最終更新:
 orika_ex_miyako 2023年02月06日(月) 17:26:07履歴
orika_ex_miyako 2023年02月06日(月) 17:26:07履歴
Animator 関連の機能と設定
ここでは参考に Free Voxel Girl アセットを紹介します。
Free Voxel Girl と検索するか、以下のリンクより見つかります。
Free Voxel Girl
アセットストア

PackageManager

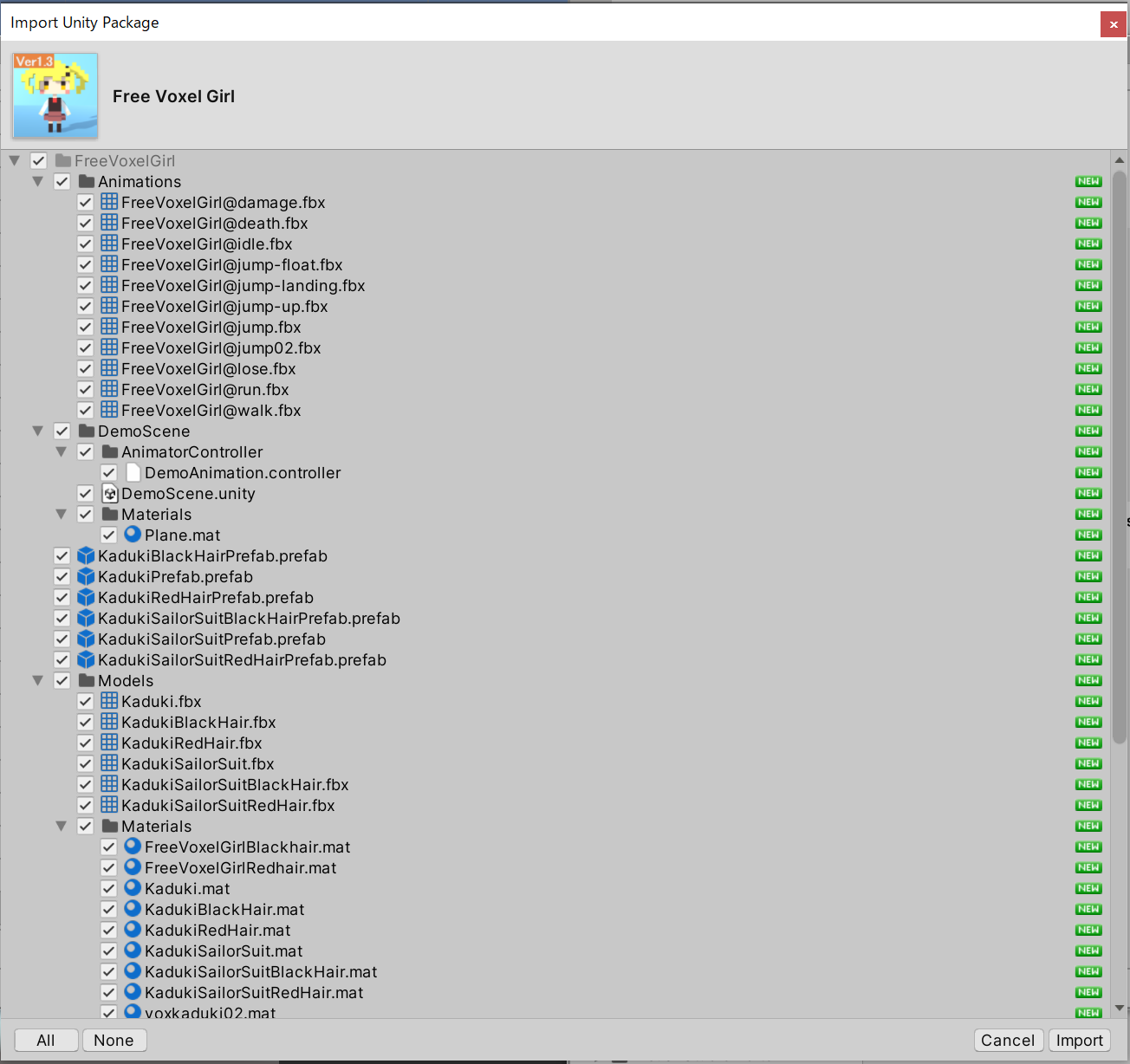
Import 確認のポップアップ

なお、3Dのキャラクターモデルであれば、アセットストア以外の、他のアセットやモデルでも問題ありません。
その場合には、無料の3Dモデルサイトなどからゲームに利用したいキャラクターのモデルをダウンロードして、Unity にインポートします。
アセットによっては AnimatorController ファイルが用意されている場合もありますが、
今回利用している Free Voxel Girl アセットには AnimatorController ファイルは用意されていませんので、新しく作成していきます。
AnimatorController を格納しておくための専用のフォルダを用意した上で、新しく AnimatorController ファイルを作成します。
Project フォルダ内の空いている場所で右クリックをしてメニューを開き、Create → Folder を選択します。
新規のフォルダが作成されますので、名前を Animators に変更します。
この Animators フォルダ内の空いている場所で右クリックをしてメニューを開き、Create → AnimatorController を選択します。
新規の AnimatorController が作成されますので、任意の名前を付けてください。ここでは PlayerAnimatorController としています。
<フォルダ>

新しく作成した PlayerAnimatorController ファイルをダブルクリックすると、
Animator ビューの内容が、ダブルクリックしたファイルの内容に切り替わります。
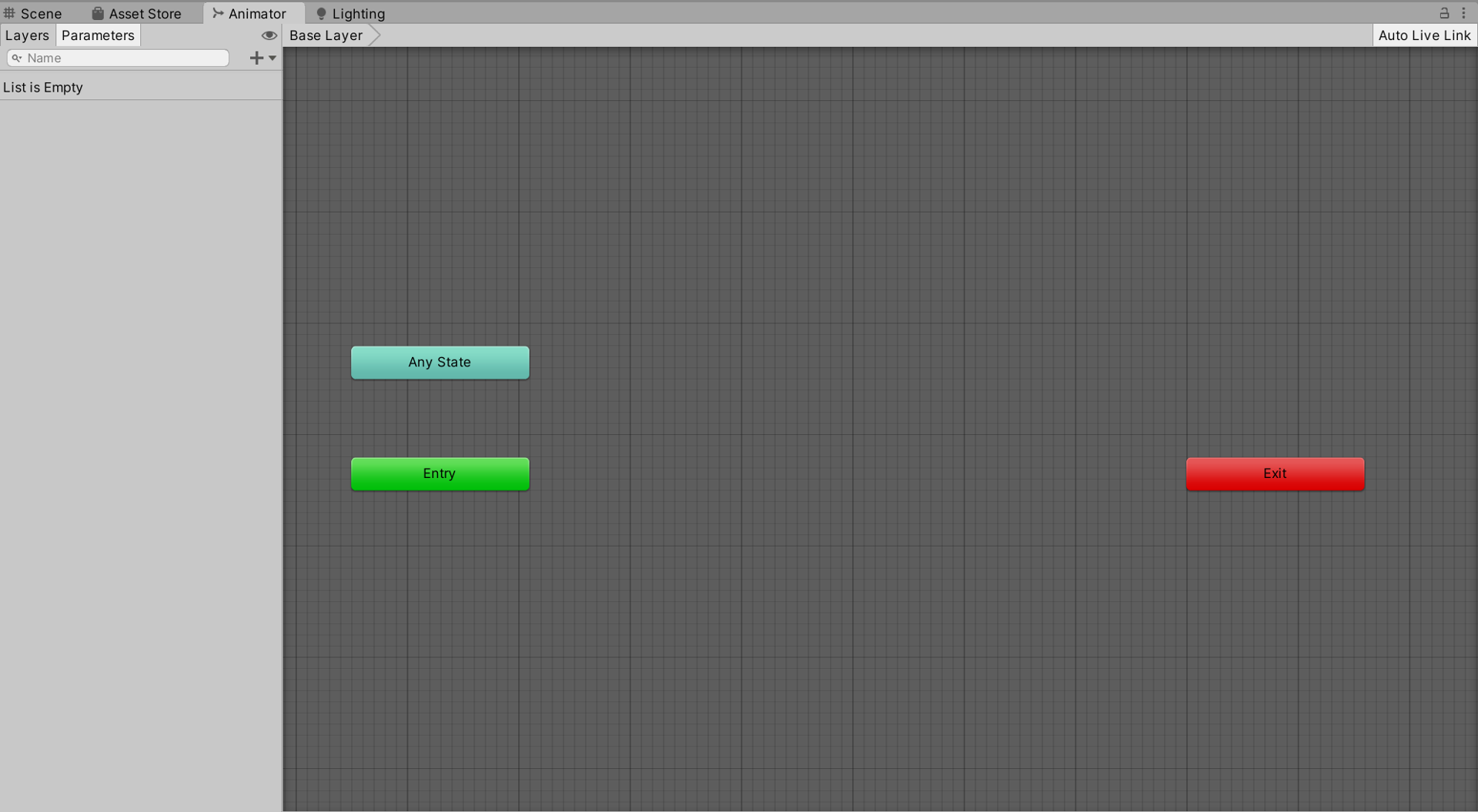
<Animator ビュー>

初期のステート以外のステートはありませんので、
こちらにアニメーションとして利用したい AnimationClip ファイルをドラッグアンドドロップしてステートとして登録します。
下記のパスにある2つの AnimationClip を Animator ビュー内にドラッグアンドドロップしてください。
Animator ビュー内であればどこにドラッグアンドドロップしても問題ありません。
ただし、最初にドラッグアンドドロップする AnimationClip は①待機用のアニメーションの方にしてください。
後で説明しますが、初期設定が1つ省略できます。
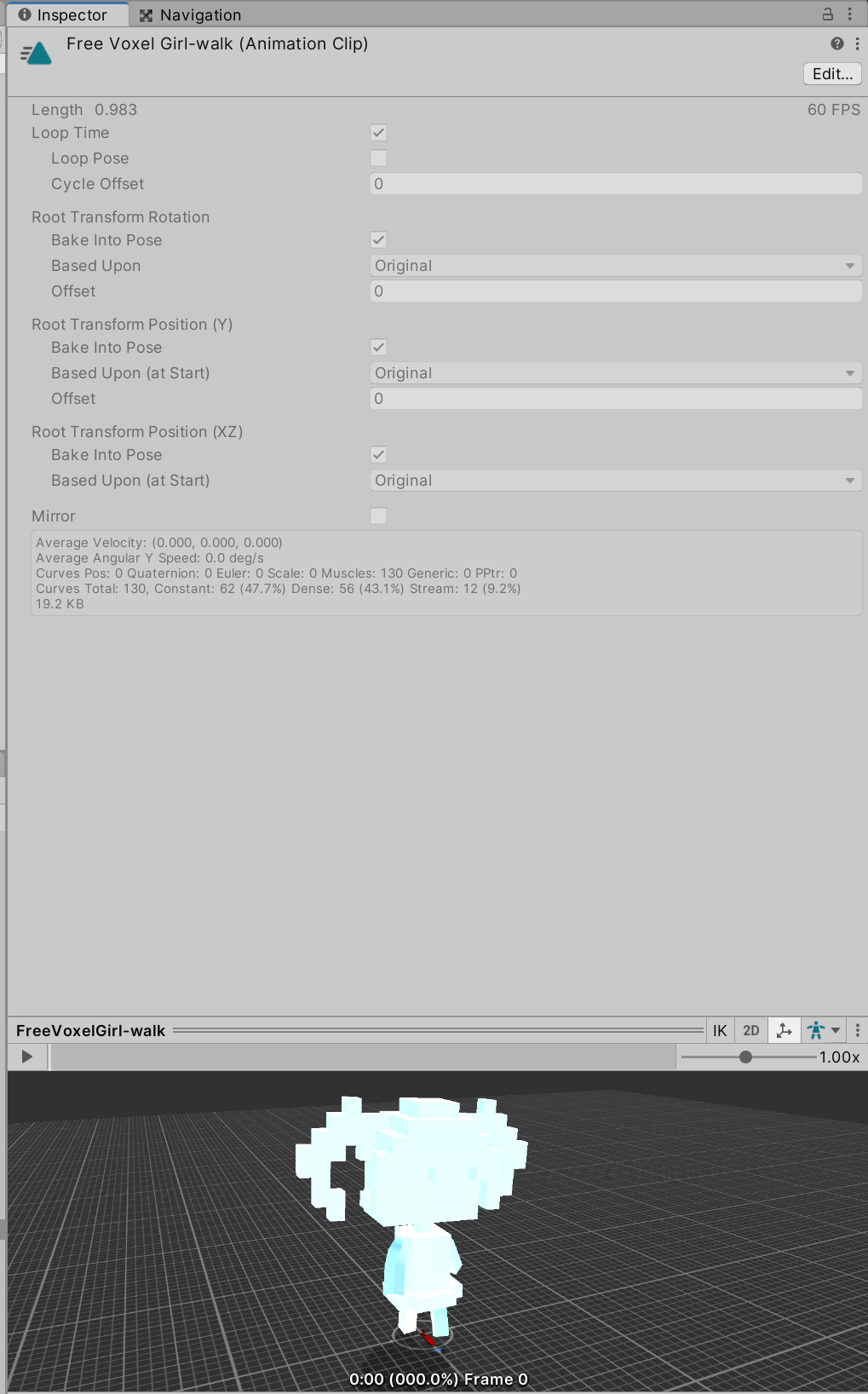
<①待機用のアニメーション>
パス
Assets/FreeVoxelGirl/Animations/FreeVoxelGirl@idle.fbx
フォルダ

<インスペクター画像>

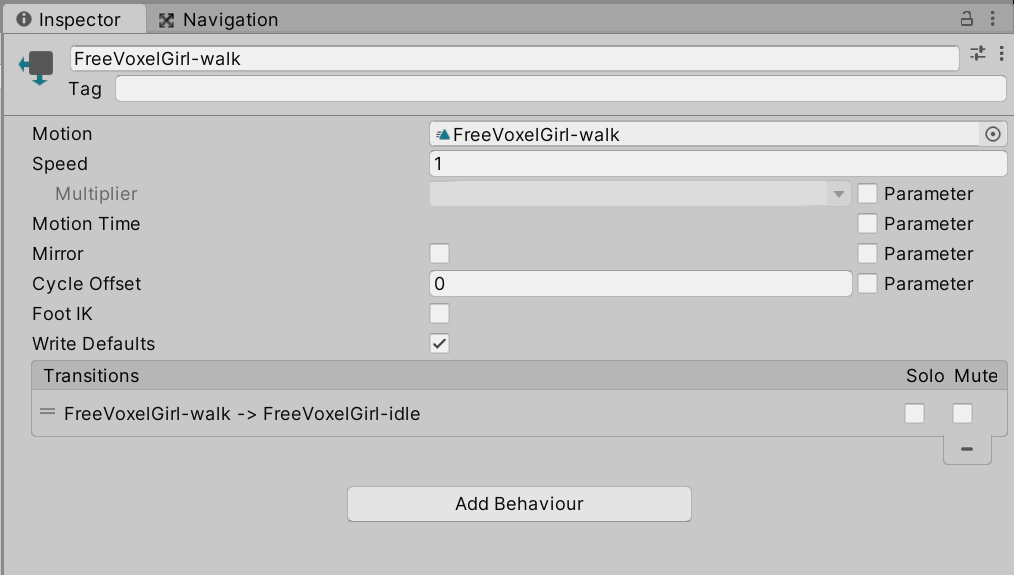
<②移動用のアニメーション>
パス
Assets/FreeVoxelGirl/Animations/FreeVoxelGirl@walk.fbx
フォルダ

<インスペクター画像>

以上の手順により、Animator ビュー内に2つのステートが作成されていれば問題ありません。
各ステートの名前は、AnimationClip の名前がそのまま流用されます。別の名称に変更しても問題ありません(Idle、Walk など)。
また、最初にドラッグアンドドロップした AnimationClip のステートに対しては
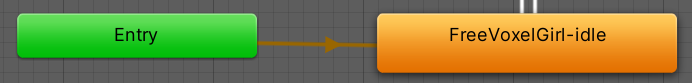
Entry ステートから矢印が自動的につながっているはずです。
①待機用のアニメーションを最初にドラッグアンドドロップしてもらった理由はこの最初の矢印の設定を省略するためです。
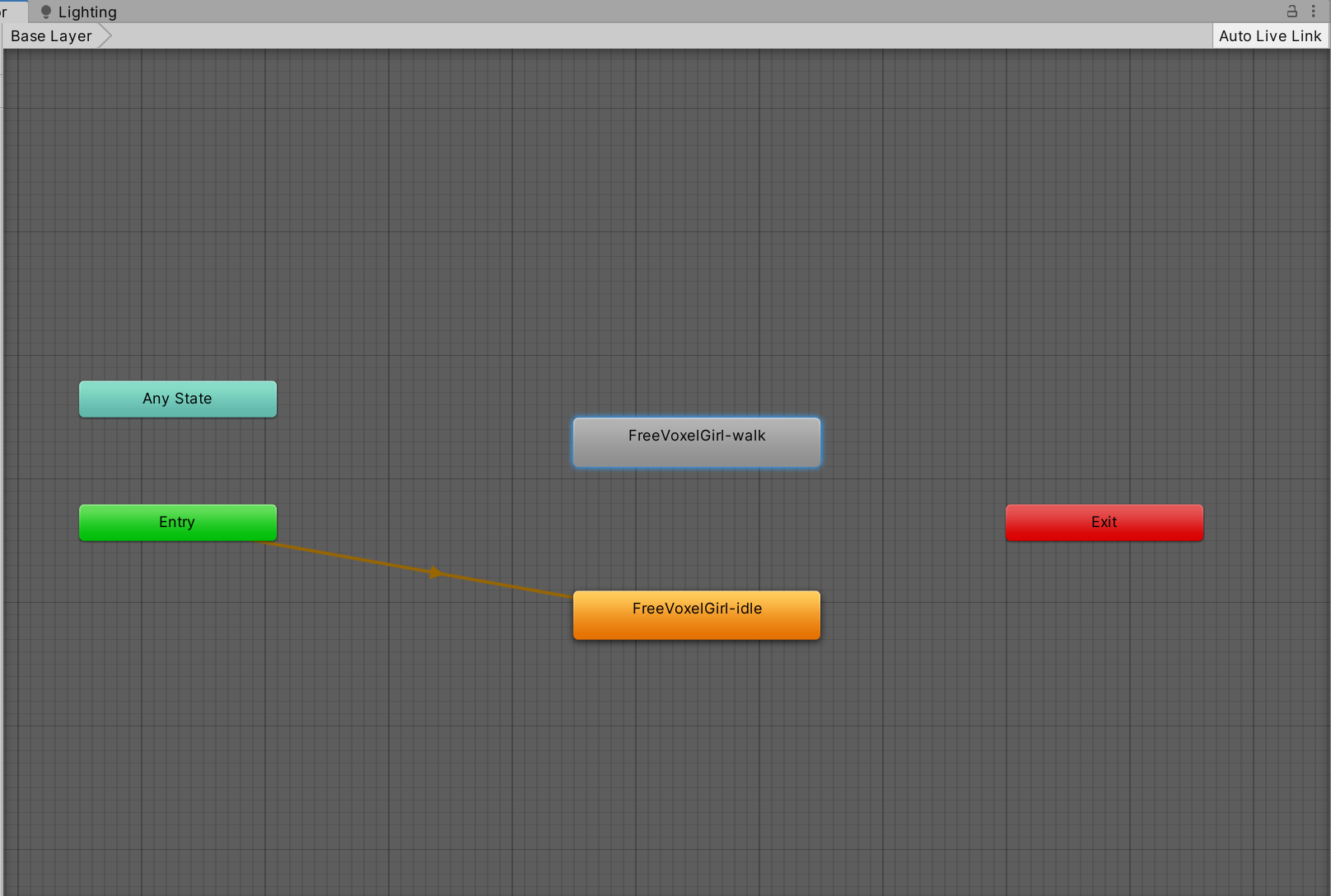
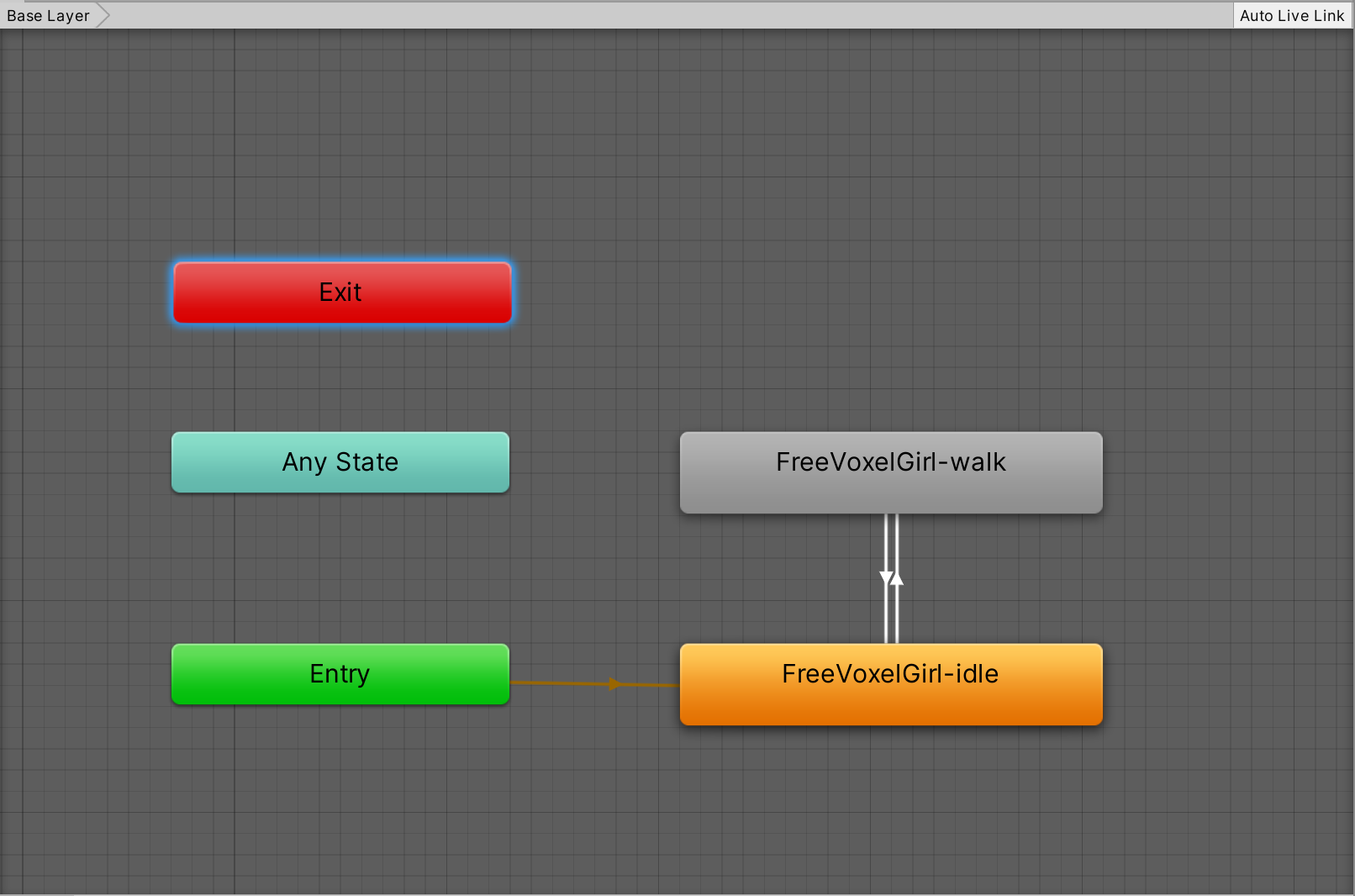
<Animator ビュー>

AnimatorController 内に2つのステートを追加しました。
このままではアニメーションの切り替えの設定がありませんので、スクリプトを利用して切り替えられるように
ステートとステートとを矢印でつなぎます。
この矢印のことをトランジションといいます。
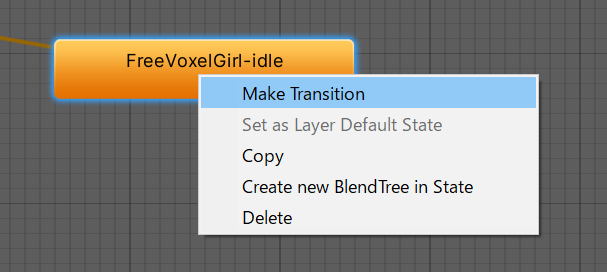
最初に、FreeVoxelGirl-idle ステート(待機用のアニメーション)をクリックして選択し、その状態で右クリックをしてメニューを開きます。
Make Transition のコマンドを選択すると、FreeVoxelGirl-idle ステートを始点とした矢印が表示されます。
<Make Transition のコマンド>

この矢印の先を FreeVoxelGirl-walk ステート(移動用のアニメーション)に合わせてクリックしてください。
これでステート同士がトランジションでつながります。
今度は、FreeVoxelGirl-walk ステートをクリックして、同じように選択した状態で右クリックをしてメニューを開き、Make Transition を選択します。
先ほどとは逆で、FreeVoxelGirl-walk ステートを始点とした矢印が表示されます。
この矢印の先を FreeVoxelGirl-idle ステートに合わせてクリックしてください。
こちらもこれで、ステート同士がトランジションでつながります。
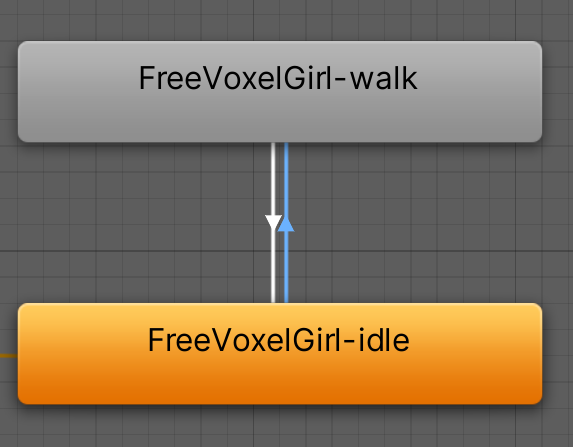
下記のように、矢印が双方につながっていれば問題ありません。
<Animator ビュー>

以上で AnimatorController の内容が完成です。
続いて AnimatorController のアサインと、各トランジションの設定を順番に行います。
ヒエラルキーでプレイヤー用のゲームオブジェクトを選択し、インスペクターより Animator コンポーネントを確認します。
Controller の項目が None になっている場合、AnimatorController がアサインされていませんので、
こちらに先ほど作成した PlayerAnimatorController ファイルをドラッグアンドドロップしてアサインしてください。
<ファイルのフォルダ>

<インスペクター画像>

この設定を行うことにより、プレイヤー用のゲームオブジェクトのアニメーションに
PlayerAnimatorController 内で設定した情報を利用できる状態(紐付けしている状態)になります。
続いて、Animator ビューを利用し、アニメーションの各種設定を行います。
Animator ビューに、設定したい AnimatorController の情報を表示するには、
ヒエラルキーにあるゲームオブジェクトを選択した状態にしてください。(インスペクターに表示されている状態)
選択した状態になると、そのゲームオブジェクトにアタッチされている、Animator コンポーネント内にある
Controller プロパティの情報が、自動的に Animator ビュー に表示されます。
今回であれば、プレイヤー用のゲームオブジェクトを選択すれば、Animator ビューに PlayerAnimatorController の内容が表示されます。
Animator ビューは選択している AnimatorController の情報のみが表示されますので、
実際に自分が設定や編集を行いたい AnimatorController を、都度、選択し、Animator ビューに表示させる必要があります。
ステートには1つだけ、AnimationClip をアサインして登録することができます。
つまり、1つのステートにつき、1つのアニメーションを登録することが出来るようになっています。
AnimationClip をアサインする場所は、ステート内の Motion 項目になります。
すでに最初からアサインされていますので、ここでは確認をおこなってください。
アサインされている AnimationClip ファイルをクリックすると、どのファイルが紐づいているのか、確認できます。
今回利用する2つのステートを順番に選択し、インスペクターの内容が下記のようになっていることを確認してください。
もしも Motion 部分のアサインが抜けてしまっている場合には、この画像のようになるように、AnimationClip ファイルをアサインしてください。
FreeVoxelGirl-idle

FreeVoxelGirl-walk

以上でこの手順は完了です。
先ほど確認していただいたように、アニメーションのファイルである AnimationClip ですが、
こちらは ステート という情報内の Motion 項目に1つだけ登録することが出来ます。
そのため、アニメーションの切り替えとは、各ステート間を切り替え(遷移)して、アニメの切り替えを行っています。
この機能を実現するため、ステートには遷移するための条件を設定しておくことが出来ます。(無条件も可能です)
例えば、どういった状態になったときに、このアニメの再生をしてほしい、という情報を Animator ビュー内で事前に登録しておくことにより、
その条件式をスクリプト内で制御し、アニメーションの再生と同期させることが出来るようになっています。
今回は、キャラの移動のキー入力に合わせて、移動用のアニメーションと待機用のアニメーションの再生を制御する設計にしますので、
キー入力に合わせて 数値の情報を条件式として用意するようにします。キー入力があるときにはこの数値が上がり、ないときにはこの数値を 0 にします。
こういった条件式を作成するために、AnimatorController には Parameter(パラメータ) が用意されています。
パラメータとは、アニメーションの切り替え用の変数のようなものです。
データ型と名前とをセットで作成することが出来ます。
このパラメータを作成しておくことで、各ステートの切り替え条件として Parameters を設定することが出来ます。
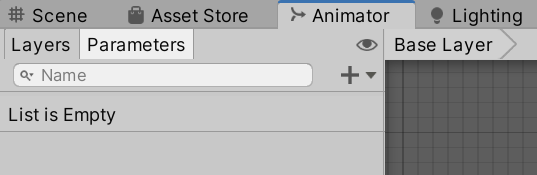
新しく作成した AnimatorController の場合、Parameters には最初は何も登録されていません。
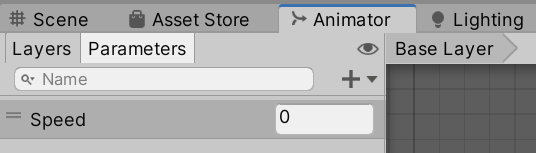
Parameters 画像

パラメータには4つの種類があります。今回は Float 型を新しく作成します。
Animator ビューのすぐ下に Parameters という項目がありますので、その中にあるプラスボタンを選択し、Float を選択してください。
Float を選択すると、Parameters の中に新しいパラメータが作成されますので、名前を Speed に変更してください。
なお、Float 型の場合、Speed という名前の右側に 0 という数字が表示されます。(この部分が型によって変化し、種類の特定が容易になっています)
Parametersに Speed パラメータを追加した後の画像

この Parameters の値をスクリプトで制御して、ステートを切り替え、アニメーションの切り替えを行います。
ただし、Parameters はあくまでも条件を作成するための変数のようなものです。
この値を利用した条件式を、次の手順のトランジションに設定する必要があります。
ゲームを実行すると、自動的に Entry からステートの切り替えがスタートします。
そのため、Entry ステートに設定したトランジション(矢印)の先にあるステートが、最初に実行されるアニメーションになります。
今回は FreeVoxelGirl-idle ステートをゲーム開始時に実行したいので、そのための設定を行います。
最初にステートを作成するときに、FreeVoxelGirl-idle ステートから作成している場合には、
すでに Entry ステートから FreeVoxelGirl-idle ステートにトランジションがつながっているので、この手順はスキップしてください。
Entry ステートを選択した状態で右クリックをしてメニューを開き、Set StateMachine Default State を選択します。
このコマンドを実行することで、ゲーム開始時の初期のアニメーション用のステートを設定できます。
Entry ステートを始点とした矢印が表示されますので、これを FreeVoxelGirl-idle ステートに矢印を繋げて左クリックして決定してください。
これでゲーム開始と同時に Entry からトランジションでつながっているステートのアニメーションが再生されるようになります。
最初に実行するアニメーションの設定

続いて、2つのステートのトランジションの設定を行います。
FreeVoxelGirl-idle ステートから FreeVoxelGirl-walk ステートへと伸びているトランジション(矢印)をクリックしてください。
このトランジションがない場合、FreeVoxelGirl-idle ステートを選択した状態で右クリックをしてメニューを開き、Make Transiton を選択してください。
FreeVoxelGirl-idle ステートを始点とした矢印が表示されますので、これを FreeVoxelGirl-walk ステートに矢印を繋げて左クリックして決定してください。
矢印をトランジションといいます。
トランジションを左クリックで選択すると、画像のように矢印が青くなり、選択されている状態になります。
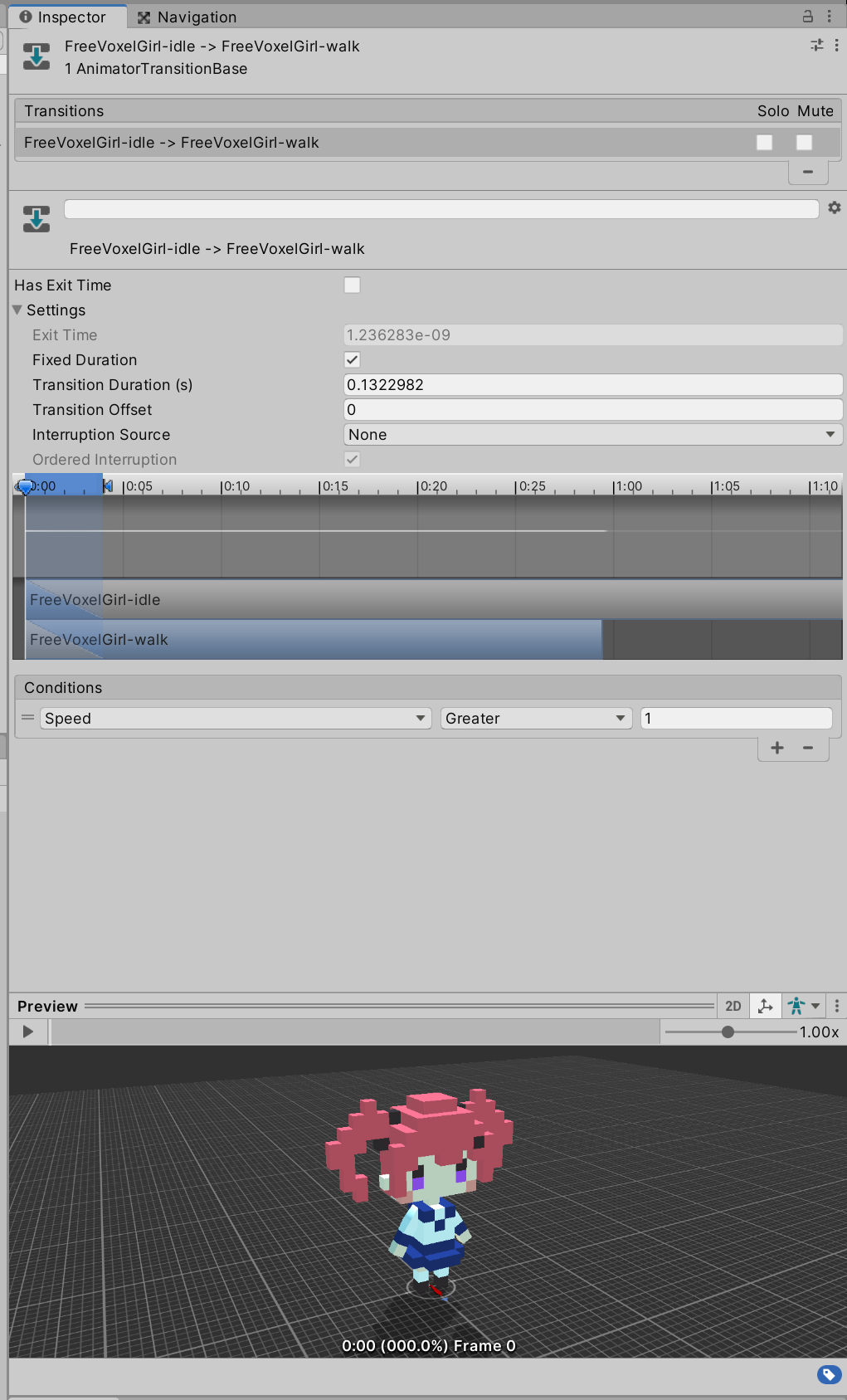
またインスペクターに、トランジションの情報が表示されます。この状態になると、トランジションの設定を行えるようになります。
FreeVoxelGirl-idle ステートから FreeVoxelGirl-walk ステートへのトランジションの選択(青い矢印が選択しているトランジション)

トランジション内には Conditions という項目があり、ここにアニメーションとアニメーションの遷移条件を設定することが出来ます。
Conditions の右下にあるプラスボタンを押してください。上に項目が追加されて、先ほど作成したパラメータから選択出来るようになります。
Speed を選択して設定してください。(すでに設定済である場合は確認してください)
Speed を選択すると、このパラメータが Float 型であるため、値の設定が出来ます。
ここでは Greater とし、値の条件を 0.1 としてください。
この条件では、スクリプトから Float 型の命令で "Speed" が実行されたとき、ステートを FreeVoxelGirl-idle => FreeVoxelGirl-walk に遷移させるというものです。
その際、Speed のパラメータに対しての値が 0.1 よりも大きいかどうか、を判定の条件としています。
このように Conditions にパラメータの条件を設定しておくことで、スクリプトから遷移命令を出してアニメーションを遷移させることが出来るようになります。
Conditions にパラメータの条件を設定

また Has Exit Time という項目がありますので、そちらのチェックを外しておいてください。
このチェックが外れている場合、遷移前のアニメーションが再生され終わるのを待たずに、遷移先のアニメーションを割り込ませて再生させることが出来ます。
つまり、待機状態から移動状態への遷移命令が来たら、待機アニメーションの途中であってもそのアニメーションを中断して、移動のアニメーションが再生されます。
Has Exit Time のチェックが外れていない場合には、遷移前のアニメーションが再生されるのを待ってから、遷移先のアニメーションが再生されます。
そのため、スクリプトから移動アニメーションへの遷移命令が来ても、待機アニメーションを再生してから移動のアニメーションが再生されるため、
移動の処理とアニメーションの再生処理がずれてしまい、挙動がちぐはぐになります。
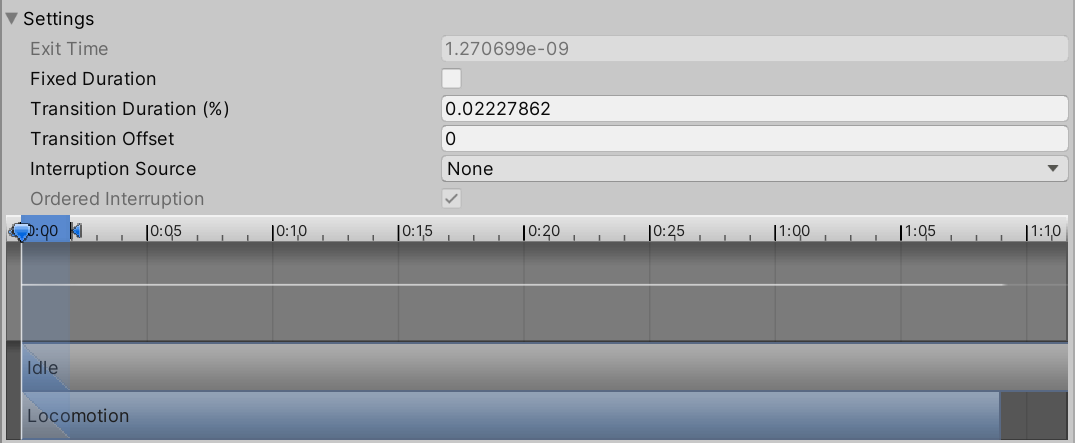
最後に Settings 内にある TransitionDuration の値も 0.02 〜 0.1 前後に調整してください。
この値を調整すると、すぐ下にあるゲージも一緒に動きます。ゲージを直接ドラッグアンドドロップで操作も出来ます。
TransitionDuration の値が小さいほど、前のアニメーションから素早く遷移が発生します。
TransitionDuration

いずれの項目についても、実際にどのような違いがあるか、文章だけではなく実際に自分でチェックのある、なしの両方で確認して学習しておきましょう。
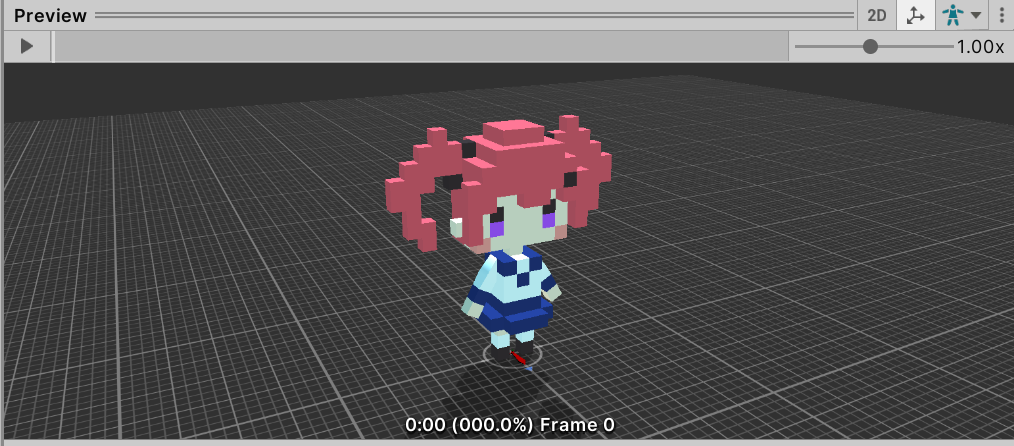
トランジション表示中のインスペクターの下部には Preview ウインドウがあり、その中には再生ボタンがあります。
再生ボタンを押すことでどのようなアニメーションを再生するか、実際のモデルとなるゲームオブジェクト(今回は Voxel Girl)で確認できます。
Preview ビュー

ここに3Dのモデルが表示されていない場合には再生を実行できません。
その場合には、ヒエラルキーにある、再生したい対象のゲームオブジェクトを Preview ウインドウに対してドラッグ&ドロップしてください。
この手順を行うことで、Preview ウインドウにモデルが設定され、再生ボタンが押せるようになります。
先ほどとは逆に、今度は FreeVoxelGirl-walk ステートから FreeVoxelGirl-idle ステートへのトランジションを選択してください。
このトランジションがない場合には、先ほどと同じように新しくトランジションを作成してください。
FreeVoxelGirl-walk ステートから FreeVoxelGirl-idle ステートへのトランジションの選択(青い矢印が選択しているトランジション)

こちらも Conditions にパラメータを設定し、遷移の条件を作成します。
先ほどと同じように Speed を選択して設定してください。(すでに設定済である場合は確認してください)
Speed を選択すると、このパラメータが Float 型であるため、値の設定が出来ます。
今回は先ほどとは違い、 Less とし、値の条件を 0.1 としてください。
Less とすることで、Speed の値が 0.1 以下とする命令が実行された際に遷移が発生する条件式となります。
Conditions にパラメータの条件を設定

こちらの Has Exit Time チェックは、入れたままにしておいてください。
理由は先ほどの設定と逆に、移動のアニメーションが再生されて、終わるのを待ってから、待機のアニメーションを再生したいためです。
そのように設定しておかないと、移動を止めた瞬間に急に待機のアニメが始まってしまい、こちらもちぐはぐなアニメの遷移になってしまいます。
移動を停止したら、移動のアニメもゆっくりと歩幅を止めながら待機のアニメに遷移するようにしてください。
実際に自分でアニメの遷移の状態を見ながら、問題となる部分はないか、おかしな挙動をしていないか、を確認することが大切です。
以上で Animator ビューでの設定は完了です。
AnyState と Exit のステートはまだ利用しませんので、どの位置に配置しておいても問題ありません。
Animator ビュー、および、トランジションなどの設定は難しく、慣れが必要です。
何回も繰り返し設定をしながら覚えていくようにしてください。
作成されている AnimationClip には、その場で再生するだけではなくて、再生にあわせてゲームオブジェクトの移動・回転を伴うものがあります。
その場合、アニメーションを再生するたびにゲームオブジェクトが自動的に移動・回転してしまうことになります。
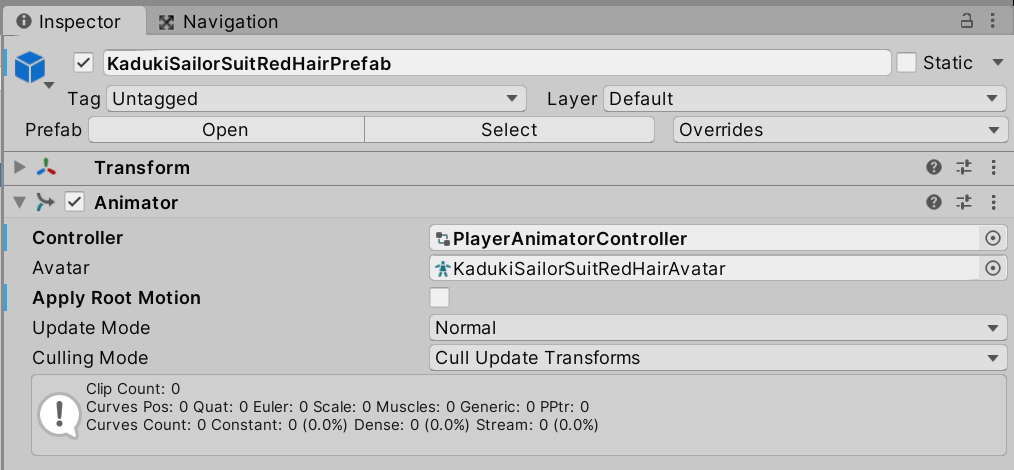
この設定は Animator コンポーネントの Apply Root Motion 項目によって設定されます。
この項目にチェックが入っていると、AnimationClip に設定されているゲームオブジェクトの移動・回転が発生します。
チェックが外れていると、その場でアニメーションの再生のみ行います。
今回はスクリプトからのみゲームオブジェクトの移動・回転を行いたいので、この Apply Root Motion のチェックを外します。
インスペクター画像

スクリプトからのみ移動を制御したい場合、この Apply Root Motion のチェックを外しておくことで、
アニメーション再生時に移動・回転をさせないでアニメーションのみ再生することが出来ます。
(ただし、一部のアニメーションクリップはこのチェックを外してあっても強制的に移動するものもありますので、注意してください。)
今後自分でプロジェクトを作成する場合には、実装したい内容に応じて使い分けてください。
<参考サイト>
いんでぃーづ 様
Unity : アニメーションとGameObjectの位置を同期させたい時に気をつけること
以上で Animatorビューとステート遷移の設定は完了です。
これでやっと次の手順で、アニメーションを制御するスクリプトを作成し、ステートからステートへの遷移の命令を出して制御する処理を追加します。
またこのステートの制御機能を利用し、アニメーションと実際のゲーム上での移動の処理とを同期させます。
プレイヤーが移動しているときには、移動用のアニメーションを再生するように制御します。
以上でこの手順は終了です。
=> 次は 3Dアニメーションの設定③ です。


コメントをかく