�ǽ�������
 orika_ex_miyako 2022ǯ05��26��(��) 16:56:46����
orika_ex_miyako 2022ǯ05��26��(��) 16:56:46����
�㤨�С�����餬�������˰�ư���Ƥ�����ˤϡ���ư���˥�ⱦ������Ƥ����Τ����������褦�ˤ��ޤ���
�����ư���
ư��ե�����ؤΥ��
���ʲ������Ƥǽ��֤˼�����ʤ�Ƥ����ޤ���
��磷�����ץ쥤�䡼�����ΰ�ư���˥�κ�����
�������ץ쥤�䡼�����ΰ�ư���˥���������
���������ؽ����Ƥϡ��ʲ����̤�Ǥ���
�������ץ饤�ȤΥ��˥�����κ���������
�������ϰ�ư�Ǥ���褦�ˤʤ�ޤ����������ߤϰ�ư���˥������Ǥ��뤿�ᡢ������������˰�ư���Ƥ�Ʊ�����˥��������Ƥ��ޤ���
�����ĤΥ�������̤˥�����ɽ����������ϼ�ˣ��Ĥ������β����䥢�˥���������ɬ�פ�����ޤ���
�������������������Ϥ˹�碌�뤳�Ȥǡ��ʹ������ȥ����β��������˥��Ʊ�������ư��´���ʤ���ɬ�פ�����ޤ���
���ޤ��Ϻǽ�ˡ��Ĥ�Σ�����ʬ�ΰ�ư���˥���������������ư�������˹�碌������Ǥ���褦��
Blend Tree �Ȥ��� Unity �λ��ĥ��˥�����ε�ǽ�����Ѥ��ơ��������Ϥ�Ʊ���Ǥ���褦�������Ԥ��ޤ���
��������ǤϤ��Τ褦�ˡ��ץ쥤�䡼����������ȿ�Ǥ��ơ������ι�ư���Ѳ����ޤ��Τǡ����˥�����κ����⤽���Ʊ������褦�����椬ɬ�פˤʤ�ޤ���
������̿��ˤĤ��Ƥϼ��μ��Ǽ�����Ԥ��ޤ��Τǡ����μ��Ǥϰ�ư���˥�κ����ȡ����������Ԥ��ޤ���
�������������������������Ʊ���ˤʤ�ޤ���
ʣ����Ʊ������β�����ޤȤ�ƥҥ���륭���˥ɥ�å�����ɥɥ��åפ��뤳�Ȥˤ�ꡢ
���β��������Ѥ������˥��������ޤ���
��������ߤ������ʳ��Σ�����ʬ��������Ԥ��ޤ���
��Unity �˥���ݡ��Ȥ���Ƥ��륭���β������椫�顢Ʊ������������Ƥ�������Υե������ޤȤ�����ޤ���
�ǽ�˥������������ݤ˹Ԥä���ˡ��Ʊ���Ǥ���
�����Ȥ��С�������������Ƥ�������������ढ��ΤǤ���С�����ĤޤȤ�����Ƥ���������
�ޤȤ��������ˡ�� Ctrl �������ʤ��麸����å��Ǥ���
�����ե����������

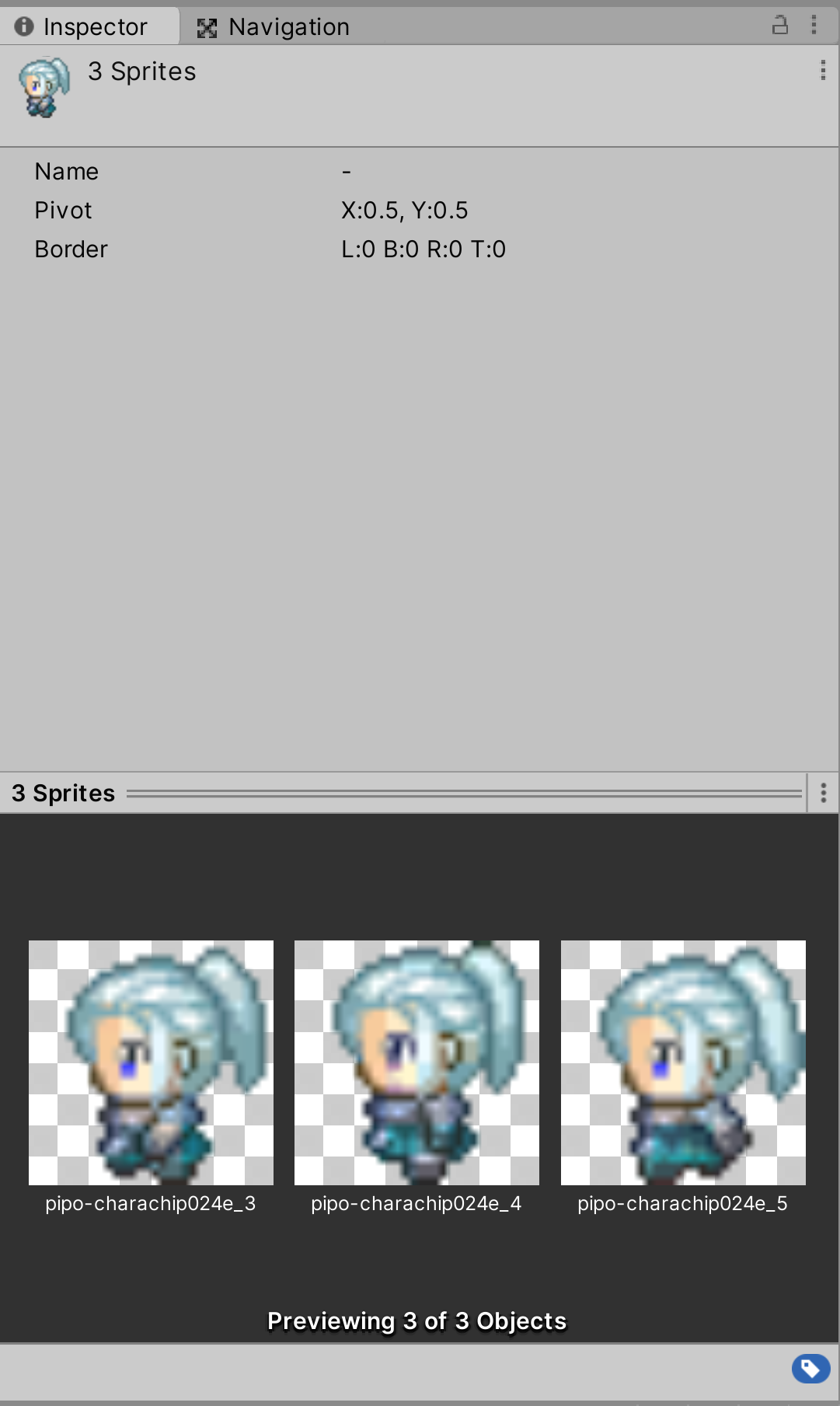
������Υ��ڥ���������

�������ե�����Τޤޥҥ���륭���˥ɥ�å�����ɥɥ��åפ��ޤ���
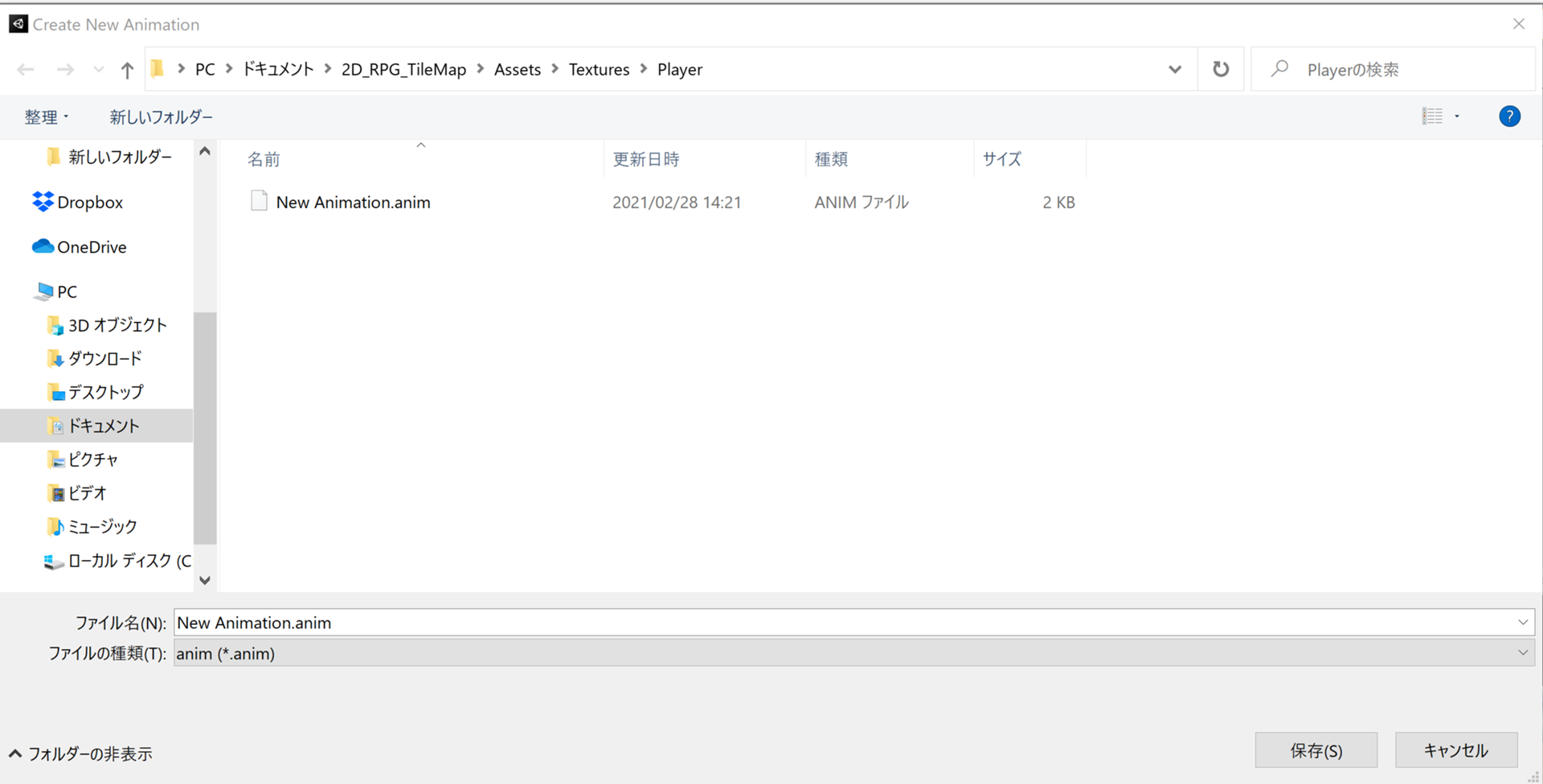
Create New Animation �Ȥ���������ɥ��������ޤ���
Create New Animation��������ɥ�

���ե�����̾�ˡ�������̾�Τ�����ơ� player_left.anim �䡢player_right.anim ���ѹ�������¸�����Ƥ���������
��¸��ˤ� Animations �Τ褦�ʥե������������Ƥ����ơ����������¸����褦�ˤ���ȴ������䤹���ʤ�ޤ���
���ҥ���륭���˲����ե�����κǽ�Υե�����̾��Ʊ��̾�ΤΥ����४�֥������Ȥ���������ޤ���
(ʣ���β����ξ�硢��ưŪ����Ƭ�Υե�����̾����ĥ����४�֥������Ȥˤʤ�ޤ�)
�ҥ���륭������

����ư�ѤΥ��˥��������뤳�Ȥ���Ū�Ǥ��Τǡ��ҥ���륭���˺������줿�����४�֥������ȤϺ�����Ƥ���������
���˥�����Ϻ�������Ƥ���Τ����ꤢ��ޤ���
���嵭�μ����֤��ơ���פǣ�����ʬ�ΰ�ư���˥��������Ƥ���������
�����ե�����������Υ��ڥ�����������

�����ե�����������Υ��ڥ�����������

����פǡ�AnimationClip �����ե����롢Animator Controller �����ե������������ޤ���
�ե����

���ʾ�ǰ�ư�ѤΥ��˥�κ����ϴ�λ�Ǥ���
���ʾ�Ǥ��μ��Ͻ�λ�Ǥ���
�����ϡ���磸���ݥץ쥤�䡼�����ΰ�ư���˥����������Ǥ���
- ���ƥ��ꡧ
- �ʳ�/��������
- �ץ�����ߥ�


�����Ȥ�