�ǽ�������
 orika_ex_miyako 2024ǯ02��13��(��) 10:33:20����
orika_ex_miyako 2024ǯ02��13��(��) 10:33:20����
���μ��Ǥϥ�������̤˳���������������ɽ����������������������뤿�Ӥ˲��̤Υ�����ɽ��������������������ޤ���
������Text �ˤĤ��Ƥϡ�TextMeshPro ����ݡ��ͥ�ȤǤϤʤ� Text ����ݡ��ͥ�ȤˤƾҲ𤷤Ƥ��ޤ���
������TextMeshPro ����ݡ��ͥ�Ȥ����Ѥ������ˤϡ����ӡ��������ѹ������б����Ƥ���������
�㴰��������

�����ư���
https://gyazo.com/bc369da92e00d17bfb879bab324b8a25
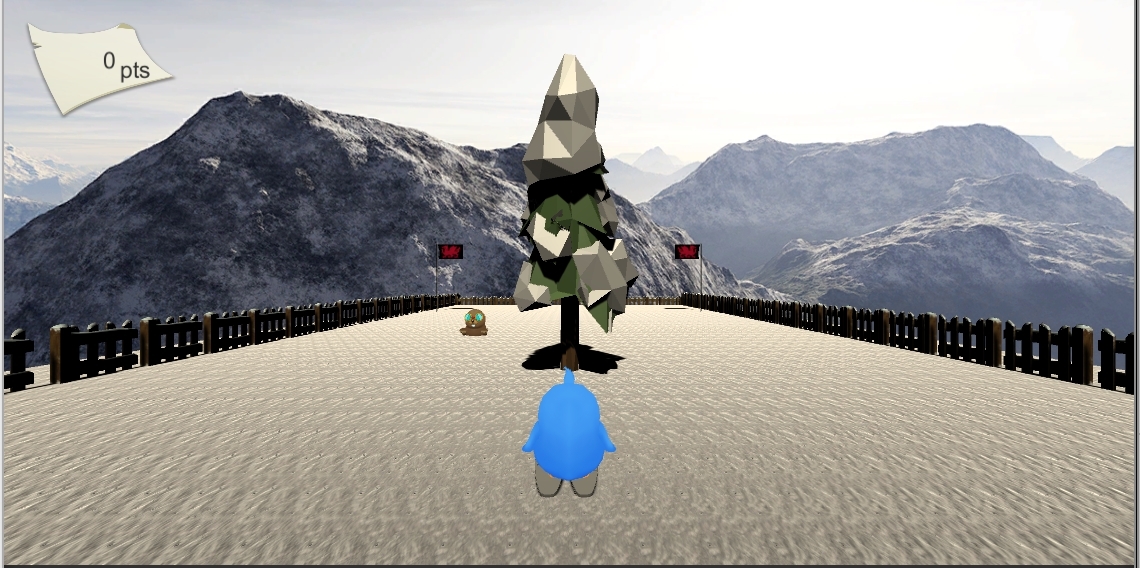
��磱�����ݥ�������ɽ�������
������Canvas���UI���ʤ�������뭡(������ɽ��) ���������̤˸��ߤ����������Ȥ��ƹ���ɽ������
������������ �������ڥ������Υ������������ɤ��� ����������ץ�����̤Υ�����ץȤν�����¹Ԥ��Ƥ�����ˡ
����������̤�UI(�桼���������ե�����)�ˤĤ��Ƥ��̤ε����˾ܤ����ޤȤ�Ƥ���ޤ��Τǡ��������ǧ����������
��=>������UI
�����μ�礫��Ͻ��֤ˡ���������˼�������Ƥ�����������������̾��ɽ�����������������������Ƥ����ޤ���
������μ��� PlayerController ������ץȤˤ� score �ѿ����ɲä���ޤ�����
������ξ��������̤�ɽ�����ơ�����������뤿�Ӥ����������åפ��Ƥ���ɽ����������ޤ���
��ɬ�פʾ���Ȥ��Ƥ� score �ѿ��Ǥ��������������������̤�ȿ�Ǥ��뤿��Υ����४�֥������Ȥ�ɬ�פˤʤ�ޤ���
�����λ������Ѥ���Τ���UI�Ǥ���Canvas �Ȥ�������ݡ��ͥ�Ȥ���ĥ����४�֥������Ȥ����(�ҥ��֥������ȤȤ���)
�����४�֥������Ȥ����֤��뤳�Ȥǡ���������̤ΰ���ΰ��֤˾�˾����ɽ�����뵡ǽ���������ޤ���
���������������̤κ���˾���������ο�����ɽ����Ԥ�������������ä���������������Ȥ��ˡ��������ο����������褦�ˤ��ޤ���
�ʤ���ɽ��������֤˴ؤ��Ƥ�Ǥ�դΰ��֤��ѹ����Ƥ��������ƹ����ޤ���
��ʬ���⤷��桼�������ä��顢�ɤΰ��֤ˡ��ɤΰ̤��礭���Ǥ���и��䤹�������������ä����Ȥ�ͤ������֤�Ԥ��ޤ���
���ǽ�� Canvas �����४�֥������Ȥκ����ȡ���������ɽ����Ԥ�����Υ����४�֥������Ȥκ�����Ԥ��ޤ���
���줫�顢PlayerController ������ץȤ������ơ�score �ѿ��ξ��������ɽ���ѤΥ����४�֥������Ȥ��Ф�������Ф�������������ޤ���
�ҥ���륭��������������

Game�ӥ塼������������

���ҥ���륭���ζ����Ƥ�����DZ�����å��ƥ�˥塼����UI => Canvas �����ޤ���
�ҥ���륭���� Canvas �����४�֥������Ȥ���������ޤ���
���� EventSystem �����४�֥������Ȥ��ɲä���ޤ�������ϣ����åȤǰ����ޤ��ΤǤ��Τޤޤ����ꤢ��ޤ���
�ҥ���륭������

��Canvas �����४�֥������Ȥ���֥륯��å����Ƥ���������
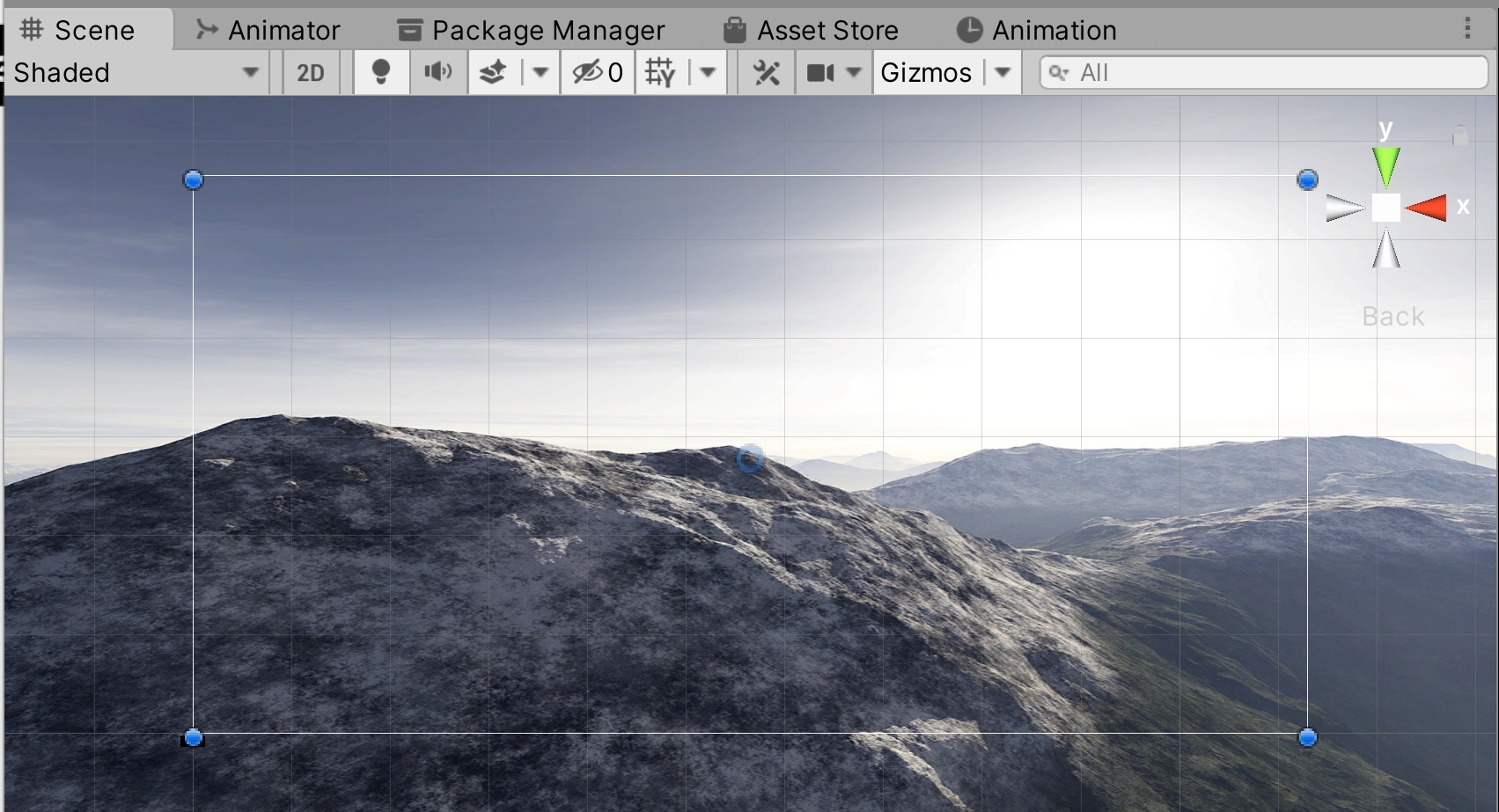
���ޤޤǺ�Ȥ�ԤäƤ��� Scene �ӥ塼�ξ������ Canvas �Ѥξ�꤬�ɲä���Ƥ��ޤ���
����ϥ�������̤� Canvas ��ɽ������Ƥ��ޤ��ȡ��������Խ���Ȥ����Ѥˤʤ뤿������֤Ǥ���
��Canvas �Ǥ����ꤷ������ϡ���������̤˰���ɽ�������褦�ˤʤ�ޤ���
���Τ��ᡢ��ȤΥ��ڡ�����ʬ���Ƥ�������Ǥ��äơ�Ʊ��������β��̤Ȥ���ɽ������ޤ��Τ����ꤢ��ޤ�����
�㸡��ư�衡��ȥ��ڡ����Ȥ���ʬ���Ƥ��������
https://gyazo.com/f44e8e251d24e3b2c08d4925a686e64b
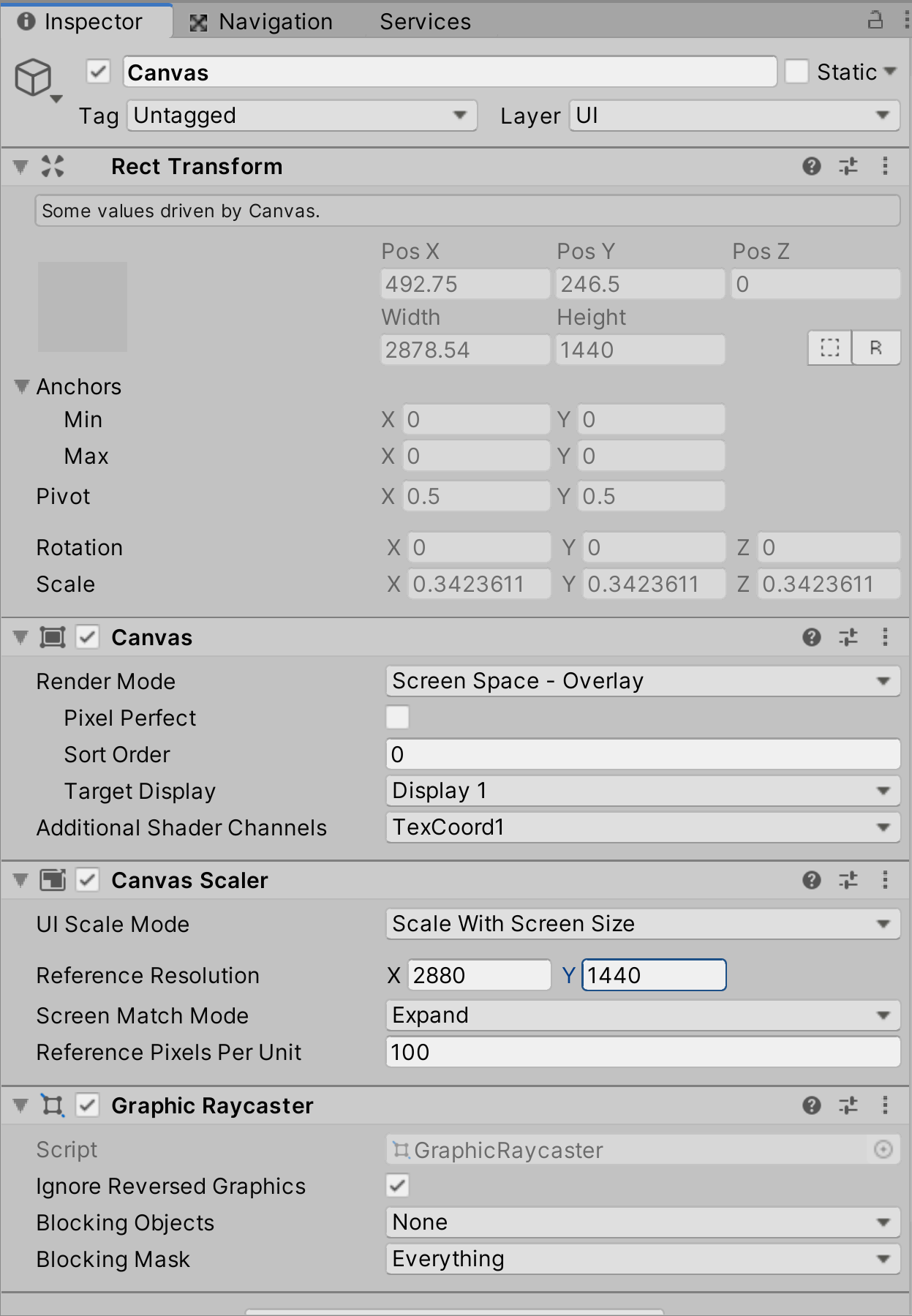
��Canvas �����४�֥������ȤΥ��ڥ��������ǧ����Canvas Scaler �� UIScaleMode ������� Scale With Screen Size ���ѹ����ޤ���
�ѹ������ Reference Resolusion �Ȥ������꤬�ɲä���ޤ��Τǡ�������ˡ�Game �ӥ塼�ǻ��Ѥ��Ƥ�������٤�Ʊ���礭����������ޤ���
����ζ���Ǥ� 2880 * 1440 �β����٤����ꤷ�Ƥ��ޤ��Τǡ��������Ʊ�������˻��ꤷ�ޤ�������ϡ�����ʬ�����ꤷ�������٤�Ʊ���ˤ��Ƥ���������
���ޤ� Screen Match Mode �� Expand ���ѹ����Ƥ����ޤ���
��������ˤ��Ƥ������Ȥ� Canvas ��������ʿ����ľ�˳��礷�Ƥ���ޤ��Τǡ����ޥۤβ����٤�Canvas�Υ������˹�碌�Ƥ���ޤ���
���ʤ�������Τ褦�� Canvas �� Render Mode ��������Ǥ��� Screen Space - Overlay ���������Ƥ����硢
���� Canvas �ϡ�Camera ���Ѥ���(������̵ͭ�˴ط��ʤ�)����� Game ���̤κ������� Canvas ��� UI ��ɽ�������פȤ�������ˤʤ�ޤ���
����äơ�Canvas �ˤϰ��֤γ�ǰ���ʤ��ʤ뤿�ᡢ RectTransform �γ��ͤϤ�����ޤ����ˤ����˺�Ȥ��Ƥ���������
Canvas �����४�֥������ȡ����ڥ���������

Game�ӥ塼�β�����(���β����٤�Canvas�β����٤��碌��)

Scene�ӥ塼����

���ʾ�Ǥ��Υ����४�֥������Ȥ�����ϴ�λ�Ǥ���
���ͥ�����
Metal Brage ��
���̲����٤ȥ��������
http://www.metalbrage.com/UnityTutorials/uGUI/Scal...
��Canvas �����४�֥������Ȥξ�DZ�����å��ƥ�˥塼����Create Empty �����ޤ���
���������Υ����४�֥������Ȥ���������ޤ��Τǡ�̾���� Scores ���ѹ����ޤ���
Scores �����४�֥������Ȥϡ�������ɽ���˴�Ϣ���륲���४�֥������ȷ���ޤȤ�Ƥ�������Ρ��ե�������Υ����४�֥������ȤǤ���
Scores �����४�֥������ȡ��ҥ���륭������

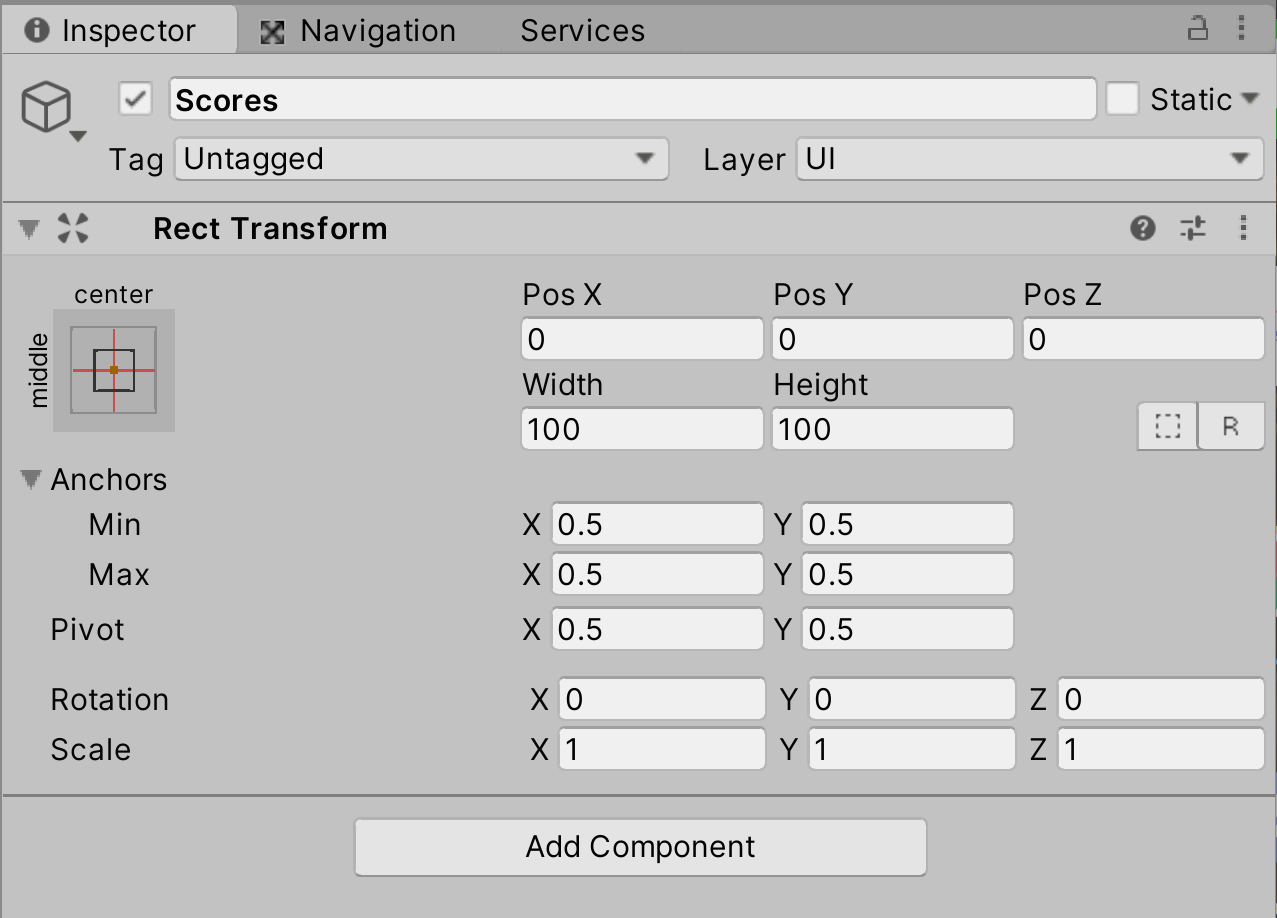
��Scores �����४�֥������Ȥ����ơ�RectTransform ����ݡ��ͥ�Ȥ������å�����Ƥ��뤫��ǧ���ޤ���
Canvas �����४�֥������Ȥ˴ޤޤ�륪�֥������Ȥ� Transform ����ݡ��ͥ�ȤǤϤʤ���RectTransform ����ݡ��ͥ�Ȥˤ�äư��־����������Ƥ��ޤ���
�⤷���̾�� Transform ����ݡ��ͥ�Ȥ������å�����Ƥ�����ˤϡ����ٺ��ľ���Ƥ���������
Scores �����४�֥������ȡ����ڥ���������

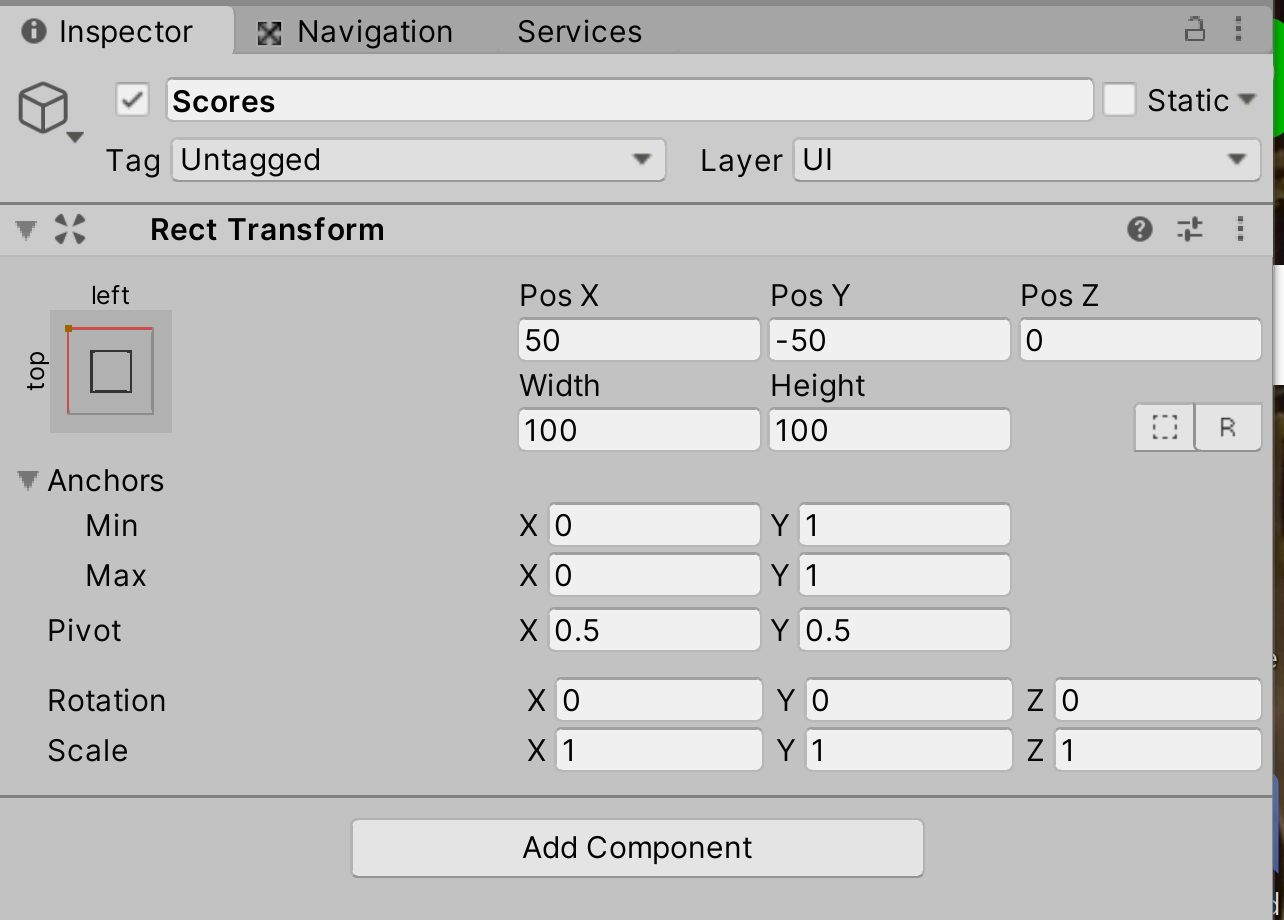
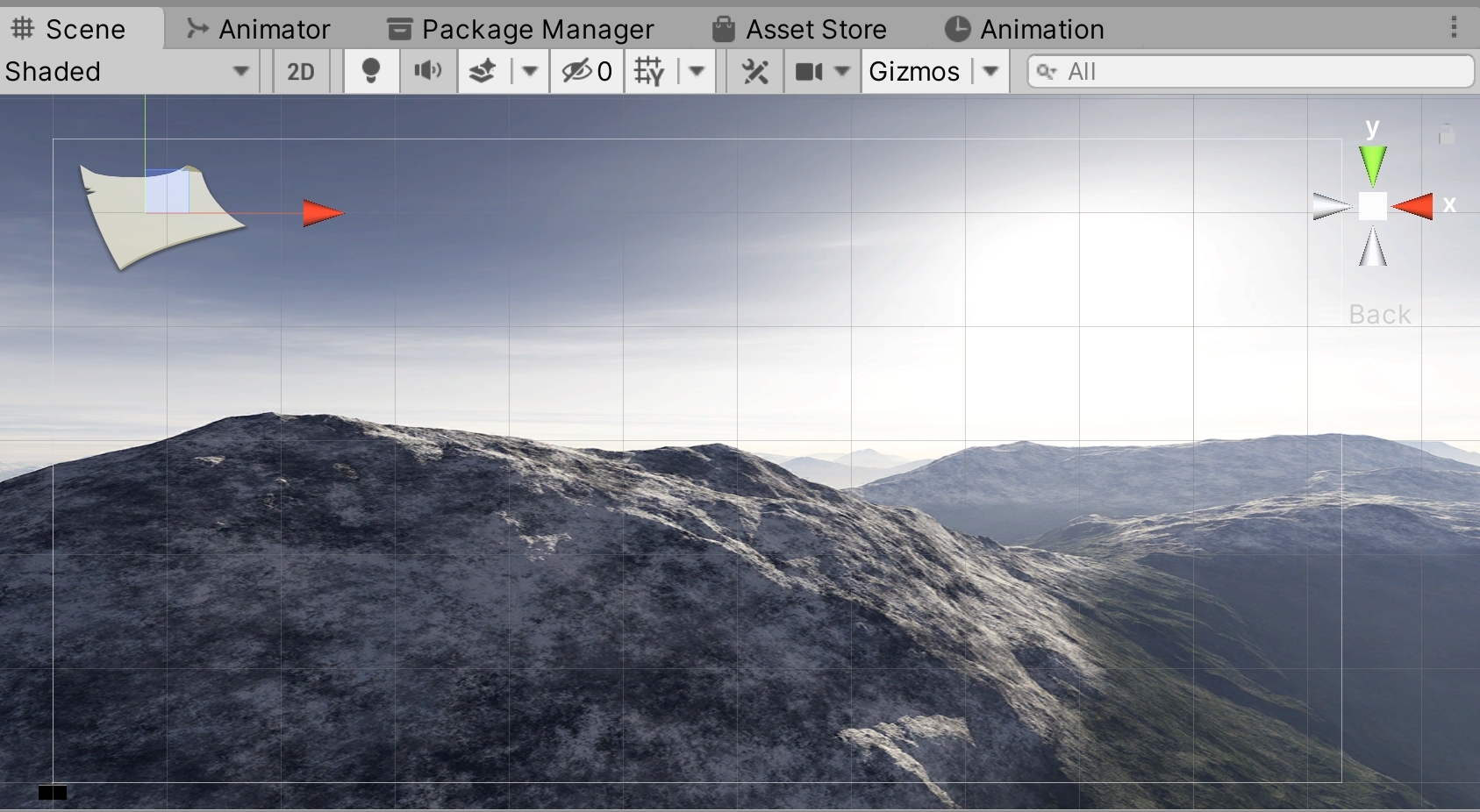
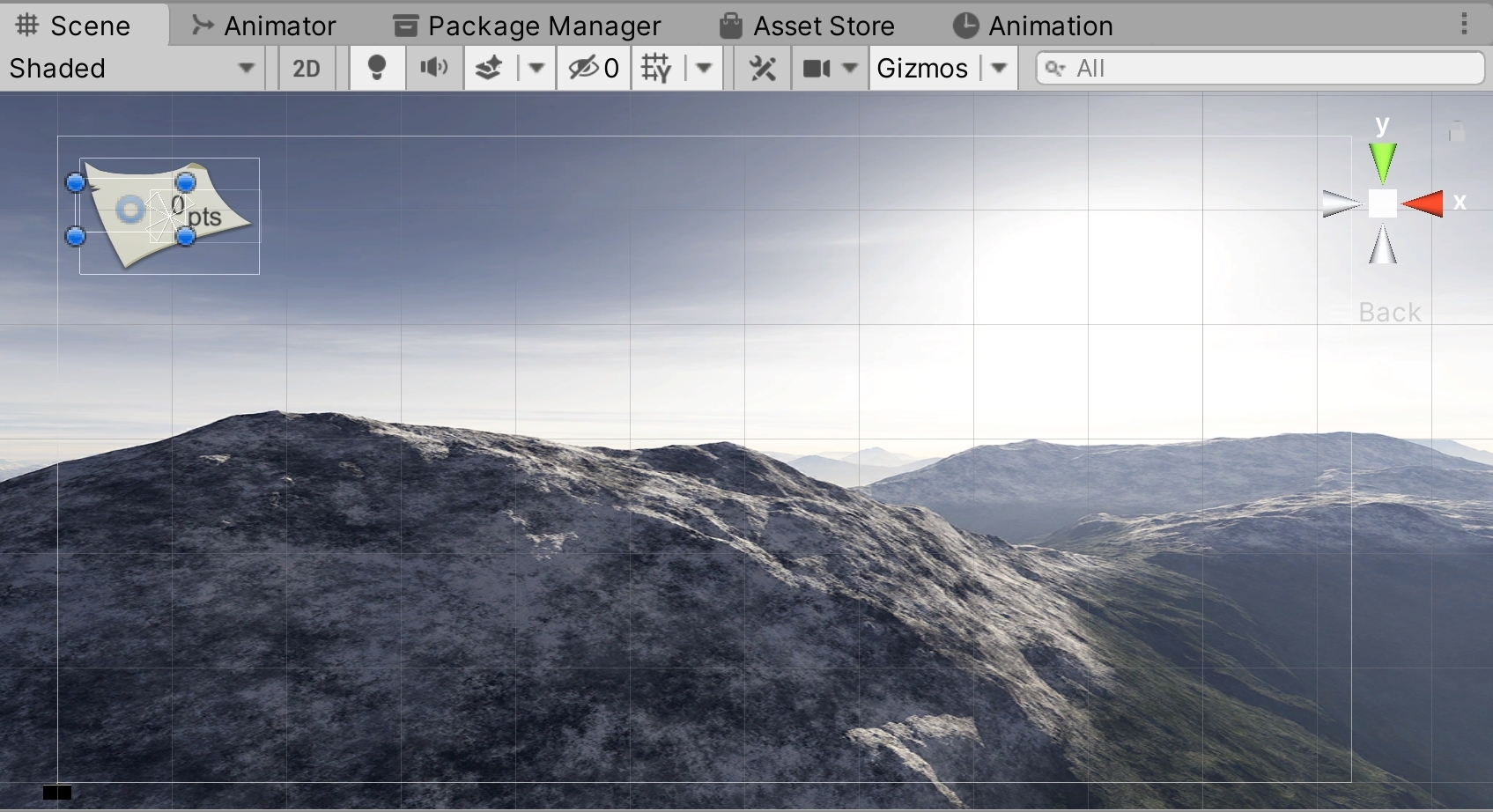
Scores �����४�֥������ȡ�Scene�ӥ塼����(Scene�ӥ塼������ˤ���)

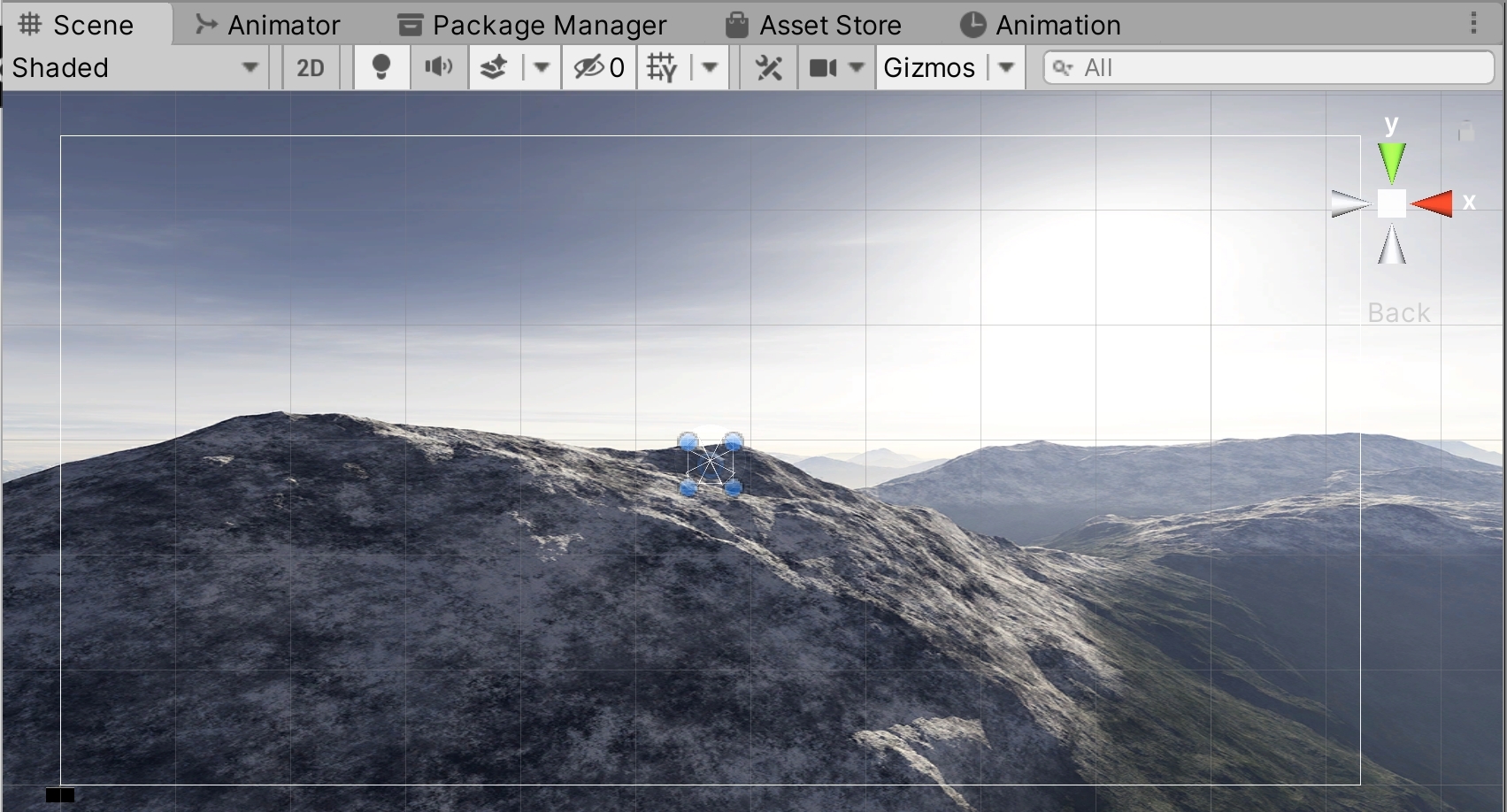
��Scores �����४�֥������Ȥ����֤ȥ������ѹ����ޤ���
RectTransform ����ݡ��ͥ����ˤ��� Anchor�ʥ����ˤ�å����ơ�Alt �������ʤ��顢Top Left �ΰ��֤�å����Ƥ���������
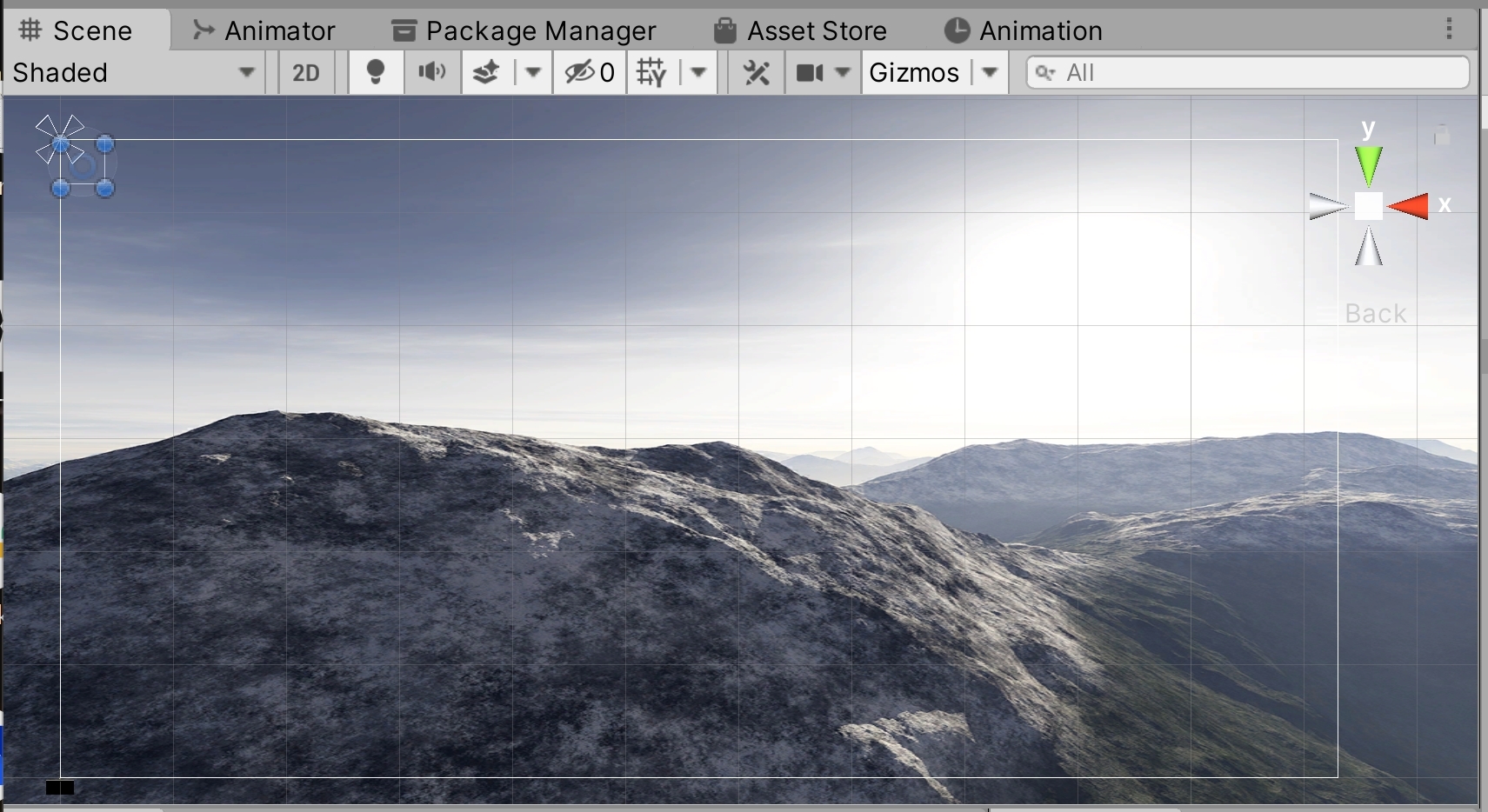
Scores �����४�֥������Ȥ����̤κ���ΰ��֤˰�ư����ȤȤ�ˡ������ΰ��֤���̺������������ޤ���
����ư�衡����������(Alt�������ʤ��饯��å����뤳�Ȥǡ�����������ȥ����४�֥������Ȥΰ�ư�����˹Ԥ���)��
https://gyazo.com/72638c932c398f8ca482dbe0fef4fb89
Scores �����४�֥������ȡ����ڥ���������

Scene�ӥ塼����

���ʾ������ϴ�λ�Ǥ���
��Canvas�ѤΥ����४�֥������Ȥΰ��־���� RectTransform ����ݡ��ͥ�Ȥˤ�äƴ�������Ƥ��ޤ���
RectTransform ����ݡ��ͥ�Ȥ���ĥ����४�֥������Ȥϡ����ɺ�ɸ�ˤ���ɸ�η��ǤϤʤ���
�ƤȤʤ륲���४�֥������Ȥ���ߤƤɤΰ��֤ˤ��뤫�Ȥ������������ɸ(���к�ɸ)�ˤ���ɸ�η���ԤäƤ��ޤ���
������ RectTransform ����ݡ��ͥ�Ȥˤ��̾�� Transform ����ݡ��ͥ�ȤˤϤʤ��������Ĥ�����ޤ���
���Σ��Ĥ������Ǥ���
������������

��
�������Ȥϡ��ƤΥ����४�֥������Ȥ���ߤơ����Υ����४�֥������Ȥδ��������ɤΰ��֤����ꤹ�뤫���Ȥ�������Ǥ���
���������ɸ�ˤ�äƺ�ɸ������Ƥ��ޤ��Τǡ��ƤΥ����४�֥������Ȥ���ߤơ��ɤ��������Ϥ�뤫�Ȥ����ΤϽ��פ��������Ǥ���
����Ū�ˤ� Center Middle �Ȥ�������ˤʤäƤ��ꡢ�ƤΥ����४�֥������Ȥ���ߤ��濴�ΰ��֤������ꤷ�Ƥ��ޤ���
����������

��
������Scores �����४�֥������Ȥ����ꤷ�������ϡ�Top Left �ΰ��֤Ǥ���(����ϥץꥻ�åȾ���ʤΤǡ���äȾܺ٤˼�ʬ�Ǥ�����Ǥ��ޤ���)
�ƥ��֥������ȤǤ��� Canvas �����४�֥������Ȥ���ߤơ����̤��濴�����ͤȤ��ƤǤϤʤ������̤κ������Ȥ��ƺ�ɸ�η���Ԥ��褦�ˤ��Ƥ��ޤ���
��
����ͳ�Ȥ��Ƥϡ���������̤���Ψ���Ѳ������ݤˡ�RectTransform ����ݡ��ͥ�Ȥ���ĥ����४�֥������Ȥϡ������ΰ��֤�������֤���뤿��
���̤���Ψ���Ѳ����Ƥ⡢���ξ��֤��б����ơ���ʬ�ΰ��֤����ꤷ�Ƥ����褦�ˤʤ뤿��Ǥ���
���㤨�к���Τ褦�˺���˥��������ꤷ�Ƥ����ȡ��ɤΥ�������̤ǥ������¹Ԥ��Ƥ⡢��˲��̤κ��夫��ߤƺ�ɸ�η��ơ������४�֥������Ȥ����֤��Ƥ���ޤ���
�������뤳�Ȥˤ�äơ���������̤��Ѥ����饹����ɽ���������ʤ��ʤäƤ��ޤä����Ȥ������֤��������褦�ˤ��Ƥ��ޤ���
���ͥ�����
Unity�����桼�����ޥ˥奢��
����Ū�ʥ쥤������
https://docs.unity3d.com/ja/current/Manual/UIBasic...
�������˥��֥�����
��Unity��UI�δ���(Canvas,�����,����,�ԥܥå�)��Ű����⤷�Ƥߤ�
https://turedureengineer.hatenablog.com/entry/2019...
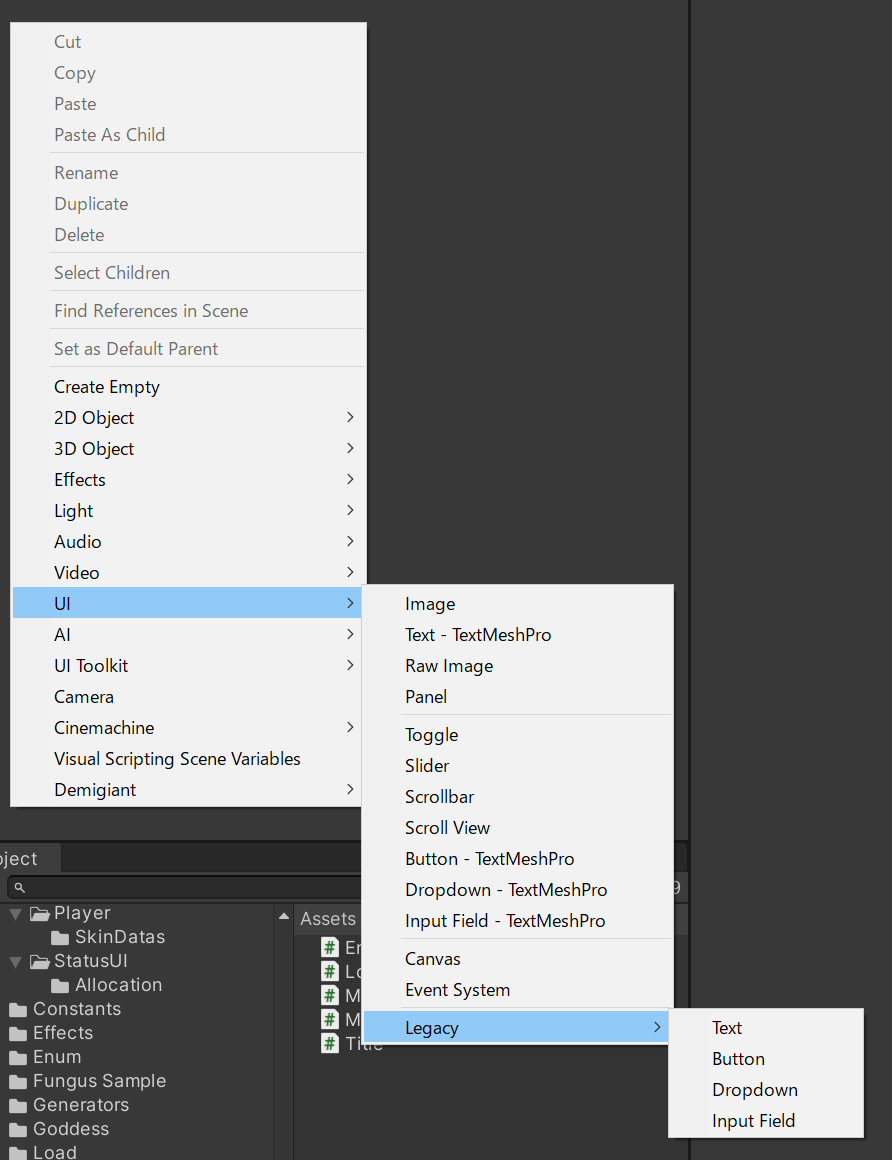
��Scores �����४�֥������Ȥξ�DZ�����å��ƥ�˥塼����UI => Image �����ޤ���
Imgae ����ݡ��ͥ�Ȥ������å����줿�����४�֥������Ȥ���������������ޤ��Τǡ�̾���� imgBackground ���ѹ����ޤ���
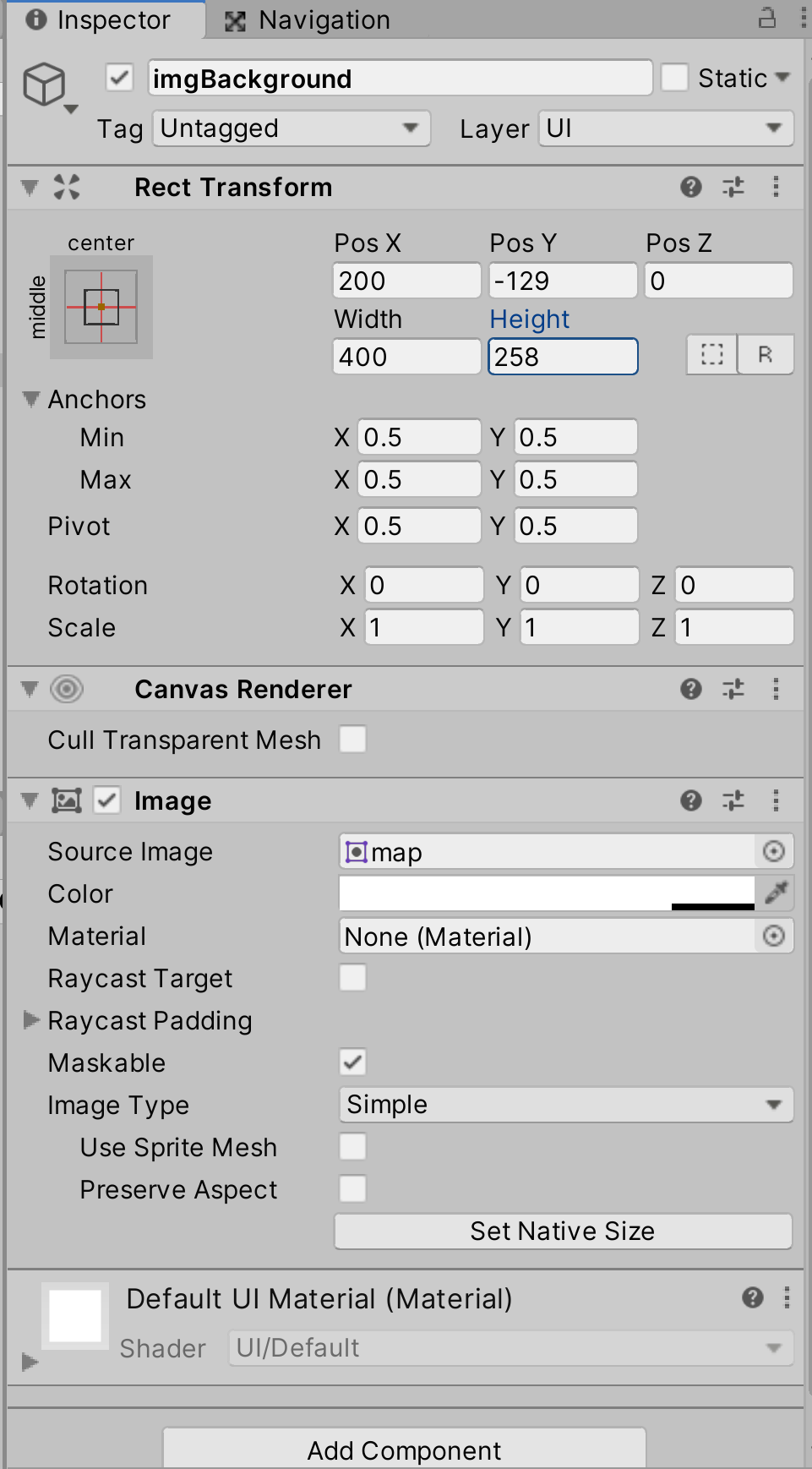
imgBackground �����४�֥������ȡ��ҥ���륭������

��imgBackground �����४�֥������Ȥϡ��������ο���ɽ�����طʲ���ɽ�������������ޤ���
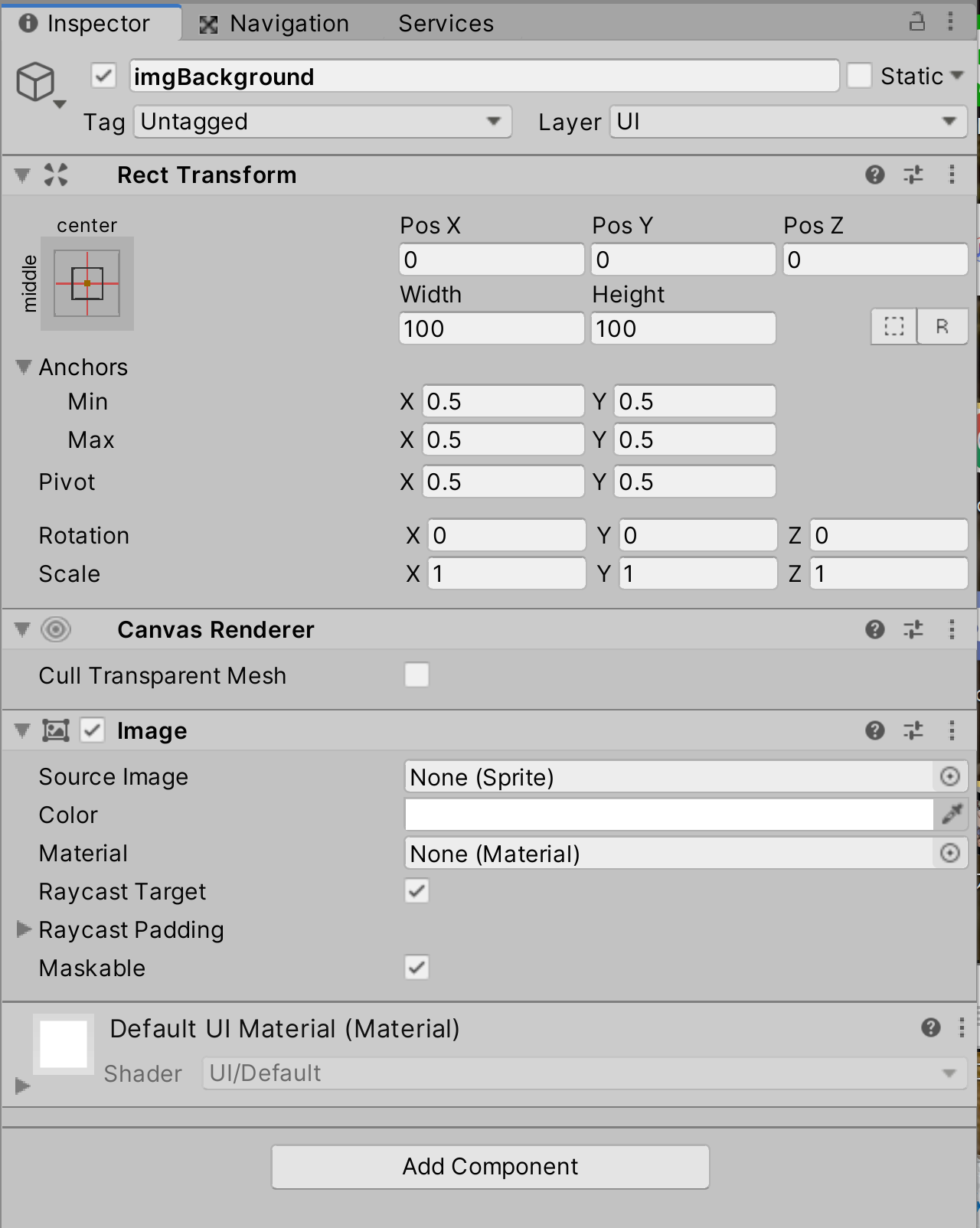
imgBackground �����४�֥������� ���ڥ���������

imgBackground �����४�֥������� Scene�ӥ塼����

���ǽ�˲��������ꤷ�ޤ���
imgBackground �����४�֥������ȤΥ��ڥ��������ǧ����Image ����ݡ��ͥ�Ȥ� Source Image ����ʬ�˲������������ޤ���
���ط��Ѥβ����Ǥ���������ݡ��Ȥ��������åȤ������Ƥ�褤�Ǥ��������������������ɤ��Ƥ��ƥ���ݡ��Ȥ������Ѥ��Ƥ⡢�ɤ���Ǥ���ޤ���
������β�������������̤�Ŭ�Ѥ���ޤ���
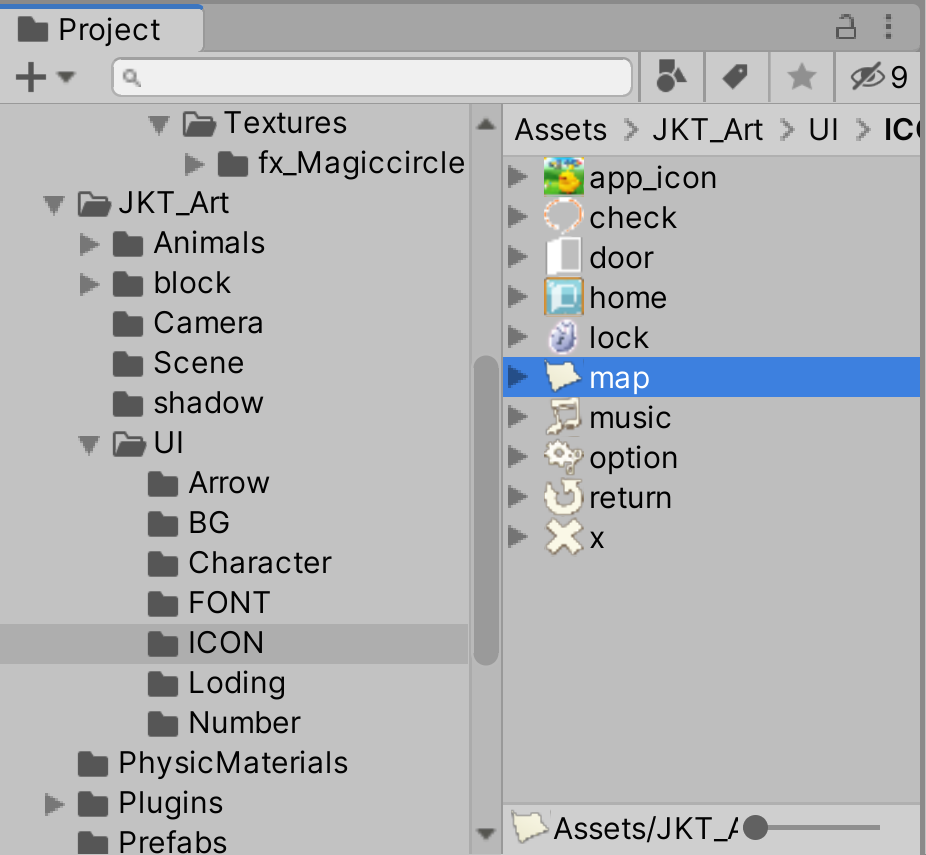
������Ϥ�����Υѥ��ˤ�����������Ѥ��Ƥ��ޤ���
Assets/JKT_Art/UI/ICON/map.png
�ե��������

���ڥ���������

�����������꤬��λ�����顢Raycast Target �Υ����å����ƥ��դˤ��Ƥ����Ƥ������������Υ����å��ΰ�̣�ϼ�ʬ��Ĵ�٤Ƥߤޤ��礦��
�����������ꤷ���顢�礭����Ĵ�����ޤ������β�����˥�����ɽ��������ޤ����ǡ��⤷����ޤ꤬�����褦�Ǥ����顢����礭����Ĵ�����ޤ��礦��
Scene�ӥ塼��ľ���ѹ����Ƥ�褤�Ǥ�����RectTransform ����ݡ��ͥ�Ȥ� Width��Height ���ͤ��ѹ����Ƥ�Ĵ���Ǥ��ޤ���
�����Υ��ڥ����������ͤˤ��ơ�Ŭ���ʥ�������Ĵ�����Ƥ���������(Ʊ���Ǥ���ɬ�פϤ���ޤ���)
imgBackground �����४�֥������ȡ����ڥ���������

imgBackground �����४�֥������ȡ�Scene�ӥ塼����

���ʾ������ϴ�λ�Ǥ����ĤŤ��ơ����� imgBackground �����४�֥������Ȥ˻ҥ��֥������Ȥ��ɲä��Ƥ����ޤ���
��imgBackground �����४�֥������Ȥξ�DZ�����å��ƥ�˥塼����UI => Legacy => Text ����������ޤ���

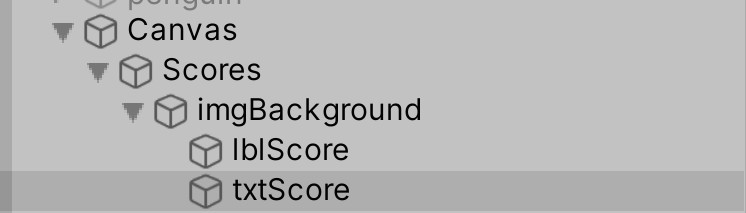
��Text����ݡ��ͥ�Ȥ������å����줿�����४�֥�����������������ޤ��Τǡ�̾���� lblScore ���ѹ����ޤ���
Text����ݡ��ͥ�ȤǤϤʤ� TextMeshPro ����ݡ��ͥ�Ȥ����Ѥ�����ˤϡ������ɤ��ؤ������Ѥ��Ƥ���������
��lblScore �����४�֥������Ȥϡ����̾�� pts �Ȥ���ʸ�������ɽ�����롢��٥�����������ޤ���
���Υ����४�֥������ȤǤ��������ι����ϹԤ��ޤ�����
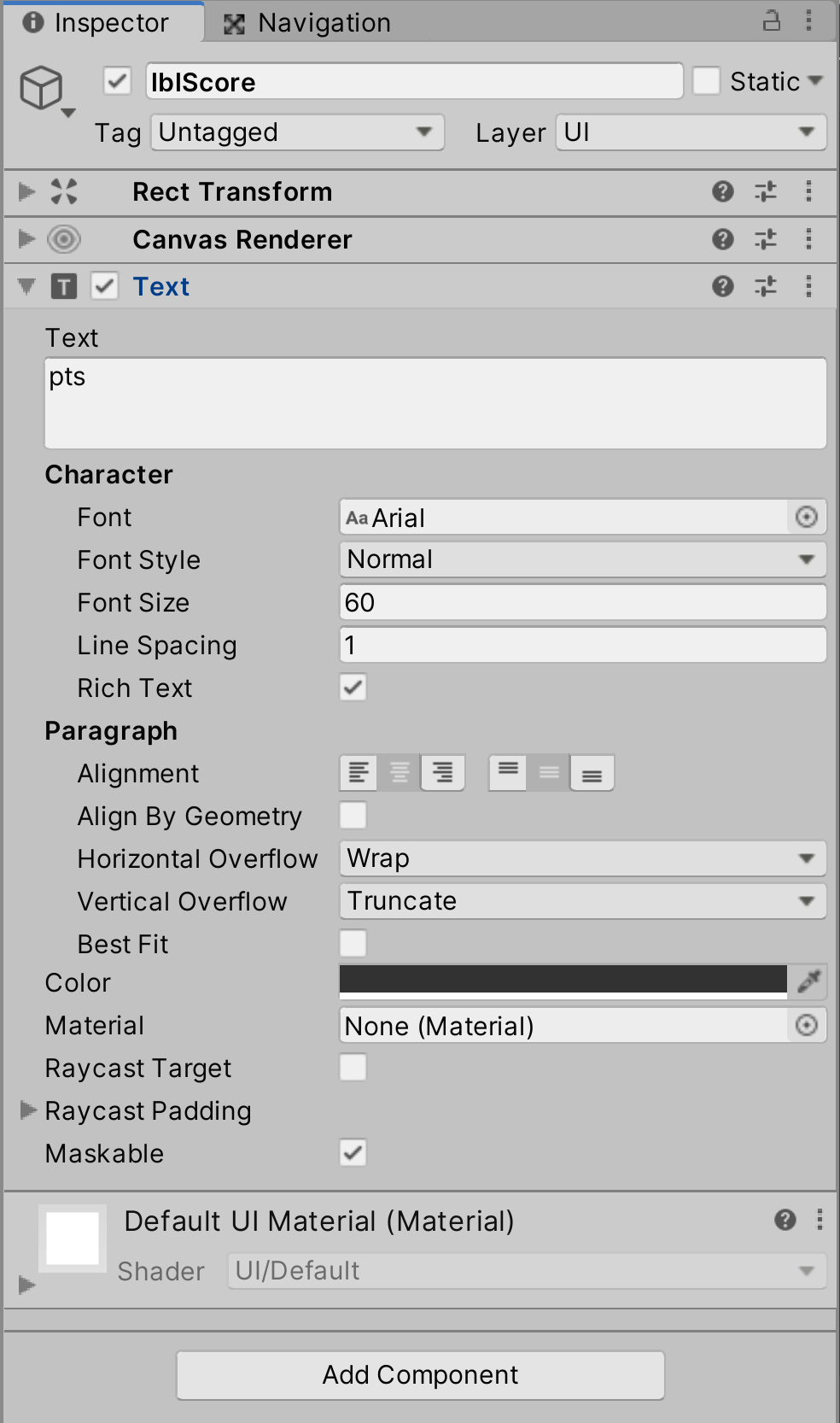
lblScore �����४�֥������ȡ��ҥ���륭������

��lblScore �����४�֥������Ȥ�����Text����ݡ��ͥ�� �� Text �ץ��ѥƥ���ˡ�"pts" ���������Ƥ���������
��٥���Υ����४�֥������ȤǤ��Τǡ�����ʸ�������˲��̤�ɽ�����ޤ����ե���Ȥμ���䥵������Ŭ����Ĵ�����Ƥ���������
���֤����������������ꤷ�Ƥ��ޤ���
���ޤ���Raycast Target �Υ����å����ƥ��դξ����ˤ��Ƥ����Ƥ���������
lblScore �����४�֥������ȡ����ڥ�����������

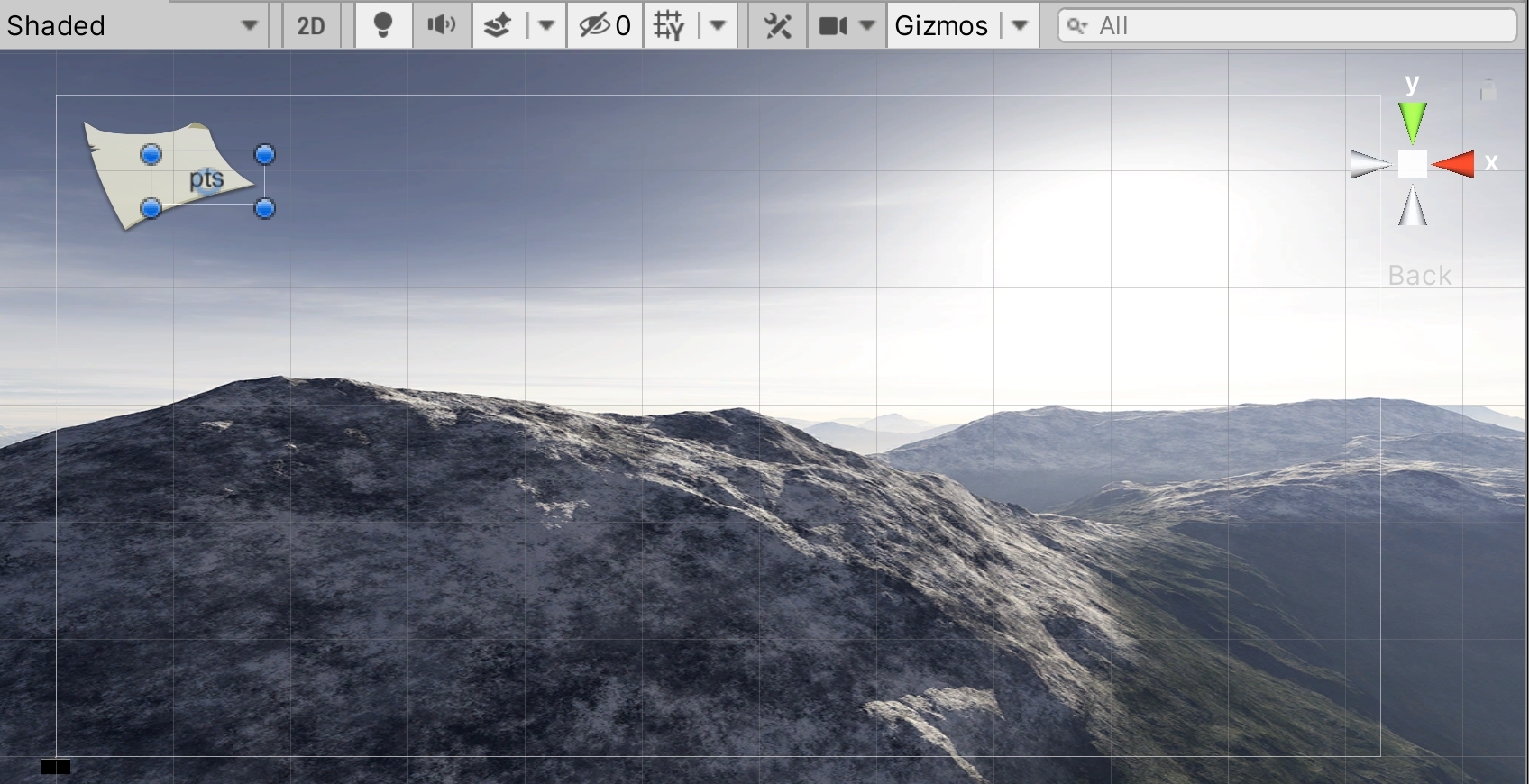
��³���ơ�RectTransform ����ݡ��ͥ�Ȥ��ǧ���ޤ���
Scene�ӥ塼�� RectTransform �� Position ���ͤ�Ĵ�����ơ�Ŭ���ʰ��֤��������Ƥ���������
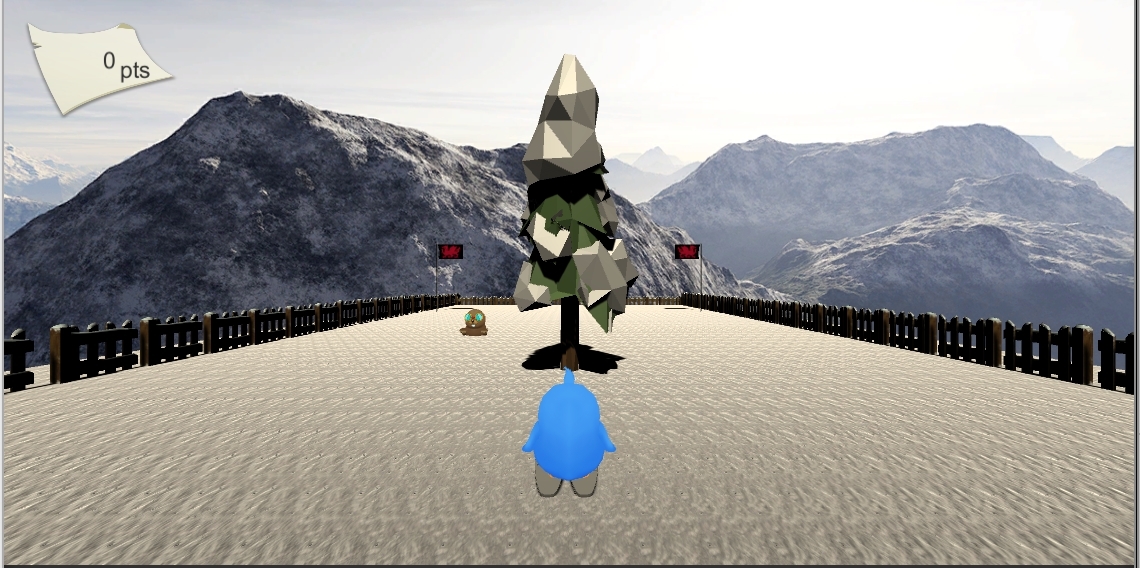
Game�ӥ塼�ǼºݤˤɤΤ褦�˲��̤˱Ǥ뤫��ǧ���뤳�Ȥ�ɬ���Ǥ���
lblScore �����४�֥������ȡ�Scene�ӥ塼����

lblScore �����४�֥������ȡ�Game�ӥ塼����

lblScore �����४�֥������ȡ����ڥ�����������

���ʾ�Ǥ��Υ����४�֥������Ȥ�����ϴ�λ�Ǥ���
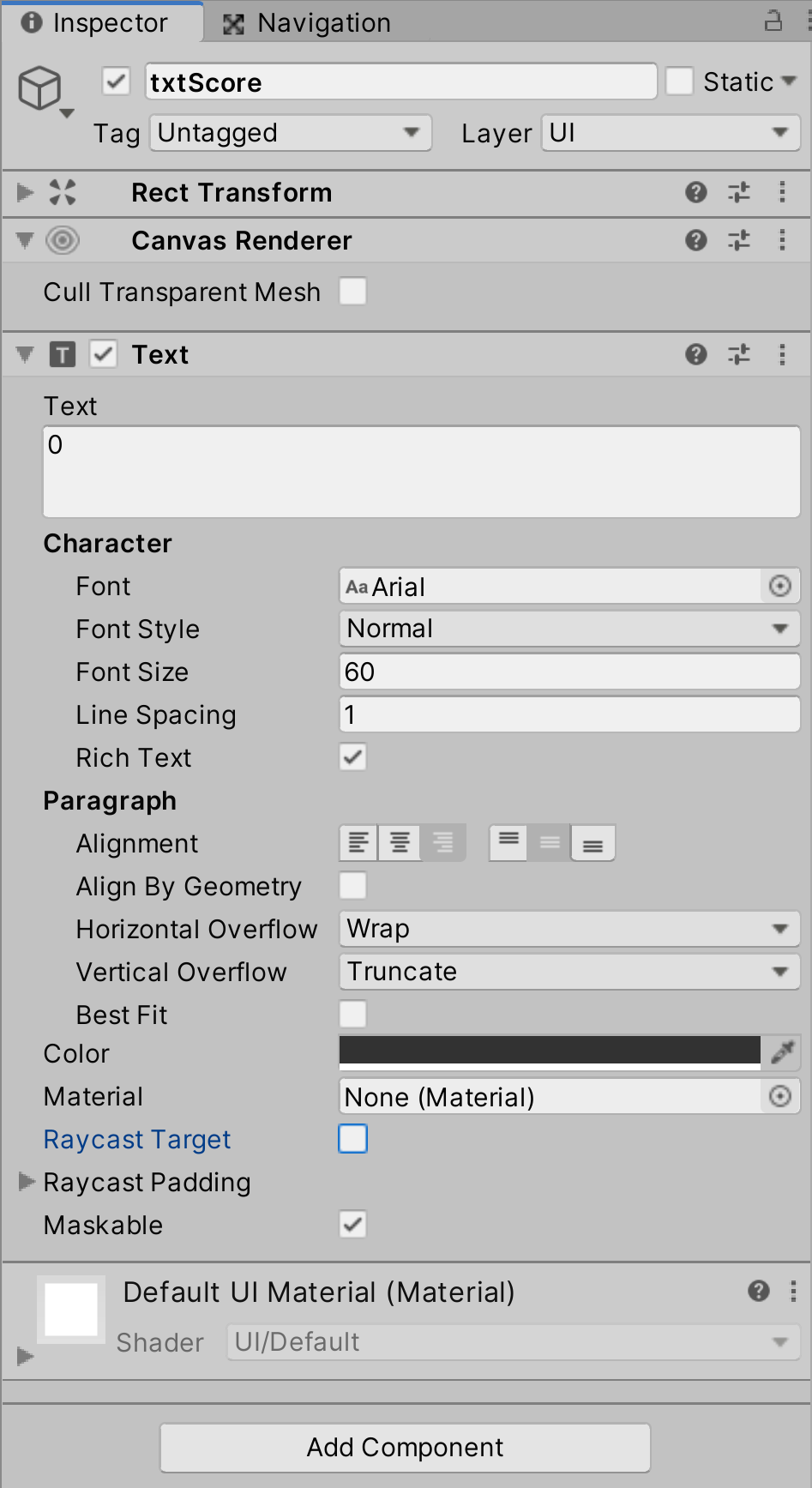
��imgBackground �����४�֥������Ȥξ�DZ�����å��ƥ�˥塼����UI => Legacy => Text �����ޤ���
Text����ݡ��ͥ�Ȥ������å����줿�����४�֥������Ȥ���������ޤ��Τǡ�̾���� txtScore ���ѹ����ޤ���
��txtScore �����४�֥������Ȥϡ����̾�˥��������ͤ�ɽ���������������ޤ���
���Υ����४�֥������Ȥ� Text ����ݡ��ͥ�Ȥε�ǽ�����Ѥ��ơ����̾�˳������Ƥ���ݥ���ȿ������Ȥ���ɽ�����������Ƥ����ޤ���
txtScore �����४�֥������ȡ��ҥ���륭������

��txtScore �����४�֥������Ȥ�����Text����ݡ��ͥ�� �� Text �ץ��ѥƥ���� 0 �����Ϥ��Ƥ���������
�����ˤϥ�������˥�����ץȤ����Ѥ��ơ�ưŪ�˥��������ͤ�ɽ������ޤ���������4��5��̤ޤ����뤳�Ȥ����ꤷ�Ƥ����ޤ��礦��
���ե���ȤΥ���������������Ω�Ĥ褦�ˡ�lblScore �����४�֥������Ȥ� Text ����ݡ��ͥ�Ȥ�Ʊ�����������礭���������Ǥ��礦��
�ե���Ȥ�Ʊ�ͤˡ�lblScore ��Ʊ���ե���Ȥ����Ƥ���������ʸ���ΰ��֤�������������ꤷ�Ƥ��ޤ���
�������RaycastTarget �Υ����å��⳰���Ƥ���������
txtScore �����४�֥������ȡ����ڥ�����������

��³���ơ�RectTransform ����ݡ��ͥ�Ȥ��ǧ���ޤ���
Scene�ӥ塼�� RectTransform �� Position ���ͤ�Ĵ�����ơ�Ŭ���ʰ��֤��������Ƥ���������
Game�ӥ塼�ǼºݤˤɤΤ褦�˲��̤˱Ǥ뤫��ǧ���뤳�Ȥ�ɬ�פǤ��������β����⻲�ͤ��Ƥ���������
lblScore �����४�֥������Ȥȹ⤵�ΰ��֤��碌��褦�ˤ��ޤ��礦��
txtScore �����४�֥������ȡ�Scene�ӥ塼����

txtScore �����४�֥������ȡ�Game�ӥ塼����

txtScore �����४�֥������ȡ����ڥ�����������

���ʾ�μ��ǥ�����ɽ���ѤΥ����४�֥������ȷ��ϴ����Ǥ���
��Canvas �����४�֥���������˥�����ɽ���ѤΥ����४�֥������Ȥ����֤��ޤ����Τǡ����ϡ����Υ�������ɽ�����������Ƥ���������������Ƥ����ޤ���
��������������ɽ���� txtScore �����४�֥������Ȥ˥����å�����Ƥ���Text ����ݡ��ͥ�Ȥˤ�ä����椵��Ƥ��ޤ���
���� Text ����ݡ��ͥ�Ȥ��Ф��Ƥ�ɳ�Ť���Ԥ���̿���Ф����Ȥǥ�������ɽ�������Ԥ��ޤ���
��������߷פǤϡ�UI��Ϣ�ν�����ô�����뿷����������ץȤǤ��� UIManager ���Ѱդ��ơ�������ɽ�������� UpdateDisplayScore ��åɤ��Ѱդ��ޤ���
���Υ�å���ǡ�Text����ݡ��ͥ�Ȥؤν�����¹Ԥ��ơ�������ɽ��������褦�ˤ��ޤ���
��Ϣ�ν����ĤΥ�å�ñ�̤��Ѱդ��Ƥ������Ȥǡ������Υ�����ץȤ���⡢���ν�����Ԥ��������ˤϡ���åɤ�ƤӽФ����ȤǼ¹Ԥ��뤳�Ȥ�����ޤ���
�������������������� PlayerController ������ץȤ� AddScore ��åɤȤ��Ƽ������Ƥ���ޤ��Τǡ�
������ʬ�ˤ���˽������ɲä�������������̲ᤷ����������������顢UIManager ������ץȤ� UpdateDisplayScore ��åɤ��Ф��Ƽ¹�̿���Ф��ޤ���
��UIManager ������ץȤ� UpdateDisplayScore ��åɤǤϡ�txtScore �����४�֥������Ȥλ��� Text ����ݡ��ͥ�Ȥ� Text �ץ��ѥƥ���̿���Ф����ͤ�����ޤ���
�����ε�ư����������̤�ɽ�������褦�ˤʤ뤿�ᡢ�������ϡ�����������̲᤹�뤿�Ӥ˥����������Ƥ����褦�˸����ޤ���
�㥹����ɽ���ޤǤν�����ή���
����UIManager ������ץȤ��������������ץȤ��̤��ơ�txtScore �����४�֥������Ȥ� Text ����ݡ��ͥ�Ȥ����Ǥ�����֤ˤ��� ����UIManager ������ץ���� UpdateDisplayScore ��åɤ� public �����Ҥ��Ѱդ������ν����ˤ����� Text������ݡ��ͥ�Ȥ� Text �ץ��ѥƥ������������롣 �������Τ��ᡢ���Υ�åɤǤ� int ���ΰ������Ѱդ��������ͤ� Text �ץ��ѥƥ��������Ǥ���褦�ˤ��� ����PlayerController ������ץȤ� AddScore ��åɤ�������UIManager ������ץȤ� UpdateDisplayScore ��åɤ��Ф��Ƽ¹�̿���Ф��� �������ΤȤ���score �ѿ�������Ȥ����Ϥ����Ȥǡ�UpdateDisplayScore ��åɤ� score �ѿ����ͤ����ѤǤ�����֤ˤ��� ����UIManager ������ץȤ� UpdateDisplayScore ��åɤ��¹Ԥ���ơ������Ȥ��Ƽ�����ä� score �ѿ����ͤ� txtScore �����४�֥������Ȥ˥����å�����Ƥ��� Text ����ݡ��ͥ�ȤΥץ��ѥƥ����������ƹ�������̿���Ԥ�
�����μ��ǥ����å���������ޤ��������Ͻ�����Ƥơ����֤ˣ��Ĥ����ɲä��Ƥ������Ȥ�ͤ��ޤ��礦��
��UI��Ϣ�ν�����ޤȤ�ƴ������뤿��Υޥ͡����㡼���饹�������������⤽����˽����Ҥ���褦�ˤ��ޤ���
��Scripts �ե������DZ�����å��ƥ�˥塼��ɽ������ Create => C# Script ������̾���� UIManager ���ѹ����ޤ���
���֥륯��å������Խ����ޤ��礦��
���⤷������Υ�����Ȥ��ƥ����å����⤫��Ǥ���ΤǤ���С��嵭���߷פͤˡ��ޤ��ϼ�ʬ�ǽ�����Ƥߤޤ��礦��
���ʤ���TextMeshPro ����ݡ��ͥ�Ȥ����Ѥ�����ˤϡ�using ������䡢��������Υǡ������� Text �����ѹ����Ƥ���������
UIManager.cs
��������ץȤ���������饻���֤��Ƥ���������
���ҥ���륭���ζ����Ƥ�����DZ�����å��ƥ�˥塼����Create Empty �����ޤ���
���������Υ����४�֥������Ȥ���������ޤ��Τǡ�̾���� UIManager ���ѹ����ޤ���
�ҥ���륭������

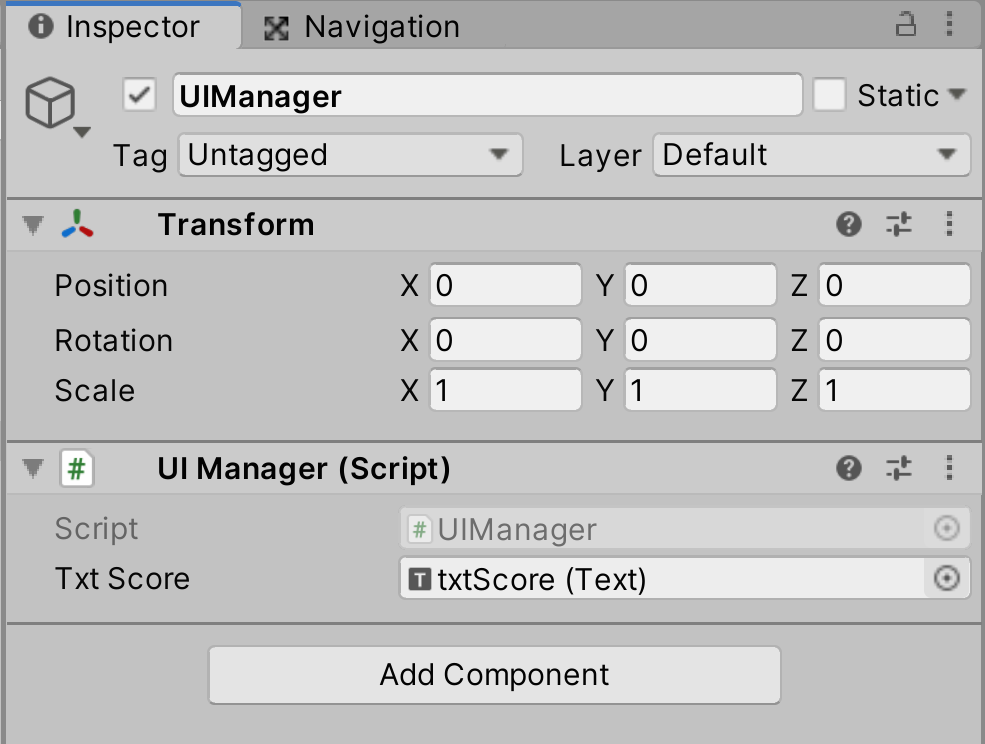
���������� UIManager ������ץȤ�ɥ�å�����ɥɥ��åפ��� UIManager �����४�֥������Ȥ˥����å����Ƥ���������
�����å����ɬ���������४�֥������Ȥ��ǧ���ơ�������ץȤ������å�����Ƥ��뤫���ǧ���Ƥ���������
UIManager �����४�֥������ȡ����ڥ���������

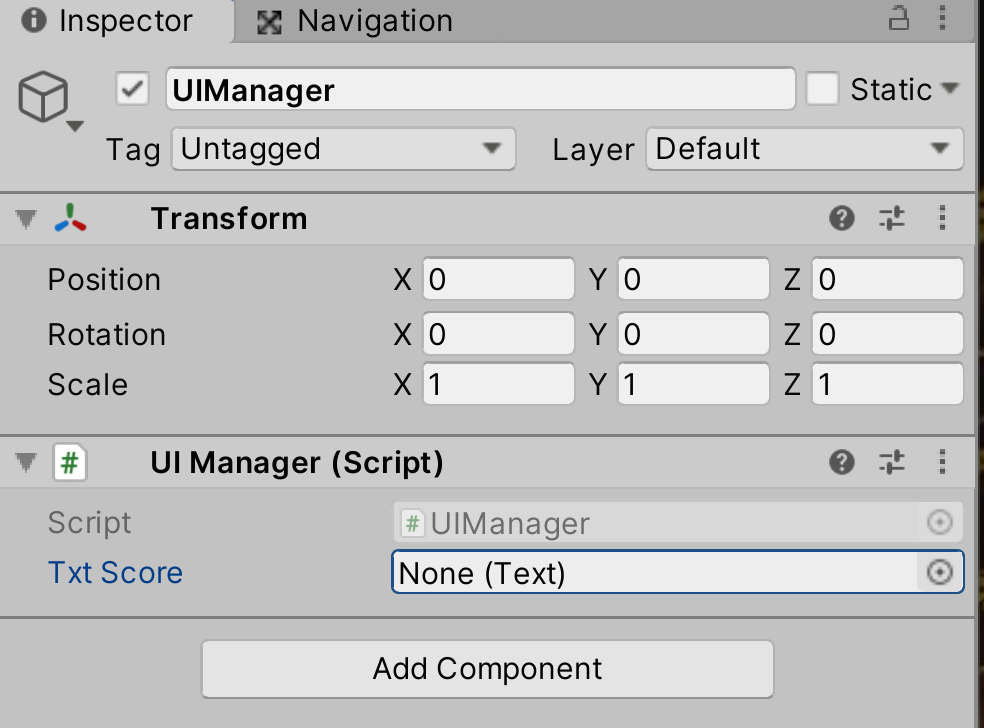
��SerializeField°����������Ƥ����ѿ���ɽ������Ƥ��ޤ��Τǡ����Υ�����ץȤ�������Ԥ����������४�֥������Ȥ���˥ɥ�å�����ɥɥ��åפ��ƥ������ޤ���
�ɤΥ����४�֥������Ȥ˥����å�����Ƥ��륳��ݡ��ͥ�Ȥ��������Τ��ͤ��ơ��ɥ�å�����ɥɥ��åפ��ƾ������Ͽ���Ƥ���������
UIManager �����४�֥������ȡ����������Υ��ڥ���������

�������४�֥������Ȥ�ɥ�å�����ɥɥ��åפ��ƥ�������ȡ���ưŪ�ˤ��Υ����४�֥������Ȥ˥����å�����Ƥ����оݤΥ���ݡ��ͥ�Ȥ���Ͽ���ޤ���
�����ڥ������Υ����������Ǥ����������������ϡ�None (���������ǽ�ʷ�̾) ����ɽ������Ƥ��ޤ���(��) �ϡ������ѿ��η��Ǥ���
�㤨�к���� txtScore �ѿ��� Text �����ѿ��Ǥ��Τǡ�None(Text) ��ɽ������Ƥ��ޤ���None�Ȥϡ��������Ԥ��Ƥ��ʤ����֤�ɽ���Ƥ��ޤ���
�������������

�����������ϡ������४�֥�������̾(���Υ����४�֥������Ȥλ��ĥ���ݡ��ͥ��/������ץ�̾)���Ȥ�����ɽ������Ƥ��ޤ���
�����������

������⥢����������ˤ����ޤ����ɤ����ä���ȳФ��Ƥ����Ƥ���������
���ʾ�� UIManager ��Ϣ������ϴ�λ�Ǥ���
���߷פ������Ƥ���ץȤ�ȿ�Ǥ��Ƥ����ޤ��������������å����⤫��Ǥ���褦�Ǥ���С��������˽Ƥߤޤ��礦��
��
PlayerController.cs
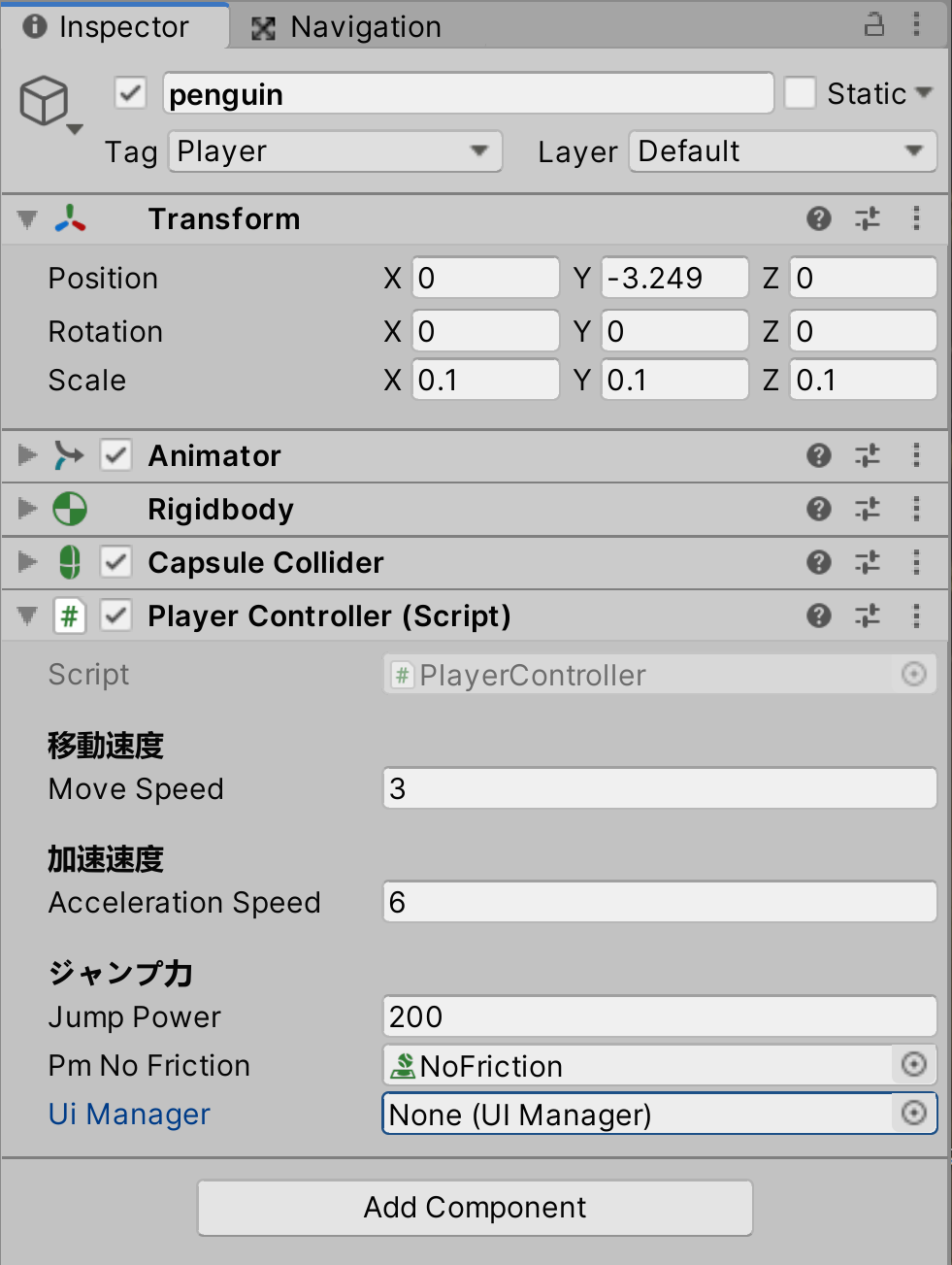
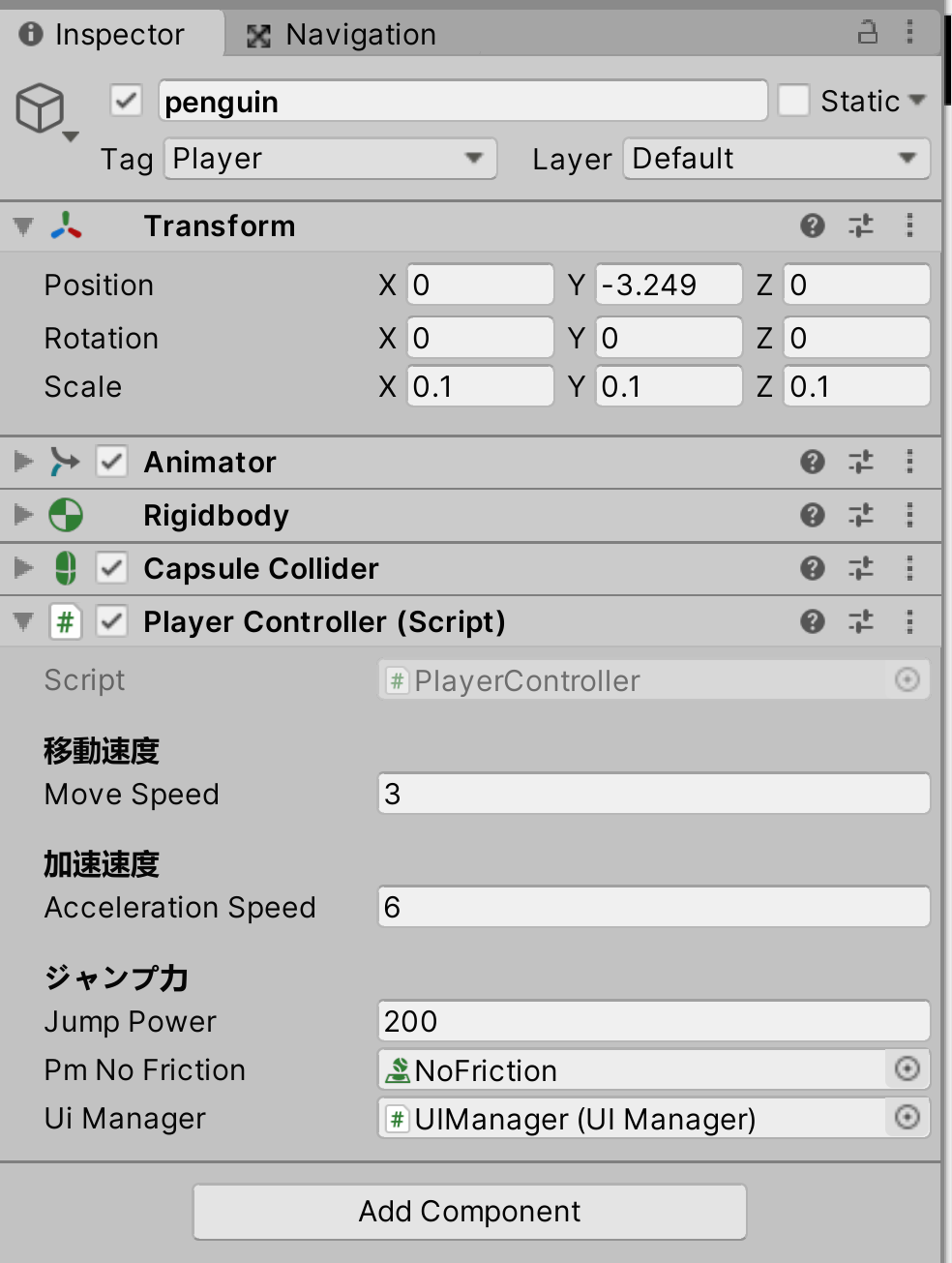
��������ץȤ��������饻���֤�Ԥ���PlayerController ������ץȤ������å�����Ƥ��� Penguin �����४�֥������ȤΥ��ڥ��������ǧ���ޤ���
������ SerializeField°����������� uiManager �ѿ���ɽ������Ƥ�������ꤢ��ޤ���
Penguin �����४�֥������ȡ����ڥ���������

������μ��Ǥ��������ޤ�������������ץȤǤϡ������Υ�����ץȤξ������������ѿ����������뤳�Ȥǡ����Υ�����ץȤؤλ��Ȥ䡢��åɤ�¹Ԥ��뤳�Ȥ�������褦�ˤʤ�ޤ���
�������Υ�����ץȤξ�������(�ѿ�������������)������硢����������ץȤΰ��äƤ��� public �����Ҥξ��������Τǡ�
public �����Ҥ��ѿ��ξ���Ȥ������Ѥ����ꡢpublic �����ҤΥ�åɤ�ƤӽФ����Ȥ���ǽ�ˤʤ�ޤ���
��[SerializeField]
private UIManager uiManager;����������// UIManager ������ץȤ����Ѥ��뤿��� UIManager ������ץȤξ�������������ѿ�
��public void AddScore(int amount) {
// �������û�
score += amount;
Debug.Log("���ߤ����� : " + score);
������// UIManager �ξ�����������Ƥ����ѿ������Ѥ��� UIManager ������ץȤ� UpdateDisplayScore ��åɤ�ƤӽФ�������¹Ԥ���
����// �����Ȥ��� score �ѿ����ͤ��Ϥ����Ȥǡ�������ä���åɤ������ͤ����ѤǤ��롣���λ����� score �ѿ��ˤ� Circle ������ץȤ����Ϥ��Ƥ��� point ���ͤ��û�����Ƥ��뤿��ǿ�����
����uiManager.UpdateDisplayScore(score);
}
��public �ʥ����ѿ��Ȥ��� UIManager ������ץȤξ���� uiManager �ѿ����������ƻ��ȤǤ�����֤ˤ��Ƥ��ޤ�������ϥ��ڥ����������ꤷ�Ƥ����ޤ���
���ΤȤ���UIManagear ������ץ���ˤ��� public �����Ҥ�������Ƥ����ѿ����åɤ⡢PlayerController ������ץ���ǰ�����褦�ˤʤ�ޤ���
����������Ѥ���AddScore ��å���Ǥϡ�UIManager ������ץȤ��Ф���̿���Ф���
UIManager ������ץ���ˤ��� public �����Ҥ��������Ƥ��� UpdateDisplayScore��åɤ�¹Ԥ��뤳�Ȥ�����ޤ���
������Τ褦�ˡ��ѿ���˼�������������ץȤ��ɤΤ褦�ʾ������Τ����İ������߷פ��Ƥ������Ȥǡ�
������ץȤ��̤��ơ�̿���¹Ԥ��Ƥ������Ȥ���ǽ�Ǥ����߷פ����פȤ������ʤǤ���
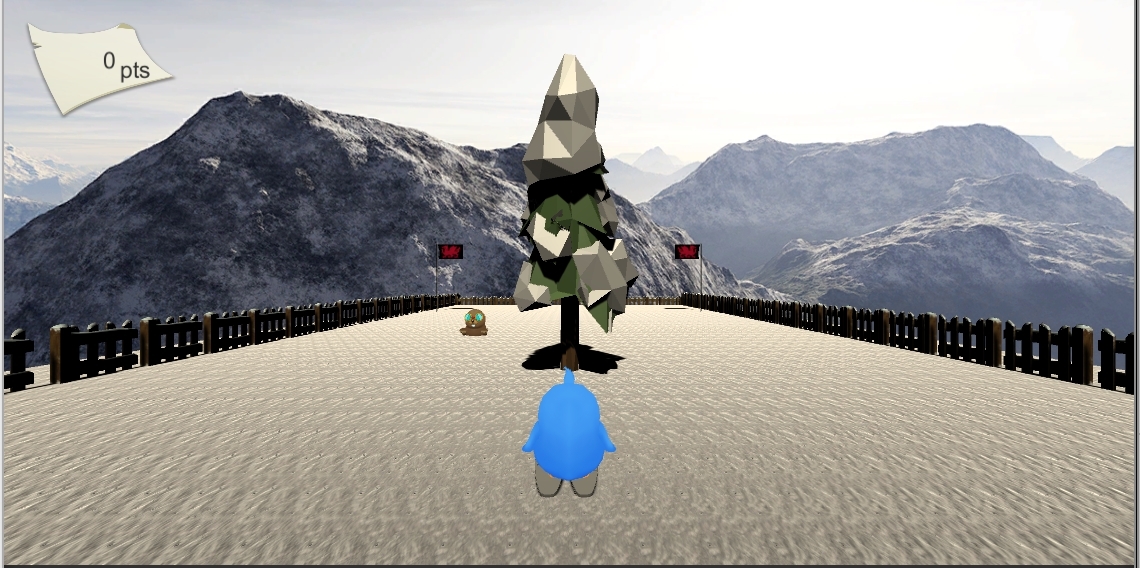
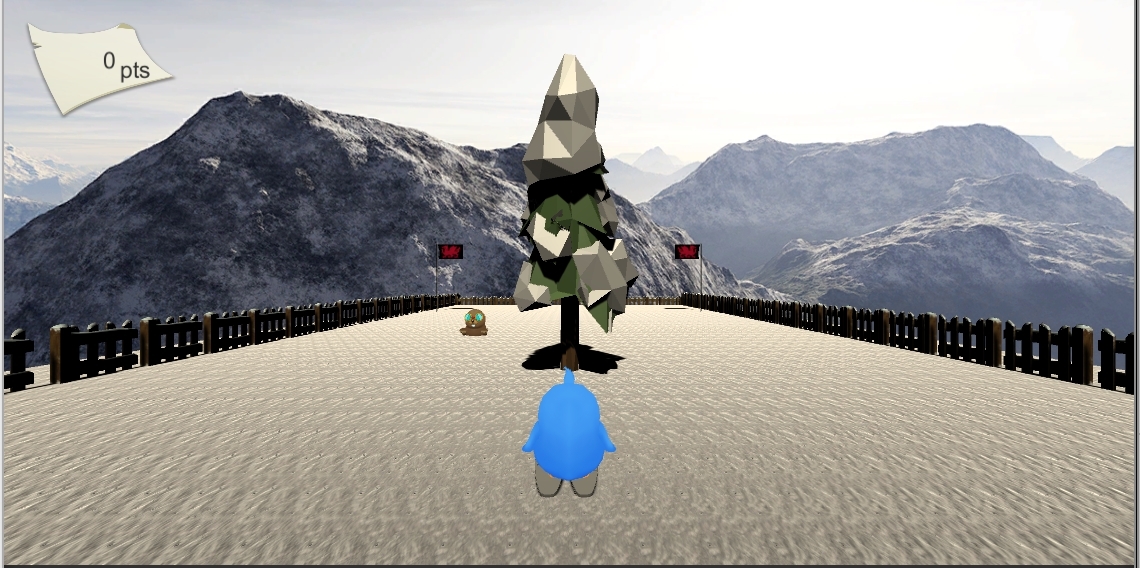
�����٤Ƥ����꤬��λ���ޤ����Τǡ��������¹Ԥ��ơ�����������˿���������������û����Ƥ���������
���̤Υ�����ɽ��������˹�碌�� score �ѿ����ͤ˹������������������Ǥ���
Console �ӥ塼�� score �ѿ����ͤ�ɽ������ޤ��ΤDz��̤Υ�����ɽ���Ⱦȹ礷�ޤ��礦��
����������ʤ����ˤϡ�����������ְ�äƤ��ʤ�����¾�˥��顼��ɽ������Ƥ��ʤ������ǧ���Ƹ��������ꤷ�ޤ���
�㴰��������

��¹�ư���
https://gyazo.com/bc369da92e00d17bfb879bab324b8a25
���ʾ�Ǥ��μ��Ͻ�λ�Ǥ���
�����ϡ���磲�����ݥ�������֤�ɽ����������Ǥ���
- ���ƥ��ꡧ
- �ʳ�/��������
- �ץ�����ߥ�



�����Ȥ�