�ǽ�������
 orika_ex_miyako 2023ǯ06��25��(��) 16:42:20����
orika_ex_miyako 2023ǯ06��25��(��) 16:42:20����
���˼������Ƥ�¿���ʤ뤿�ᡢ����μ���ʬ���Ƽ������ޤ���
ȯŸ�� ���ࡼ�ӡ�������ǽ�ν�����
��ؽ����ơ�
����RenderTexure ����ݡ��ͥ�� ����VideoPlayer ����ݡ��ͥ��
���ǽ�μ��Ȥ��Ƥϡ��ࡼ�ӡ��Ѥ�ư��Υ���ݡ��ȡ��ޤ����ࡼ�ӡ������������Ѥ��륹������ѤΥ����४�֥������Ȥκ����ʤɤ�Ԥ��ޤ���
���Ĥ�Σ���μ��Ǥϴ�¸�Υ�����ץȤ������ơ��ࡼ�ӡ�������ǽ��������Ƥ����ޤ���
���Ȥ��С��ࡼ�ӡ�������Ǥβ��̥��åפ�̵��������Τ������뤤�ϥ����åפ��뵡ǽ���ɲä���Τ����ʤ�¿�����Ϥ��߷פ�Ƥ���Ƥ���ɬ�פ�����ޤ���
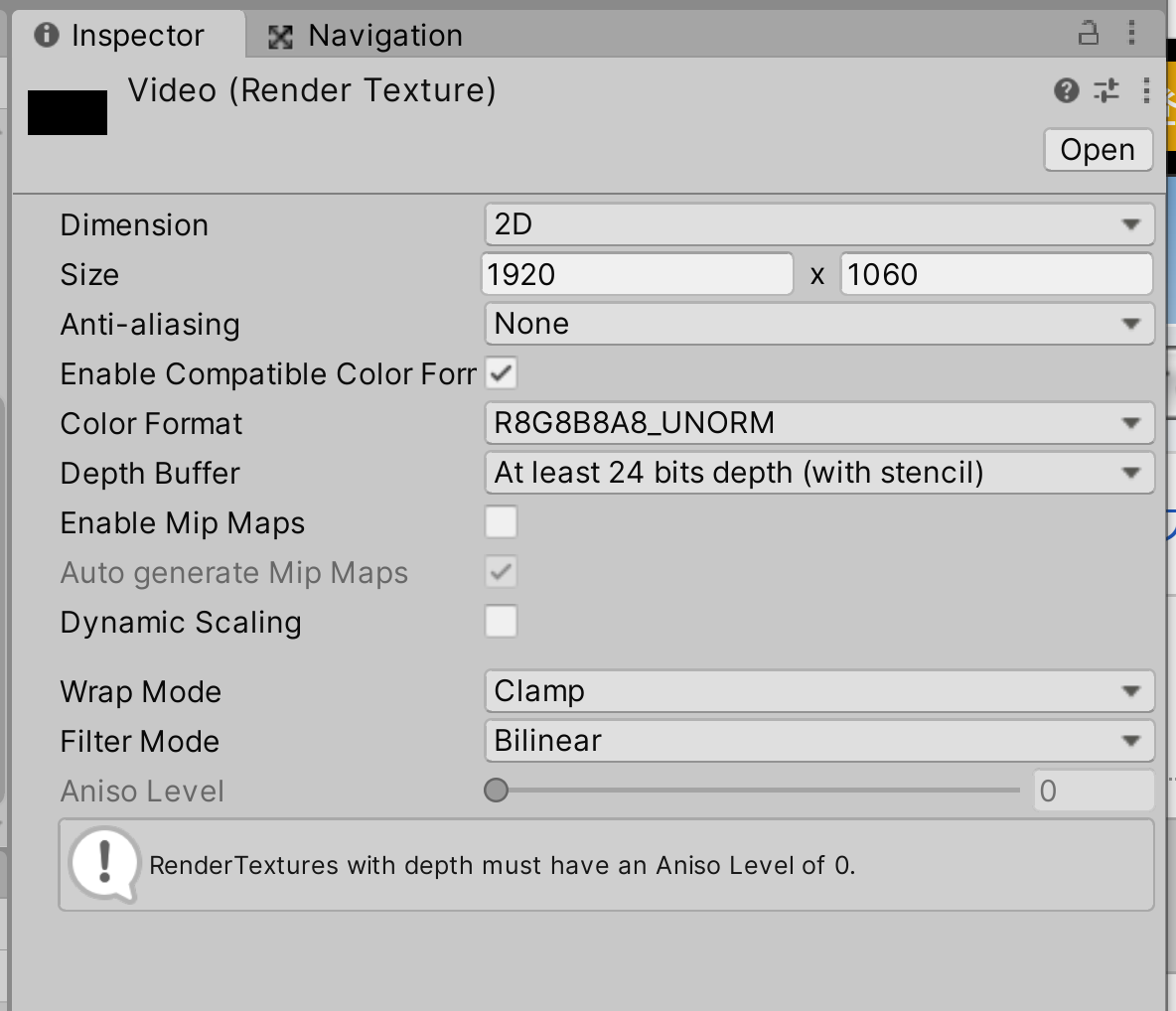
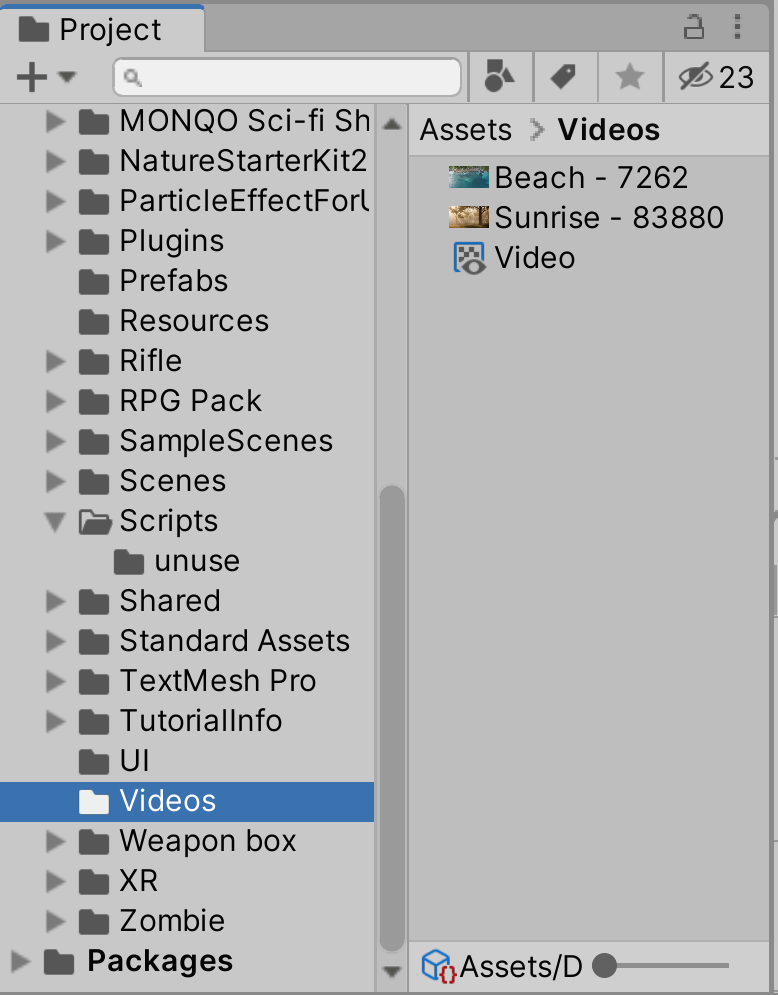
��Ʊ���� Videos �ե������DZ�����å��ƥ�˥塼����Create => RenderTexure �����ޤ���
̾���� Video ���ѹ����ޤ���
Unity �����ޥ˥奢��
RenderTexure
https://docs.unity3d.com/ja/current/Manual/class-R...
���ڥ���������

���ʾ�Ǥ��μ��ϴ����Ǥ���
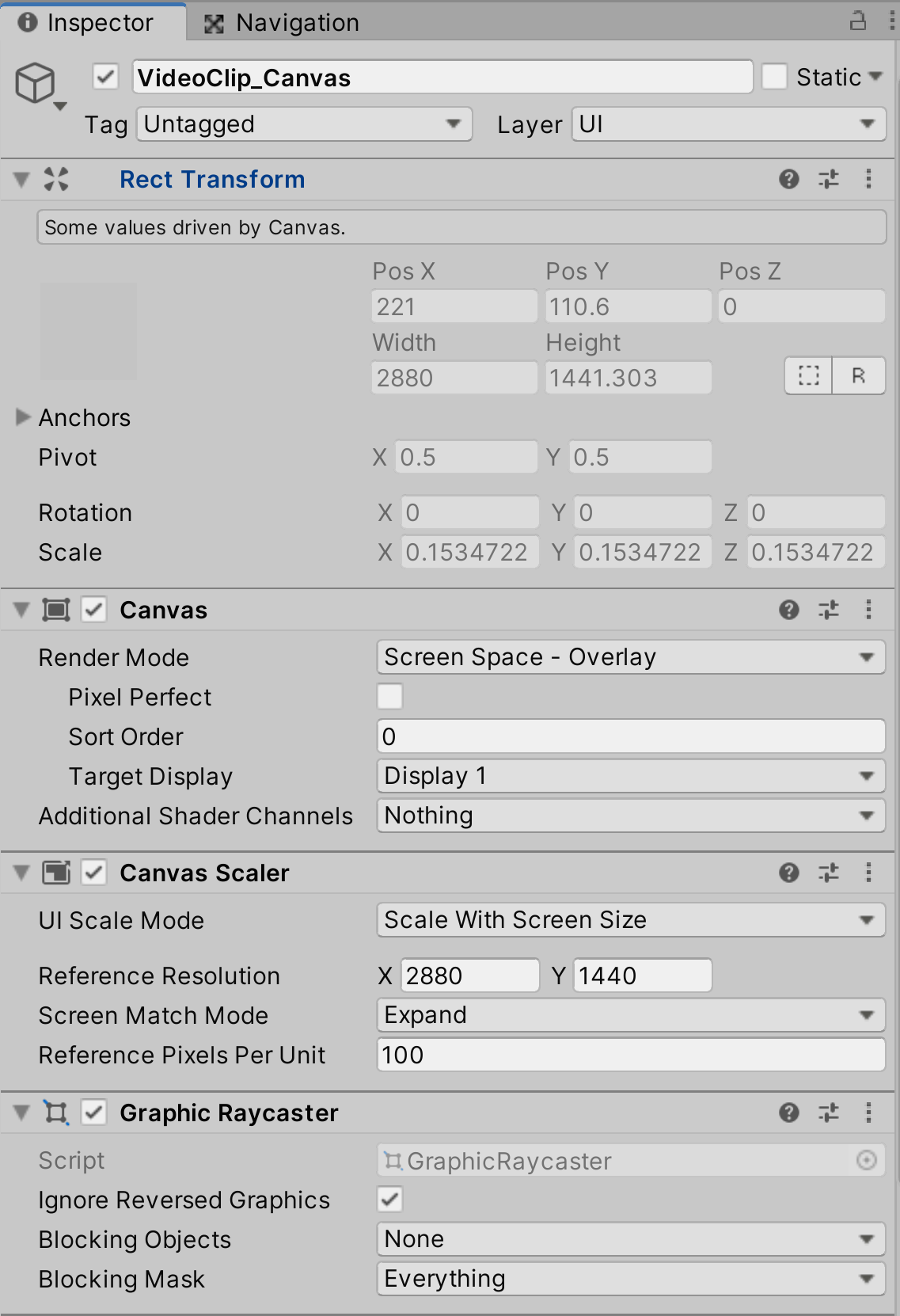
���ࡼ�ӡ������Ѥ�ɽ�����륹�����Ȥʤ뤿��� Canvas �����४�֥������ȷ������֤��ޤ���
�������� Canvas �����४�֥������Ȥ��������̾���� VideoClip_Canvas �䡢CanvasWithVideoClip �Τ褦��ʬ����䤹��̾�Τ��ѹ����Ƥ���������
��Canvas ����������顢���ڥ�������ꡢCanvasScaler ����ݡ��ͥ�Ȥ������Ԥ��ޤ���
��UI Scale Mode ������� Scale With Screen Size ���ѹ�����Reference Resolution �� X �� Y ���ͤ줾�� Game �ӥ塼�β����٤ȹ�碌�ޤ���
�ޤ���Screen Match Mode �� Expand ���ѹ����ޤ���
���ڥ���������(Reference Resolution �� X �� Y ���ͤϻ����ͤǤ�����ʬ�Υץ��������Ȥ� Game �ӥ塼�˹�碌�Ƥ�������)

���ʾ�Ǥ��μ��ϴ����Ǥ���³���ơ��ҥ��֥������Ȥ�������ޤ���
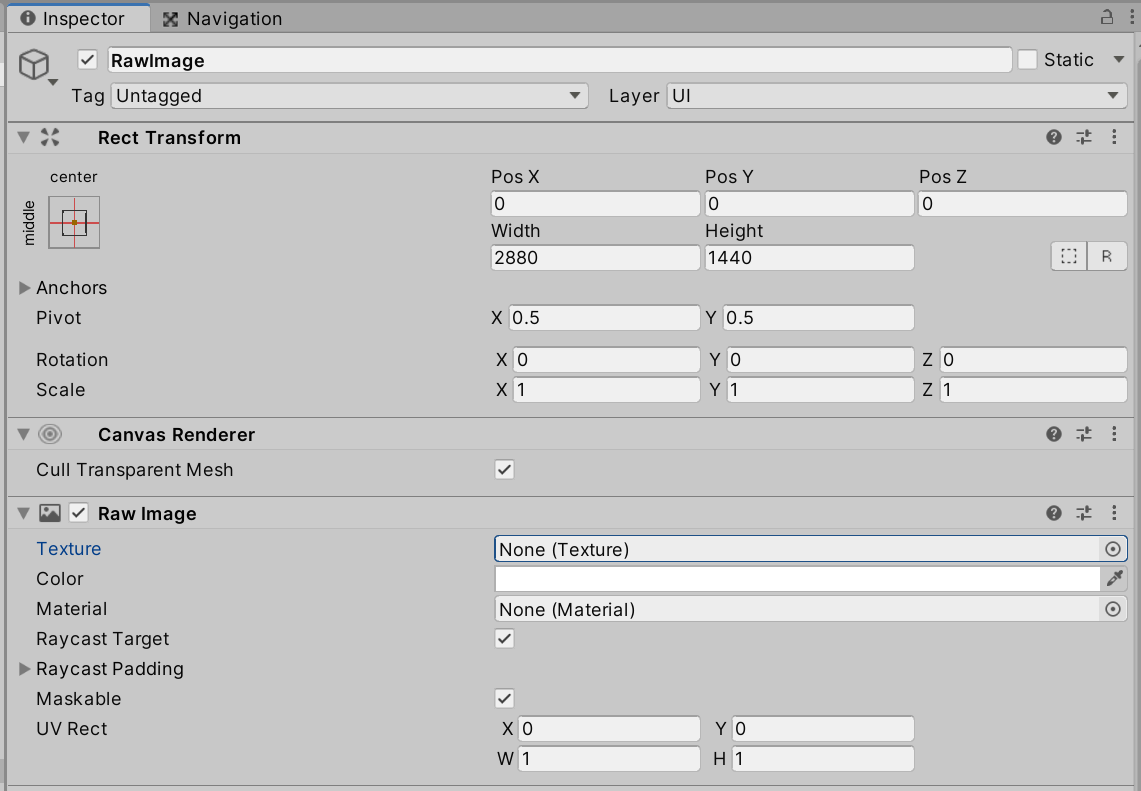
����ۤɤμ��Ǻ������� Canvas �����४�֥������Ȥλҥ��֥������ȤȤ��ơ�RawImage �����४�֥������Ȥ�������ޤ���
Canvas �����४�֥������Ȥξ�DZ�����å����ƥ�˥塼����UI �� RawImage ������ȡ�RawImage ����ݡ��ͥ�ȤΥ����å����줿�����४�֥������Ȥ���������ޤ���
̾�Τ�Ǥ�դǤ����������Ǥ��ѹ����ʤ��Ƥ�褤�Ǥ���
�ҥ���륭������

������ϥࡼ�ӡ������褹�뤿��Υ�������ѤΥ����४�֥������ȤǤ���
Scale(������)�� Canvas �β����٤˹�碌�Ƥ���������������Ǥ� 2880 * 1440 �β����٤Τ��ᡢ��������Ʊ���������ˤʤäƤ��ޤ���
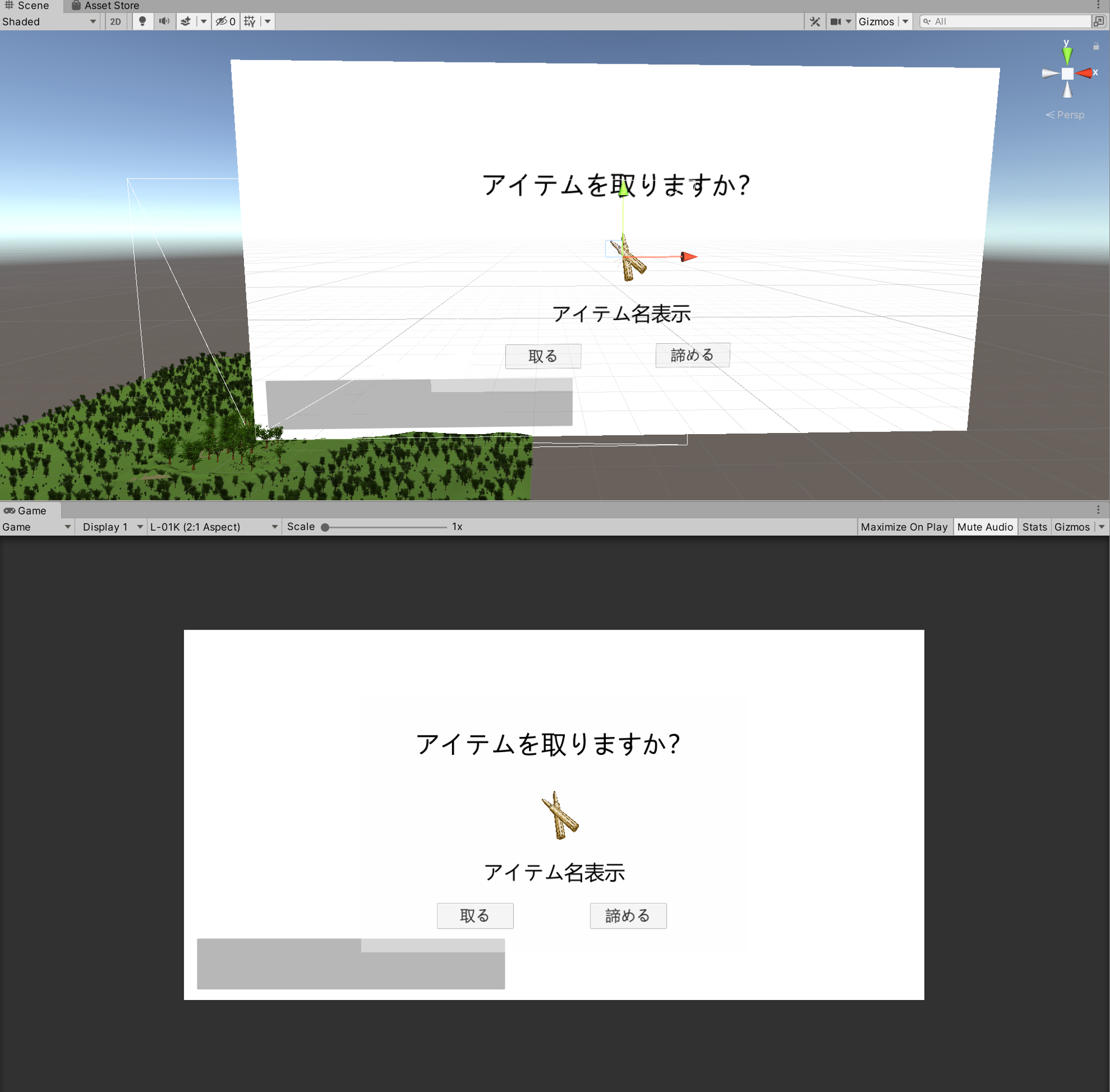
���ʤ������������Ф���� RawImage �����४�֥������Ȥ���ɽ������ޤ���(Iamge �����४�֥������Ȥ�Ʊ���Ǥ�)
���ڥ���������

Scene�ӥ塼����

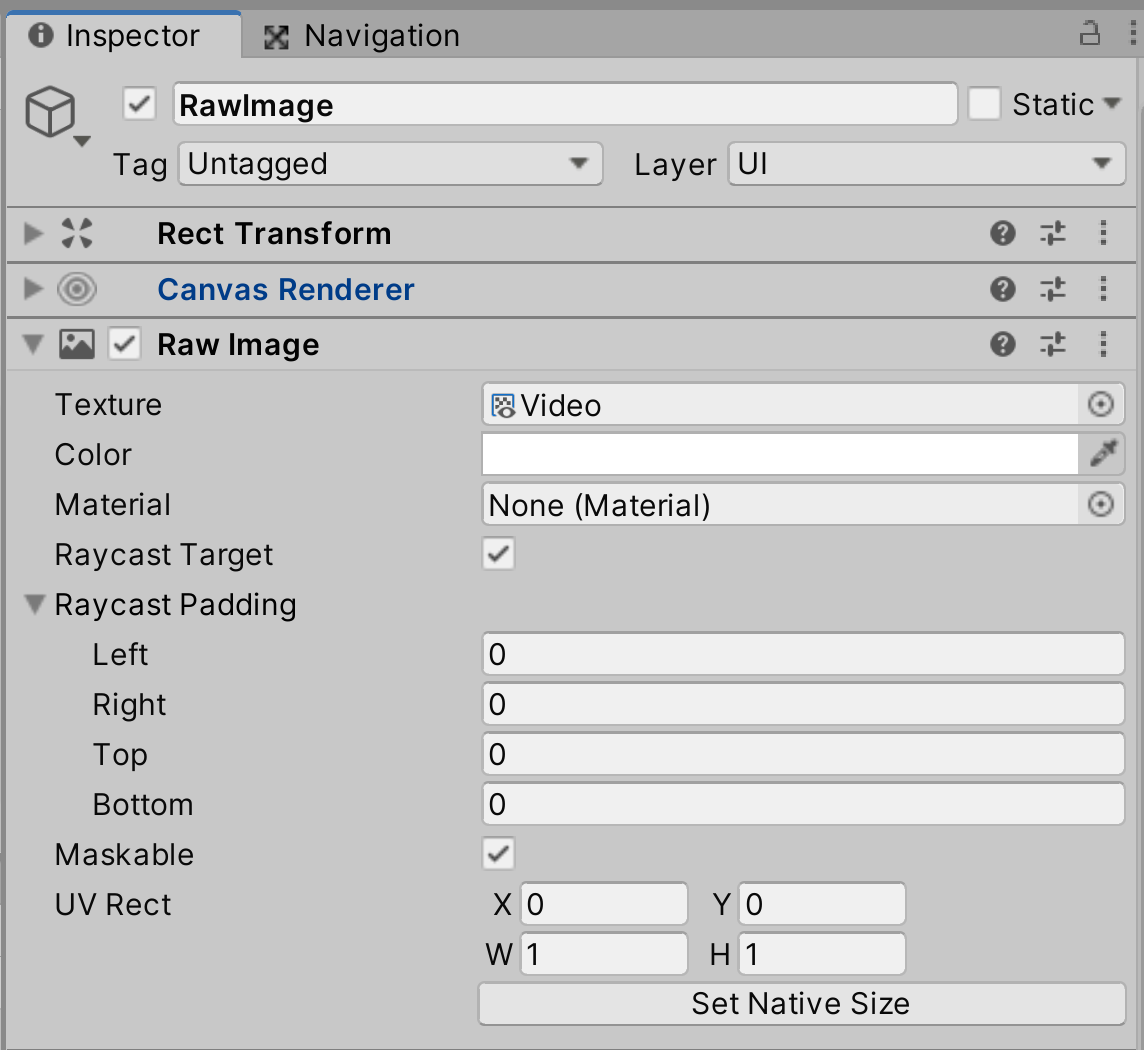
��³���ơ���ۤɺ������Ƥ����� Video �Ȥ���̾�Τ� RenderTexure �� RawImage ����ݡ��ͥ�Ȥ� Texure ��˥ɥ�å�����ɥɥ��åפ��ƥ������ޤ���
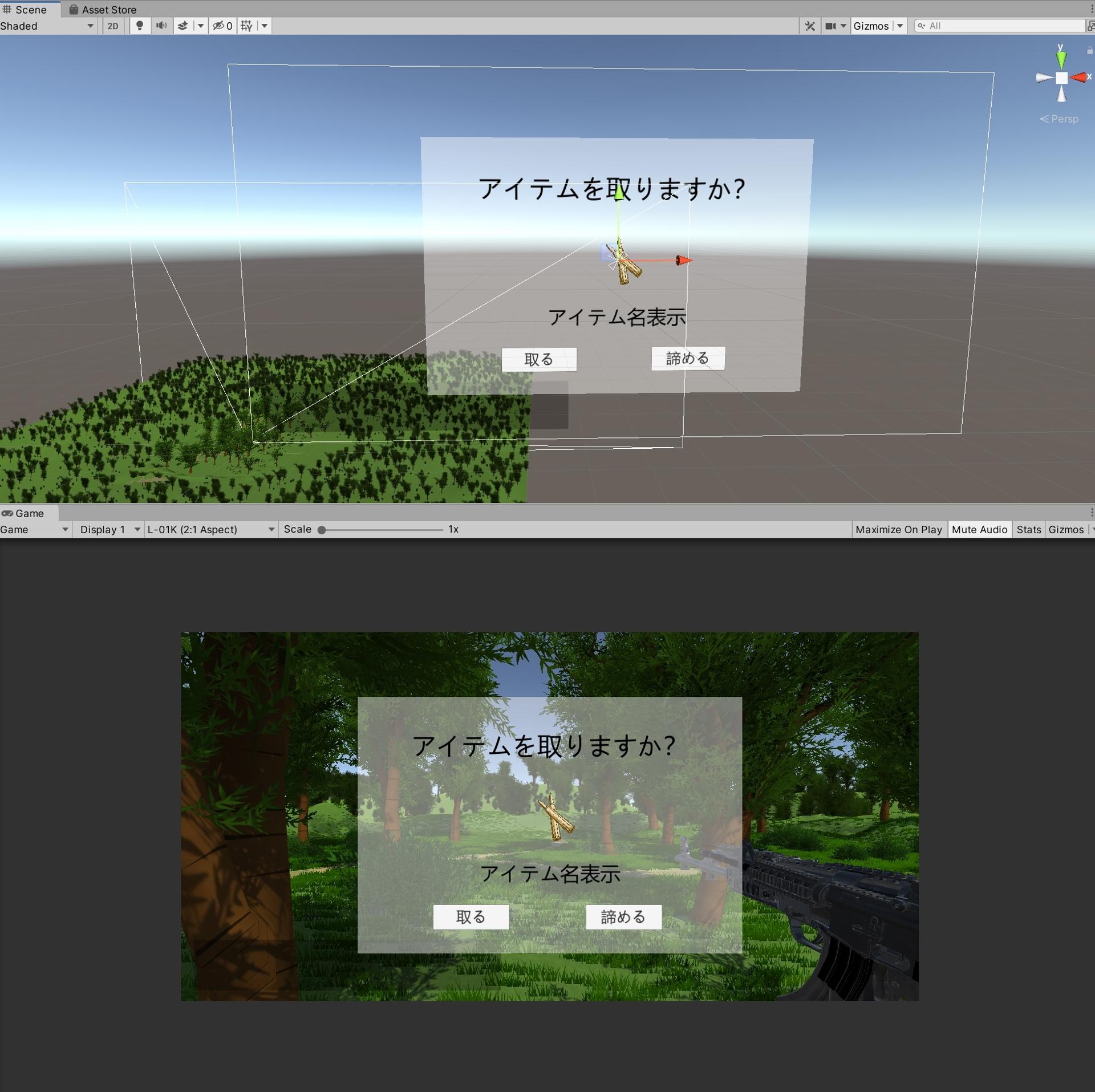
�������뤳�Ȥǡ��ä���������������̤β����ˤʤ�ޤ���
���ڥ���������

Scene�ӥ塼����

���ʾ������ϴ�λ�Ǥ���
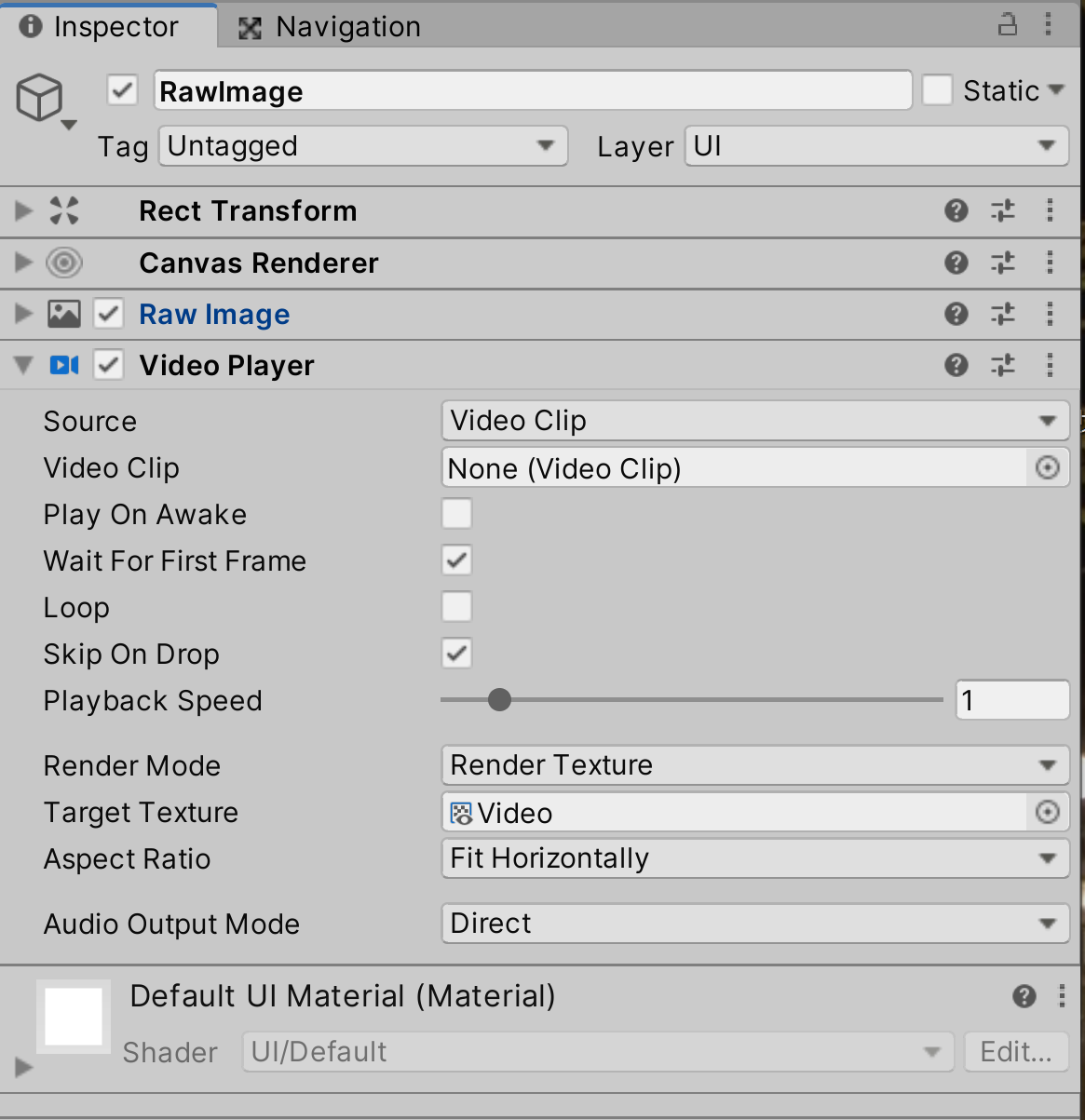
���ࡼ�ӡ������ˤ� Unity ���Ѱդ��Ƥ��� VideoPlayer ����ݡ��ͥ�Ȥ����Ѥ��ޤ���
�����Υޥ˥奢��ˤϥ���ݡ��ͥ�ȤξҲ�Τۤ��ˡ�����ץ�ץ�������ܤ���Ƥ��ޤ���
Unity �����ޥ˥奢��
�ӥǥ��γ���
Unity �����ޥ˥奢��
VideoPlayer
��VideoPlayer ����ݡ��ͥ�Ȥˤ⡢���ڥ�������ɽ��������������ܤ����ǤϤʤ���������ץȤ����ѤǤ����åɤʤɤ��Ѱդ���Ƥ��ޤ���
��VideoPlayer ����Ѥ��ƥࡼ�ӡ��������뤿��ε�ǽ����ĥ�����ץȤ�������ޤ���
����������ࡼ�ӡ����������Ʊ�����Ȥ������ˤϤ����ޤ���
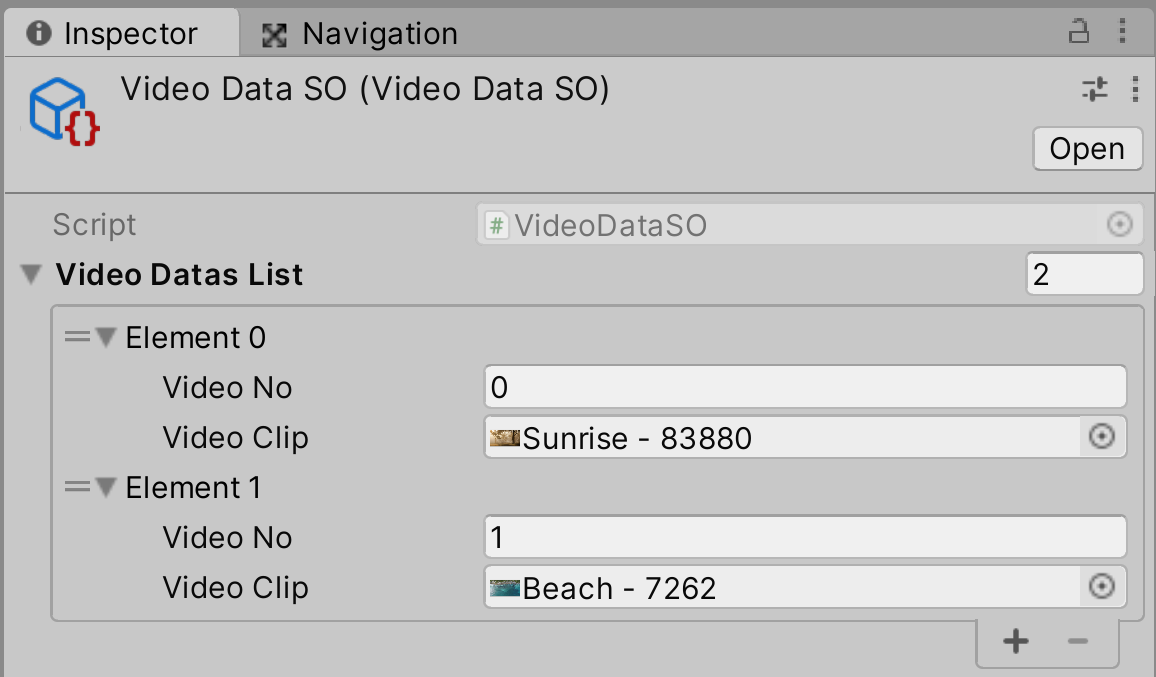
��ۤɺ������� VideoDataSO ������ץ��֥롦���֥������������Ͽ����Ƥ��� VideoClip (�ࡼ�ӡ�ư��)�������ɤ߹���ǡ�
������ξ��̤�Ŭ�����ࡼ�ӡ���������뵡ǽ���������Ū�ʽ������Ԥ���褦���߷פƤ��ޤ���
���ޤ�����Ϻ���������Ǥ���̤�å����뤳�Ȥǥ����åפ��뵡ǽ���碌�Ƽ������ޤ���
������������Ū�ˤϥࡼ�ӡ��ΰ����ߤν������å��Ѥ�ή�Ѥ��Ƥ��ޤ��Τǡ������åפ����ǤϤʤ������ߤε�ǽ��������������ˤϡ��̤μ�����ˡ��Ƥ����ɬ�פ�����ޤ���
VideoClipManager.cs
��������ץȤ���������饻���֤��ޤ���
���ƥ�åɤ��ѿ������ɤ����ä�������ä��Ѱդ���Ƥ��뤫�ä�������Ƥ���ʤ�Ƥ���������
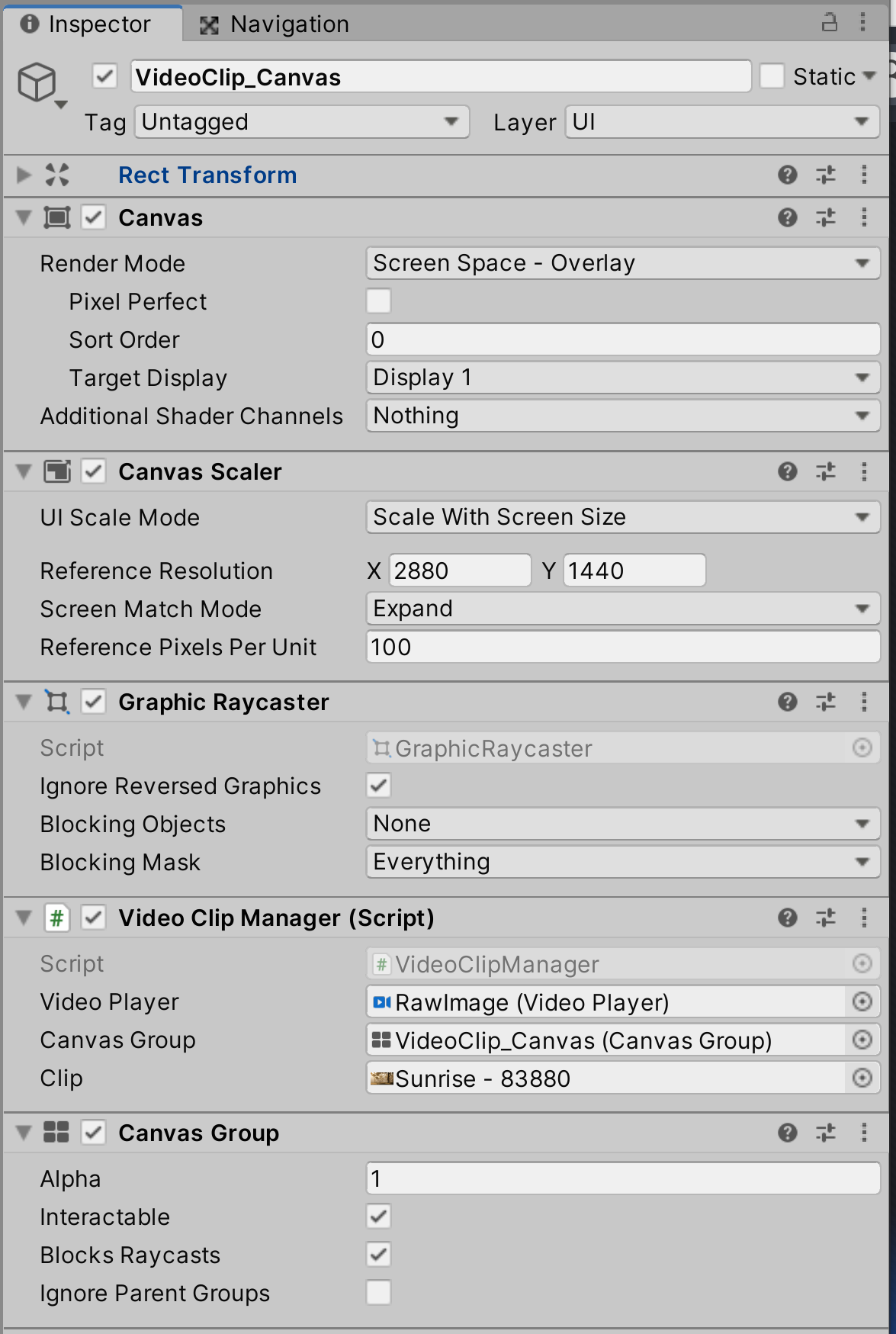
��VideoClipManager ������ץȤ��å����ޤ�����ưŪ�� CanvasGroup ����ݡ��ͥ�Ȥ⥢���å�����ޤ���
���ڥ���������

���ʾ�ǥࡼ�ӡ���ɽ����ɬ�פʥ����४�֥������Ȥκ�������λ���ޤ�����
���μ��Ǥϡ�������ץȤν�����Ԥ����ߥå�����ȯ�����˥ࡼ�ӡ���������뵡ǽ��������ޤ���
��=>�����ϡ�ȯŸ���������ࡼ�ӡ�������ǽ�������Ǥ���
- ���ƥ��ꡧ
- �ʳ�/��������
- �ץ�����ߥ�





�����Ȥ�