最終更新:
 orika_ex_miyako 2023年02月17日(金) 16:41:26履歴
orika_ex_miyako 2023年02月17日(金) 16:41:26履歴
サムネイル用のゲームオブジェクトを1つ作成し、プレハブにしておきます。
このゲームオブジェクトにはボタンの機能を持たせて、タップやクリックすることでサムネイルを選択出来るようにします。
サムネイル用のゲームオブジェクトにはスクリプトを作成してアタッチします。
スクリプト内でムービーの番号情報を紐づけておき、それぞれのサムネイルが異なるムービーを再生出来るようにします。
このように、同じゲームオブジェクトであり、かつ、挙動も同じながら、それぞれが異なる内容を実行するためには
ゲームオブジェクトに振る舞いを変えさせる方法が有効です。
例えば、ムービーが10個あったとします。そのとき、サムネイル用のゲームオブジェクトを10個作る方法もあります。
ただしその場合、同じようなゲームオブジェクトを10個作成する必要がありますし、増減させる場合にもまた手を加える必要がありますので
作成だけではなく管理も大変になります。
今回はそのような手法ではなく、ゲームオブジェクトを1つだけ作成し、そちらにスクリプトをアタッチして制御することにより、
タップの感知、ムービーの再生の部分については同じ挙動になるようにしておきます。
つまり、サムネイル用のゲームオブジェクトとしての役割において共通する部分については、
すべてのサムネイル用のゲームオブジェクトが同じ挙動になるようにします。
ただし、再生されるムービーの内容のみを異なる内容になるように、スクリプトを利用して情報を設定します。
プログラムはこういった同じ性質を持ちつつ、異なる内容を処理するという、振る舞いを変えることに長けています。
このような設計にしておくことにより、サムネイル用のゲームオブジェクトのプレハブを1つ作成すれば、
あとはプログラム側で振る舞いを変えることで、サムネイル用のゲームオブジェクトという役割は持ちながら
再生されるムービーのみが個々に異なるという制御をさせることが出来ます。
このロジックを利用すれば、例えば10個のムービー用のサムネイルをゲーム内で動的に生成する場合、
ゲームオブジェクトは1つだけ用意すればループ処理を使うことで振る舞いを変えることができます。
10個のゲームオブジェクトを用意したときのよに、それぞれへの手動での設定は不要かつ、
生成にループ処理を利用しているため、数の増減にも簡単に対応出来ます。
先ほどの手順で作成した Canvas ゲームオブジェクトを利用して、サムネイル用のゲームオブジェクトを作成していきます。
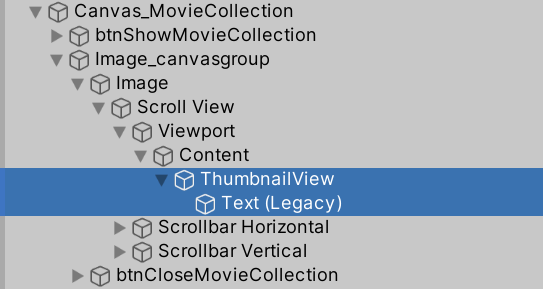
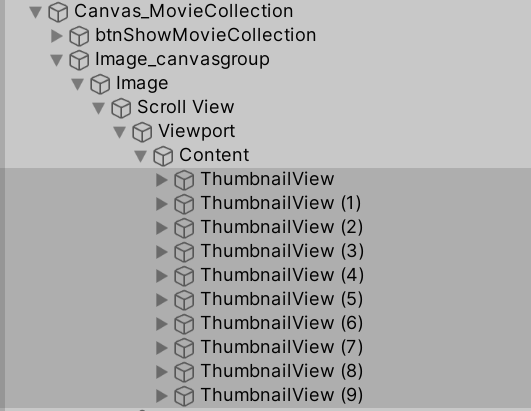
Canvas_MovieCollection ゲームオブジェクト内の Content ゲームオブジェクトの上で右クリックをしてメニューを開き、
UI => Button を選択します。名前を ThumbnailView に変更してください。
作成する場所を間違えないようにしてください。
ヒエラルキー画像(Content ゲームオブジェクトの子オブジェクトか確認)

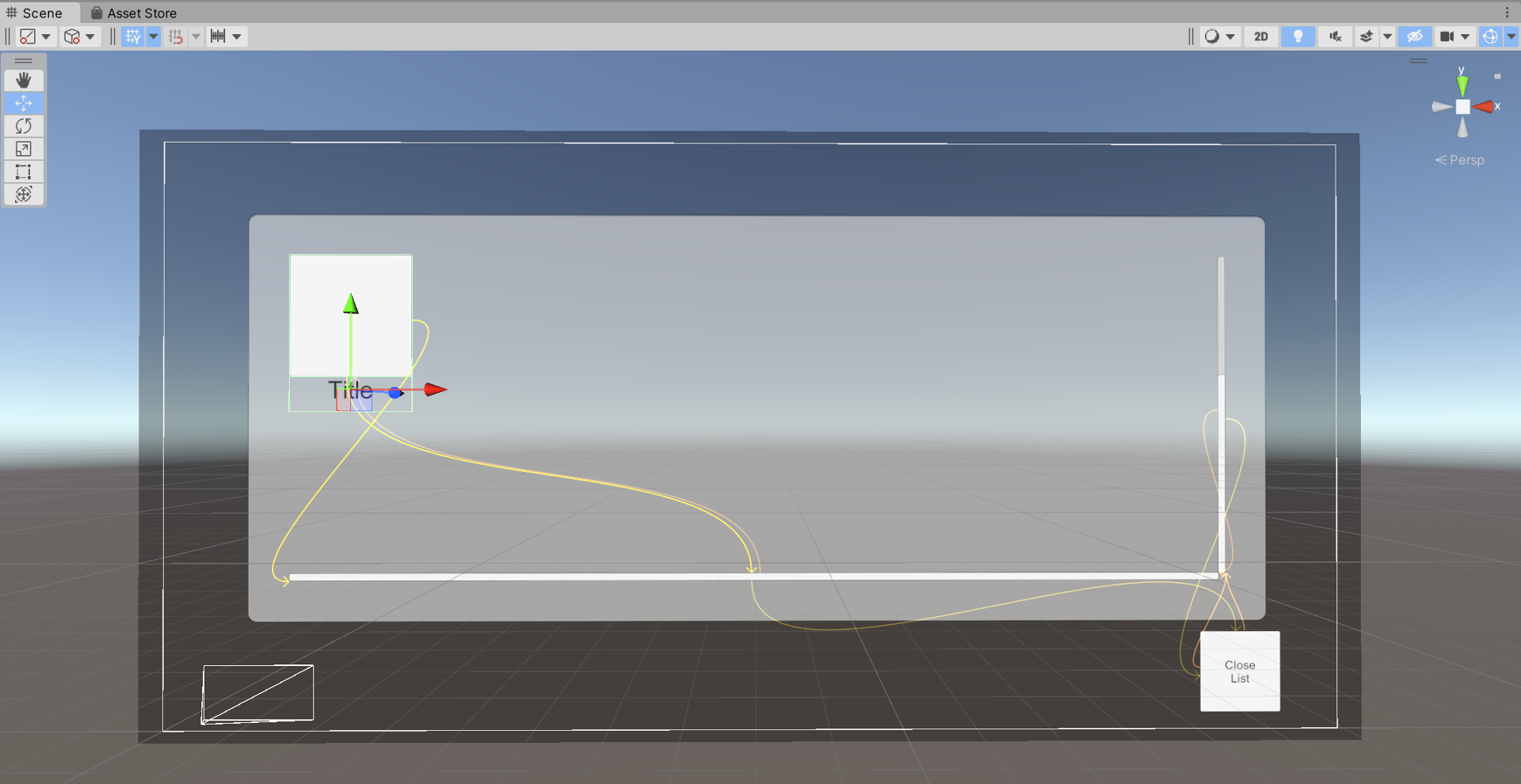
ThumbnailView ゲームオブジェクトの親オブジェクトである Content ゲームオブジェクトには GridLayoutGroup コンポーネントをアタッチしてあるため、
ThumbnailView ゲームオブジェクトのサイズが自動的に調整されて ScrollView 内に表示されます。
Scene ビュー画像

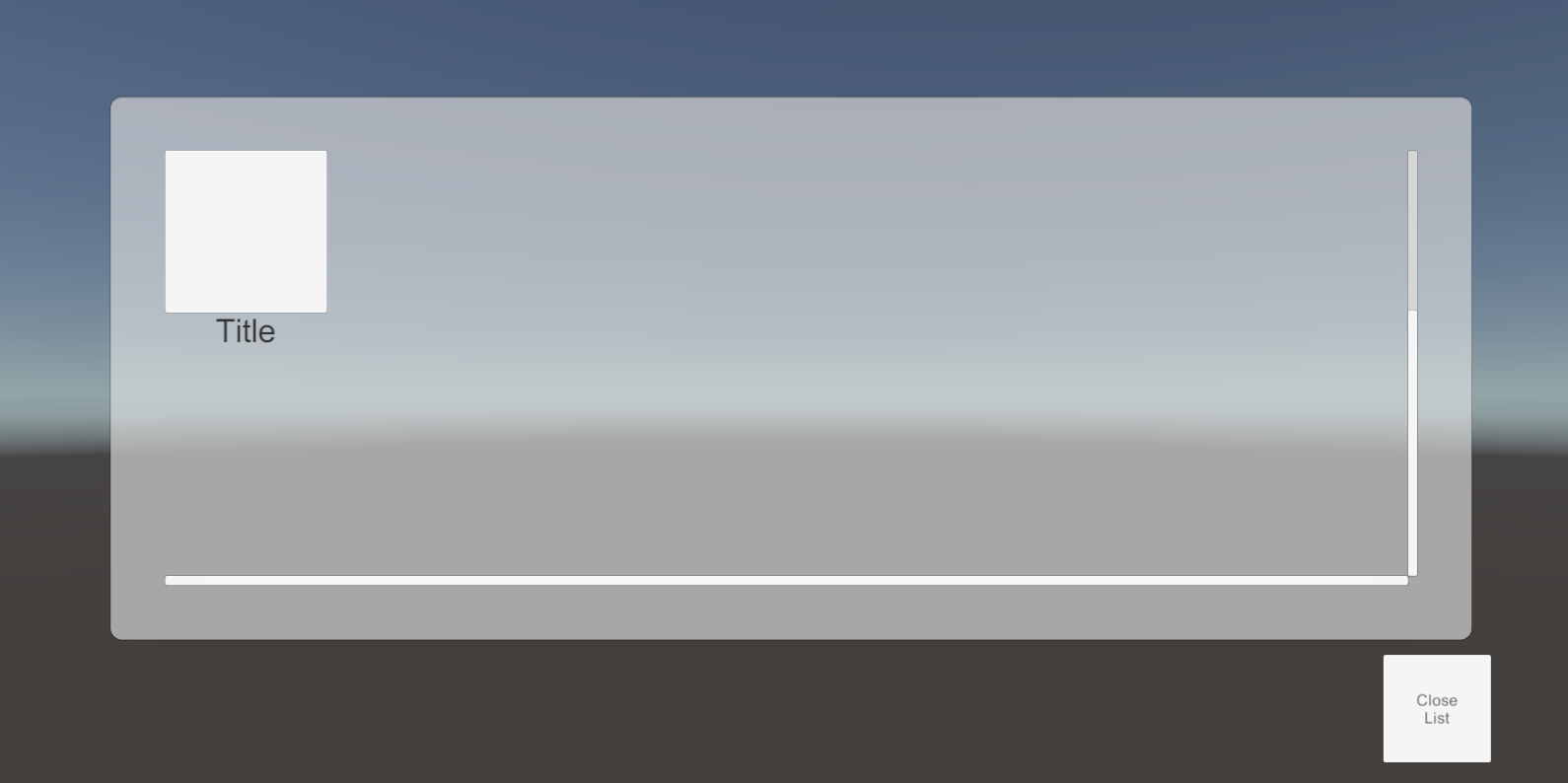
Game ビュー画像

ThumbnailView ゲームオブジェクトに後程スクリプトを作成してアタッチし、ムービーデータ(VideoData)の番号とタイトルを保持させます。
複数の ThumbnailView ゲームオブジェクトを生成した場合、それぞれに異なるムービーの内容をその都度、スクリプトを利用することで動的に変更できるようにします。
そのため、このゲームオブジェクトはプレーン(ムービーの番号などを持たない)状態として作成します。
サムネイル用のゲームオブジェクトではあるものの、中身(ムービーの情報)がない状態で作成してあるという状態です。
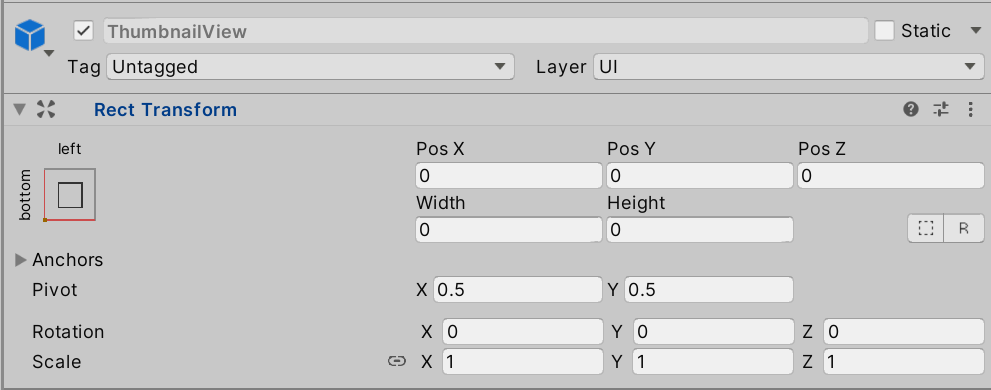
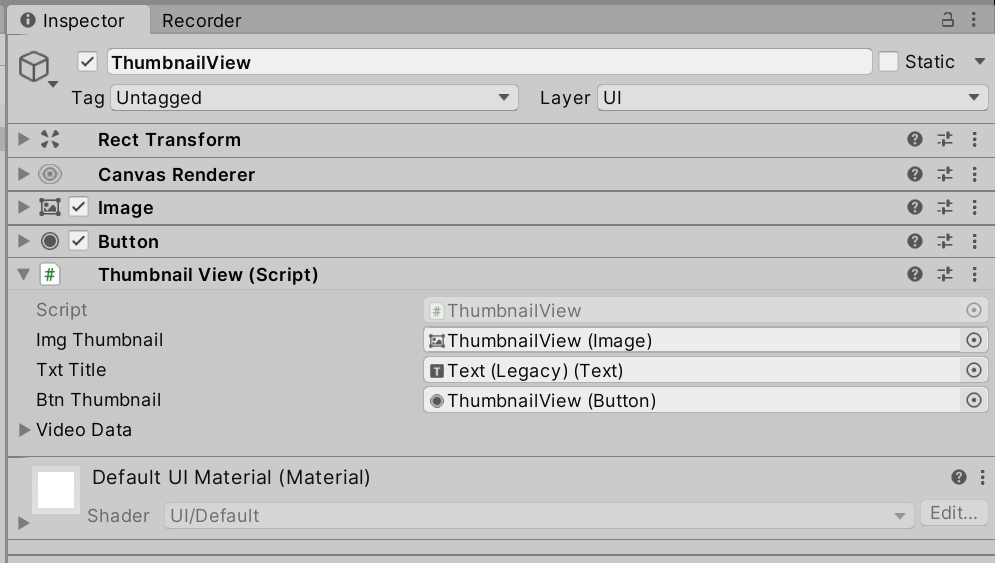
ThumbnailView ゲームオブジェクトを選択してインスペクターを確認します。
先ほどもお伝えしているように、このゲームオブジェクトは、Content ゲームオブジェクトにアタッチされている GridLayoutGroup コンポーネントの影響化にあるため
このゲームオブジェクトの RectTransfrom コンポーネントからでは大きさを変更することはできません。
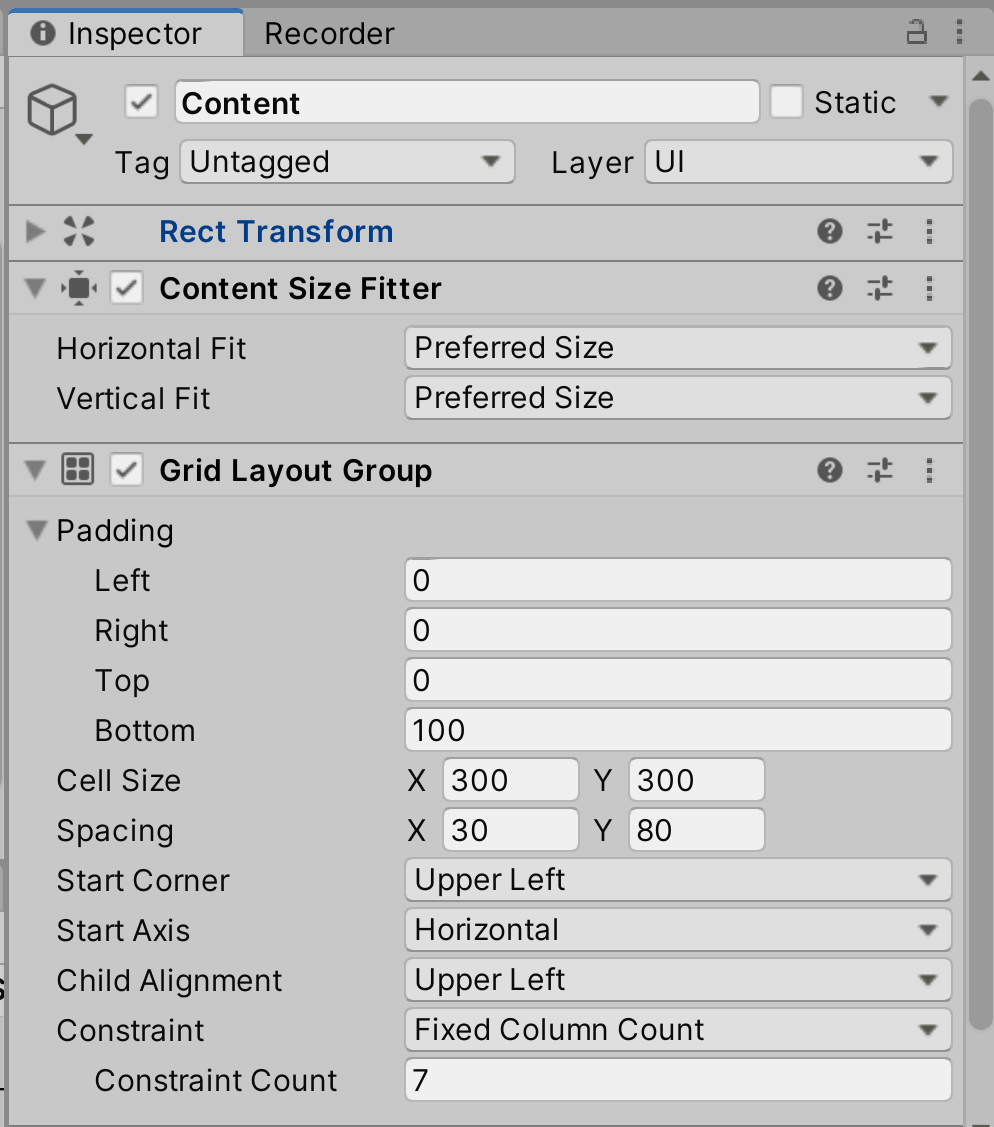
ThumbnailView ゲームオブジェクトの大きさを調整する場合には、Content ゲームオブジェクトにアタッチされている
GridLayoutGroup コンポーネントの値を変更して調整を行います。
Content ゲームオブジェクト インスペクター画像

ThumbnailView ゲームオブジェクト インスペクター画像

ThumbnailView ゲームオブジェクトは Button ゲームオブジェクトとして作成していますので、
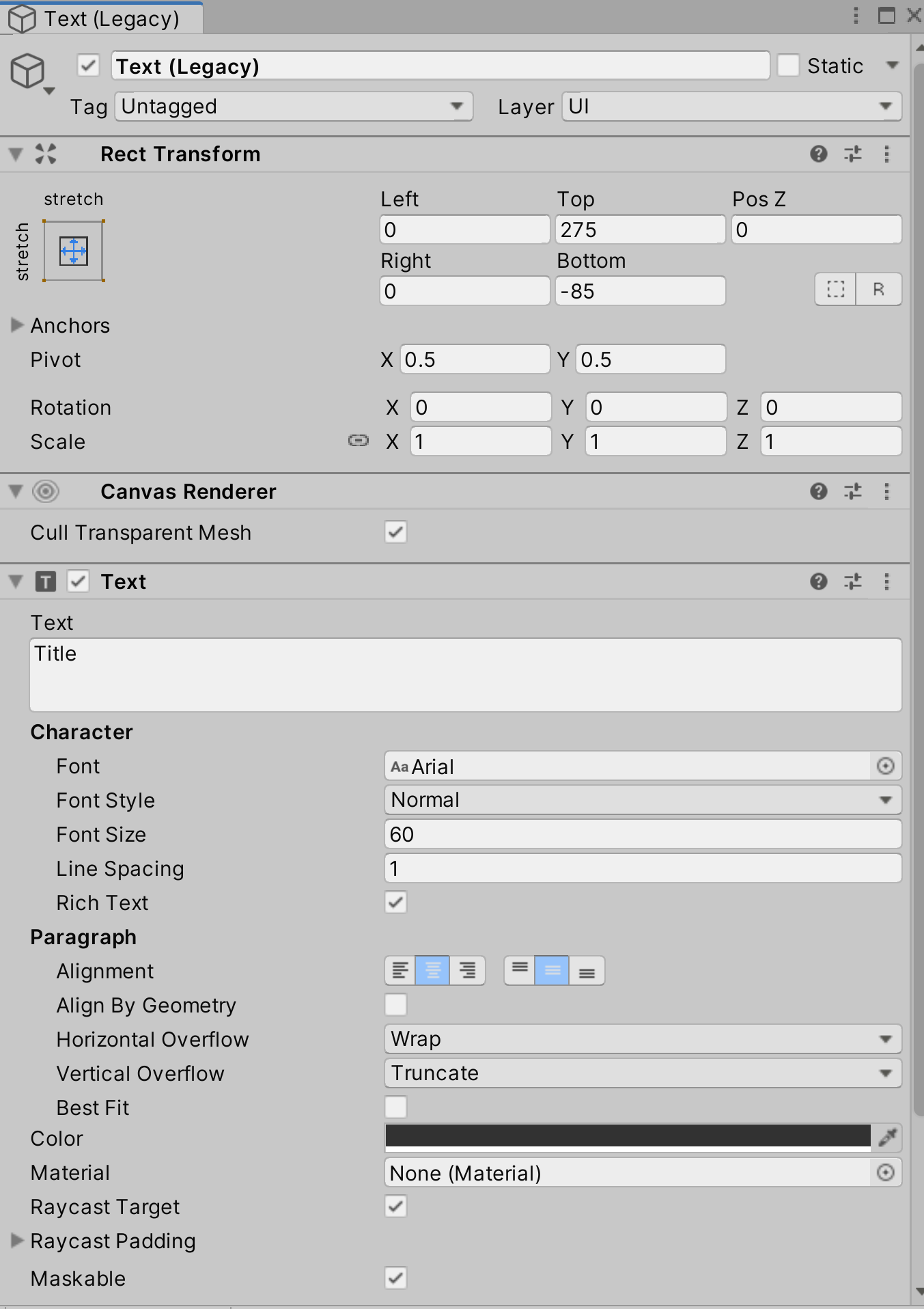
子オブジェクトとして Text ゲームオブジェクトが一緒に作成されています。名称は変更してもしなくても問題ありません。
Text コンポーネント内の Text プロパティに仮のテキストとして「Title」と入力してください。
こちらの Text 部分には、後程スクリプトを利用し、このゲームオブジェクトに設定されているムービーのタイトルが表示されることになります。
Text ゲームオブジェクト インスペクター画像

Content ゲームオブジェクトの子オブジェクトにあるプレハブの ThumbnailView ゲームオブジェクトを複製し、たくさん並べてください。
GridLayoutGroup コンポーネントの設定により、水平方向に7つ並び、8つ目は次の行に自動的に移ります。
実際に複数のサムネイルを並べることにより、画面のサイズとの比較をしたり、サムネイルのサイズの調整を検討します。
サムネイルのゲームオブジェクトのサイズは GridLayoutGroup コンポーネントの Cell Size により調整出来ます。
上下左右のスペースの空き具合なども併せて確認し、レイアウトが問題ないかチェックしてください。
ヒエラルキー画像

Scene ビュー画像

Game ビュー画像

サイズ等の調整が済んだら、サムネイルのゲームオブジェクトはすでにプレハブにしてあるので、
すべての ThumbnailView プレハブをヒエラルキーから削除します。
Scene ビュー画像

Prefabs フォルダ内にある ThumbnailView ゲームオブジェクトをダブルクリックしてプレハブ編集モードにします。
RectTransfrom の Width と Height の値を確認してください。どちらも 0 になっています。
RectTransfrom

UI のゲームオブジェクトは、この Width と Height により、上下左右の大きさが設定されます。
UI のゲームオブジェクトがプレハブになっている場合であっても、従来は各値を保持しています。
ただし今回このゲームオブジェクトは ScrollView 内 Content ゲームオブジェクトの子オブジェクトとして設置され、
その際に GridLayoutGroup コンポーネントによって大きさが制御される仕組みです。
各種 LayoutGroup コンポーネントの機能を利用している場合、
UI のゲームオブジェクトの大きさは、LayoutGroup コンポーネントよって大きさが制御されます。
そのため、このゲームオブジェクトについては、Scene ビューで大きさを調整していても、
常に Width と Height の値が 0 になっています。
以上でこの手順は終了です。
=> 次は ム―ビーリストの一覧表示の実装例③ です。







コメントをかく