�ǽ�������
 orika_ex_miyako 2023ǯ05��15��(��) 11:21:00����
orika_ex_miyako 2023ǯ05��15��(��) 11:21:00����
�����ư�衡�����ץ��˥�ʤ���
ư��ե�����ؤΥ��
�����ư�衡�����ץ��˥ᤢ���
ư��ե�����ؤΥ��
���ʲ������Ƥǽ��֤˼�����ʤ�Ƥ����ޤ���
��磱���������������ȥ����ץ��˥������Ʊ����
�������ץ��˥�������������� ��PlayerAnimation ������ץȤν��� ��PlayerJump ������ץȤν���
���������ؽ����Ƥϡ��ʲ����̤�Ǥ���
����Any State �����Ѥ������ơ��Ȥ����ܽ����μ�����
������μ��Ǥϰ�ư�ν����Ȱ�ư�Υ��˥������Ʊ����������ޤ�����
Ʊ���褦�˥����פˤĤ��Ƥ⡢�����פν����ȥ��˥������Ʊ����Ԥ��褦�ˤ��ޤ���
����ư�ΤȤ���Ʊ���褦�ˡ�Animator �ӥ塼���ơ�������˥������ѤΥ��˥�����ơ��Ȥ������ꤷ���ȥ�����������Ԥ��ޤ���
��
�����˥����������ˤĤ��Ƥ� PlayerAnimation ������ץȤˤޤȤ�ƽƤ��ޤ���
�����פ�Ʊ���褦�� PlayerAnimation ������ץȤ�������̿���Ф��Ƽ¹Ԥ��ޤ���
���ΤȤ�����ư���Ե��Υ��˥�����Υ����פΥ��˥���������ܤ� Trigger �������Ѥ������ܤ�¹����ޤ���
�������������� Trigger ����̿��ˤĤ��Ƥν����ϡ��ޤ� PlayerAnimation ������ץȤˤϽƤ���ޤ�����
����� TODO �Ȥ������Ǽ���ͽ�����ʬ�Ҥ��Ƥ���ޤ���������ʬ��������Ƥ����ޤ���
�����Τ褦�˺��������������ǽ�ʤɤ�������ˤϡ�����ä����ܸ�Υ����Ȥ� TODO ��Ĥ��Ƥ����Ȥ褤�Ǥ��礦��
�������פε�ǽ�� PlayerJump ���饹�˺������Ƥ���ޤ�����
�����פ˹�碌�ƥ����פΥ��˥������Ʊ����������Ϥޤ���äƤ���ޤ�����
������� TODO ���Ѱդ��Ƥ��ޤ��Τǡ����������ʬ�μ�����ԤäƤ����ޤ���
��ʣ���Υ��饹��ޤ����äƽ������äƤ������ˤϡ�ξ���ν����ηҤ��������ƽ������äƤ���ɬ�פ�����ޤ���
������Ǥ���С��ʲ��Τ褦�ʽ�����ή��ˤʤ�ޤ���
��PlayerJump ���饹��
����PlayerJump ���饹�ǥ����פν�����¹Ԥ��롣 �������Υ��饹����� PlayerAnimation ���饹���Ѱդ��른���פΥ��˥������Ʊ����Ԥ���åɤ�¹Ԥ��롣
����������
��PlayerAnimation ���饹��
����Animator �����Ѥ��ƥ����פΥ��˥��������ܤ�Ԥ��������פε�ǽ�ȥ��˥������Ʊ����Ԥ���
�����Τ褦�ʽ��֤ǽ�����ư���ޤ���
��̿��������¦(PlayerAnimation ���饹)�ν������äƤ����ʤ��ȡ�̿���¹Ԥ���(�Ф�)¦(PlayerJump ���饹)�Ͻ��������ޤ���
�����Τ��ᡢ�������äƤ����ݤˤϡ���ꤿ����ǽ���Τ�ή����߷פ����������������(̿��������¦)�����äƤ����褦�ˤ���ȤĤ���䤹���Ǥ���
�����ζ���ǤϤ��٤Ƥ��Τ褦���߷פ�١����ˡ�̿��������¦�����äƤ��ޤ���
�߷פγؽ����������ڤǤ��Τǡ��⤦���١���ľ���Ƥߤ�Ȥ褤�Ǥ��礦��
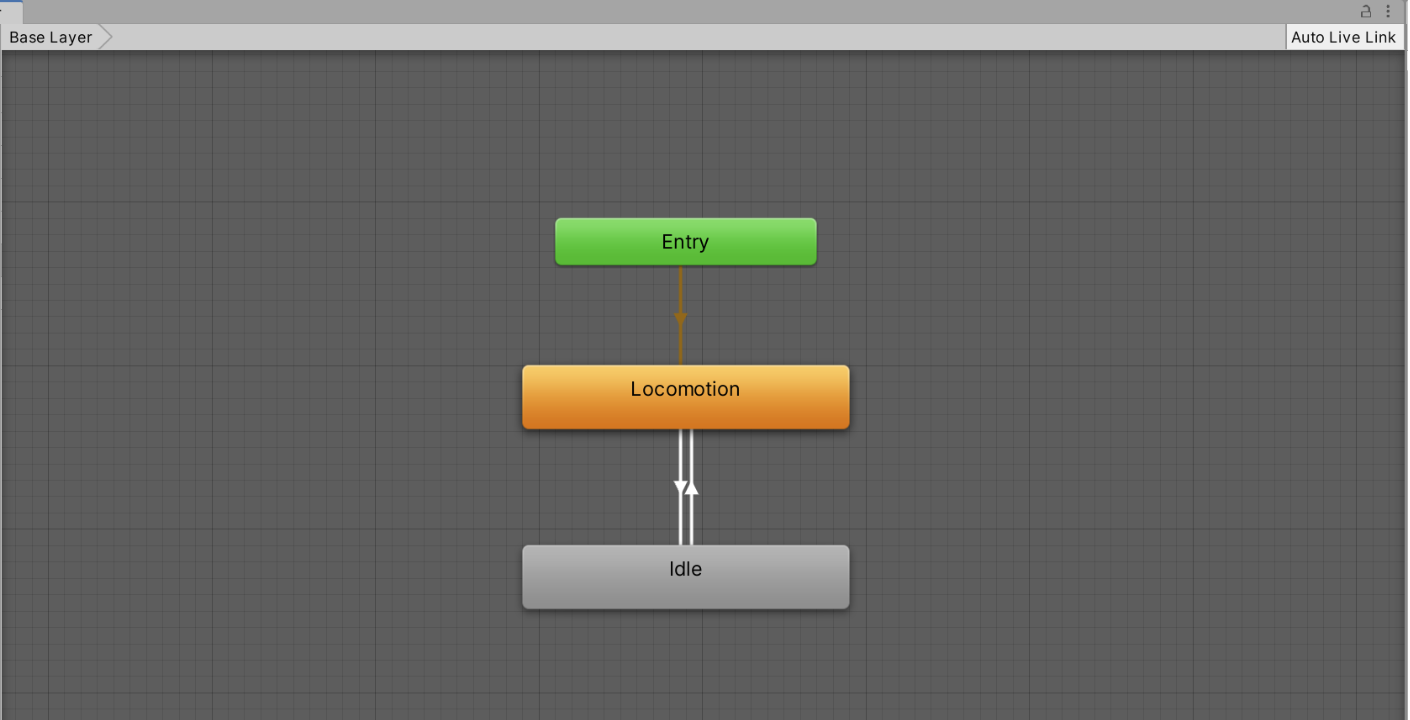
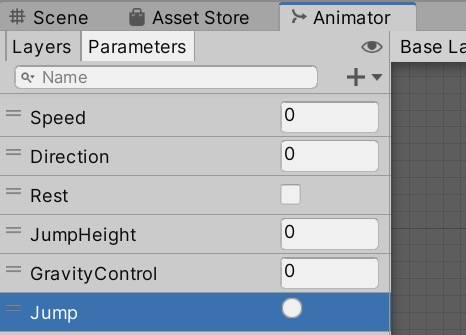
���ҥ���륭���ǥץ쥤�䡼�ѤΥ����४�֥������Ȥ��������֤ǡ�Scene�ӥ塼���� Animator�ӥ塼���ڤ��ؤ��Ƥ���������
�ץ쥤�䡼�ѤΥ����४�֥������Ȥ� Animator �˥��åȤ���Ƥ��� AnimationController �ξ���ɽ������ޤ���
Animator�ӥ塼

��Animator�ӥ塼��ɽ������ʤ����ˤϡ��ץ쥤�䡼�ѤΥ����४�֥������Ȥ�����Ƥ��ʤ������Ǥ��Τ�
�ҥ���륭���ˤ���ץ쥤�䡼�ѤΥ����४�֥������Ȥ����Ƥ��顢���֤� Animator�ӥ塼���ڤ��ؤ��Ƥ���������
��UnityChan �����åȤˤϥ������ѤΥ��˥�����åפ��Ѱդ���Ƥ��ޤ��Τǡ����ζ���ǤϤ���������Ѥ��ޤ���
�����फ����ޤ��Τǡ�Ǥ�դΤ�Τ����Ƥ���������¾�Υ����åȤΤ�ΤǤ����ꤢ��ޤ���
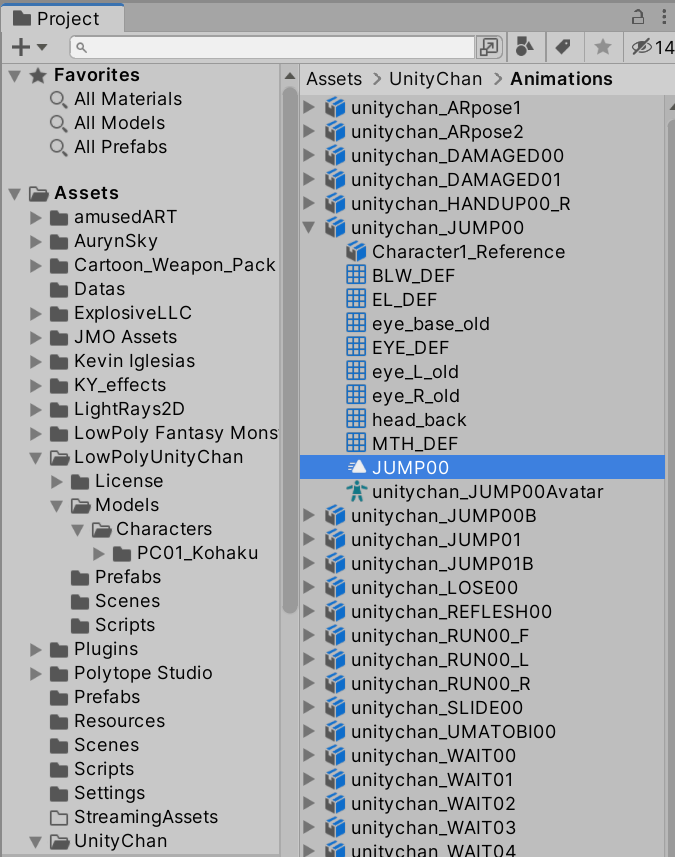
�ѥ�
Assets/UnityChan/Animations/unitychan_JUMP00.fbx
�ե����

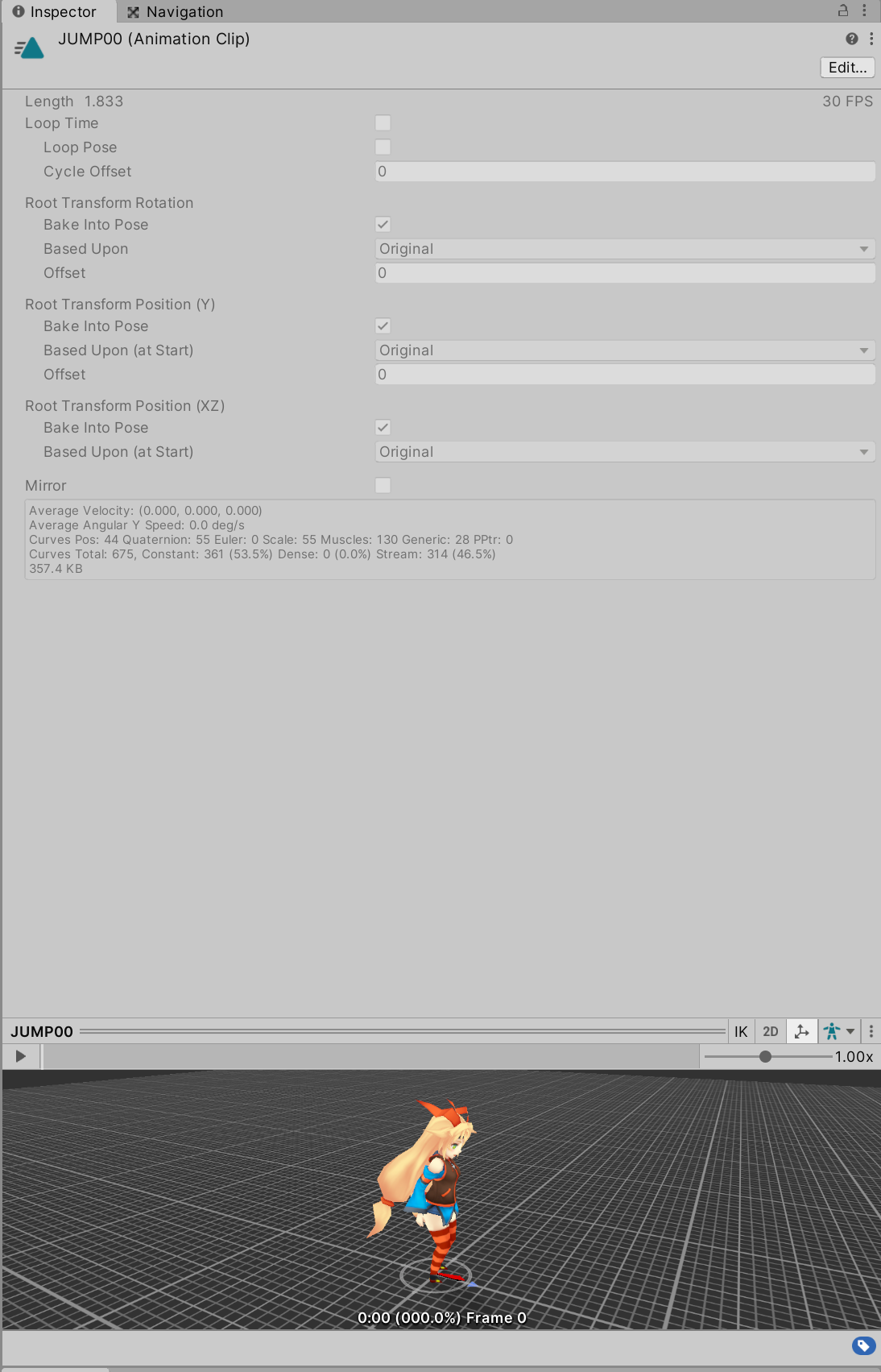
���ڥ���������

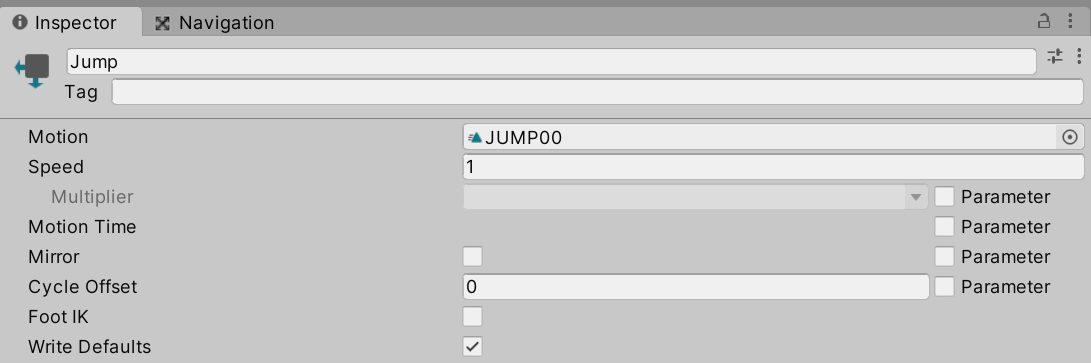
�����������פΥ��˥�����åפΥե������Animator�ӥ塼�إɥ�å�����ɥɥ��åפ��Ƥ���������
�������ե�����̾��Ʊ̾�Υ��ơ��Ȥ������ɲä���ޤ���̾���� Jump ���ѹ����Ƥ����Ƥ���������
���ơ���

��
���ڥ���������(̾�����Ѥ���)

���ƥ��ơ��Ȥ˥ȥ�����������Ԥ��ޤ���
������Ͽ����� AnyState �� Exit �Ȥ��� Unity ���Ѱդ��Ƥ��륹�ơ��Ȥ����Ѥ��ޤ���
���ͥ�����
Unity �����ޥ˥奢��
���˥����ơ���
�����դ륲������ ��
AnyState��Ȥäƥ��˥��������ܤå��ꡪ�ܺٲ��⡪
��AnyState �Ȥ������ơ��Ȥ�����������å��ƥ�˥塼���椫�� Make Transition �����ޤ���
������� AnyState ����ɽ������ޤ��Τǡ�Jump ���ơ��ȤؤĤʤ��ƺ�����å����ޤ���
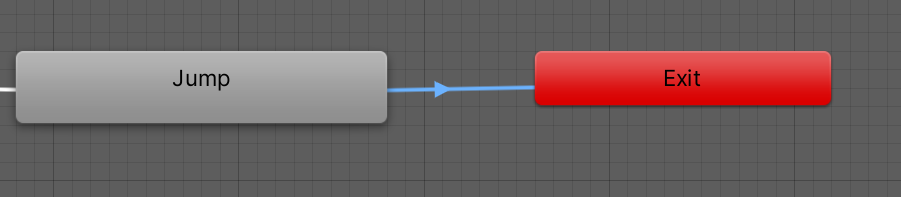
��Ʊ�ͤ� Jump ���� Exit �ˤ�Ĥʤ��ޤ���
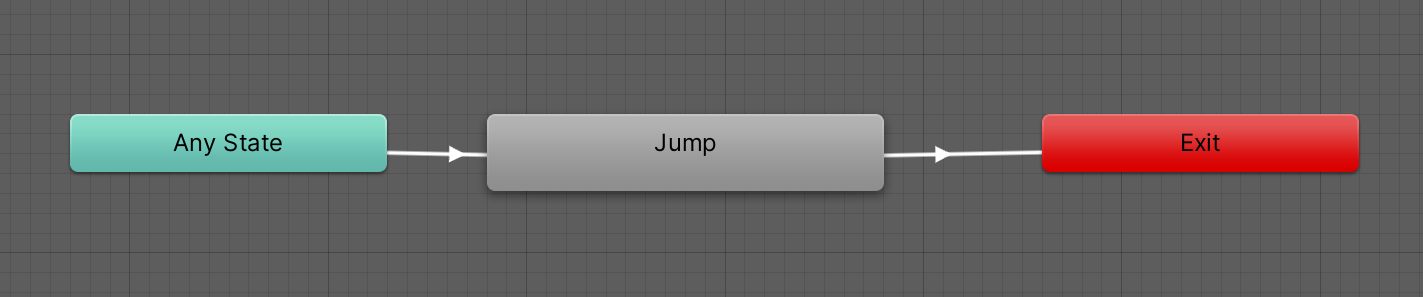
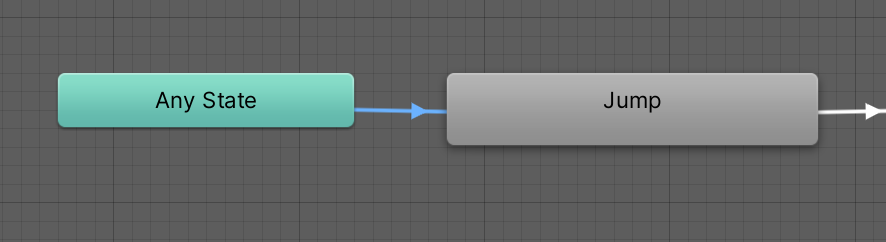
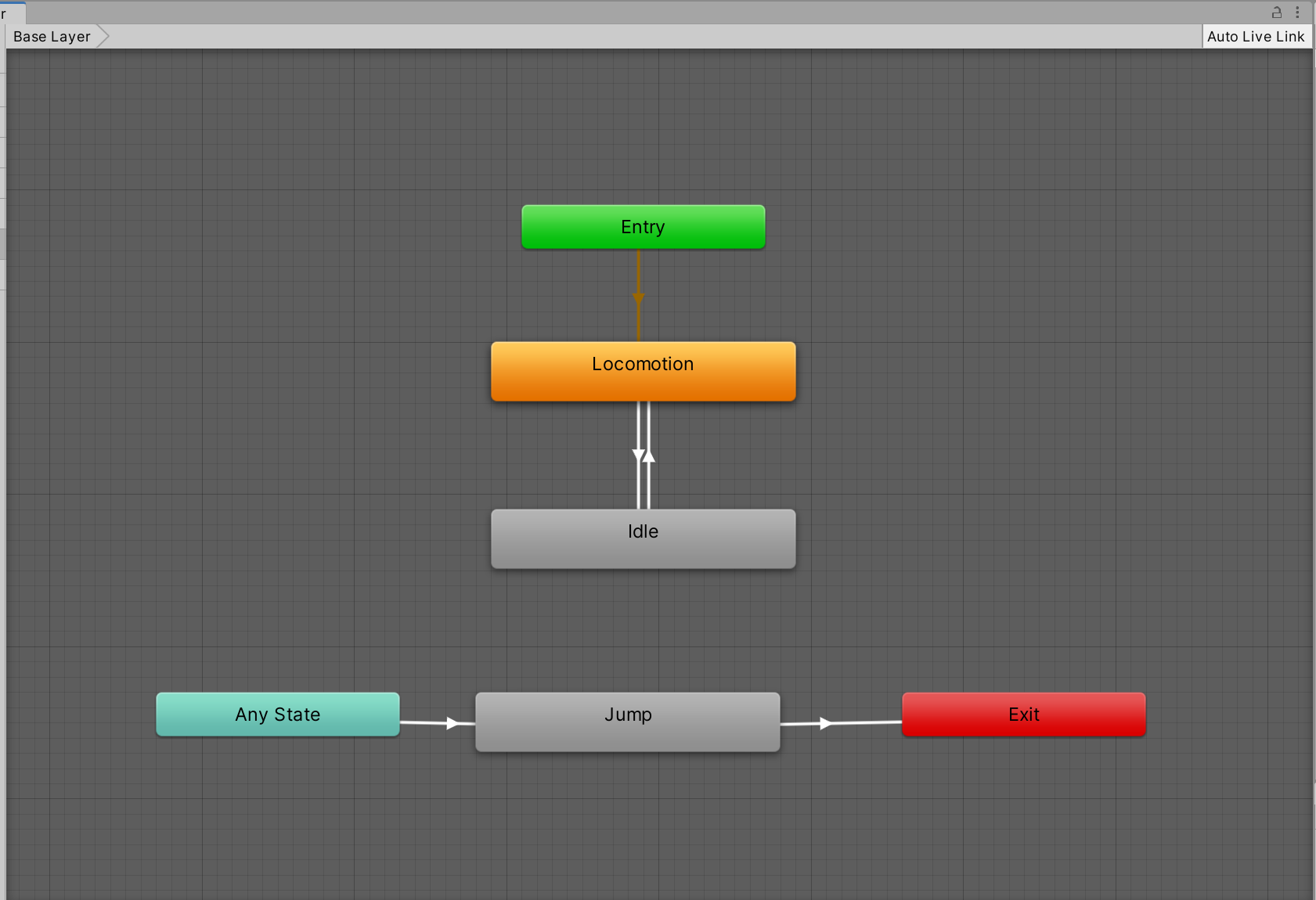
�������Τ褦�� AnyState �� Jump �� Jump �� Exit �˥ȥ���������ꤷ�Ƥ���������
������ή����İ����䤹���褦�ˡ������β����Τ褦�ˡ��ȥ�����˱�ä����֤��Ƥ���������

�����������ѥ�����Ȥäơ����줾������ܤȾ������ꤷ�Ƥ����ޤ���
���ޤ� AnyState �� Jump �Υȥ���������Ƥ���������������Ĥ��ʤ�ޤ���
���ξ��֤ˤ������ڥ������������ܾ������ꤷ�ޤ���
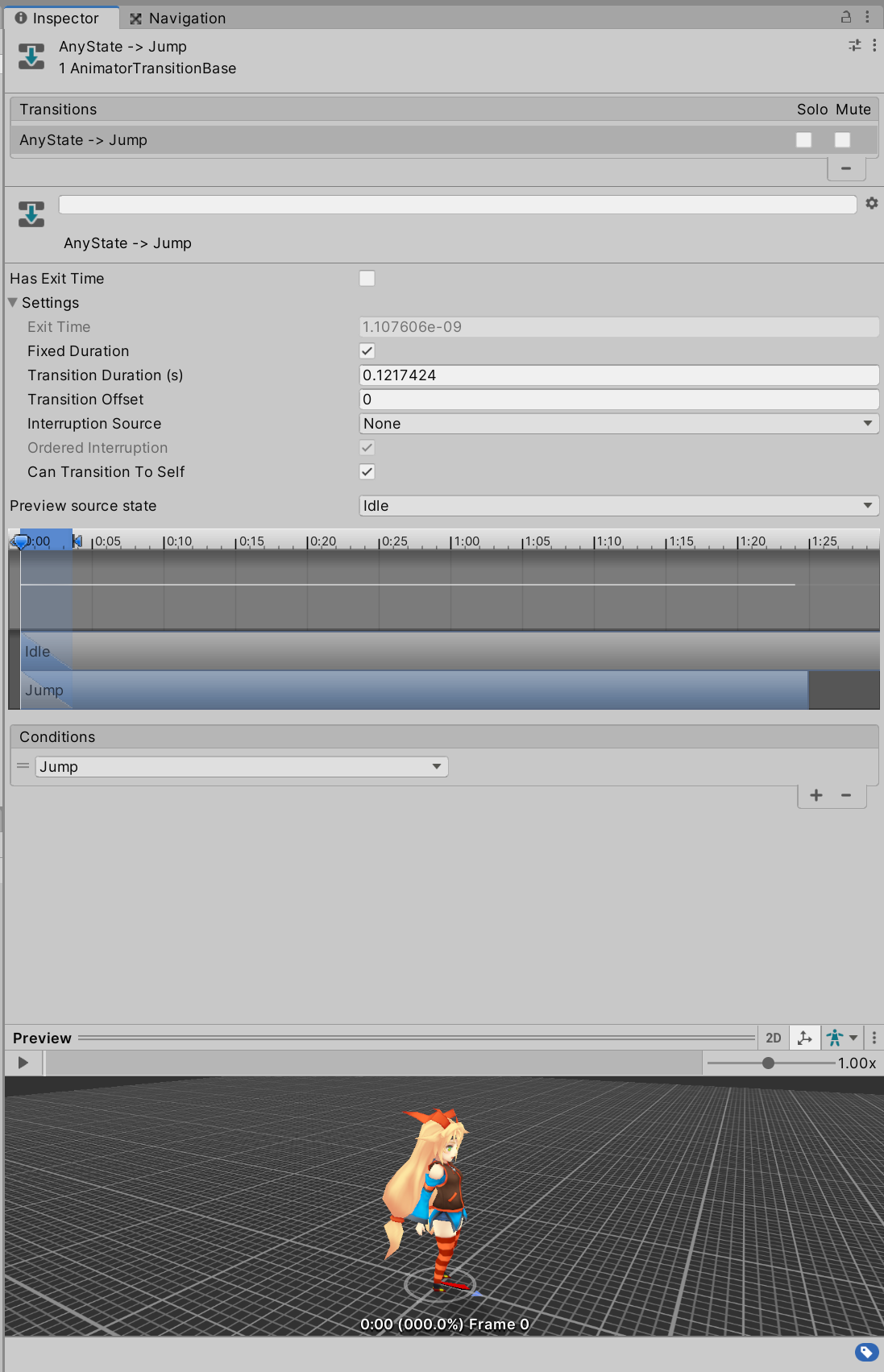
AnyState �� Jump

��Has Exit Time �Υ����å����Ƥ���������
Consitions �ˤ� �ץ饹�ܥ�����ơ�Jump �ѥ������������Ƥ���������
���ڥ���������

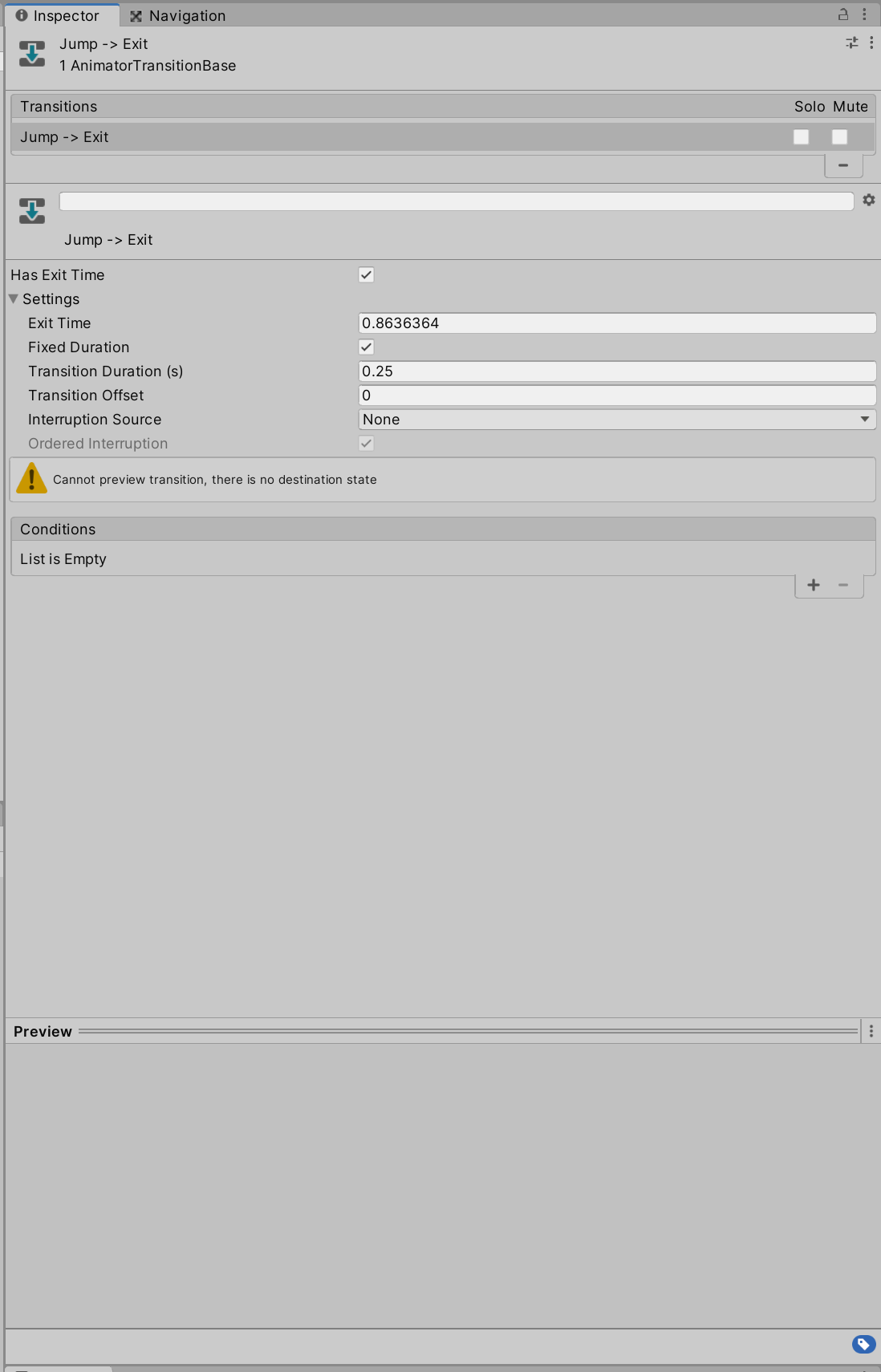
Jump �� Exit

��������� Conditions ���������פǤ���
�����β����ͤˡ����ڥ������γ�ǧ�������Ƥ���������
���ڥ���������

���ʾ�Ǵ����Ǥ���
Animator�ӥ塼�����ο�

��������Ǥ���⤷�Ƥ��ޤ��Τǡ�ʻ���Ƴ�ǧ���Ƥ���������
������=>��AnyState�����Ѥ���AnimatorController��������ˡ
��Unity�Υ��˥�����ϡ�Animator���饹�ˤ�ä��͡��ʥ��˥���������椬�Ԥ��ޤ���
Unity����������ץȥ�ե����
Animator
������ϥ��˥���������ܤΤ���� SetTrigger�����Ѥ������ܤξ��Υ�åɤΰ����˻��ꤷ�ƥ��˥���������ܤ�ԤäƤ��ޤ���
���ƥ�åɤΰ����ˤϤ��줾�췿�λ��꤬�ۤʤ�ޤ��������������1������ string ���Ǥ���������ʬ�ˤϡ��ѥ��������ꤷ��ʸ�������ꤷ�ޤ���
ʸ����Ǥ��Τ���ʸ����ʸ���϶��̤���ޤ����ѥ�������Ͽ����ʸ�������1�����˻��ꤹ�뤳�Ȥǥѥ����Τ�ľ�����ѹ����뤳�Ȥ�����ޤ���
// Trigger �ѥ����Υ��˥�κ��� anim.SetTrigger(nextAnimState.ToString());
���������뤳�Ȥǡ����Υѥ������ͤ���ץȤ�������뤳�Ȥ��Ǥ��ޤ������η�̤Ȥ��ơ���郎���פ������˥���������ܤ��뤳�Ȥ�����ޤ���
���������1�����ˤĤ���ʸ����Ǥ�ľ�ܵ���(��ƥ��ɽ��)�ǤϤʤ���
enum �� PlayerAnimationState ������ꤷ������� ToString ��åɤ����Ѥ��� string ���˥��㥹�����Ƥ��ޤ���
���Τ褦�ˤ��뤳�Ȥǡ�ʸ�����ľ�ܽ�����Ǥ��ְ㤨�Ƥ��ޤ������顼�β�ǽ�����ӽ����Ƥ��ޤ���
�㺣��μ������
anim.SetTrigger(nextAnimState.ToString());
�㻲�ͥ����ȡ�
Unity����������ץȥ�ե����
SetTrigger
��������ǽ�ν����˥��˥��Ʊ����ǽ���ɲä��ơ��������ˡ������פΥ��˥��������������褦�ˤ��ޤ���
�������������ˤĤ��Ƥϡ�TODO �Ҥ��Ƥ�����ʬ��������ޤ���
����⡢�ɲä��Ƥ�������������������ˤϡ����ܸ�� TODO ��Ĥ��Ƥ����褦�ˤ���ȡ������ν̤餷���ɤ��ޤ���
�����˥�����ˤĤ��Ƥ� PlayerAnimation ���饹�����˥���������������ô�����Ƥ��ޤ���
��ۤɡ�PlayerAnimation ���饹�˥�åɤ��ɲä��ޤ����Τǡ���������Ф���̿���Ф���褦�ˡ��������ѿ�������ѿ��Ȥ����ɲä��ޤ���
�������ѿ����ɲä����硢�������������Ҥ�Ʊ����٥�Τ�ΤǤޤȤ�Ƶ��Ҥ��Ƥ������ɤߤ䤹���ʤ�ޤ���
PlayerJump.cs
��Animator �ӥ塼�����Ѥ��� AnimationController �����ꤷ�������פΥ��˥��������ܵ�ǽ�ĤΥ��饹��ȤäƼ¸��Ƥ��ޤ���
�ɤΤ褦�˽������Ĥʤ��äƤ���Τ����ĤΥ��饹�����ǤϤʤ��ơ�ξ���Υ��饹��ľ���Ƥ����ޤ��礦��
���ǥХå���ݤˤϡ��ɤΤ褦�˽�����ư���Τ������ꤷ�Ƥ��饲�����¹Ԥ��Ƥ����褦�˿������Ƥ���������
����Ǥϡ�����סְִ㤤�פ����Ƥ��ޤ������ºݤ˼�ʬ����ͤǺ�륲����Ǥ�ï������϶����Ƥ���ޤ���
���Τ��ᡢ�������ͤ�Ƚ�Ǥ��Ĥ�����褦�˽������Ƥ����ޤ��礦��
�����ư�譡��
ư��ե�����ؤΥ��
�����ư�譢��
ư��ե�����ؤΥ��
���ʾ�Ǥ��μ��Ͻ�λ�Ǥ���
��=>�����ϡ���磱�������ݥ��ȥץ����å��μ��������Ǥ���
- ���ƥ��ꡧ
- �ʳ�/��������
- �ץ�����ߥ�



�����Ȥ�