�ǽ�������
 orika_ex_miyako 2024ǯ05��05��(��) 17:27:57����
orika_ex_miyako 2024ǯ05��05��(��) 17:27:57����
��磱�������������
���������ؽ����Ƥϡ��ʲ����̤�Ǥ���
����fbx �ե������ ImportSettings ��� Scale Factor �����Ѥ�����ǥ륵������Ĵ����ˡ
�������åȥ��ȥ��ˤ�̵���������Ǻब����ޤ��Τǡ��������ݡ��Ȥ������Ѥ��ޤ���
����Ǥϡ������Υ����åȤ����Ѥ��Ƥ��ޤ�����Ǥ�դΤ�Τ����Ѥ��Ƥ��������ƹ����ޤ���
FREE Cartoon Weapon Pack - Mobile/VR��̵����
https://assetstore.unity.com/packages/3d/props/wea...

��������⻲�ͤˤ��Ƥ���������
Free pack of medieval weapons��̵����
https://assetstore.unity.com/packages/3d/props/wea...

Asset Store��[Weapon Free]�Ǥθ������
https://assetstore.unity.com/publishers/37183?q=we...
������饯�����Υ����४�֥������Ȥ�Ÿ�������ҥ��֥������Ȥ����֤ˤ��Ƥ���������
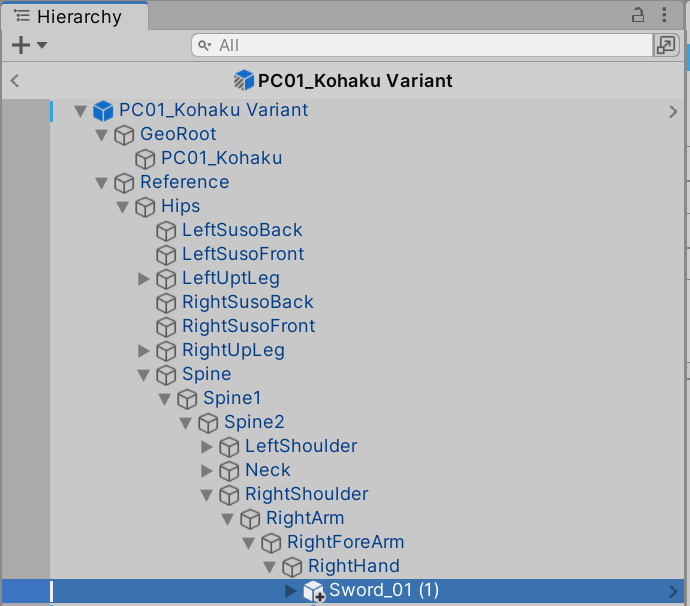
�����������ʬ�Υ����४�֥�������(���Υ����४�֥������Ȥξ��� Right Hand)������ޤ��Τǡ�
����ݡ��Ȥ������Υ����४�֥������Ȥ��������λҥ��֥������ȤȤ������Υ����४�֥������Ȥ����֤��ޤ���
����������Ѥ��Ƥ��륢���åȤξ�硢������Υѥ��ˤ��륲���४�֥������ȤǤ�����
Assets/Cartoon_Weapon_Pack/Prefab/Sword_01.prefab
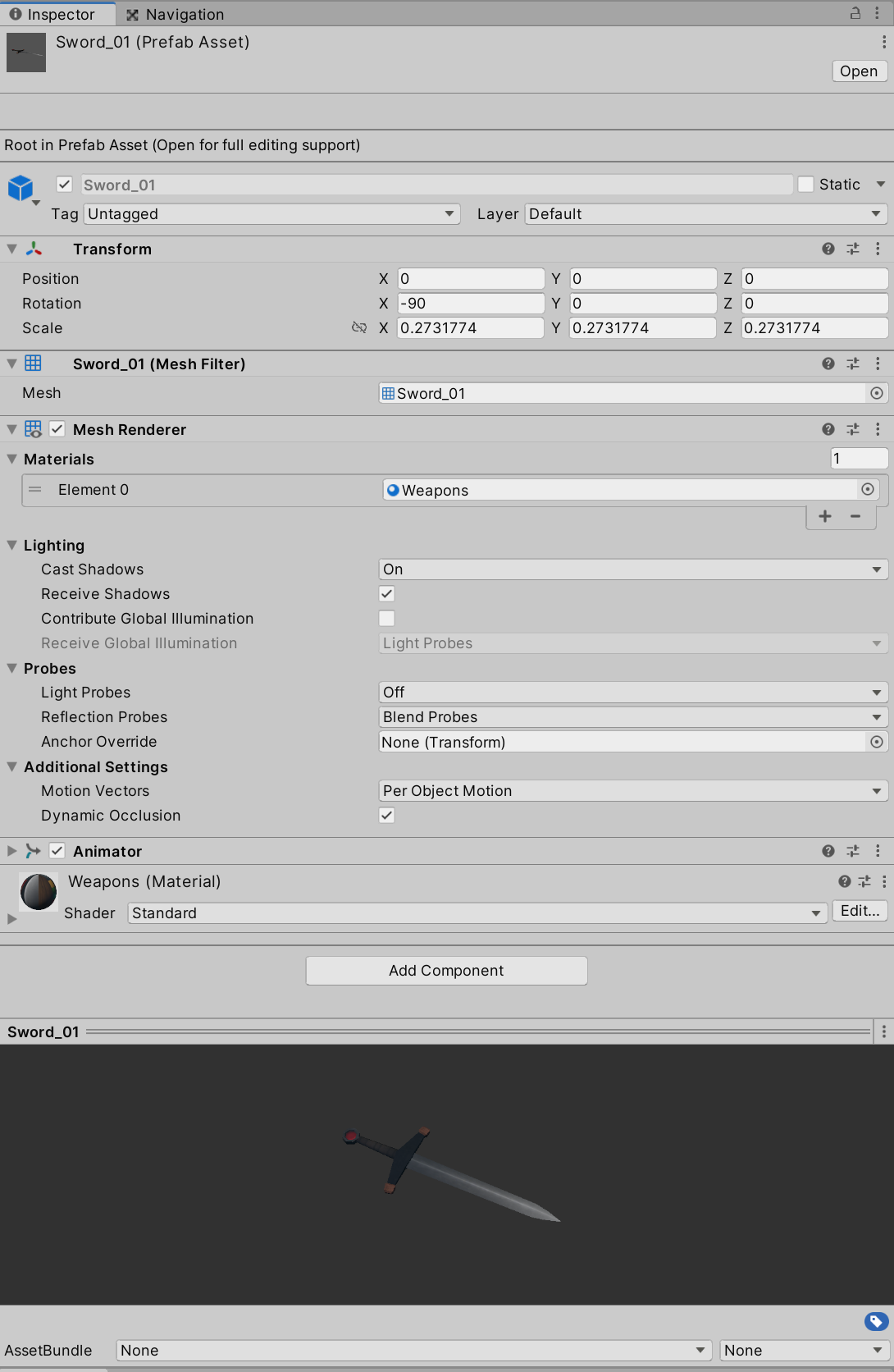
���Υ����४�֥������ȤΥ��ڥ���������

�����ָ塢����������֤�Ĵ�����Ƥ���������
���������ˤĤ��Ƥϡ�Transform �� Scale ��Ĵ�����Ƥ�褤�Ǥ�����
��ǥ�¦�� ScaleFactor ���ͤ������ꤷ�Ƥ���ޤ���
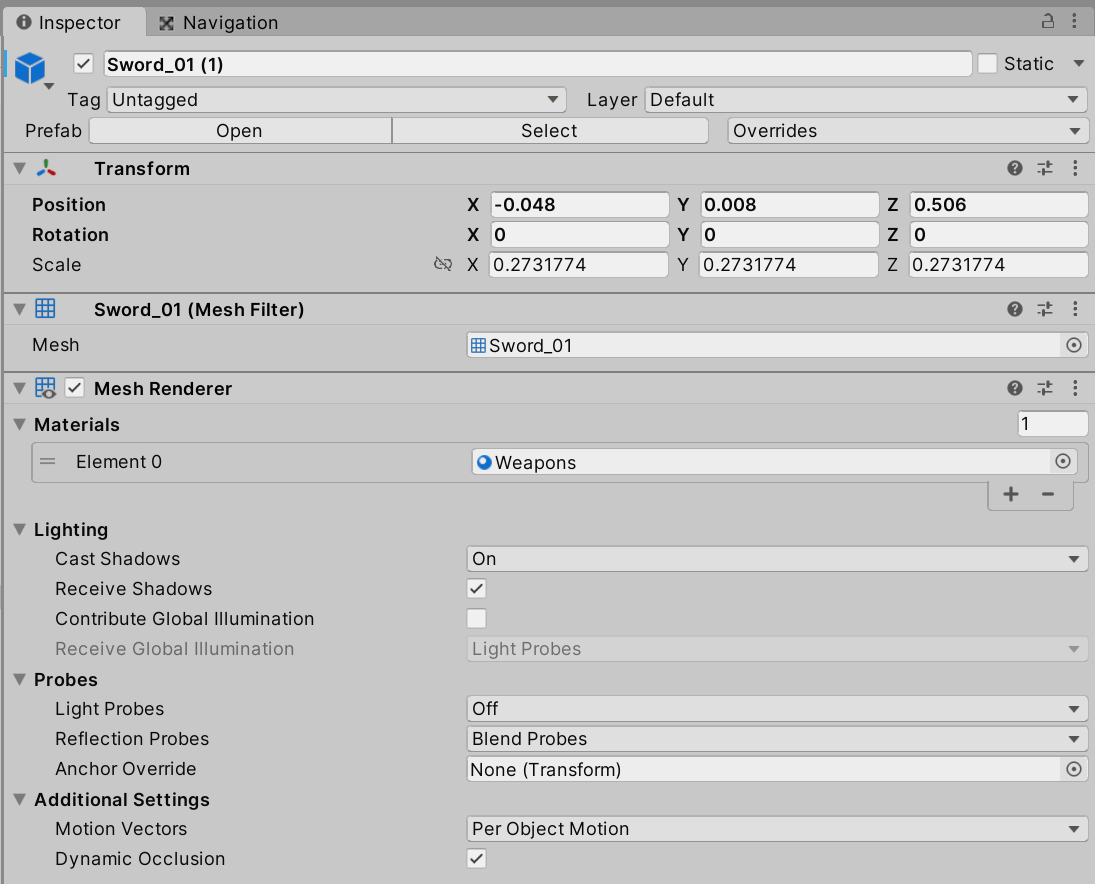
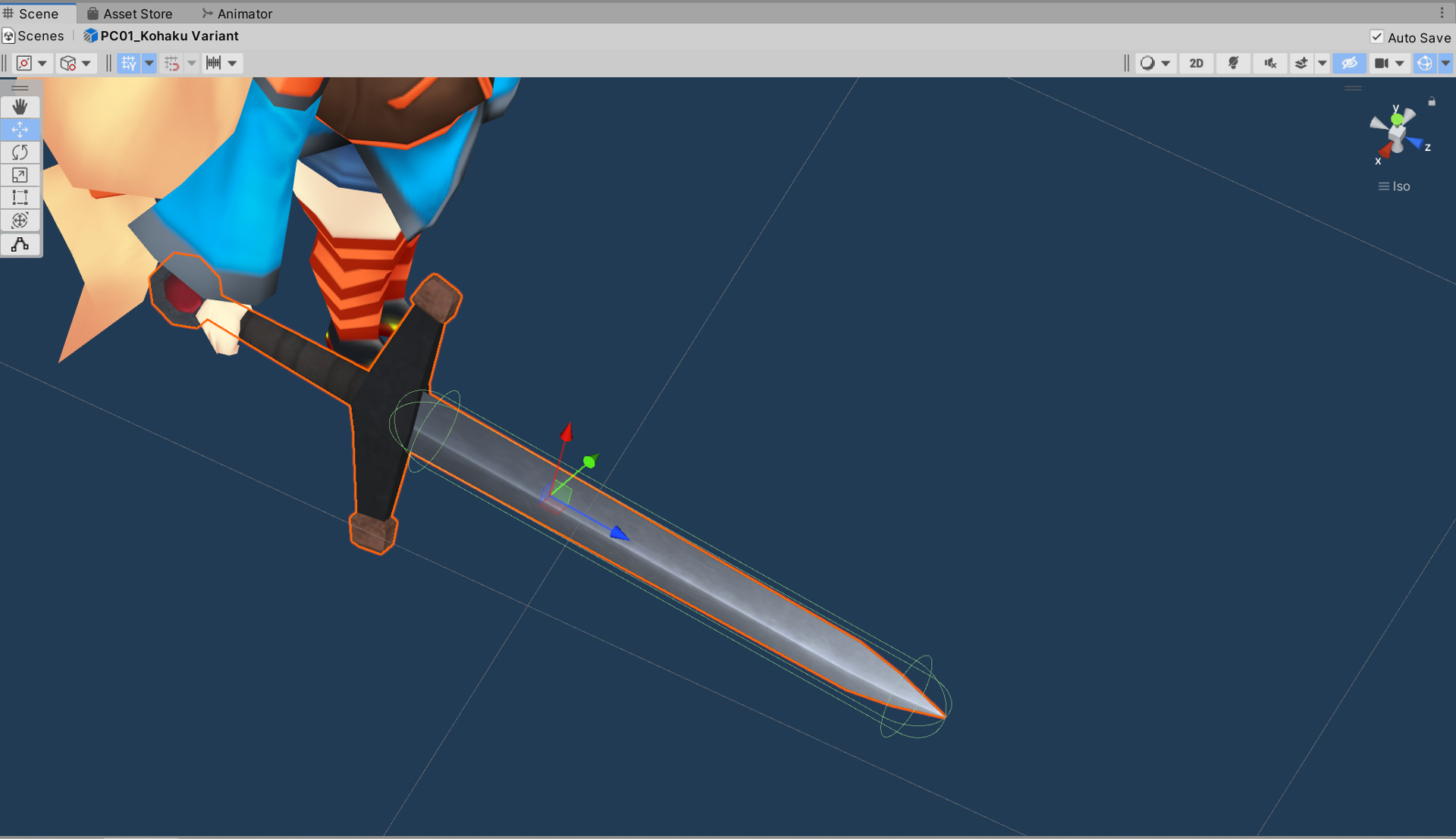
�����֤ˤĤ��Ƥϡ�������ȼ�ǻ��äƤ�����֤˸�����褦�����֤��ޤ��礦��
�ҥ���륭������

��
���ڥ���������

Scene �ӥ塼������

Scene �ӥ塼������

�������ʳ��٤��鸫ľ���ơ����åȤƤ���������
�������४�֥������Ȥˤ� FBX �ե����뤬�Ѱդ���Ƥ��ޤ�������ϥ����४�֥������Ȥθ��ˤʤ�ե�����Ǥ���
��FBX �ե����������ȡ����ڥ������ξ��� �� ImportSettings �Ȥ���̾���� FBX ��ǥ��Ѥ����Ƥ��ڤ��ؤ��ޤ���
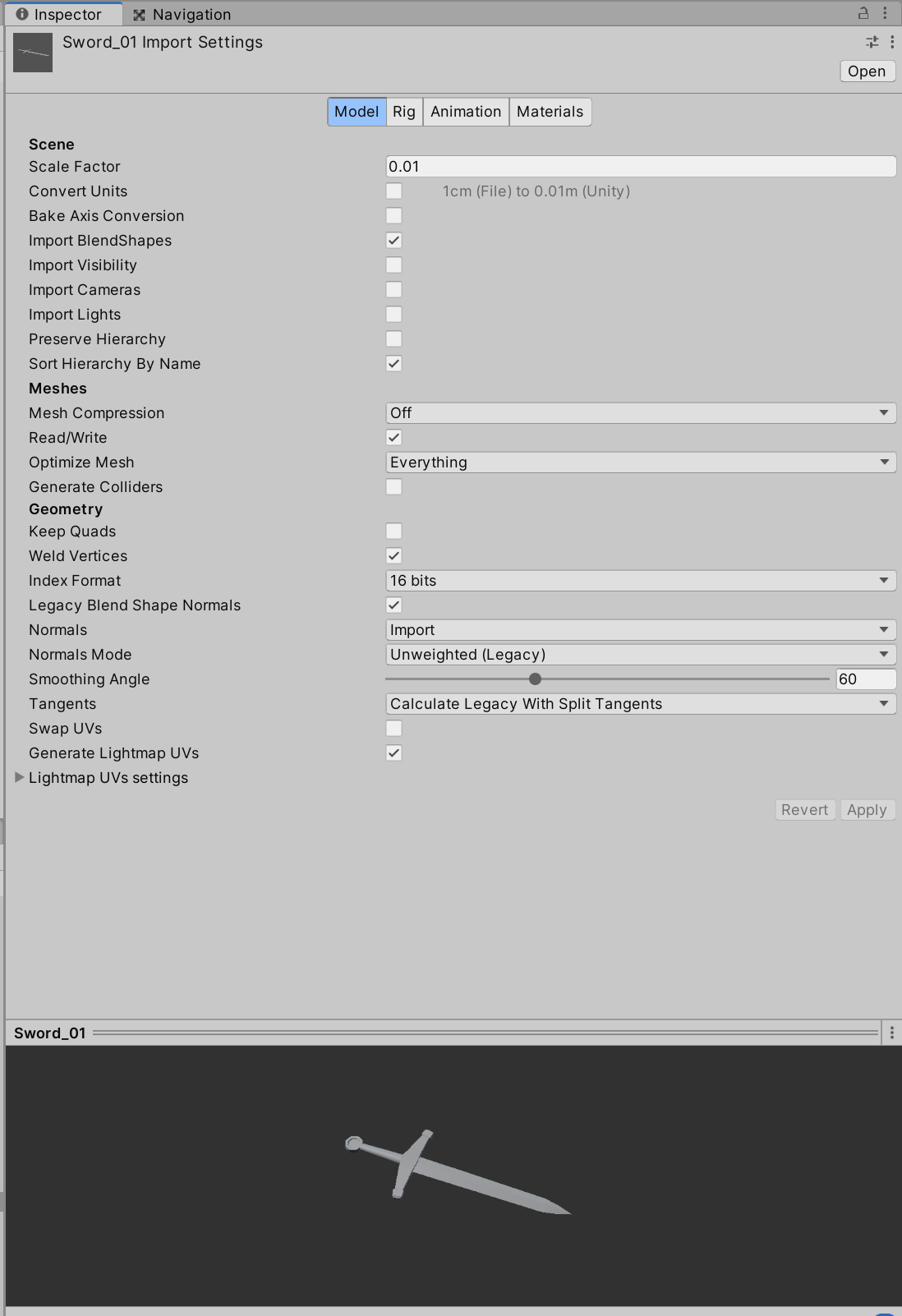
�������Ѥ��Ƥ����ǥ�Ǥ���� Sword_01 Import Settings ��ɽ������ޤ���
�����ڥ������ΰ��־����ˤ��� ''Scale Factor ���ͤ������Υ�ǥ�Υ������Ǥ������Υ�ǥ�ξ�硢0.01 ������ͤǤ���
����ͤϥ�ǥ����������ͤ����ꤷ�Ƥ��뤿�ᡢ1 �ǤϤʤ�����¿������ޤ���
������ Scale Factor ���ͤ�Ŭ�����ͤ��ѹ��������ڥ������α����ˤ��� Apply �ܥ������''����������
�ͤ��ѹ����Ƥ��Ƥ� Apply ���ʤ��¤���ѹ���ȿ�Ǥ���ޤ���
��Apply ���������ߥ� Scene �ӥ塼��Υ�ǥ�Υ��������ѹ�����ޤ���
�����Ĵ�����Ƥ����ͤ���ޤäƤ��ޤ���������ϼ�ʬ�ǿ����������ؤ��ʤ���Ĵ����ԤäƤ���������
��������ˡ�����Ѥ���ȡ�Transform �� Scale �Ǥ������Ԥ�ʤ��Ƥ⡢��ǥ�θ��Υ����������ѹ���Ŭ�Ѥ����褦�ˤʤ�ޤ���
FBX ��ǥ�

�����η����˹�碌�ơ�Ŭ�ڤʷ����Υ��饤���������ꤷ�ޤ���
MeshCollider �Ͻ�����٤��⤯�ʤ뤿�ᡢ���ץ����ܥå����ʤɤ��ץ�ߥƥ��֤ʥ����פΥ��饤��������Ѥ��Ƥ���������
���ͥ�����
Unity �����ޥ˥奢��
���ͤδ���
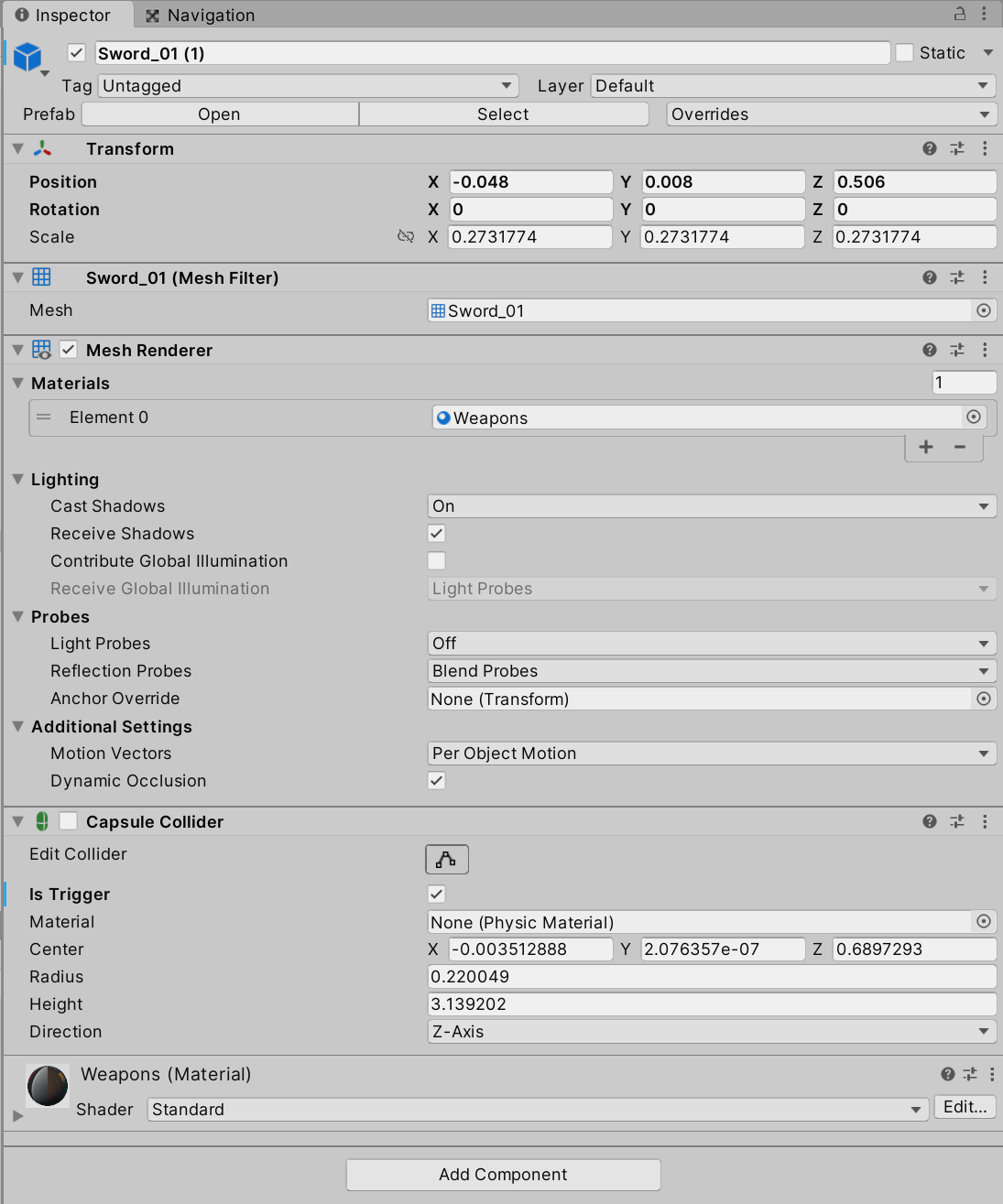
������Υ����åȤξ�硢CapsuleCollider�Υ���ݡ��ͥ�Ȥ����Υ����४�֥������Ȥ˥����å�����OnTrigger�˥����å�������ޤ���
���ޤ���Direction �� Z-Axis ���ѹ�����CapsuleCollider �θ��������η����˹礦�褦��Ĵ�����Ƥ��ޤ���
���ڥ���������

�����Υ��饤�����ϥ�����ץȤ�����ˤ�äƥ����ڤ��ؤ���Ԥ��褦�ˤ��ޤ���
���Τ��ᡢCapsuleCollider�Υ���ݡ��ͥ�ȤΥ����å��ϥ����ˤ��Ƥ����Ƥ���������
���ʾ�Ǥ��μ��Ͻ�λ�Ǥ���
��=>�����ϡ���磱�����ݹ����ѤΥ��˥�����������������Ǥ���
- ���ƥ��ꡧ
- �ʳ�/��������
- �ץ�����ߥ�


�����Ȥ�