�ǽ�������
 orika_ex_miyako 2023ǯ05��08��(��) 13:40:54����
orika_ex_miyako 2023ǯ05��08��(��) 13:40:54����
�����μ�礬�������뤳�Ȥǡ�������ư��Τ褦�ˡ��ݥåץ��å������������餬���֤���뵡ǽ��������ޤ���
�����������֤�������餬���˥������ˡ�����β����ξ��֤Ǥ���������꤬�ʤ����ˤϡ����μ������פǤ���
�����ư���
ư��ե�����ؤΥ��
���ʲ������ƤǼ�����ʤ�Ƥ����ޤ���
��磲���������֤��������Υ��˥��ư���ꤹ������μ�����
������CharaController ������ץȤ����������֤��������˹�碌�����˥������������뵡ǽ���������
���������ؽ����Ƥϡ��ʲ����̤�Ǥ���
����AnimationClip ��ưŪ�ʺ����ؤ�����
�����̤����֤��������� CharaData �� Sprite ���������꤬���뤿�ᡢ���ξ���Ȥ��ơ��������Ѥ��褦�ˤʤäƤ��ޤ���
�����μ��ǤϤ���˰���Ƨ�߹���ǡ��ƥ���餴�Ȥ˺����������˥�����ξ���(AnimationClip)�� CharaData �Ȥ�������Ǥ���褦�ˤ���
�����४�֥������Ȥο������Ѥ���褦�ˤ��ޤ���
���������뤳�Ȥˤ�ꡢ���̤����֤��������ϡ�����β����ǤϤʤ������˥��������⥭��餴�Ȥ˻��Ȥ�������Ǥ���褦�ˤ��ޤ���
����磹��ˤ��������������ư���˥�κ�����Ԥ��ۤͤˤ��ʤ��顢
�ƥ����Υ��ץ饤�ȥ��˥������������ޤ���
�����̤�����Ƥ��륹�ץ饤�Ȳ��������Ѥ��ƥ��˥������������Ƥ���������̾���� Chara_1 �Τ褦�ˡ������ο�������ʬ��Ϣ�֤ˤ���
CharaDataSO ������ץ��֥롦���֥���������γƥ������̤��ֹ�ξ���(CharaNo �ѿ�)��Ʊ���ֹ�ˤ��Ƥ������ȤǴ��������䤹���ʤ�ޤ���
�����ץ饤�ȥ��˥�������������� AnimationClip ��¾�� AnimatorController ����������ޤ���
���������פǤ��Τǡ�AnimationClip �����Ĥ��ơ�AnimatorController �Ϻ�����Ƥ���������
���ե�����ʤɤ⼫ʬ�Ǻ������ơ��ե�������������ܤ����Ƥ���������
���͡������ʬ�� AnimationClip��AnimatorController �Ϻǽ�ˤ����ΰʳ��Ϻ��

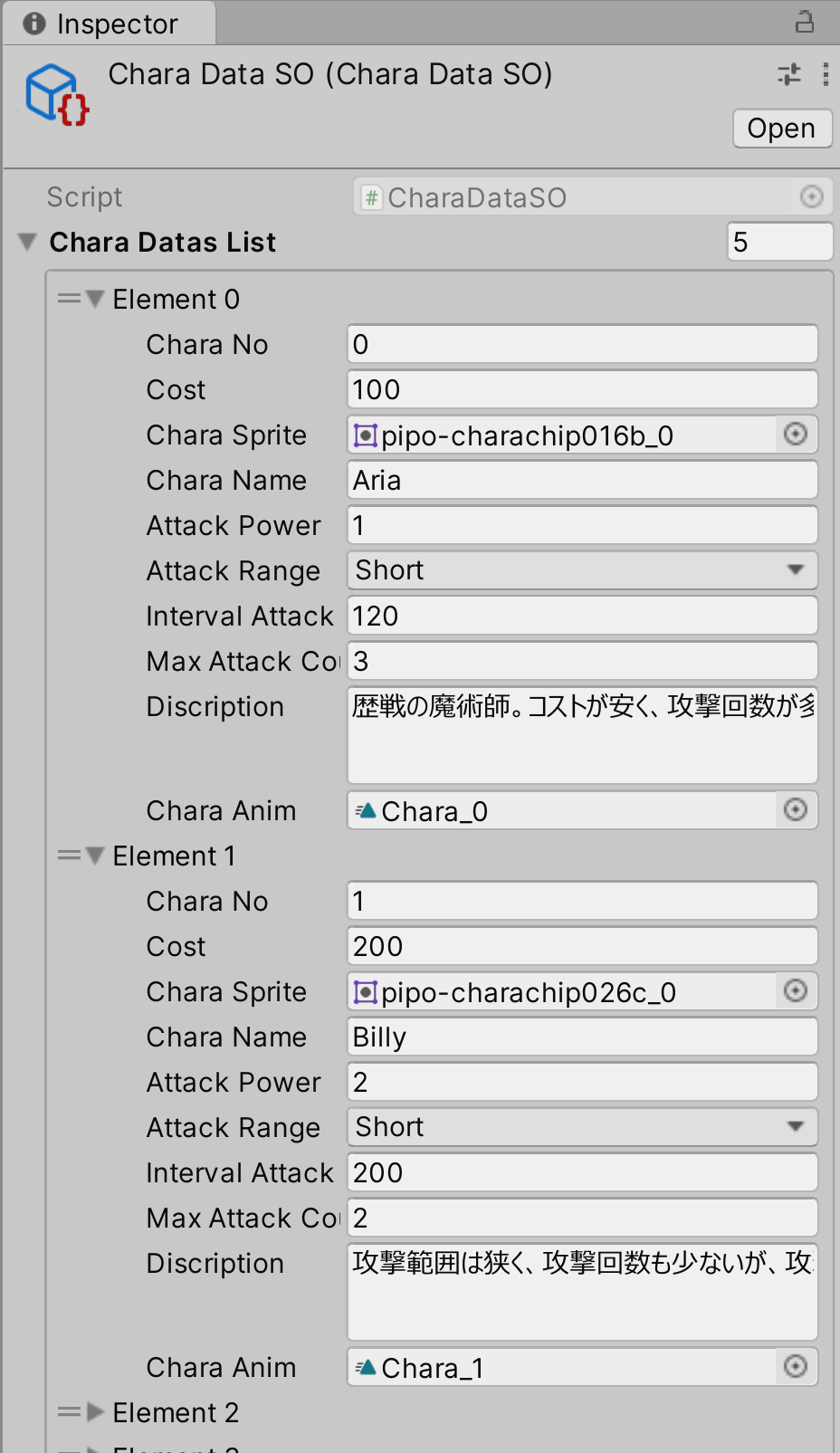
��³���ơ����γ� AnimationClip �� CharaDataSO ������ץ��֥롦���֥������Ȥ���Ͽ�Ǥ���褦�ˤ��뤿�ᡢCharaData ���饹�˾�����ɵ����ޤ���
��CharaData ���饹�˿������ѿ����ɲä��ޤ����Τǡ������֤�Ԥ��ȡ�������ץ��֥롦���֥������Ȥ����ˤ⼫ưŪ�˿���������Ȥ��� CharaAnim �ѿ����ɲä���ޤ���
�������ѿ����ɲä��������ǰ����Υǡ����ϻĤäƤ��ޤ���
��charaAnime �ѿ��ˤϡڣ�������餴�ȤΥ��˥�������������ۤǺ����������ץ饤�ȥ��˥�����(AnimationClip ��)����Ͽ�Ǥ��ޤ���
�ɥ�å�����ɥɥ��åפ��ơ��ƥ���餴�Ȥ� AnimationClip ����Ͽ���Ƥ���������
CharaDataSO ������ץ��֥롦���֥������ȡ����ڥ���������

���ʾ������ϴ�λ�Ǥ����Ǹ�� CharaController ������������ CharaAnim �ѿ������Ѥ��ơ����֤��줿�����˹�碌�ƥ��˥�������ؤ��������������ޤ���
�����˥�����������Ѥ��ѿ�������� SetUpChara ��å���ǥ��˥�����������Ѥ� SetUpAnimation ��åɤθƤӽФ��Ҥ��ޤ���
�ʤ���SetUpAnimation ��å���ν����ϡ��ƥ饷�塼��֥����ͤΥ����Ȥε����ͤˤ����Ƥ��������Ƥ���ޤ������꤬�Ȥ��������ޤ���
�ƥ饷�塼��֥��� ��
��Unity��Mecanim��AnimationClip��ưŪ�˺����ؤ���
http://tsubakit1.hateblo.jp/entry/2016/11/18/23413...
�����������ƤȤ��Ƥϡ�AnimationClip �κ����ؤ���Ԥ����Ȥˤʤ�ޤ���
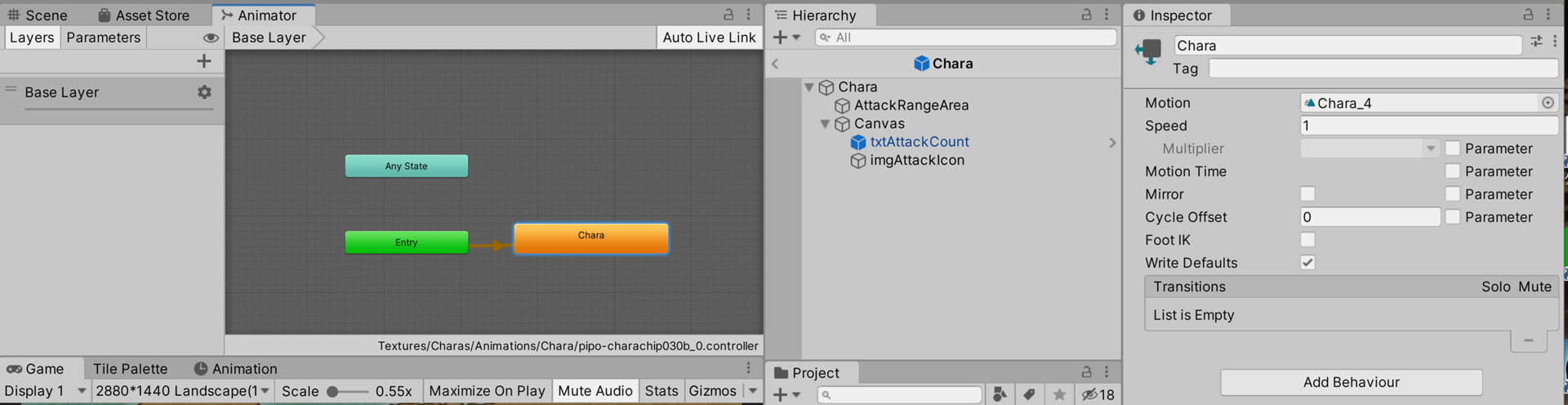
Animator �ӥ塼�Υ��ơ��Ȥ������ Motion ��ʬ�� AnimationClip �ξ���ɽ������ޤ��������������ưŪ���ѹ���Ԥ��ޤ���
���������������� overrideClipName �ѿ�����Ͽ����ʸ���������ؤ��� AnimationClip ��Ʊ̾��ʸ����Ǥ���ɬ�פ�����ޤ���
���Τ��ᤳ���ѿ����ͤϡ���ʬ�Υץ��������Ȥ����Ƥ˹�碌���ѹ�����ɬ�פ�����ޤ���
��Chara �����४�֥������Ȥ� Animator �ӥ塼���ǧ����Chara ���ơ��Ȥ����ޤ������ΤȤ����ڥ������� Motion ��ʬ�� AnimationClip ��̾����ɽ������ޤ��Τǡ�
����̾�Τ��ѿ�����������褦�ˤ��Ƥ����������������ʤ��ȡ������Υ��˥������ưŪ�˺����ؤ����������꤯�¹Ԥ���ޤ���
Animator �ӥ塼�����ڥ���������

��
CharaController.cs
��������ץȤ��������饻���֤�Ԥ��ޤ���
�������ɲä��� SetUpAnimation ��å���Ǥ�äƤ��뤳�ȤǤ���������ϡ������Υޥ˥奢��Ƥ��������ȲĻ벽�Ǥ��ޤ���
���ڥ�����������Ǥ��뤳�Ȥ���������ǥ��������椹�뤿�ᡢ������ץȤ����Ѥ���Ʊ�����ȤƤ���������Ǥ���
��
Unity �����ޥ˥奢��
Animator Override Controller
������ǤϽ��������ƤԤ����ɤ߲Ƥ����ޤ���
overrideController = new AnimatorOverrideController(); overrideController.runtimeAnimatorController = anim.runtimeAnimatorController;
�������� AnimatorOverrideController �Υ���������������� runtimeAnimatorController �ѿ��ˡ����ߤ� AnimatorController �� runtimeAnimatorController �ѿ����������Ƥ��ޤ���
�������ۤɤΥޥ˥奢��Ƥ��������Ȥ狼��ΤǤ�������������ˤ⸽�ߤ�Ʊ��������������Ƥ���ɬ�פ����뤿���Ǥ���
anim.runtimeAnimatorController = overrideController;
�����ߤ� AnimatorController �� runtimeAnimatorController ���Ф��ƿ������������� AnimatorOverrideController ���������ƹ������ޤ���
���λ����ǡ���ö���ޤä���Ʊ�����Ƥξ���ǹ���������ޤ���
�����ν�����ԤäƤ������Ȥǡ�AnimatorController ������������Ԥ��Ȥ���AnimatorOverrideController ����������Ѥ��뤳�Ȥ��Ǥ�����֤ˤʤ�ޤ���
AnimatorStateInfo[] layerInfo = new AnimatorStateInfo[anim.layerCount];
��AnimatorStateInfo ����������Ѱդ���anim.layerCount �ѿ����������ֹ��������Ƥ����ޤ���
������Ū�� anim.layerCount ���ͤ� 1 �Ǥ������ƤȤ��Ƥ� BaseLayer(���Ĥ⥹�ơ��Ȥ���Ͽ���Ƥ�����) �ξ���ˤʤ�ޤ���
��ǧ���뤿��ˤϡ�11���ܤ� Debug.Log("LayerCount : " + anim.layerCount ); ������Ƥߤ��ʬ����ޤ���
����������Ū�ʾ����Ļ벽���Ƴ�ǧ�������Ȥ��ˤϡ�Debug ���饹�� Log ��åɤ���Ѥ��ƤߤƤ���������
for (int i = 0; i < anim.layerCount; i++)
{
//GetCurrentAnimatorStateInfo��Animator�θ��ߤξ��֤���ǡ�����������롣�㤨�С�®�١�Ĺ����̾��������¾���ѿ��ʤ�
layerInfo[i] = anim.GetCurrentAnimatorStateInfo(i);
}
��GetCurrentAnimatorStateInfo ��åɤ�¹Ԥ��뤳�Ȥ� Animator �θ��ߤξ��֤�����Ǥ��ޤ���
������Ѱդ��Ƥ��������ξ��֤� layerInfo ��������������ݻ����Ƥ����ޤ���
��BaseLayer �����ʤ���硢layerCount �ѿ��� 1 �ʤΤǡ����Υ롼�פ�1�����������Ԥ��ޤ���
��for ʸ�ϡ��¿��ͤ��֤������ƹͤ���������ޤ�ޤ���
������ν����ϡ������Τ褦�ʽ����Ǥ��Τ�
layerInfo[i] = anim.GetCurrentAnimatorStateInfo(i);
������ i �ѿ���ʬ��¿��ͤˤ����֤������ƹͤ��ƤߤƤ���������
layerInfo[0] = anim.GetCurrentAnimatorStateInfo(0);
����äơ��ºݤˤϤ��Τ褦�ʡ�layerInfo[0] �����ǤȤ������������Ԥ��Ƥ��뤳�Ȥ�ʬ����ޤ���
overrideController[overrideClipName] = this.charaData.charaAnim;
��overrideController �ѿ��� Animator ���饹���Ѱդ��Ƥ��� Dictinary �����ѿ��Ǥ���
Key �� string �����������Ƥ��ޤ��Τǡ�ʸ������ͤ���ꤹ�뤳�Ȥ� Value ���ͤ��Ǥ��ޤ���
������� string ���� overrideClipName �ѿ���������Ƥ���ޤ��Τǡ������ͤ� Key �Ȥ��ƻ��ꤷ��
this.charaData.charaAnim �ѿ��ξ���� Value �Ȥ��������������Ƥ��ޤ���
�����ν����ˤ�ꡢoverrideController �����ꤷ�Ƥ��륢�˥�ξ���������Ѥ��륭������ѤΥ��˥�ξ���˹������ޤ���
anim.runtimeAnimatorController = overrideController;
����ۤ� overrideController �����Ƥ������������Ѥ��Ƥ��륭���Υǡ����Υ��˥����˹��������֤��������Τǡ�
�������١�runtimeAnimatorController ��Ŭ�Ѥ��������������˥�ξ�������ꤷ�ޤ���
��overrideController �˾�������ꤷ�������Ǥ�ȿ�Ǥ���ʤ����ᡢ����塢���ι����ν�����Ԥ����Ȥ�ȿ�ǡ�Ŭ�Ѥ���ޤ���
anim.Update(0.0f);
������ Update ��åɤ� Animator ���饹���Ѱդ���Ƥ����åɤǤ���(�̾�� Update ��åɤǤϤʤ����Ȥ������ȤǤ���)
���˥�����ι��������ȿ�Ǥ���������Ǥ������ν���������Ƥ��������ꤷ�����������˥¨�¤�Ŭ�Ѥ���ޤ���
Unity ������ץȡ���ե����
Animator
for (int i = 0; i < anim.layerCount; i++)
{
anim.Play(layerInfo[i].fullPathHash, i, layerInfo[i].normalizedTime);
}
�����˥�����ξ��־������Ѥ��ơ����˥�����γƥ쥤�䡼�Ǻ�����Υ��˥�������������ޤ���
��layerInfo[i].fullPathHash �ѿ��ϡ�������Υ��˥�����Υե�ѥ��Υϥå�����(int ��)���������
i �ѿ��ϥ쥤�䡼�Υ���ǥå���(0 �ξ�硢BaseLayer)��layerInfo[i].normalizedTime �ѿ��ϥ��˥�����κ������֤�������������(0-1)��ɽ���ޤ���
�����ξ������Ѥ��ơ��ƥ쥤�䡼�Ǻ�����Υ��˥��������ꤷ�����ְ��֤���Ƴ����ޤ���
���ե�ѥ��Ȥϥ��ơ��Ȥγ��ع�¤�Τ��ȤǤ���BaseLayer ����˥��ơ��Ȥ�¸�ߤ��Ƥ��ޤ��Τǡ�
����Ū�ˤϡ�BaseLayer.Idle �Ȥ��ä����ǿƻҴط������ۤ���Ƥ��ޤ���
���ξ����ϥå����ͤǤ��� int �����Ѵ�������Τ� fullPathHash �ѿ��Ǥ���
�����ǻ��ꤷ�Ƥ���Τϡ����ߡ���������̤Ǻ������Ƥ��륢�˥�Υ��ơ��Ȥξ�������椹��褦�ˤ��Ƥ��ޤ���
����ξ��Ǥ���С���ư�ѤΥ��ơ��Ȥ��Ф���̿�ᤷ�Ƥ��ޤ���
��normalizedTime �ѿ������˥�κ������֤˥������Ĺ���dz�ꡢ0����1���ϰϤ����������ޤ���
�㤨�С��������֤Υȡ����뤬2�äΥ��˥�Ǥ���С����줬��������Ƹ���1�äǤ���Ȥ�����������Ԥ��� 0.5 �Ȥ����ͤˤʤ�ޤ���
���������äơ�������ʬ��ȴ���ȡ����˥�����κ������֤���֤��ݻ����줺�����������˥����ǽ餫���������뤳�Ȥˤʤ�ޤ���
�������ޤ��������̤ꡢ�����ν����Ϥʤ��Ƥ⡢���˥���ѹ���³�����ΤϽ�λ���Ƥ��ޤ���
anim.Update(0.0f);
for (int i = 0; i < anim.layerCount; i++)
{
anim.Play(layerInfo[i].fullPathHash, i, layerInfo[i].normalizedTime);
}
���������������������˥������Ŭ�Ѥ���ʤ��ä��ꡢ������ä����˥�ǽ餫���������Ƥ��ޤ��Ȱ��´����Ƥ��ޤ����ᡢ
�������ä�����äȤ�����ʬ���¤ϥ�����β��̤ǤϤ������Լ����˱Ǥ�ޤ���
�������Ǿ嵭�ν�����Ԥ�����������̤������˱Ǥ�褦�˽�����ܤ��Ƥ��ޤ���
���ۤ�Τ褦�ʤ�ΤǤ����������������ģ��Ĥξ����ʽ��������פǤ���
�����������֤��ƤߤƤ���������
CharaData ����Ͽ���� AnimationClip �˥��˥��������ؤ������������Ǥ���
���⤷���꤯�����ʤ����ˤϡ�AnimationController �ξ���� Animator �ӥ塼�dz�ǧ����
Motion ����ʬ�� AnimationClip ��̾���ȡ�������ץ������Ͽ�Ȥ���㤷�Ƥ��ʤ���������å����Ƥ���������
�����ư���
ư��ե�����ؤΥ��
������ǥ�����ץ��֥롦���֥������Ȥ���Ѥ��ơ����֤��륭���ξ�������ꤹ�뤳�Ȥǡ�
���ĤΥ����४�֥������Ȥ�ۤʤ륲���४�֥������Ȥˤʤ�褦�˾�������ꤹ������������Ǥ���
���ʾ�Ǥ��μ��Ͻ�λ�Ǥ���
�����ϡ���磲�����ݥ�����οʹԴ��������浡ǽ�μ����������Ǥ���
- ���ƥ��ꡧ
- �ʳ�/��������
- �ץ�����ߥ�


�����Ȥ�