�Add Effect�� �ܥ�����ơ�Unity => Vignette ���������ޤ���
���ڥ������ˡ�Vignette ����ݡ��ͥ�Ȥ��ɲä���ޤ���
���ڥ���������

���ͥ�����
�������ץ�� ��
��Unity�ۥݥ��ȥץ�������(Post-Processing)�Υ��ե����ȤޤȤ�
https://ekulabo.com/post-processing-matome
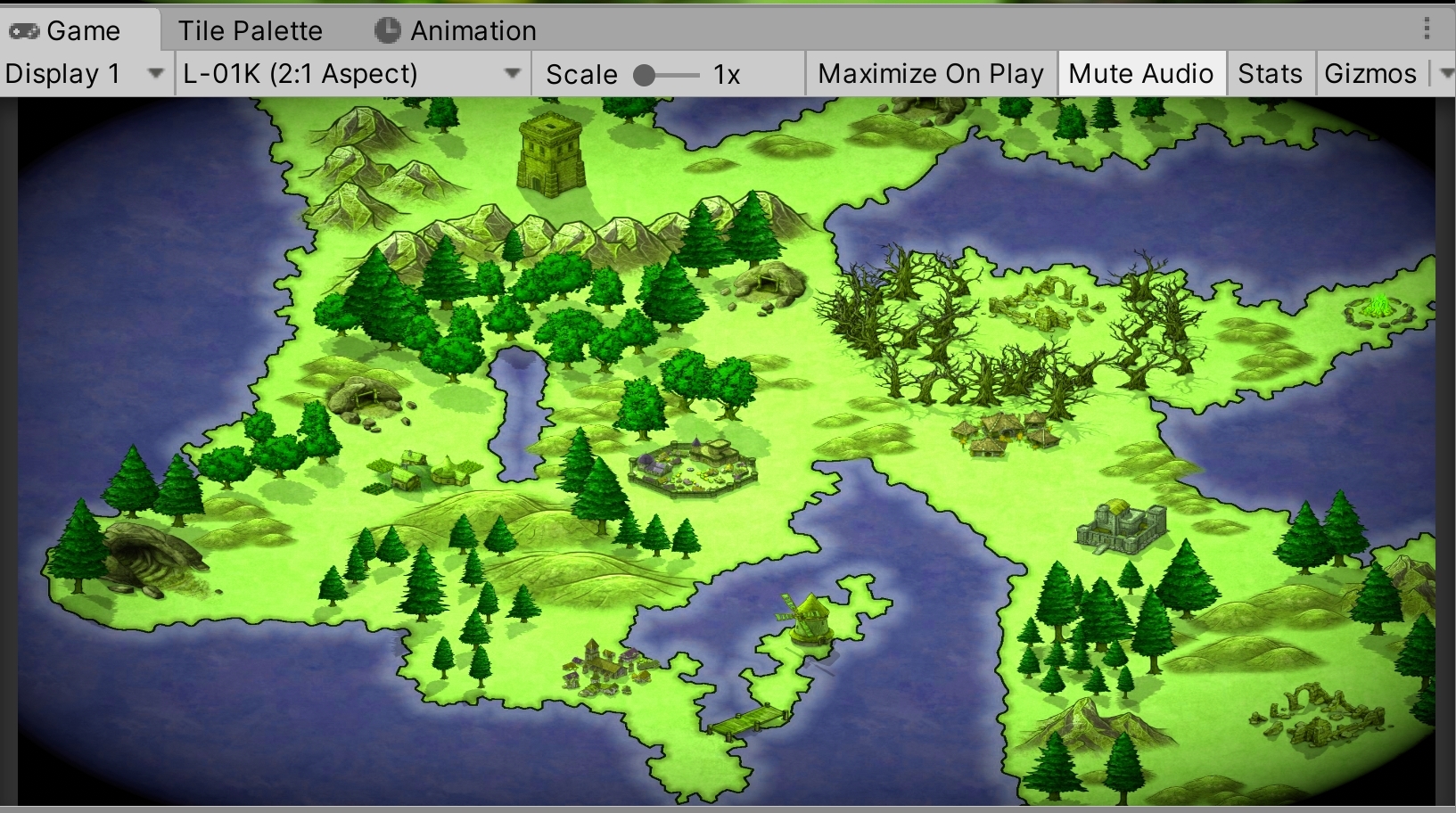
���Ǹ�ˡ����줾��Υ��ե����Ȥ����Ƥ����ꤷ�����������Τ˥ݥ��ȥץ����å��ˤ�륨�ե����Ȥ�Ŭ�Ѥ��Ƥ����ޤ���
��Color Grading�ʥ��顼���졼�ǥ��ˤȤϡ������κǽ�Ū�ʿ��䵱�٤��Ф���Ĵ����Ԥ���ǽ�ǡ���Ĵ�����Ȥ�ƤФ�ޤ���
��
Unity �����ޥ˥奢��
Color Grading
https://docs.unity3d.com/ja/current/Manual/PostPro...
Unity �����ޥ˥奢��
Color Grading
https://docs.unity3d.com/Packages/com.unity.postpr...
�����Υ��ե����Ȥϥ�������̤����������Ƿ礫���ʤ���ǽ�Σ��ĤǤ��ꡢ�ۤܤ��٤ƤΥ�����ˤ������Ѥ����Ƥ��륨�ե����ȤΣ��Ĥˤʤ�ޤ���
����Υ��������Το�̣�����뤵�ϡ����٤Ƥ��Υ��ե����Ȥˤ�ä�Ĵ������Ƥ��ޤ���
���ʤ����ƥ��ե����Ȥϡ�����ˤ��륪��/���դ��ڤ��ؤ��ˤ�äƥ��ե����Ȥ�Ŭ�Ѥ��뤫��Ŭ�Ѥ���ߤ��뤫������Ǥ��ޤ���
�������Ǥϥ���ˤʤäƤ��ޤ���
������

���դξ���

��Color Grading �ˤ�ʣ����������ܤ�����ޤ���������ϰ��������ꤹ�뤳�Ȥ�Ĵ�����Ƥ��ޤ���
������Ѱդ��Ƥ�������Ѥβ����ˤ��ޤ��Τǡ������ޤǤ⻲�Ͳ����Ȥ����������Ƥ�Ǻ����Ƥ����ޤ���
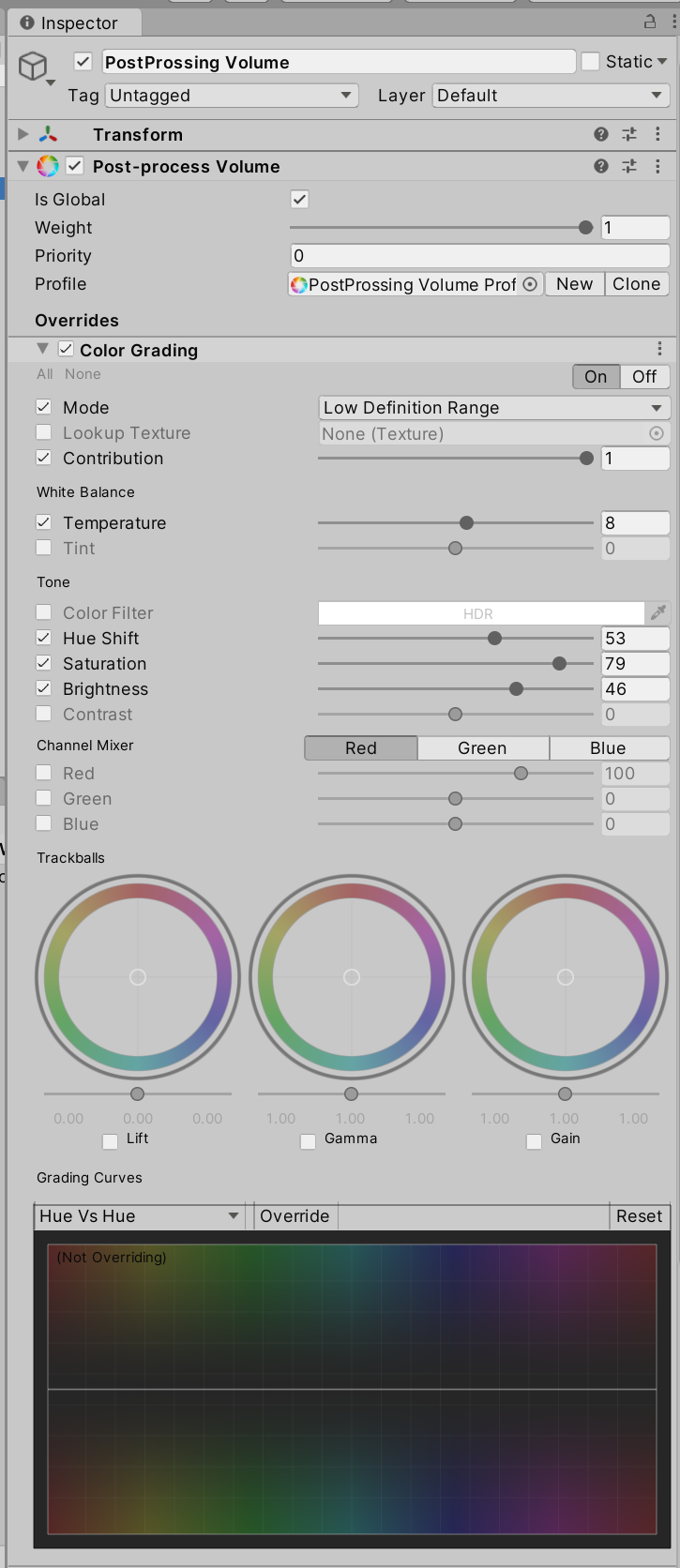
���ڥ���������(������)

�����ꤷ�����ƤˤĤ��ƤޤȤ�Ƥ����ޤ���
���ƹ�����ˤϥ����å������ꡢ�����å��Τ�����ʬ�Τߤ�Ŭ�Ѥ��������ˤʤ�ޤ���
��Mode �ϲ����٤˹�碌������Ǥ�������ϥ�Х���Ǥ�ư������ꤷ�� Low Definition Range �����ꤷ�Ƥ��ޤ���
��White Balance �Ǥϡ������Ȥ������θ�������������Ԥ��ޤ���������ˤ��� Temperature �����ꤷ�ơ����̤˿����٤��դ��Ƥ��ޤ���
�ͤ� -100 �� 100 ������Ǥ����ץ饹�����Ǥ���ۤ��ȿ��Ϥο����ޥ��ʥ������Ǥ���ۤɴ����Ϥο��ˤʤ�ޤ���
��Tone �ι��ܤǤ� Color Filter �� Contrast �ʳ��Σ��Ĥ�����˥����å��������Ŭ�Ѥ��Ƥ��ޤ���
���줾�졢Hue Shift �Ͽ�������ꡢSaturation �Ϻ��٤����ꡢBrightness �����뤵������Ǥ���
���������ºݤ����뤳�Ȥˤ�ꡢŬ�Ѥ������Ƥ����䤹���ʤ�ޤ��Τǡ�����ʬ�Υ��ɲ����ʤ���ɤ�ɤ��ѹ�����Ĵ�����֤��ƤߤƤ���������
���ե�����������

���ե����������

�������ʳ��ε�ǽ�����Ѥ��ơ���ʬ���ߤ�Ĵ����ԤäƤߤƤ���������
���ε�ǽ�ˤ�äƶä����˥�������Υ�������̤θ��������Ѥ�뤳�Ȥ��θ��Ǥ���Ȼפ��ޤ���
�������Υ����Ȥ��ȤƤ�ܤ������⤷�Ƥ��ޤ���
���ͥ�����
�������ץ�� ��
��Unity�ۥݥ��ȥץ�������(Post-Processing)��Color Grading(���顼���졼�ǥ���)
https://ekulabo.com/post-processing-matome#outline...
��Vignette(�ӥͥå�)�ϡ�������ü��Ť����륨�ե����ȤǤ������̤�����ˤϥ��ե����ȤϤ����餺����˻Ͷ��˥��ե����Ȥ��ޤ���
ʷ�ϵ��Τ�����̺�꤬�����¾�����̤μ��꤬�Ť����ᡢ��������˥桼�����λ���������뤳�Ȥˤ�����㤤�ޤ���
Unity �����ޥ˥奢��
https://docs.unity3d.com/ja/current/Manual/PostPro...
Unity �����ޥ˥奢��
https://docs.unity3d.com/Packages/com.unity.postpr...
�������ѤΥ��ڥ�����������Ǻܤ��ޤ���������ʬ�β����˹�碌��Ĵ�����Ƥ���������
���ڥ���������

��Ĵ����ˡ�Ǥ������ޤ��� Vignette ��Τ��٤Ƥι��ܤ˥����å�������Ƥ��顢Intensity ���ͤΤߤ�ư�����ƤߤƤ���������
�ɤΤ褦�ʥ��ե����Ȥˤʤ�Τ���ʬ����ޤ���
��Intensity ���ͤ����٤����ꤷ���顢Smoothness �� Roundness �Ȥ��ä�¾���ͤ����ޤ���
�������뤳�Ȥˤ�ꡢ�Ͷ���ɤ����٤ܤ����Τ����Ť���ʬ�˴�̣��Ĥ���Τ����Ȥ��ä����Ƥ����ɤι��ܤˤ�ä����椵��Ƥ��뤳�Ȥ����䤹���ʤ�ޤ���
��Center ���ͤ��ѹ����뤳�Ȥˤ�ꡢVignette ��Ŭ�Ѥ����濴�������ѹ��Ǥ��ޤ�����
����ͤDz��̤�����ˤʤäƤ��ޤ��ΤǴ���Ū�ˤ��ѹ������פǤ���
��Mode �� Color �����ͤΤޤޤ����ꤢ��ޤ���
���ե�����Ŭ�Ѹ�

��
�����̤μ��ϤΰŤ����Ѥ������ǡ����������Τΰ��ݤ��Ѥ�뤳�Ȥ�ʬ����ޤ���
��
��������Υ����Ȥ˾ܺ٤ʾ�����ޤ���
���ͥ�����
�������ץ�� ��
��Unity�ۥݥ��ȥץ�������(Post-Processing)��Vignette(�ӥͥå�)
https://ekulabo.com/post-processing-matome#outline...
���ʾ�Ǵ����Ǥ���
- ���ƥ��ꡧ
- �ʳ�/��������
- �ץ�����ߥ�


�����Ȥ�