�ǽ�������
 orika_ex_miyako 2023ǯ12��31��(��) 12:36:36����
orika_ex_miyako 2023ǯ12��31��(��) 12:36:36����
��Unity �ε�ǽ����Ѥ������ĥ���������������ʤ���ؽ���Ԥ��ޤ���
���֥�����ޥå�(TileMap)�פ���Ѥ������ơ�������֥��ͥޥ���(Cinemachine)�פ���Ѥ������������ʤɤ�ؽ�����
�夫�鸫����������(�ȥåץӥ塼)���Υ�����Υ١�����ʬ������ޤ���
���ޤ�����ǹ������Ѥ���Ƥ����DOTween(�ɥåȥ�������)�פ���Ѥ�����ֵ�ǽ�γؽ���Ԥ��ޤ���
ư��ե�����ؤΥ��
���ܶ��������ˤ� Unity �����Υ��塼�ȥꥢ�붵����Ǻ�����Ѥ��Ƥ��ޤ���
Unity �������塼�ȥꥢ��
Ruby's Adventure��2D ����(���ܸ�)
https://learn.unity.com/project/ruby-s-2d-rpg-jp

���ؽ����ƤȤ��ޤ��Ƥ⡢�嵭�Υ��塼�ȥꥢ���������ʬ��¿������ޤ��Τǡ�
�ޤ��ϸ������塼�ȥꥢ��ǣ��ĥ�����γؽ���ԤäƤ��顢������γؽ���ʤ�Ƥ������Ȥ��ᤤ�����ޤ���
��������Υ롼���ȯŸ�Ԥˤ����դ����ޤ������μ��Ǥϡ������������Ȥʤ���ʬ��������ޤ���
�ʤ�������������������Ƥ��ޤ�������������������ץ쥤�����ࡢ���ɥ٥���㡼������ʤɤˤ�����ʤ��١����Ȥ������ѤǤ��ޤ���
����������̤ϡ�������ޥåפȤ�����ǽ�����Ѥ��ơ������Ѥβ������ߤ��ͤ�ƥ�����Υե�����ɤȤʤ���̤�������ޤ���
ʣ���Υ�����ޥåפ����Ѥ��뤳�Ȥǡ������Ǥ����Ϸ��ȿ����Ǥ��ʤ��Ϸ��������������ޤ���
�����̤磻�פ���ȥ���餬�������˰�ư���ޤ���
�������ϥ������濴���ɽ�����褦�����椷����������̳��κ�ꤳ��Ǥ��ʤ���ʬ���ʤ��褦�ˤ������Ԥ��ޤ���
�����ζ���Ǥ������Υ����ƥ�Ū�ʼ�������Ū�Ȥ��Ƥ��ޤ���
���Τ��ᡢ������������Ȥ��äƥ�����Ȥ��ƴ�����ͷ�٤��ꡢ���ꥢ�Ǥ���褦�ʾ��֤ˤʤ����ǤϤ���ޤ�����
���Ǥ����������Ǥ��ä���������������뤳�Ȥ��Ǥ���С����Ȥϼ�ʬ�Υ����ǥ����ˤ���
������ץ쥤�����ࡢ���뤤���������������ץ쥤��������äƤ������Ȥ���ǽ�Ǥ���
�����Υ�������Ǻ�ˤϤԤݤ��ͤȥ��饹��AC�ͤ��Ǻ�����Ѥ����Ƥ��������Ƥ���ޤ���
�Ԥݤ���
https://pipoya.net/sozai/
���饹��AC��
https://www.ac-illust.com/
������Ū�ʣ��ĤΥ���������������뤿��Υġ��붵��ˤʤäƤ��ޤ���
���Τ���������Ƥ���Τϥ����ƥ��̤Τߤǡ����Τۤ��Υ롼��Ϥ���ޤ���
��������륷���ƥ��
����������ޥåפ����Ѥ���������������� �����ץ쥤�䡼�����ΰ�ư �����ץ쥤�䡼�����Υ��˥�����δ��� ���������ȥХȥ� �����������������(�������ɽ�����������̳���Ǥ��ʤ��褦�ˤ��롢�Хȥ���Υ����।��/�����ॢ����) ���������ƥ�Υɥ��å�ǽ ���������ʤε�ǽ
���ʾ����ʬ�ˤ����롢�����å��ιͤ����䡢��������ˡ�ʤɤ�ؽ����ޤ���
��ñ�˲��⤷�Ƥ����ޤ���
��Unity �ε�ǽ�Σ��ĤǤ��륿����ޥåפȤ�����ǽ�����Ѥ��ơ������Ѥβ������ߤ��ͤ�ƥ�����Υե�����ɤȤʤ���̤�������ޤ���
ʣ���Υ�����ޥåפ�쥤�䡼��¤�ˤ��ƽŤͤ����Ѥ��뤳�Ȥǡ������Ǥ����Ϸ��ȿ����Ǥ��ʤ��Ϸ��������������ޤ���
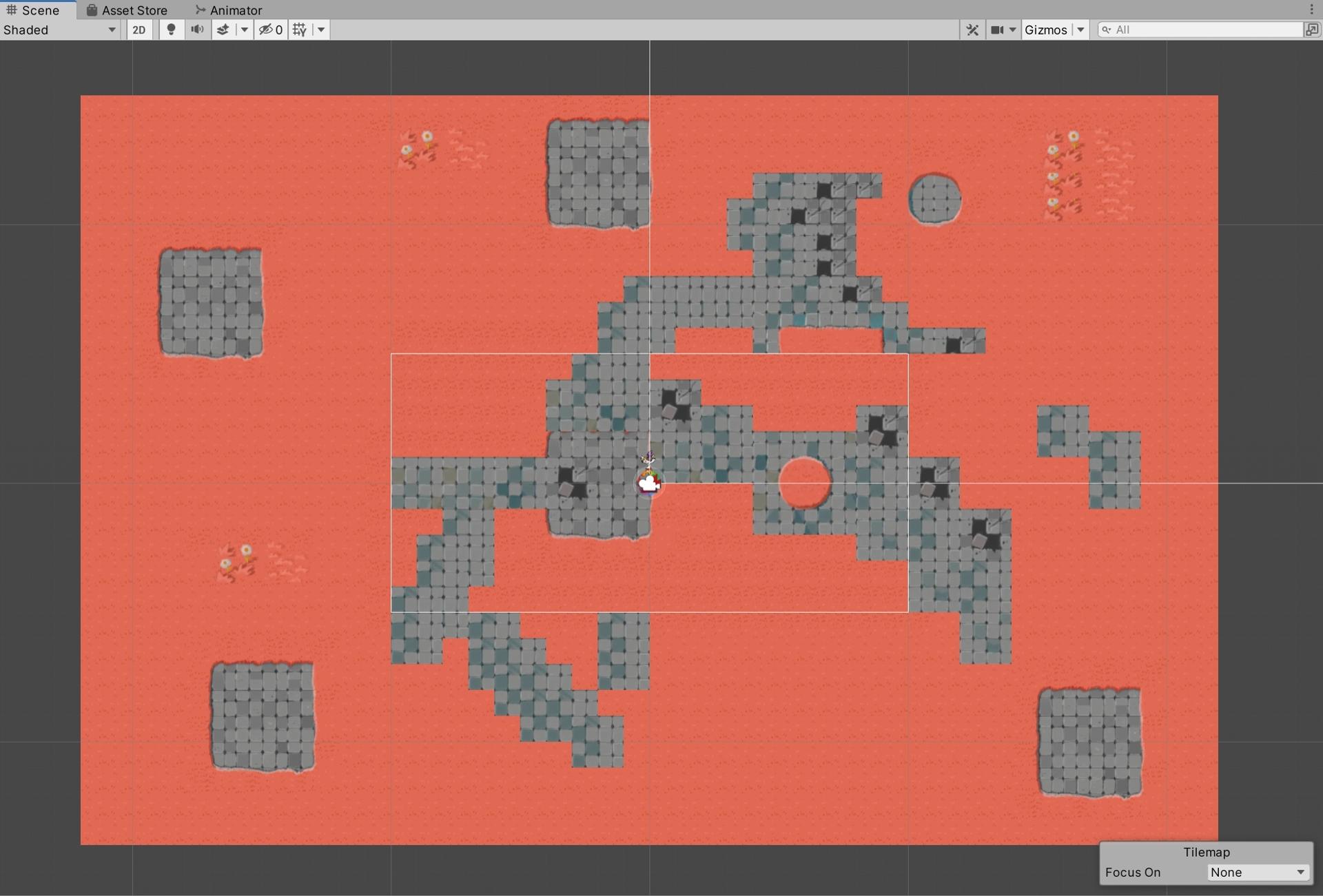
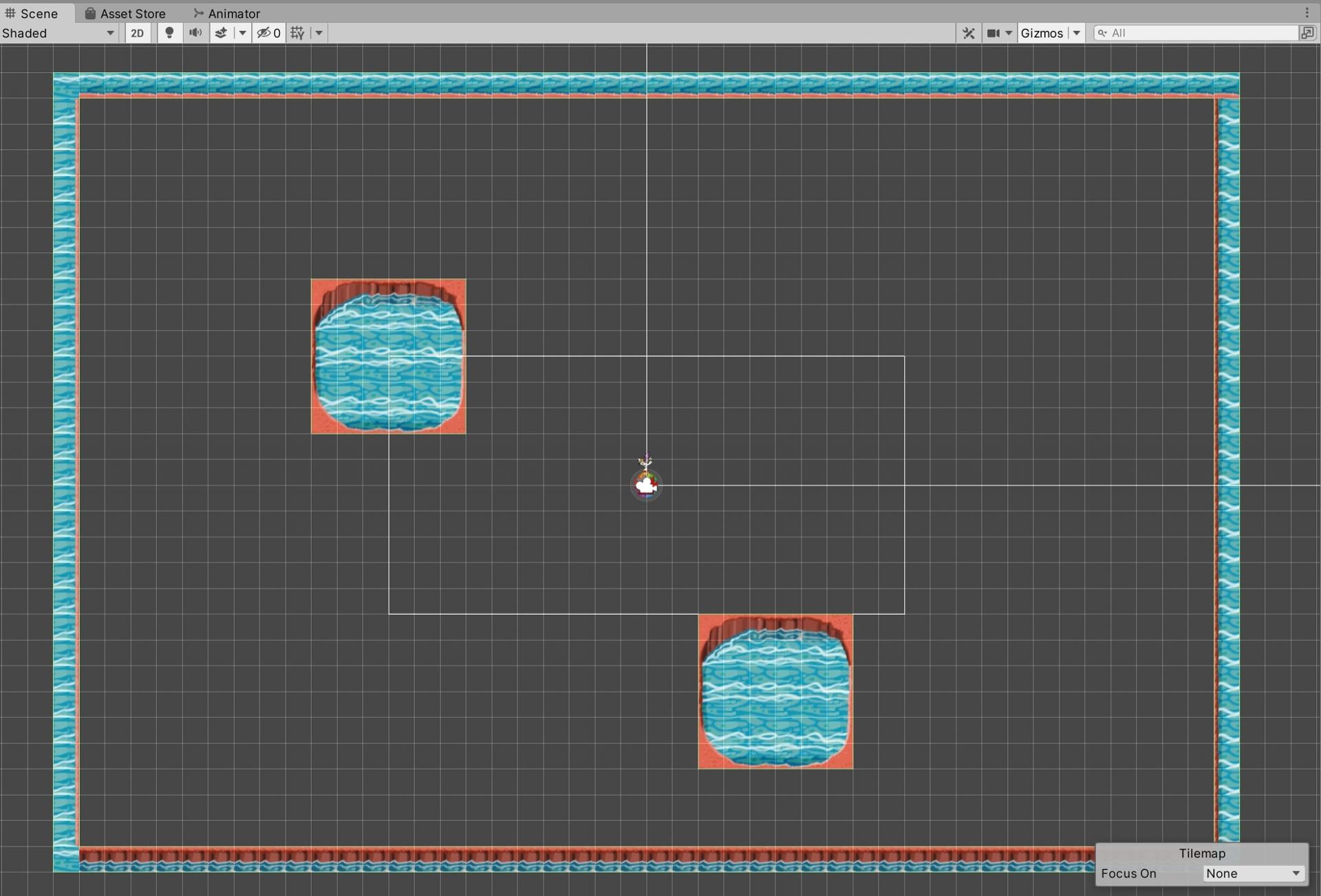
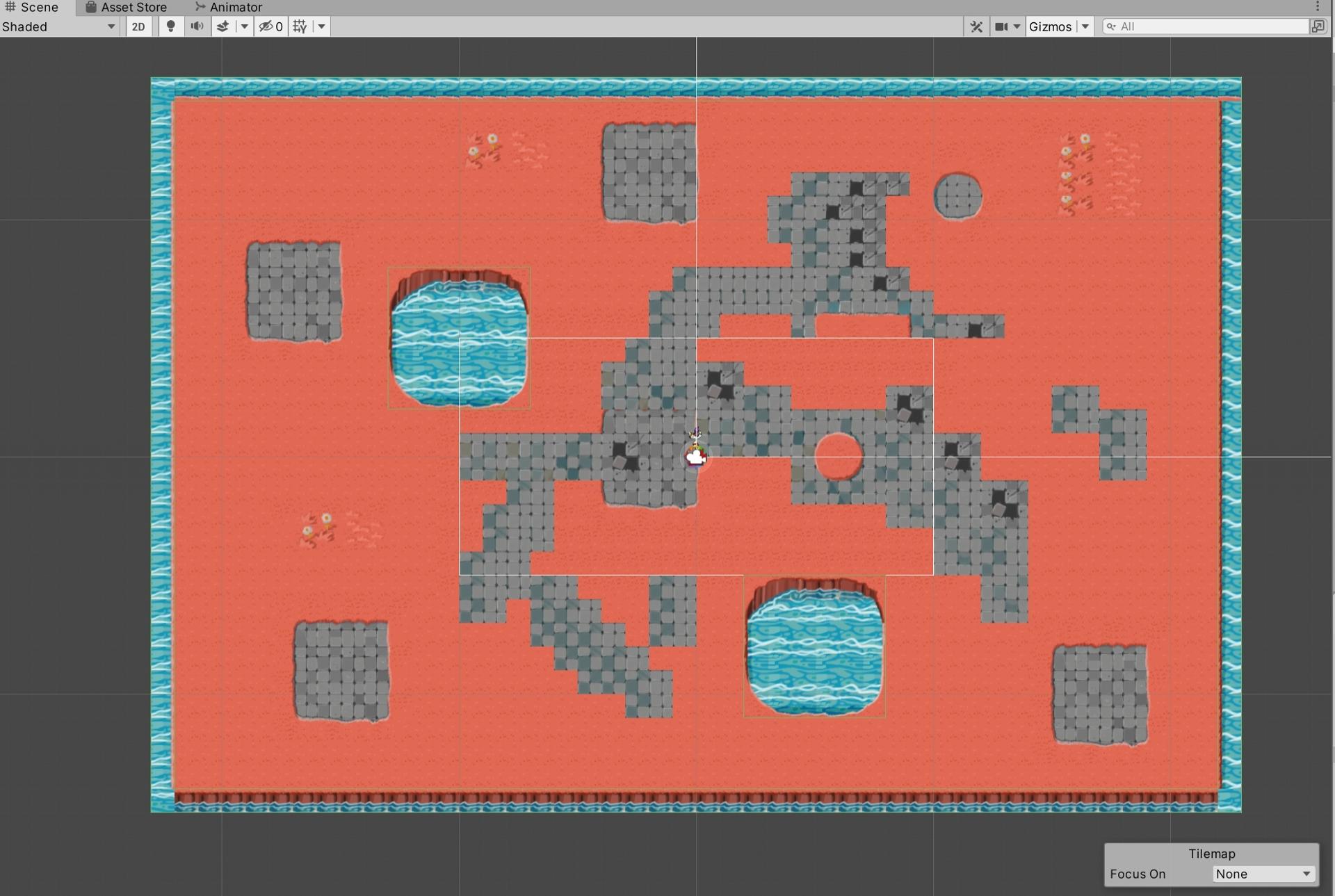
������ϣ��ĤΥ�����ޥåפ�Ťͤƣ��ĤΥ�����ޥåפȤ��Ƥ��ޤ���(¾�ˤ�������ˡ�Ϥ���ޤ��Τǡ������ޤǤ⣱�Ĥμ�ˡ�Ǥ�)
���ư�Ǥ��륿����ޥåס�

���ư�Ǥ��ʤ�������ޥåס�

��ʣ���Υ�����ޥåפ����ɽ�����ƹ�����

���ץ쥤�䡼�����ΰ�ư�Ͼ岼�����ȼФ�ˤ����������ư�Ǥ���
�������Ƥ���Τϥ��ʥ�����ư�Ǥ��뤿�ᡢ�ե��ߥ���Τ褦�����ޥ�ñ�̤Ǥΰ�ư�ǤϤ���ޤ�����
�����ܡ������Ϥ���ȥ���餬�������˰�ư���ޤ���
�����磻�����Ϥ��б�����ˤ��̤μ�����ɬ�פˤʤ�ޤ���
���ץ쥤�䡼������NPC�ʤɤΥ����˥������ޤ���
�ץ쥤�䡼�����ˤϣ������θ���������ޤ��Τǡ����������Ȥ˰�ư�ѤΥ��˥������������ޤ���
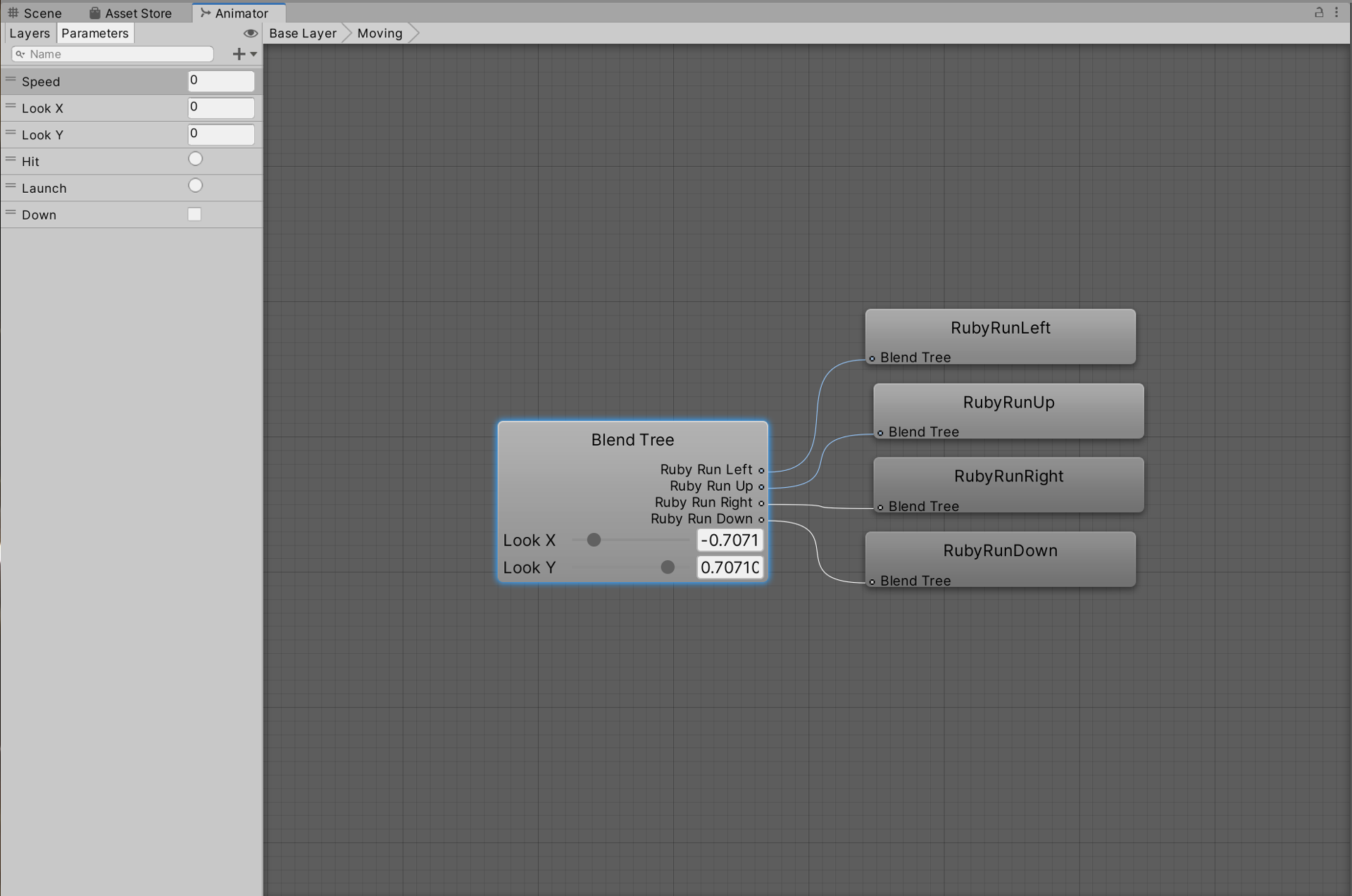
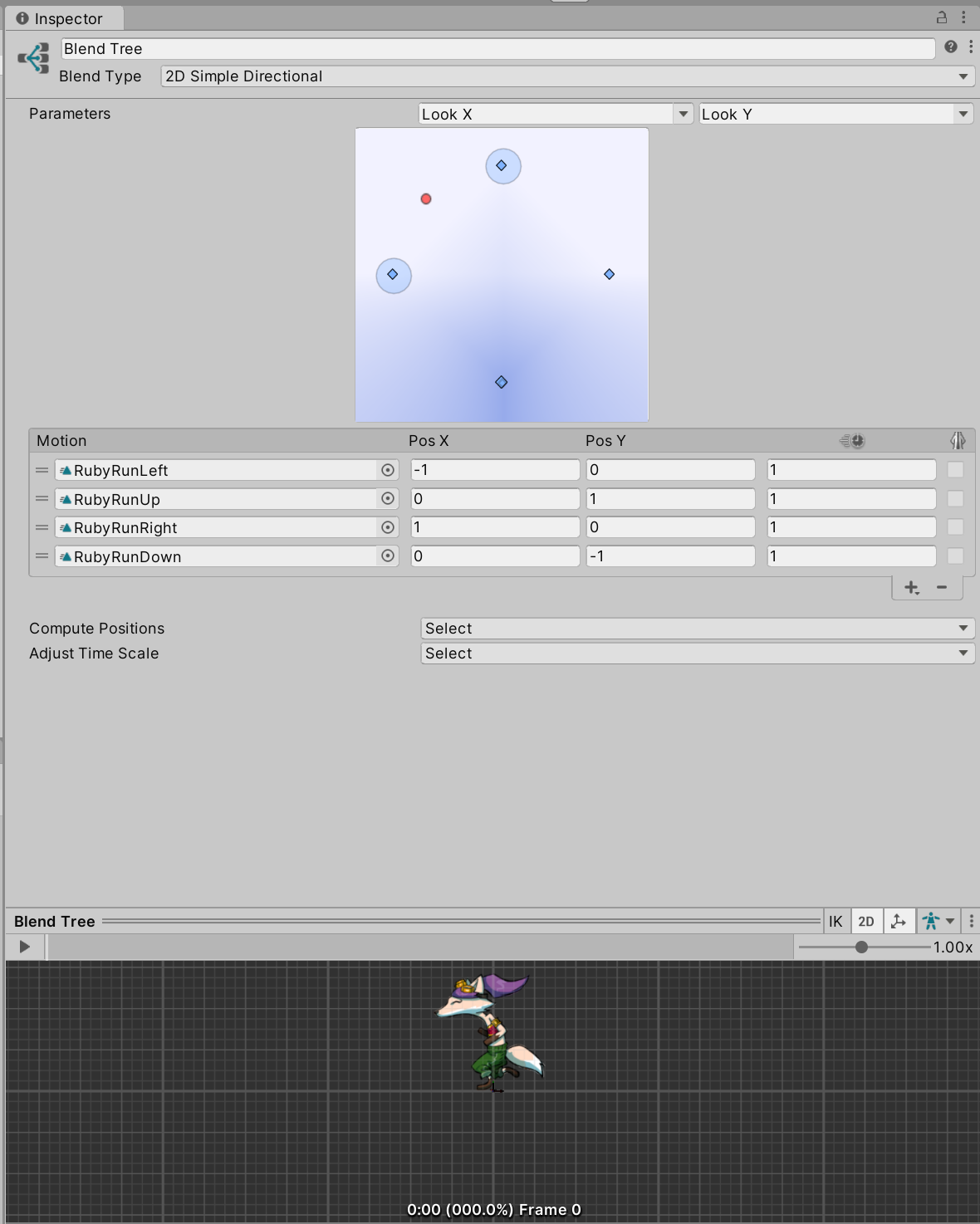
��������Ǥϸ��ߤΥ����ΰ�ư�����˹�碌�ơ����ΰ�ư���˥�����θ�����Ʊ�������ޤ���
��������ˤ� BlendTree�ʥ֥��ɥĥ�ˤȤ�����ǽ�����Ѥ��ޤ���
BlendTree

BlendTree�����ڥ���������

�������Ϥȥ��˥������Ʊ��
ư��ե�����ؤΥ��
���ץ쥤�䡼�����Ⱦ㳲ʪ(Ũ���ڤʤɤΥ��֥�������)���ܿ����뤳�Ȥǡ���ưŪ�˥Хȥ뤬ȯ�����ޤ���
����ߤ˹�����֤����ɤ��餫������(Hp)�� 0 �ˤʤ�ޤǥХȥ��³���ޤ���
���Хȥ뤬���Ϥ����� HP����������ưŪ��ɽ������ơ��Хȥ�ξ����˹�碌�ƥ���������ư���ޤ���
�Хȥ뤬��λ����� HP�������ϼ�ưŪ����ɽ���ˤʤ�ޤ���
��������μ����ˤ� DOTween �ε�ǽ�����Ѥ���HP�������ΰ�ư�����˥����Ƥ���褦�����椷�Ƥ��ޤ���
¾�ˤ�Хȥ��ѤΥ��ե����Ȥ����������ꡢ�������Ƥ���HP ��ɽ�������ꡢ�����Υ����।��/�����ॢ���Ȥʤɡ�ʣ���ε�ǽ�����Ѥ��Ƥ��ޤ���
�����ȥХȥ뵡ǽ��
ư��ե�����ؤΥ��
�����ȥХȥ뵡ǽ�����㳲ʪ�Ǥ���ХХȥ��ǽ
ư��ե�����ؤΥ��
HP�������ȱ��

������������ˤĤ��Ƥϡ�Cinemachine�ʥ��ͥޥ���� �Ȥ��� Unity �ε�ǽ�����Ѥ��ޤ���
���ε�ǽ�����Ѥ��뤳�Ȥˤ�ꡢ������ץ쥤�䡼�������ɽ������ơ���˥�������̤�����˥ץ쥤�䡼������Ǥ��褦�����椷�ޤ���
���ޤ�����������̤��äƤ��ʤ���ʬ��ɽ��ʪ���ʤ����֤ˤʤ�(���ù��Ǥ��ä��ꤹ��ˡ��ץ쥤�䡼�˥�������̤��ʤ����Ȥ�����äƤ��ޤ��ޤ���
�ե��ߥ���β��̤Τ褦�ˤ������ͤȤ��ƺ��Ѥ���ΤǤ�������ꤢ��ޤ�������Ǥ��������Ƥ��ʤ���ʬ�ϸ����ʤ��褦�ˤ���ɬ�פ�����ޤ���
��������� Cinemachine �ε�ǽ�����Ѥ��ơ�Scene�ӥ塼�ˤ����ƺ������Ƥ��륲���������Τߤ�����˱Ǥ��褦�������Ԥ��ޤ���
���ʾ�Τ��Ȥ��顢�������������濴���ɽ������褦�����椷����������̳��κ�ꤳ��Ǥ��ʤ���ʬ���ʤ��褦�ˤ������Ԥ��ޤ���
���ޤ��������ȥХȥ�κݤˤ���ưŪ�˥Хȥ뤷�Ƥ�����˥����।���Хȥ뽪λ��ˤϸ��ΰ��֤˥����ॢ���Ȥ��뵡ǽ�����椷�Ƥ��ޤ���
���㳲ʪ�ȥХȥ��Ԥ����Ĥ��Ȥ��Ǥ���ȡ��㳲ʪ���˲��Ǥ��ޤ���
���κݤˤϲ��������ƥ�������ʤȤ��ä���Τ������ʳ�Ψ�ǥɥ��å�(�����ǤϽи��ΰ�)�����뵡ǽ��������ޤ���
���������饤���ϤΥ�����Τ褦�ˡ�������ǥɥ��åפ��������ʤ�������뤳�Ȥǡ����ߤ������ʤȼ������������ƥ��������������������ɥ���ǽ��������ޤ���
������ɥ�

���ʤ���������ɥ��������Ƥ���֤ϡ���������λĤ���֤ηв��Ũ�ΰ�ư�������ߤ��ޤ���
�������ä�¾�ν������տ路�����椬ɬ�פˤʤ뵡ǽ��������ޤ���
������ɥ�ɽ�����¾�ε�ǽ����ߤ���
ư��ե�����ؤΥ��
������ͷ��Ǥ��륲����ˤ��������Ƥ��뵡ǽ�ǤϤ���ޤ������������ä���ʬ�����ģ�����ǫ������Ƥ������Ȥ�ɬ���Ǥ���
��ȯŸ�ԤǤϤ��Υ����ƥ��١����ˡ��ɤΤ褦�ʥ�����ˤ���Τ���ͤ������դ����Ƥ����ޤ���
��ʬ�ǹͤ��������ǥ�����������Ƥ������Ȥǡ������ʳڤ��������߷���ޤ���
��
������� Main �Ȥ����ե�����ɲ��̤Υ�����Τߤǥ������������Ƥ��ޤ���
�ޤ� Title ������⤢��ޤ���Τǡ�ɬ�פǤ���С������ȥ�ˤĤ��Ƥϼ�ʬ�ǹͤ��Ƴڤ�����������߷פ�ԤäƼ����ƤߤƤ���������
���������¹Ԥ���ȡ��ᥤ��Ȥʤ�ե�����ɤβ��̤��饲���ब�������Ȥ��ޤ���
���ץ쥤�䡼�����ϼ�ͳ�˰�ư���Ԥ��ޤ���
������Ǽ�������Ƥ���ƥ����ƥ�γ�ǧ��ԤäƤ����褦�ˤʤ�ޤ���
���ޤ����ɤΤ褦�ʻ��ͤ��ɲä��Ƥ���������˸�Ƥ��Ԥ��褦�ˤ��ޤ���
�����ĥȥåץӥ塼�����Υ���������������Ƥ������Ȥǡ��������뤳�Ȥ���ɸ�Ȥ��뵻�Ѥܤ��Ƥ����ޤ���
���ޤ���������ץȤ˴ؤ��Ƥϡ���������ƳФ��롢�Ȥ������Ȥ�缴�Ȥ��Ƶ��Ҥ�ԤäƤ��ޤ���
�츫������Ū����ǽŪ�ˤϸ����ʤ������⤢��ޤ����������ޤǤ�ƳФ��뤿��μ���ˤʤäƤ��ޤ���
�����Τ��ᡢ�ؽ������ˤ�äƤϡ���äȥ��ޡ��Ȥ˽�ΤǤϡ����ȴ��������⤤��Ȼפ��ޤ���
���������ֵ��Ť��פ������ϼ�ʬ�ʤ�ε�����ˡ��ͤ��ơ����褤������ץȤ�Ƥ��������Ȥ��Ƥ��ζ������Ѥ��Ƥ���������
�����߷פ˱�ä������� ���������åȥ��ȥ����饤��ݡ��Ȥ��������åȤ�������ˡ�ˤĤ��� ����Sprite Editor��ǽ ����Tile Pallete �����Ѥ��� Tilemap �κ�����ˡ ����Sorting Layer ������ ����TileMap �ˤ�륹�ơ�����ꡢ���饤������������ˡ���쥤�䡼ʬ���ˤ���ʣ��¤ ����RequireComponent °�� ����Header °�� ����Rigidbody2D.velocity �����Ѥ�����ư ����Summary�ʥ��ޥ�˵�ǽ ����InputManager�ˤ�륭�����Ϥ����� �������˥������Ϣ��Animator�ӥ塼�����˥�����Υ��ơ��ȡ��ȥ����ѥ����� ����Blend Tree �ˤ��ץ쥤�䡼�ΰ�ư�Ȱ�ư���˥�����Ȥ�Ʊ�������ˤĤ��� ����Mathf.Approximately ��å� ����Vector2.Set ��å� ����Vector2.Normalize ��å� ����Animator.SetFloat ��å� ����Tilemap Collider 2D ����ݡ��ͥ�� ����Composite Collider 2D ����ݡ��ͥ�� ����Cinemachine�ʥ��ͥޥ���ˤ�Ƴ�� ����Virtual Camera�μ�����ˡ(���֡�Chinemachine Virtual Camera ����ݡ��ͥ�Ȥ�����) ����Layer Collision Matrix ������ ����Polygon Collider 2D ����ݡ��ͥ�� ����Chinemachine Confiner ����ݡ��ͥ�� ����RaycastHit2D ���� Physics2D.Raycast ��å� ����Debug.DrawRay ��å� ����LayerMask.GetMask ��å� ����TryGetComponent ��åɤ� out ���������� ����CanvasGroup ����ݡ��ͥ�� ����GetComponentInChildren ��å� ����������ץ��֥롦���֥������Ȥκ����ȥǡ�������Ͽ �������饹��� enum ���������(����ҹ�¤) ����[System.Serializable�ʥ��ꥢ�饤���֥��]°�� ����List �ν���� ����[Multiline�ʥޥ���饤���]°�� ��������ȥ�ǥ�����ѥ�����ˤ�륯�饹�κ��� ����������ץ��֥롦���֥������Ȥ���������ѤǤ���褦�ˤ�����ˡ ��������ȥ�ǥ�����ѥ�����ˤ�륯�饹�γ��� ����������ץ��֥롦���֥������Ȥ����Ѥ�����ˡ ��������������ͤ�Ȥä������μ����� ����Vector2.magnitude �ѿ� �������������Ѥ��ƽ����ο������ѹ���������� �������������Ѥ��Ƴ����Υ��饹�ξ������ץ���˼���������ˡ�μ����� ����Debug.Log ��åɤγ�����ˡ ����Button.onClick.AddListener��å� ����Canvas ��˥����४�֥������Ȥ�ʬ�ǹͤ������֤��� ����enum �����Υ�����ץȡ��ե�����κ��� �������饹����̤Υ��饹���������(����ҥ��饹) �����ץ�ե��֤β��(����ѥå�)��ˡ ����ItemData ���饹�ξ���Ȥ�����ˡ ����Behaviour.enabled �ѿ� ����Selectable.interactable �ѿ� ����ʣ���Υ�����ץȤ��ͳ����������ɤ߲� ����Linq�ε�ǽ�μ����㭡����FirstOrDefault ��åɡ� ����string.IsNullOrEmpty ��å� ����Enum.GetNames ��å� ����OneLine �����å� ����OneLine °����OneLineWithHeader °�� ����PlayerPrefs ���饹����SetString��åɡ�Save ��åɡ�HasKey ��åɡ�GetString ��åɡ� ����String.Split ��å� �������ȥ饯�����������������饹�˥��ȥ饯�������Ѥ����ͤ�����������ˡ�� ����Linq�ε�ǽ�μ����㭢����OrderBy ��åɡ� ����Enum.Parse ��å� ����int.Parse ��å� ����foreach ʸ�ˤ�������ή����İ����� ��������������åɤ�ͳ�˥ǥХå�������ˡ��Ф���
ȯŸ�������ԤȤ��ơ��ʲ��ε��ѤˤĤ��Ƥ�ؽ����ޤ���
�����������Ƥˤ��
�������Ѥβ����ǡ����� Unity �˥���ݡ��Ȥ����������Ѥ��ƥ�����ޥåפ�������ޤ���
�١����Ȥʤ���ʬ��������Ƥ��顢�̤Υ�����ޥå���Ϸ������֤��Ƥ�����ˡ��ؽ����ޤ���
��碌�ơ����饤�������դ�����ؽ�������仳�ʤɤΰ�ư�ԲĤ��Ϸ���������ˡ��ؽ����ޤ���
��DOTween�δ���Ū�ʻ�����ˡ�ȱ�����ˡ�ˤĤ��Ƴؽ����ޤ���
����HP ��������ɽ��/��ɽ�� �����ݥåץ��åץ�����ɥ���ɽ��/��ɽ�� �����Ĥ���֤ʤɤο����Υ������ɽ��
��ư�衡HP ��������ɽ��/��ɽ����
ư��ե�����ؤΥ��
��ư�衡�ݥåץ��åץ�����ɥ���ɽ��/��ɽ����
ư��ե�����ؤΥ��
��ư�衡�Ĥ���֤ʤɤο����Υ������ɽ����
ư��ե�����ؤΥ��
�����Τ褦�˱�Ф�ä���Ȳ��̤��ڤ䤫�ˤʤ�ȤȤ�ˡ��쵤�˥�����θ����ܤΥ�٥뤬���åפ��ޤ���
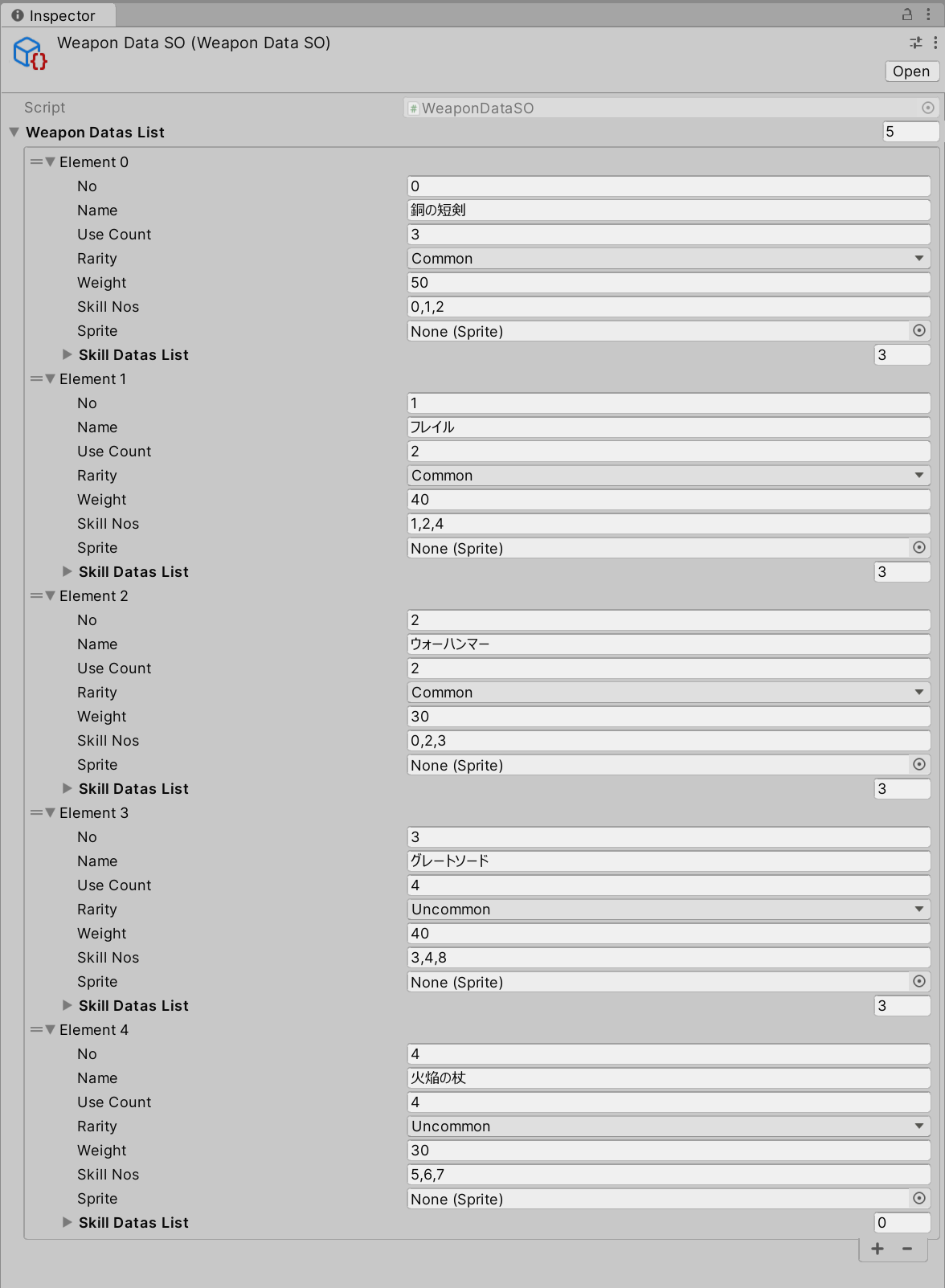
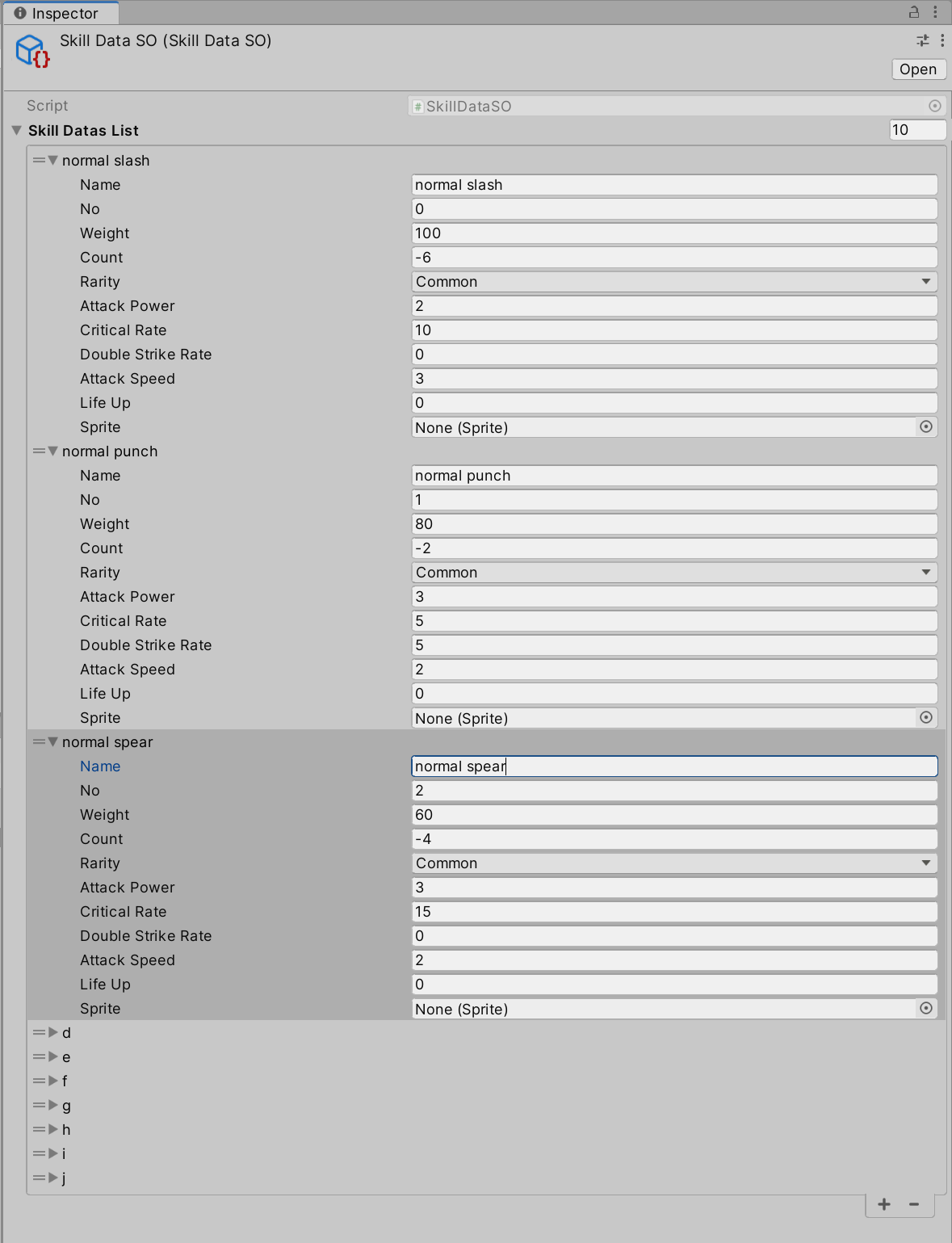
��Unity �ˤϥ�����ץ��֥롦���֥������ȤȤ������ǡ����١���������������Ѥ��뵡ǽ������ޤ���
��������ץ��֥롦���֥������Ȥ����Ƥϥ��ڥ����������ѹ�����ǽ�Ǥ��Τǡ������������뤳�Ȥ��ưפˤʤäƤ��ޤ���
�ޤ���ư�����Ϥ��Ƥ����ʳ��ˤ⥹�ץ�åɥ����Ȥ��Ѱդ����ǡ����١��������������Ѥ��뵡ǽ�������ǽ�Ǥ���


��Unity�λ��ĵ�ǽ���꤯���Ѥ��Ƥ������Ȥǡ��������ä���������ν�����������뤳�Ȥ�����ޤ���
���ʾ�Ǥ��μ��Ͻ�λ�Ǥ���
��=>�����ϡ��߷פ�ͤ������Ǥ���
- ���ƥ��ꡧ
- �ʳ�/��������
- �ץ�����ߥ�


�����Ȥ�