最終更新:
 orika_ex_miyako 2024年02月22日(木) 17:34:00履歴
orika_ex_miyako 2024年02月22日(木) 17:34:00履歴
複数種類のエフェクトをスクリプタブル・オブジェクトとオブジェクトプールを活用して効率的に管理する手法を実装していきます。
この手順では、スクリプタブル・オブジェクトを利用したエフェクトの管理処理を実装していきます。
新しい学習内容は、以下の通りです。
・スクリプタブル・オブジェクト関連
次回の手順で新しく作成する EffectManager スクリプトを利用して、インポートしたエフェクト用のゲームオブジェクトを再生したり、停止したりする制御を行います。
このとき、エフェクト用のゲームオブジェクトをゲーム内で動的にアサインする方法としては、リソースからロードしたり、
それぞれのゲームオブジェクトに事前にアサインしておいたりと様々な実装の方法があります。
今回はエフェクト専用のスクリプタブル・オブジェクトを作成しておいて、そちらにデータ単位として、エフェクト用のゲームオブジェクトを事前に登録しておく手法を利用します。
スクリプタブル・オブジェクトには、エフェクト用のデータクラスを作成し、それをList にて管理を行います。
また、エフェクト用に利用するための enum を一緒に宣言します。
エフェクトの利用する場面などを列挙子と登録して利用するという形式になります。
<構成>
・エフェクトの種類を設定する Enum の EffectName ・Enum とエフェクト用のプレハブを登録するための EffectData クラス ・EffectData クラスを List でまとめているスクリプタブル・オブジェクト ・シングルトンクラスで、どこからでもエフェクトの情報にアクセスするようにして管理する EffectManager クラス
実装した処理の内容について、順番に確認していきます。
1.エフェクト用の enum。Hit や ItemGet といった、利用する処理名で列挙子を登録しておく 2.エフェクトを管理する1つ単位でのデータ(通し番号、エフェクト用のプレハブのアサイン用変数、【1】で作成した enum による エフェクトの種類などのデータ群など)を扱うクラス 3.【2】のエフェクト用のクラスのデータを複数作成してまとめる List(リスト)
enum (イリューム) を利用して、エフェクトの種類を事前に登録し、この情報 エフェクトに関連する情報として EffectData クラス内に設定できるようにします。
/// <summary>
/// エフェクトの種類
/// </summary>
public enum EffectName
{
Hit,
Damage,
ItemGet,
LevelUp
// TODO 他にも利用したいエフェクトがあれば追加
}
enum ではゲーム内に登場させたい種類の情報を、列挙子(れっきょし)という形で種類を作成できます。
今回は、エフェクトの種類、という情報を EffectName という名前で作成し、その中に エフェクトの種類を登録しておきます。
これは変更可能な情報ですので、先々にエフェクトの種類が増減しても対応できます。
ゲームの内容に応じた enum と列挙子を考えて作成して運用していきましょう。
エフェクト用のファイル(プレハブ)を個々で扱う方法ではなく、1つのデータ単位として管理できるように EffectData クラスとして作成して管理を行うようにします。
利点は、1つの EffectData クラス内には1つ分のエフェクト用のデータが登録できることです。
EffectData クラス内に必要な変数を用意することによって、エフェクト用のファイル(プレハブ)の登録だけではなく、
エフェクトの種類などもセットで用意しておくことが出来ます。
そしてこれらの情報を参照して利用できるような設計にしています。
例えば、EffectData.EffectName と記述すれば、それはその EffectData クラスに登録されている EffectName の値を参照することが出来るようになります。
/// <summary>
/// エフェクト用のデータ
/// </summary>
[System.Serializable]
public class EffectData
{
public EffectName effectName;
public int effectIndex; // enum ではなく、一意の値でエフェクトの管理・特定する場合
public float duration // エフェクトの再生時間
public EffectPlayerBase effectPrefab; // パーティクル、あるいはアニメーションで作成されたエフェクトのプレハブをアサインする
}
このようにエフェクト1つ分に必要になるデータをクラスとしてまとめておくことで管理と利用が容易になります。
また、エフェクトの情報を増やしたい(一緒に利用したい音声データなど)場合には、この EffectData クラス内に 型と変数を追記すれば、好きなだけ増やすことも出来ます。
EffectData クラスにはエフェクトに関連する情報をまとめておいて、登録できるようにしました。
このデータはエフェクト1つ分ですので、もしも複数のエフェクトのデータを用意して登録したい場合、
この EffectData クラスを複数用意して、それを管理するための変数が必要になります。
他のスクリプタブル・オブジェクトと同じように、EffectData 型の List を用意して管理をさせます。
public List<EffectData> effectDataList = new();
public 修飾子にて List を宣言することで、インスペクター上でサイズの変更が可能です。
例えばエフェクトのデータを3つ分作って登録したい場合には、インスペクターで List のサイズを 3 に設定すれば
EffectData クラスが 3 つ、Element 0 〜 Element 2 として作成されますので、ここにエフェクトのデータを1つずつ、合計3つ分登録することが出来ます。
以上でスクリプタブル・オブジェクト用のスクリプトの作成は完了です。
EffectDataSO スクリプトを元に EffectDataSO スクリプタブル・オブジェクトを作成します。
EffectDataSO スクリプトに用意してある EffectData 型の List である effectDataList 変数がデータベースの役割を持っています。
EffectData クラスは1つのデータ情報を扱うことが出来ます。今回であればエフェクト1つ分の情報です。
そのため複数の エフェクトの情報を扱う必要がある今回のような場合には、その分だけ EffectData クラスを追加して作成しなければなりません。
それらを管理するために EffectData 型の List を作り、まとめて管理を出来るようにしています。
ここで大切なことは、1つ1つの別の変数に個別に EffectData が存在していたのではまとめて管理していることにはなりません。
EffectData のリストとはすなわち、EffectData をまとめて扱っているデータの集合体になりますので、ここにデータベースとして役割を成立させることが出来ます。
この管理方法はいままでと同じです。
最初に、スクリプタブル・オブジェクトを管理するためのフォルダを作成しておきます。
Project 内で右クリックをしてメニューを開き、Datas フォルダを作成してください。
この中に作成されたスクリプタブル・オブジェクトを入れて管理します。
Unity の左上のメニューより、Assets => Create => Create EffectDataSO を選択します。
新しく EffectDataSO というファイルが作成されます。名前はそのままで構いません。
このアイコンの形が違うファイルがスクリプタブル・オブジェクトになります。
これはアセットとして取り扱われるようになる情報です。
EffectDataSO スクリプタブル・オブジェクトを Datas フォルダへ移動してください。
今まで同様にスクリプタブル・オブジェクトを作成したら、Datas フォルダ内で管理するようにします。
<フォルダ管理>

スクリプタブル・オブジェクトを活用して、エフェクトのデータを登録していきましょう。
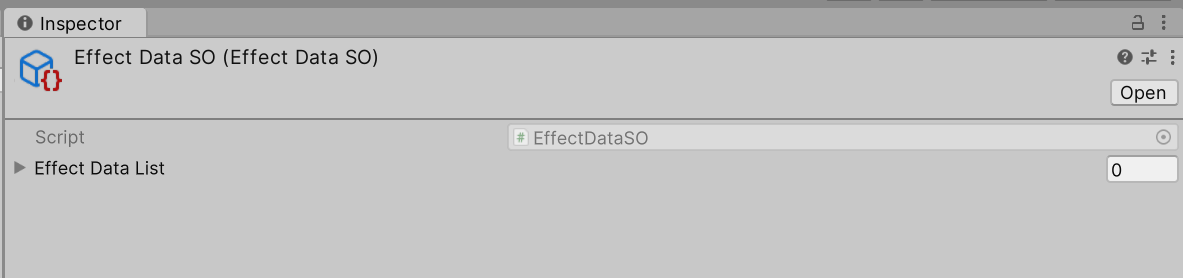
作成された EffectDataSO スクリプタブル・オブジェクトを選択してインスペクターを確認します。
EffectDataSO スクリプトにて宣言した effectDataList 変数がインスペクターに表示されて、 Sizeが 0 になっています。
これがスクリプタブル・オブジェクトの中身です。
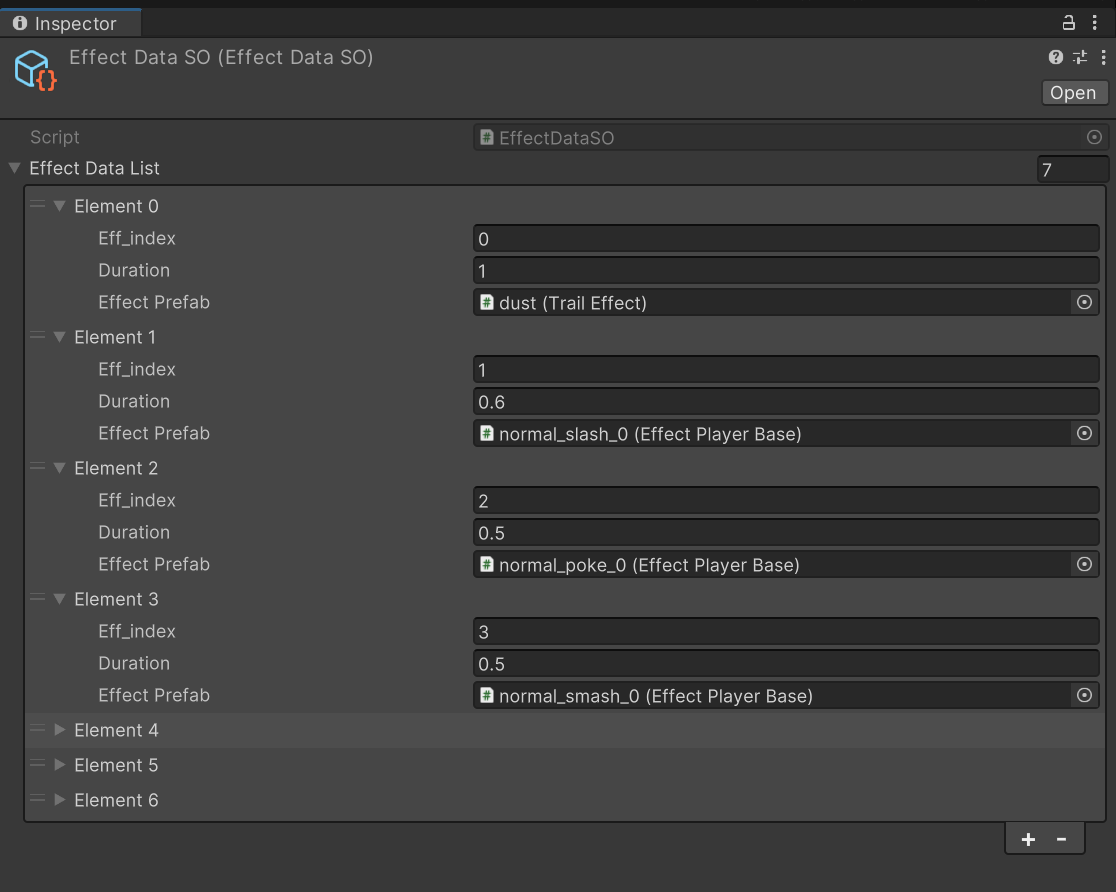
Size に任意の数を入力すると、同数の Element が作成されます。これが List で管理する EffectData クラスの情報群になります。
インスペクター画像

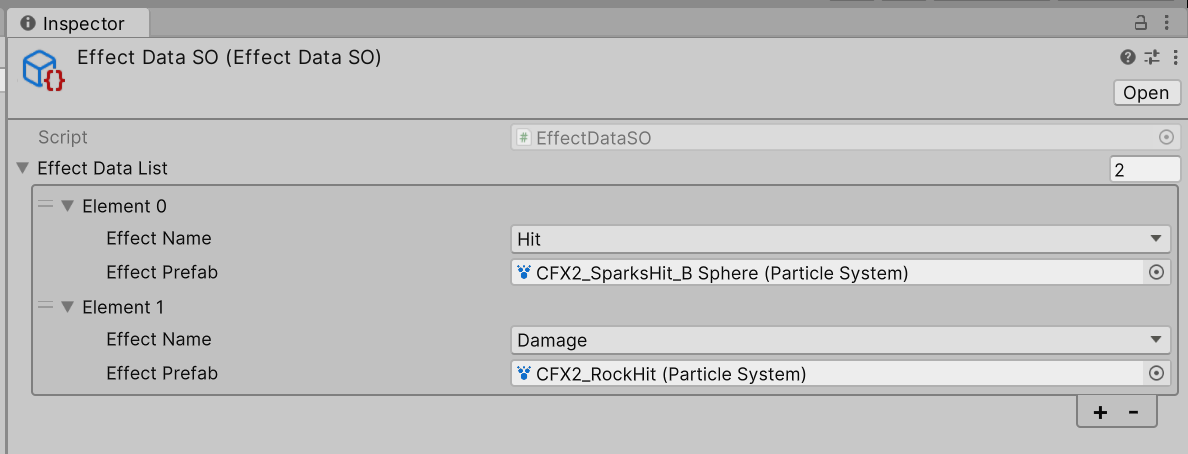
まずは エフェクトのデータを2つ分登録しておきたいと思います。
effectDataList 変数の Size を 2 に変更してください。Element 0 〜 1 が下に作成されます。
Element とは List の要素(中身)のことです。
そのため、Element 1つが EffectData 1つになります。Element の番号は 0 から始まります。
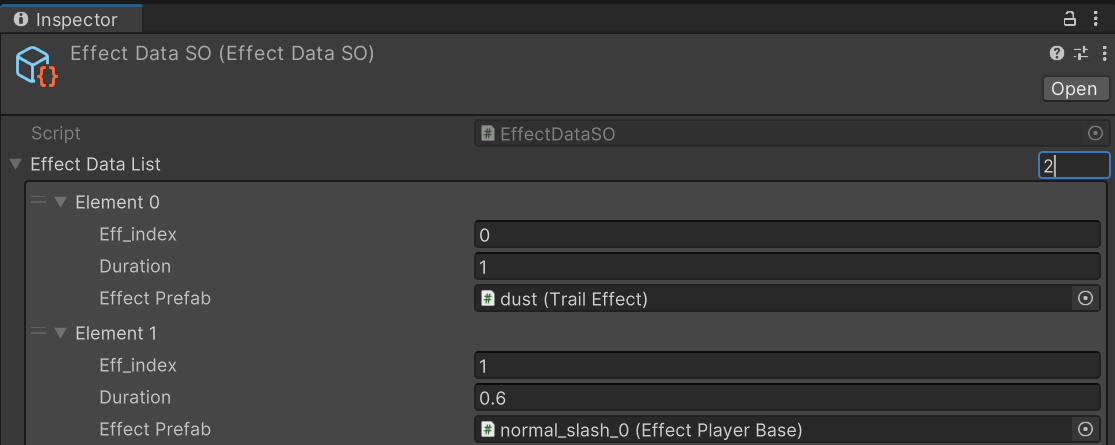
下記の画像を参考にしながら、任意の設定を行ってみてください。
なお、エフェクトの再生時間を AnimationClip や Particle の再生時間から自動的に取得する手法もあります。
そちらについては次の手順で実装をおこないますので、再生時間については 0 にしておいても問題ありません。
インスペクター画像(enum の場合)

インスペクター画像(int の場合)

エフェクト用のファイル(プレハブ)は任意ですが、effectName の値、および effectIdex の値だけは異なる種類で設定してください。
この値はエフェクトデータ用を一意の情報として利用する可能性があります。
つまり、この情報がファイルを判別するための識別情報になりますので、万が一、同じ enum の種類や同じ値を重複して設定してしまうと、
同名の値が複数あることによってプログラムがどの情報を探せばよいか判別できなくなり、effectName や effectIndex によってエフェクトファイルを特定することが出来なくなります。
エフェクトに使うプレハブは、ここにドラッグアンドドロップすれば登録し、変更も出来ます。
視覚的にも分かりやすく、管理もしやすいです。これもスクリプタブル・オブジェクトの便利な部分です。
エフェクトのプレハブが増えてきたら、その分をスクリプタブル・オブジェクトの中身を充実させていきましょう。

次は スクリプタブル・オブジェクトとオブジェクトプールを活用したエフェクト複数種管理③ です。


コメントをかく