�ǽ�������
 orika_ex_miyako 2023ǯ05��15��(��) 10:32:28����
orika_ex_miyako 2023ǯ05��15��(��) 10:32:28����
�����Υ��ƥåפȤ��ޤ��ơ����֤��Ƥ��륭�������ֲ����Ǥ�դΥ����ߥǹԤ��뵡ǽ��������ޤ���
����������������ˡ�Ȥ��Ƥϡ����֤��������åפ��뤳�Ȥǡ����̵ͭ�����Ԥ���ݥåץ��åפ������ơ������Dz�������������褦�ˤ��ޤ���
�����ʤ��餳�Υݥåץ��åפ������Ƥ���֤ϡ���������οʹԾ��֤��ڤ��ؤ��ơ�������βû�������Ũ��������Ũ�ΰ�ư�������ι��⤬���椵���褦�ˤ��ޤ���
������μ���ʬ���Ƽ�����Ԥ��ޤ�����ɸ�ϼ���ư��Τ褦�����Ƥˤʤ�ޤ���
�����ư���
ư��ե�����ؤΥ��
���ʲ������Ƥǽ��֤˼�����ʤ�Ƥ����ޤ���
ȯŸ�����ݥ��������֤������뤿��Υݥåץ��åפκ�����
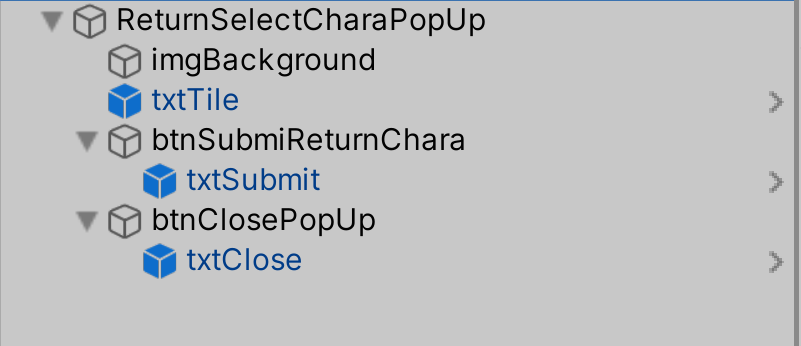
������ReturnSelectCharaPopUp �����४�֥������Ȥ�������� ������ReturnSelectCharaPopUp ������ץȤ��������
���������ؽ����Ƥϡ��ʲ����̤�Ǥ���
����ɬ�פʾ����ͤ��ơ���ͳ�˥ݥåץ��åפ��������
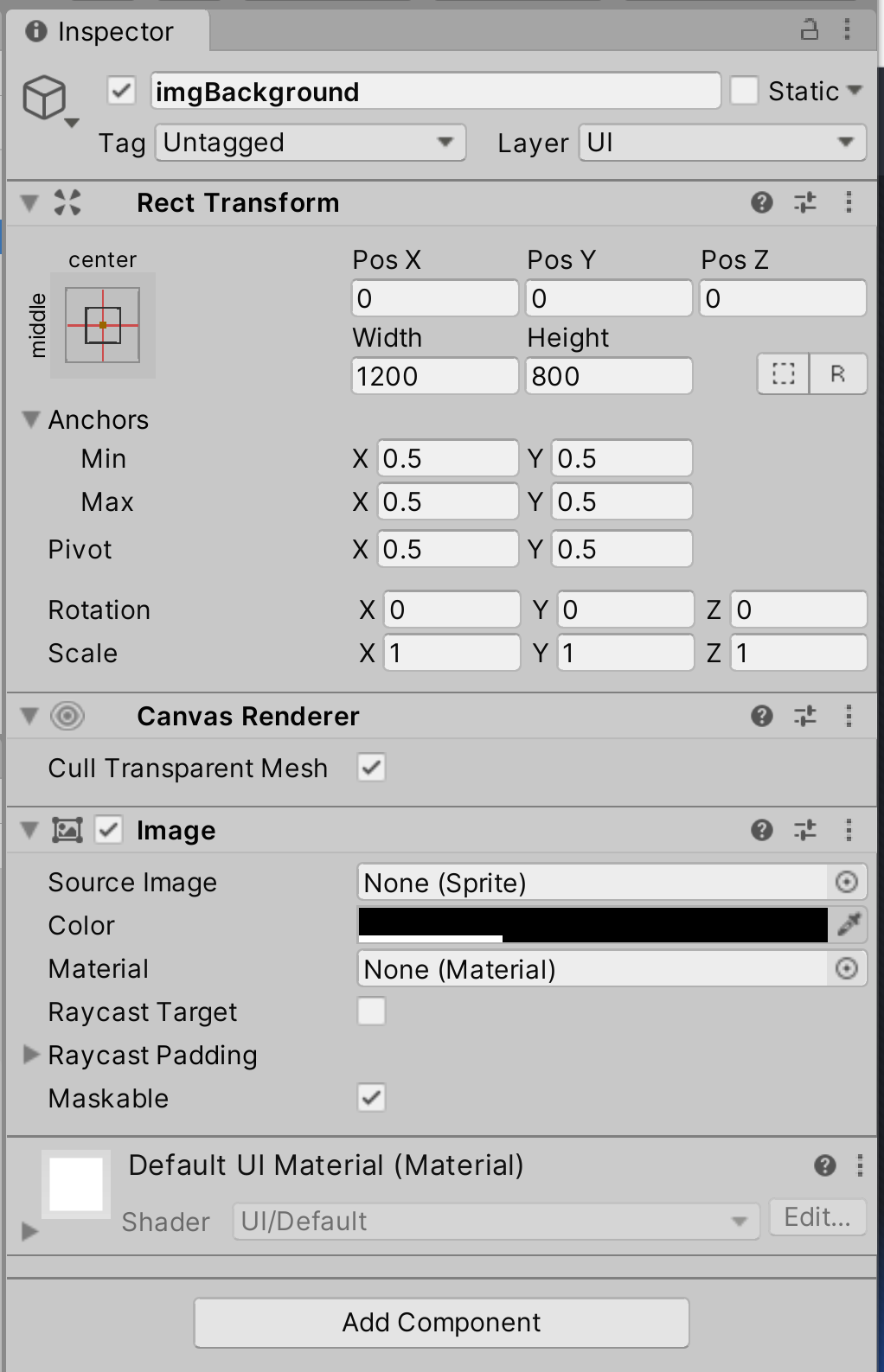
���ݥåץ��å��ѤΥ����४�֥������Ȥ�����ޤ���Τǡ��ǽ�����֤������������ֲ���γ�ǧ���Ԥ���ݥåץ��å��ѤΥ����४�֥������Ȥ�������ޤ���
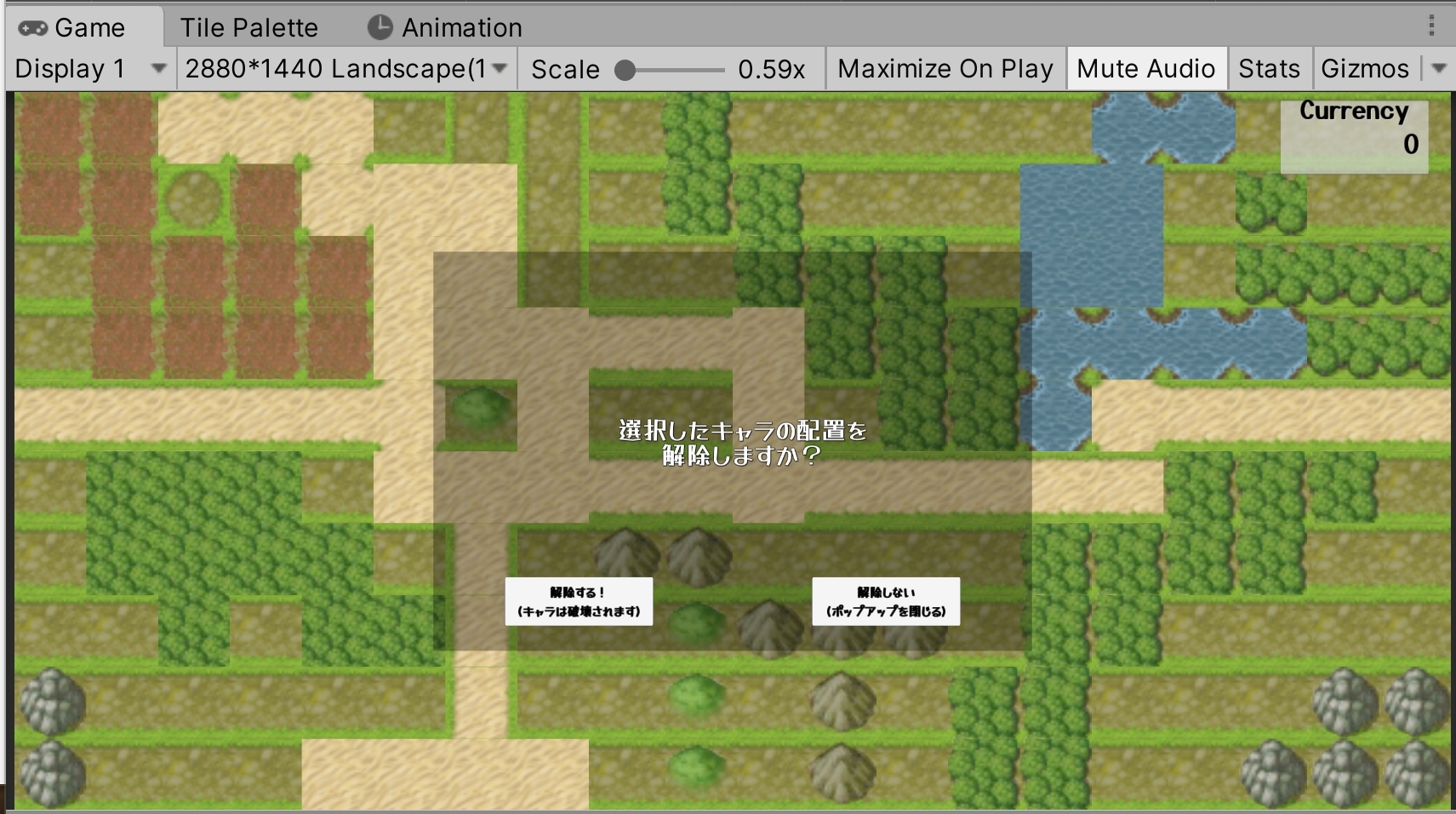
����ǽ�Ȥ��ޤ��Ƥϡ����֤������륭���β�����ɽ���������������ܥ���Ȳ�������˥ݥåץ��åפ��Ĥ���ܥ����Ƥ���ޤ���
����ʳ��ε�ǽ�ˤĤ��Ƥ⡢Ŭ����ɬ�פ��Ȼפ�������ͤ��ơ������४�֥������Ȥ�������Ƥ����ޤ���
���������������ι�¤�Ǥ�������ϥҥ���륭���ˤ��� Canvas �����४�֥������Ȥλҥ��֥������ȷ��Ȥʤ�ޤ���
UI �����Ѥ��륳��ݡ��ͥ��(Text��Button��Image��ScrollView �ʤ�)�� Canvas ������֤��ʤ���ư��ʤ��褦�ˤʤäƤ��ޤ���
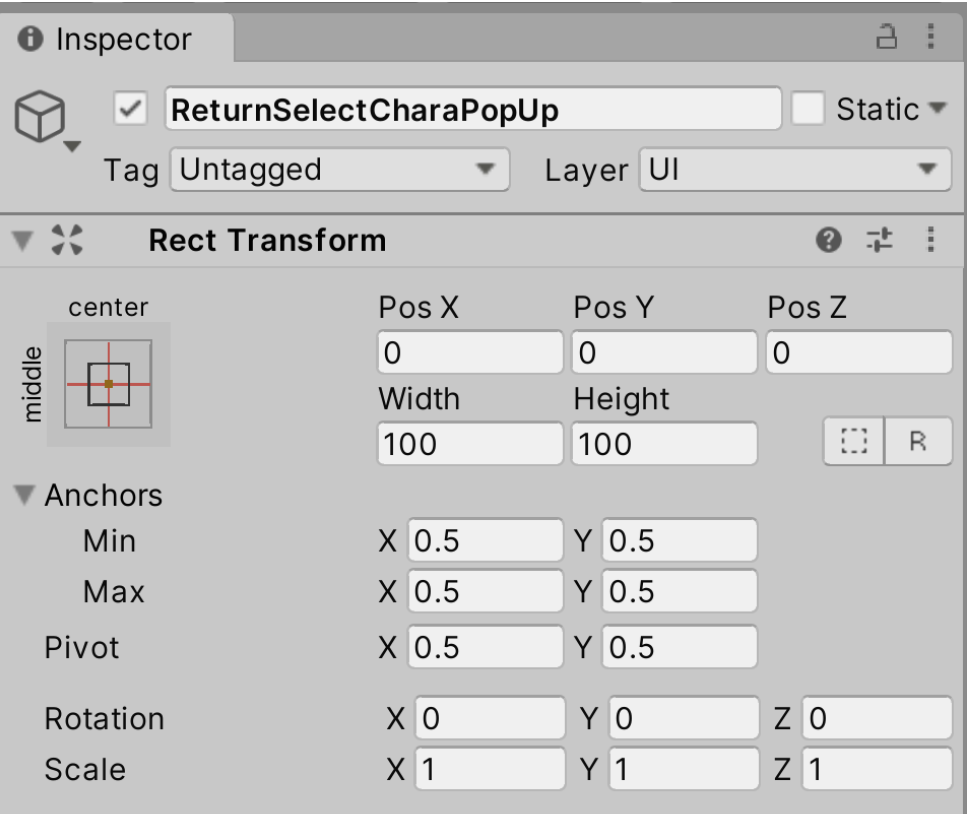
�ޤ���ɸ�Ϥδ�����ˡ��ۤʤ뤿�ᡢTransform �ǤϤʤ���RectTransform �ˤƴ������Ƥ��ޤ���
��¤

��������Game �ӥ塼����

���ʤ��������� Canvas ��������������������ݥåץ��å����ѤȤ��Ƥ���ޤ���
���������ξ�硢�ݥåץ��åפ� Instantiate ����ݤν������Ѥ��ޤ����ޤ���������μ��ϡ����ζ���ˤϺܤäƤ��ޤ���
Instantiate ��åɤε�ǽ���������Ǥ��Ƥ�����Τߡ������� Canvas ��������������˥������ƤߤƤ���������
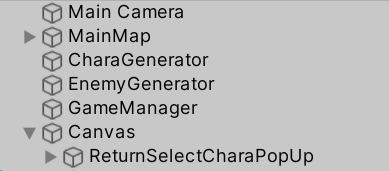
������Ǥ� Canvas �λҥ��֥��������Ȥ��ơ�ReturnSelectCharaPopUp �����४�֥������Ȥ�����������֤˺������Ƥ������礦��
���ɤΤ褦�ʾ���ɬ�פˤʤ�Τ���ͤ��ơ��ݥåץ��åפȤ��Ƶ�ǽ��̤����ˤϤɤ����ä������४�֥������Ȥ�ɬ�פˤʤ�Τ���
�쥤�����ȤϤɤΤ褦�ˤ���Ф����Τ����ʤɤ�����ʤ���������Ƥ���������
������ץ�Ȥ��ơ�ReturnSelectCharaPopUp �����४�֥������Ȥι����ȥ��ڥ��������������ޤ���
���ʤ����ҥ���륭���ˤ��� Canvas �λҥ��֥������ȤȤ��ƺ�����ϡ��ץ�ϥ֤ˤ��ޤ���
���Τ��ᡢ���� ReturnSelectCharaPopUp �����४�֥������ȼ��Τˤ� Canvas �����४�֥������Ȥ�ޤ��ɬ�פϤ���ޤ���
��Canvas ����̤� Canvas �����֤���������ɽ������Ƥʤ��ʤ�ޤ��Τǡ�
�ݥåץ��åפ��������ݤˤ����֤��륲���४�֥����������ͤ��ƺ�äƤ����褦�ˤ��Ƥ���������
�����ޤǺ��������ݥåץ��åפ�Ʊ���褦�ˡ����Υ����४�֥������Ȥϥե������Ȥʤ�ޤ���
Create Empty �Ǻ������ޤ��礦��
�ҥ���륭������

���ڥ���������

��Canvas �λҥ��֥������Ȱʳ��Ǻ�������ȡ������ư��ʤ��ʤ�ޤ���
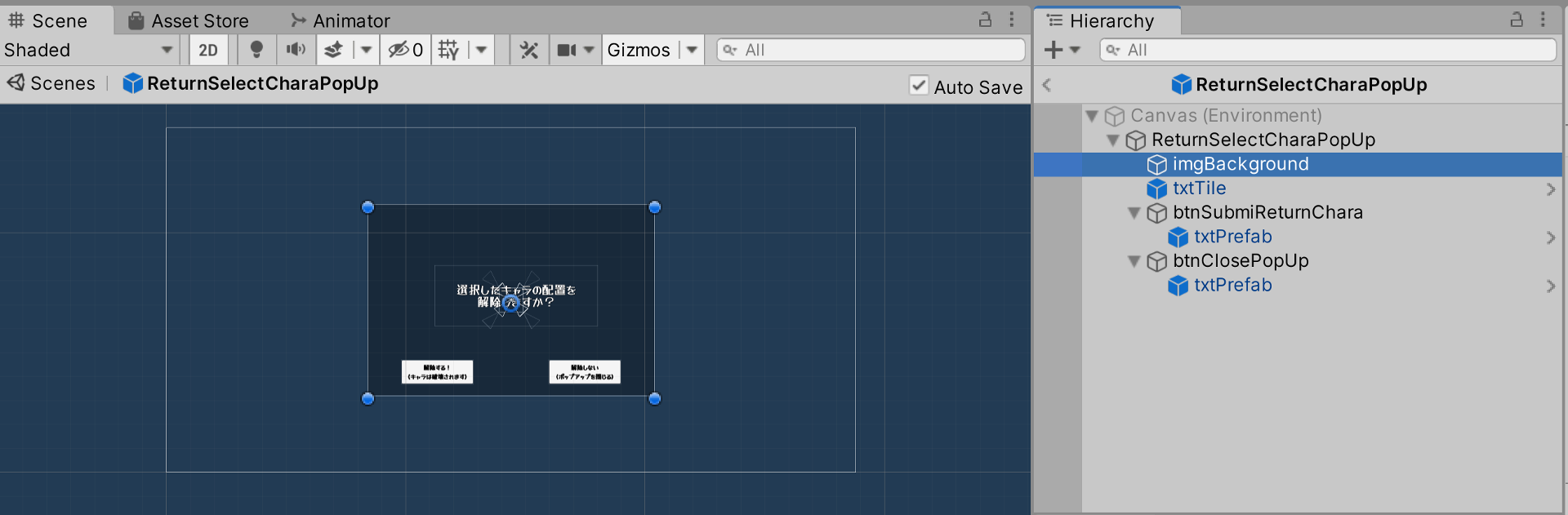
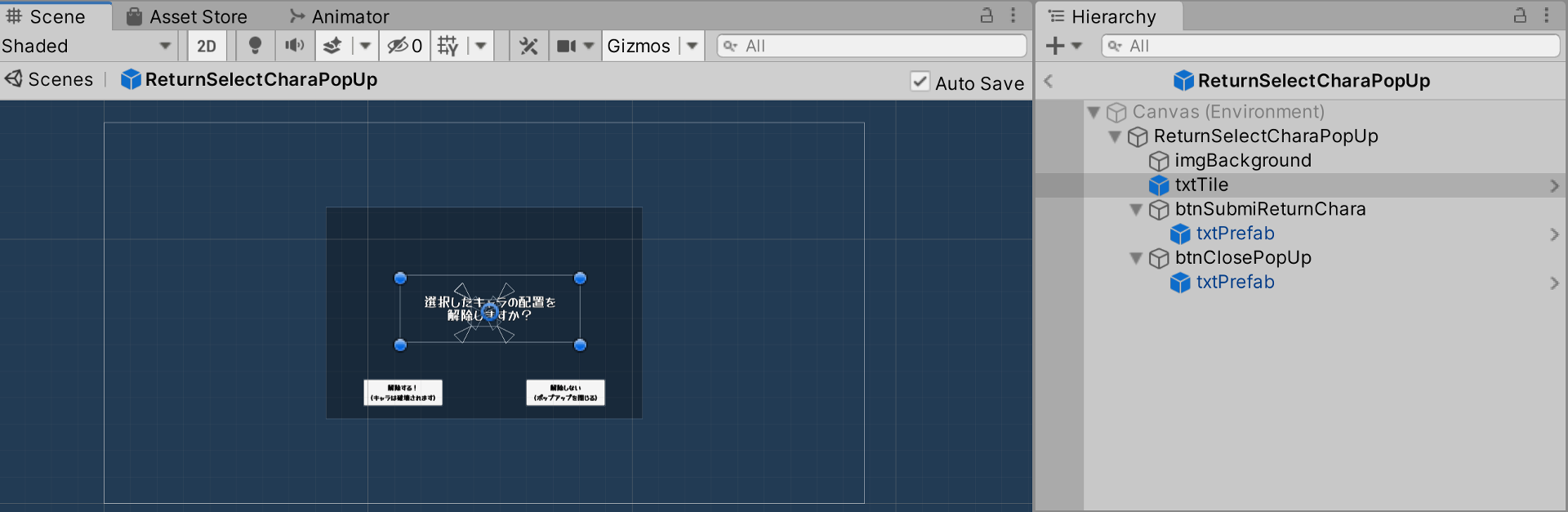
�ҥ���륭���ξ��֤��ǧ����Canvas �λҥ��֥������ȤȤ��� ReturnSelectCharaPopUp �����४�֥������Ȥ����֤���Ƥ��뤳��������å�����������
����������Ǥˤ��� Canvas ����ˡ�������̤� Canvas �����֤����Ȥ�����Ź�¤�ˤʤäƤ��ޤ�������˵�ǽ���ʤ��ʤ����Ȥ������Ǥ���
�����������ݥåץ��åפ������Ԥ������Τǡ��ݥåץ��å��ѤΥ�����ץȤ��������
���������ξ�����ã�䡢�ܥ���ʤɤ������Ԥ���褦�ˤ��ޤ���
�����Υݥåץ��åפǤ����������åפ����ݤˡ�CharaController ������ץȤ������������ή����߷פ��Ƥ��ޤ���
�����Τ��ᡢ�ݥåץ��å��Τϥץ�ե��֤Ȥ��ƴ�������Ƥ��ꡢ���֤��Ƥ��륭���åפ��뤿�Ӥ�
�������ݥåץ��åפ����������Ȥ��������å��ˤʤ�ޤ���
�����ޤޤǤ˺��������ݥåץ��åפʤɤ⻲�ͤˤ��ʤ��顢�ɤΤ褦�ʥ����å����Ȥ�Ǥ����Ф�������ͤ��Ƥߤޤ��礦��
���ɤΤ褦���ѿ����Ѱդ���Хܥ���ʤɤ����椬�Ԥ���褦�ˤʤ뤫��Ƥ���ƤߤƤ���������
�ޤ����ɤΤ褦�ʵ�ǽ����ĥ�åɤ�����Хݥåץ��åפȤ��Ƶ�ǽ����褦�ˤʤ뤫��ͤ��ƤߤƤ���������
��
��CharaController ������ץȤ�����������ޤ��Τǡ�Start ��åɤ��ϡ�CharaController ������ץȤ���¹Ԥ���� public �����ҤΥ�åɤ�������Ƥ���������
ɬ�פˤʤ������åɤΰ�����ͳ�Ǽ�����뤳�Ȥ���ǽ�Ǥ�����
��ɬ�פʾ���ϲ��ʤΤ���������������ˤϤɤΤ褦����ˡ������Τ����Ȥ��ä���ʬ����˹ͤ��Ƥߤޤ��礦��
���㤨�С����������֤������롢�Ȥ������Ȥϡ���������̤ˤ����Ƥϥ������˲�����Ȥ��������ˤʤ�ޤ���
��äơ����ʤ��Ȥ� CharaController �ξ����¾�Υ�����ץȤ��Ϥ����Ȥ�����ʤ���С�����Υ�������ꤷ���˲����뤳�Ȥ����Ǥ��礦��
GameManager ������ץ���ˤ� CharaController �� List �Ǵ������Ƥ����ѿ��⤢��ޤ��Τǡ�������� List ����������ʤ��Ȥʤ�ޤ���
�����Τ���ˤϤ��Υ�����ץ���ǡ���Ϣ�ν�����Ԥ�����˽������Ƥ����٤���Τϲ�����ͤ��Ƥߤ�Ȥ����Ǥ��礦��
ReturnSelectCharaPopUp.cs
��������ץȤ���������饻���֤�Ԥ��ޤ���
���ҥ���륭���ˤ��� ReturnSelectCharaPopUp �����४�֥������Ȥ� ReturnSelectCharaPopUp ������ץȤ�ɥ�å�����ɥɥ��åפ��ƥ����å����ޤ���
ReturnSelectCharaPopUp ������ץȤ� [RequireComponent(typeof(CanvasGroup))] °������Ϳ���Ƥ������Ȥǡ���ưŪ�� CanvasGroup ���å����뤳�Ȥ����ޤ���
�ʤ����Ǥʤ���м�ư�ǥ����å����Ƥ�����������
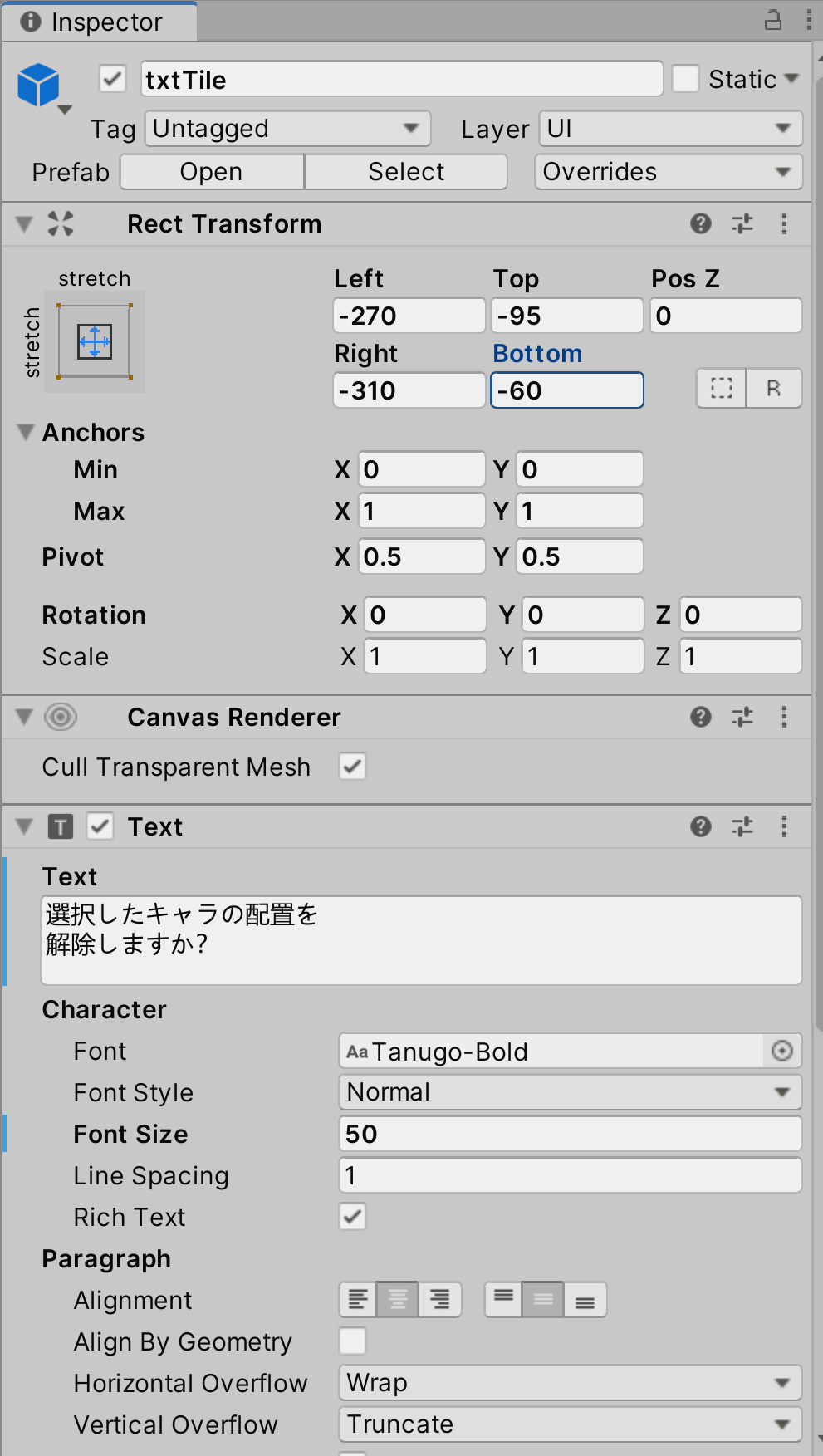
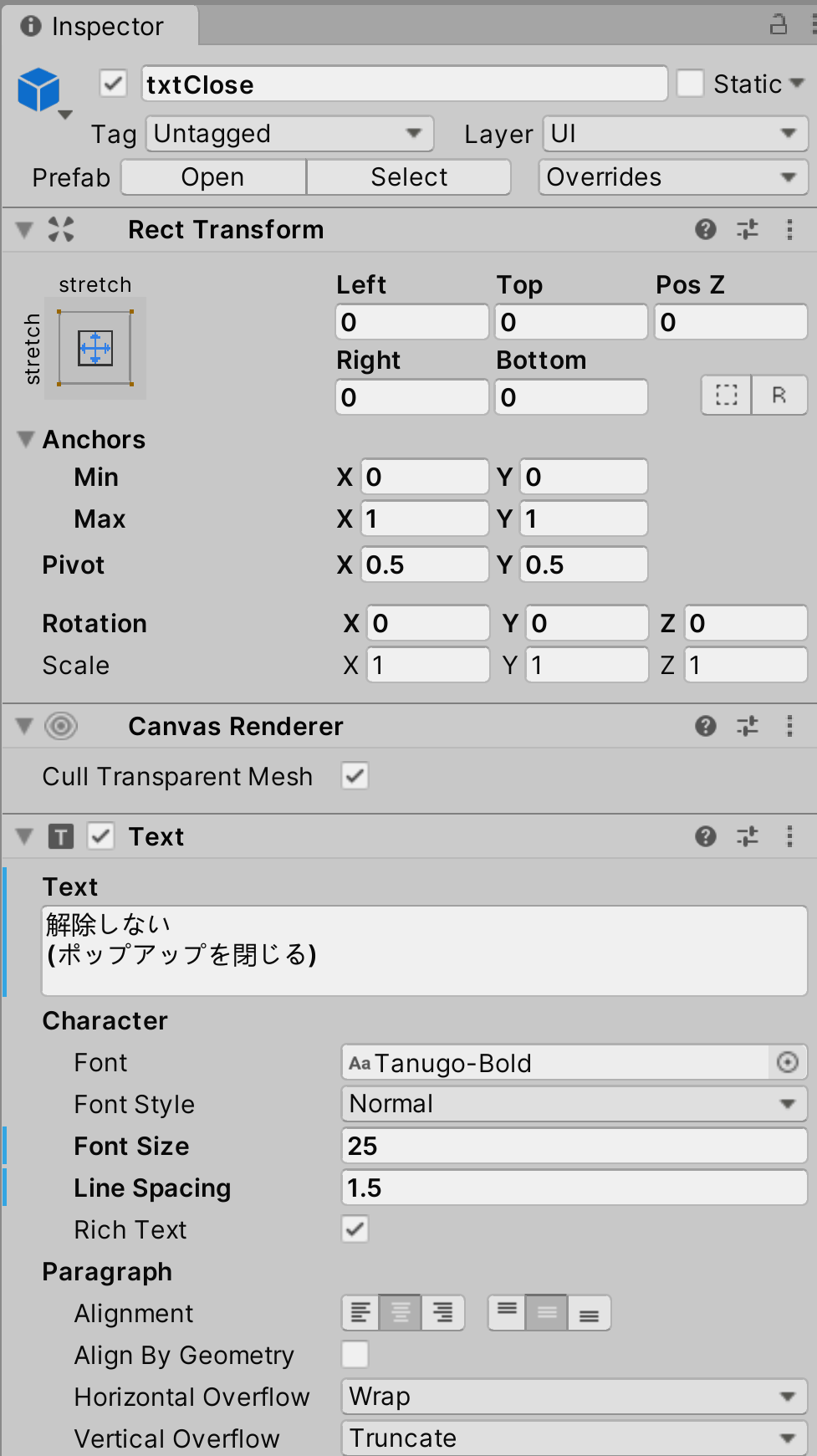
�����ڥ��������ǧ���ơ�ɬ�פʾ�������Ƥ����ޤ��礦��
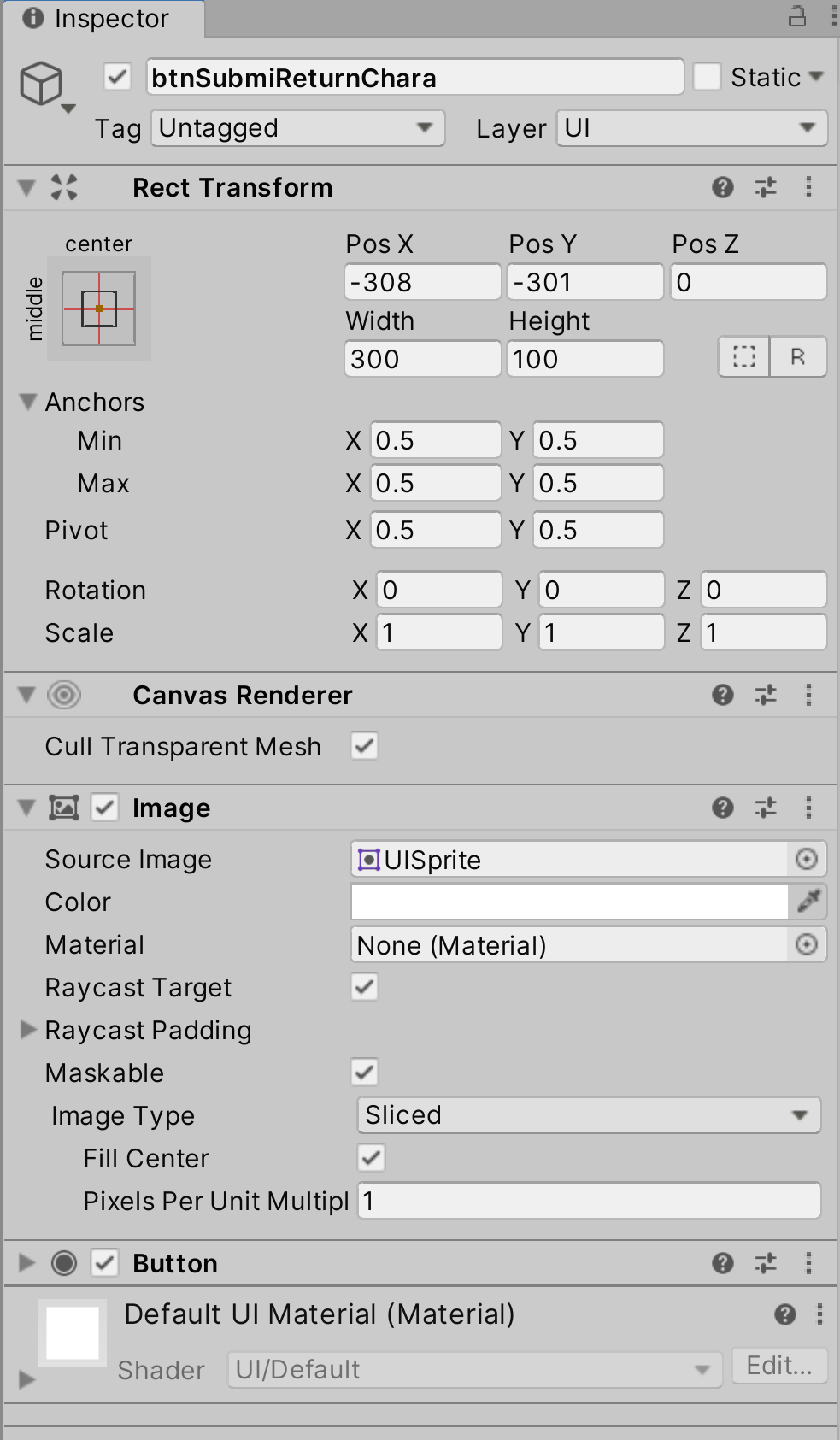
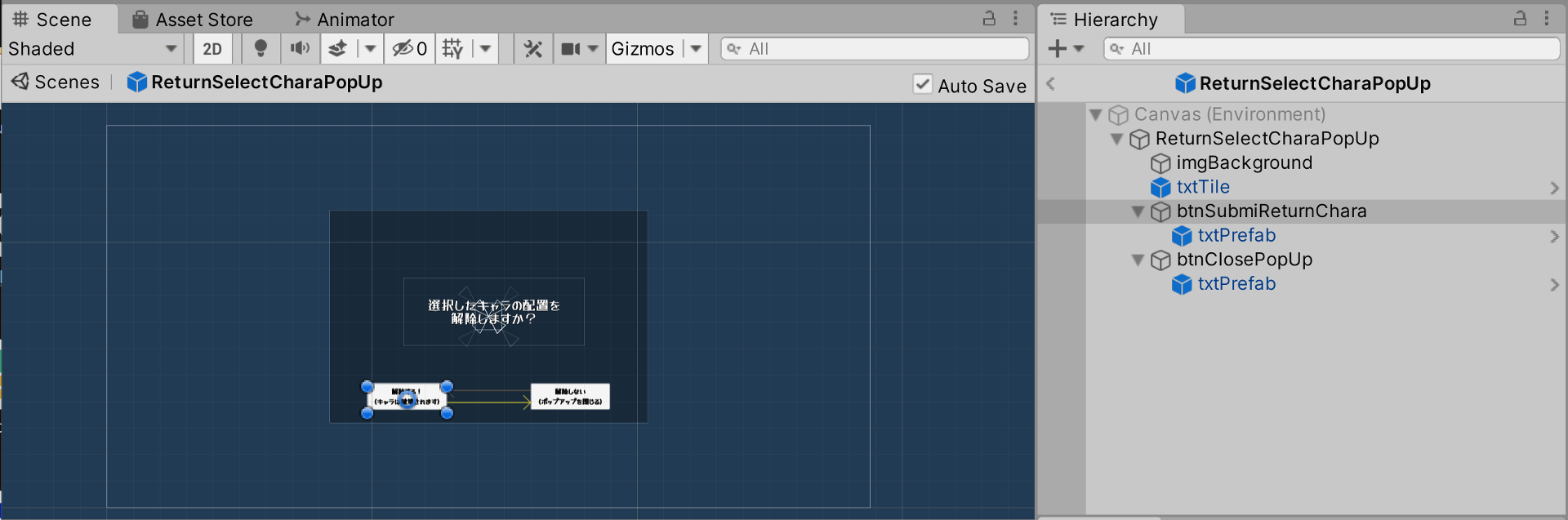
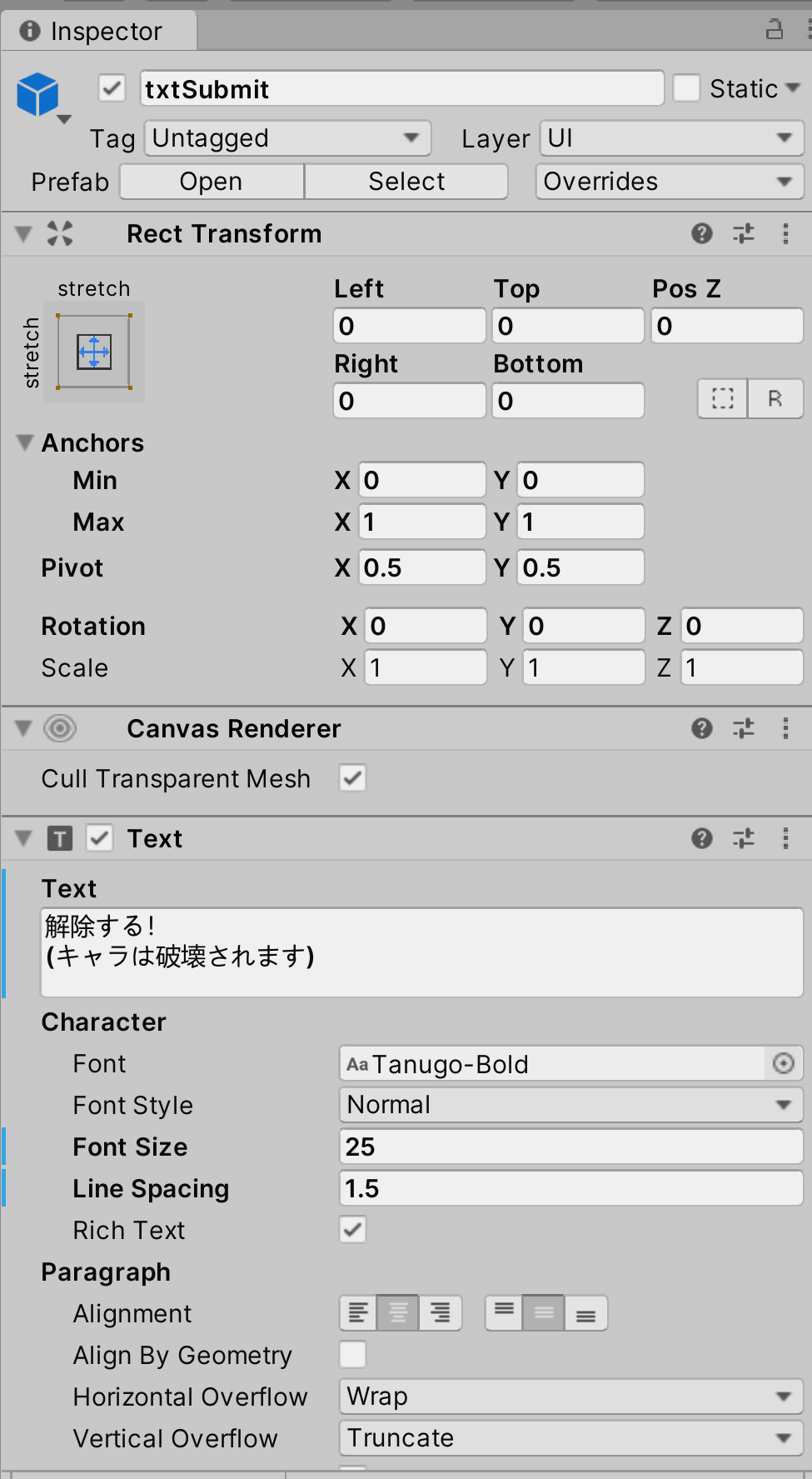
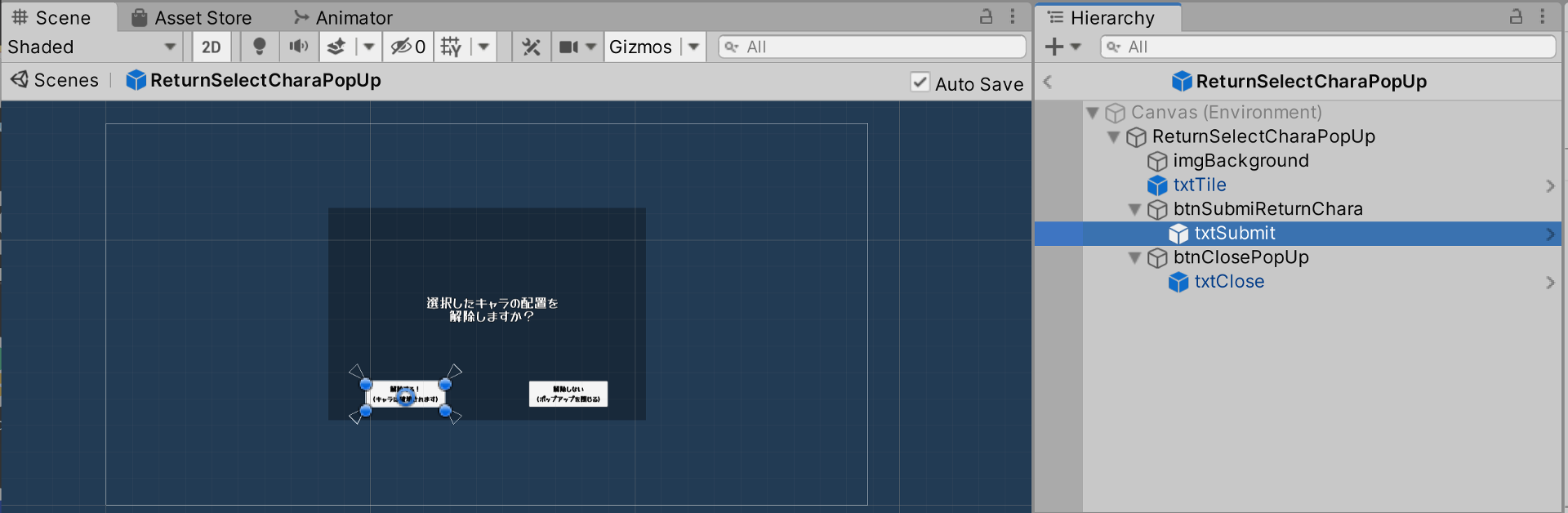
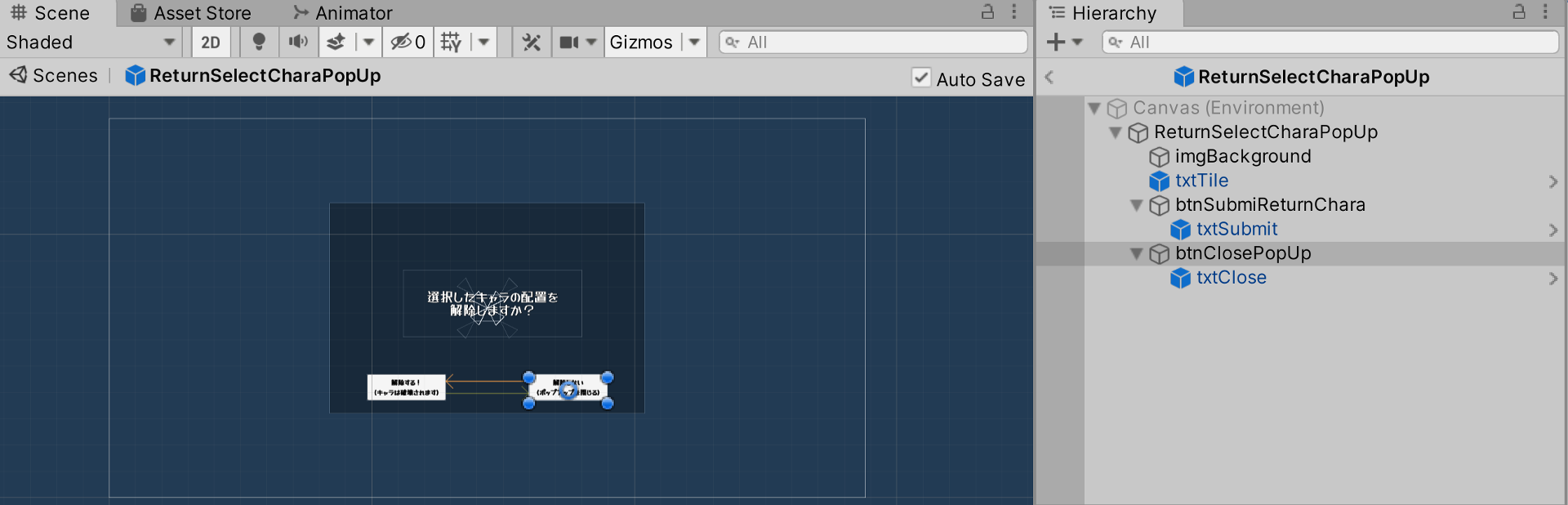
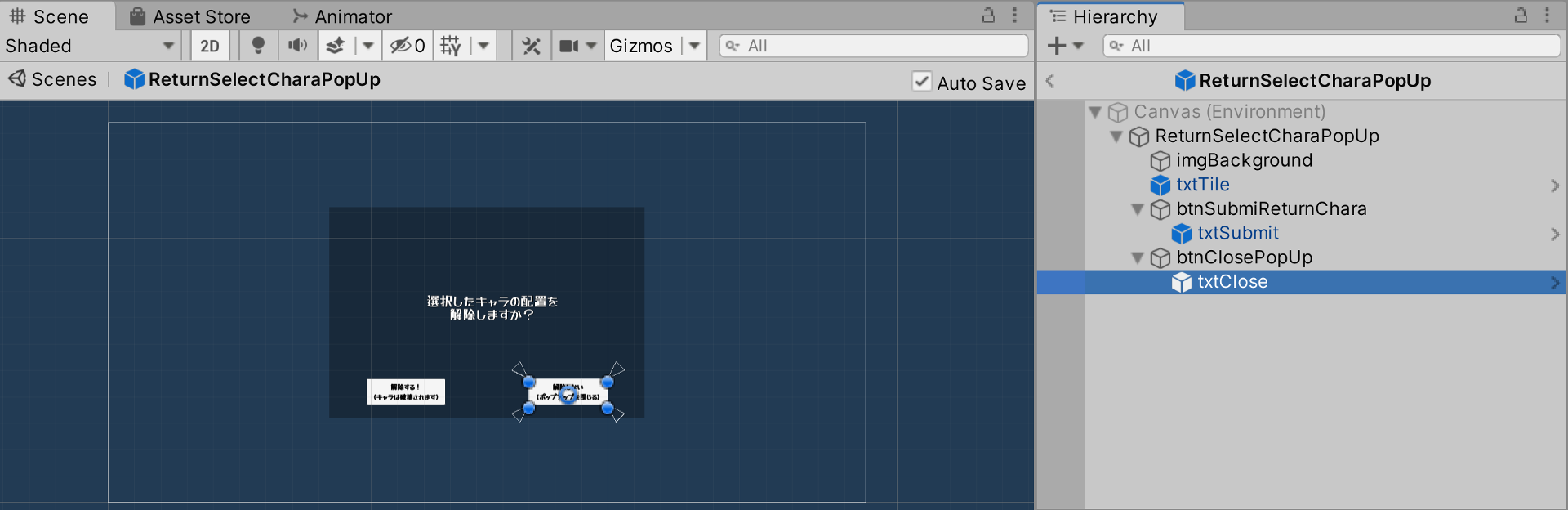
���ڥ���������

���ʾ������ϴ�λ�Ǥ�������ǥݥåץ��å��ѤΥ����४�֥������Ȥ��������ޤ�����
���ݥåץ��å��ѤΥ����४�֥������Ȥ�ץ�ե��֤ˤ��ơ������Ǥ���褦�ˤ��ޤ���
��ReturnSelectCharaPopUp �����४�֥������Ȥ� Prefabs �ե�����إɥ�å�����ɥɥ��åפ��ƥץ�ե��֤ˤ��Ƥ���������
�ץ�ե��֤ˤ����顢�ҥ���륭���ˤ��� ReturnSelectCharaPopUp �����४�֥������ȤϺ�����Ƥ���������
���ʾ�Ǥ��μ��Ͻ�λ�Ǥ���
�����ϡ�ȯŸ���������֤��������β����ǽ�������������Ǥ���
- ���ƥ��ꡧ
- �ʳ�/��������
- �ץ�����ߥ�














�����Ȥ�