�ǽ�������
 orika_ex_miyako 2021ǯ05��24��(��) 15:58:44����
orika_ex_miyako 2021ǯ05��24��(��) 15:58:44����
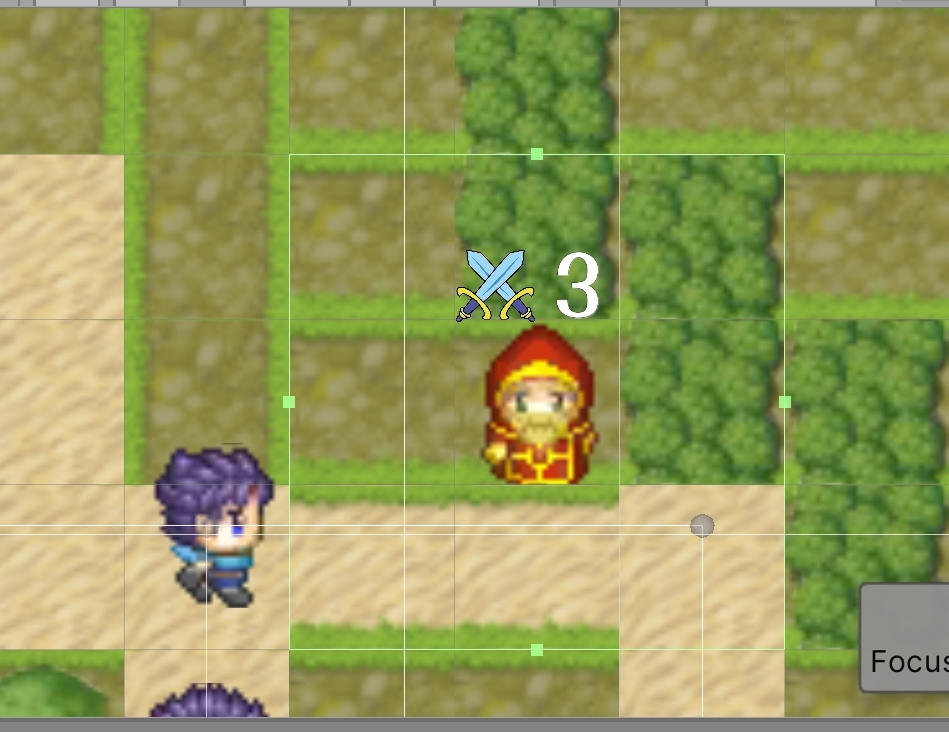
��Unity �ε�ǽ�Σ��ĤǤ����������ޥå�(TileMap)�פ���Ѥ��ơ��夫�鸫����������(�ȥåץӥ塼)���Υ���ǥ��ե������������ޤ���
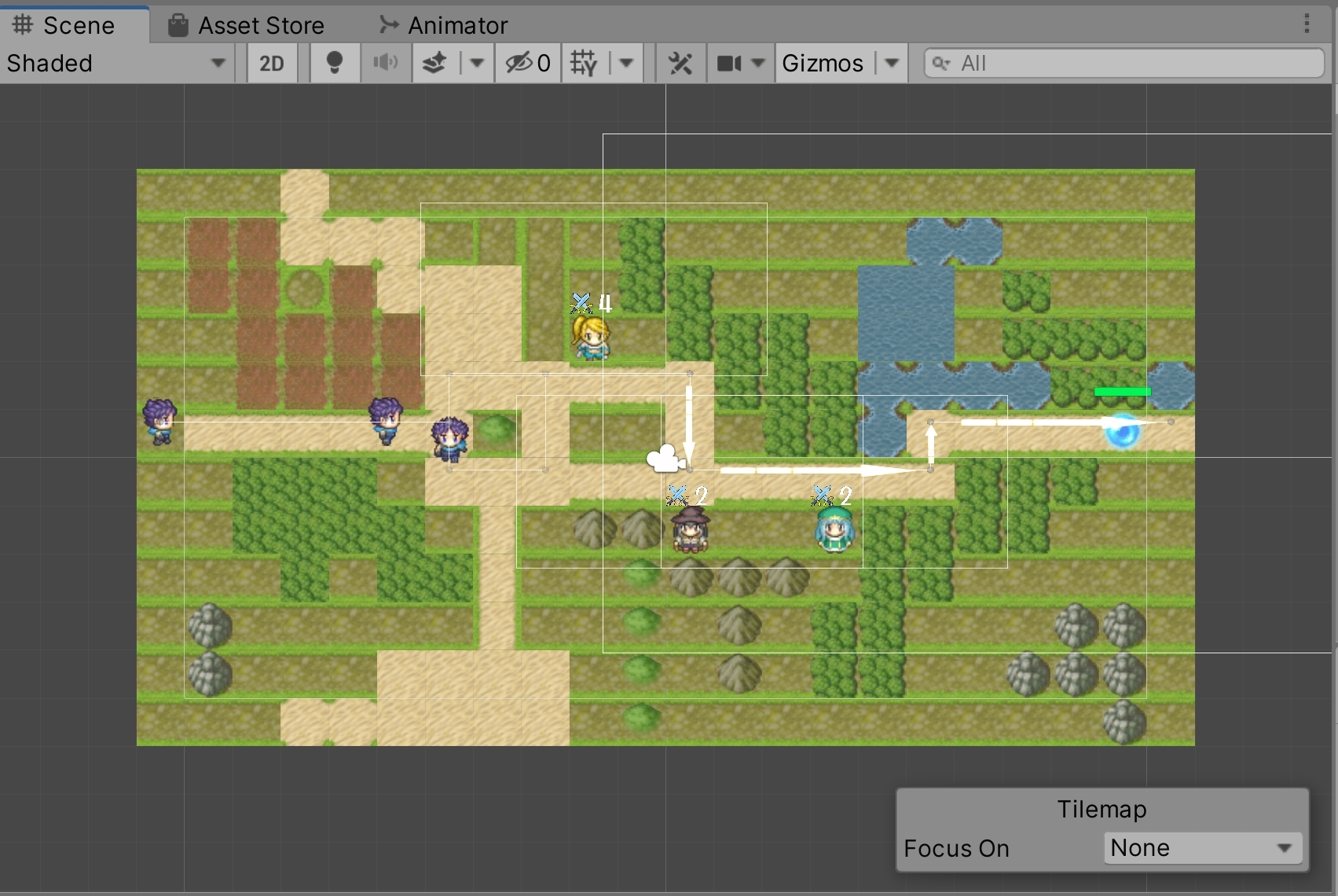
Scene�ӥ塼����

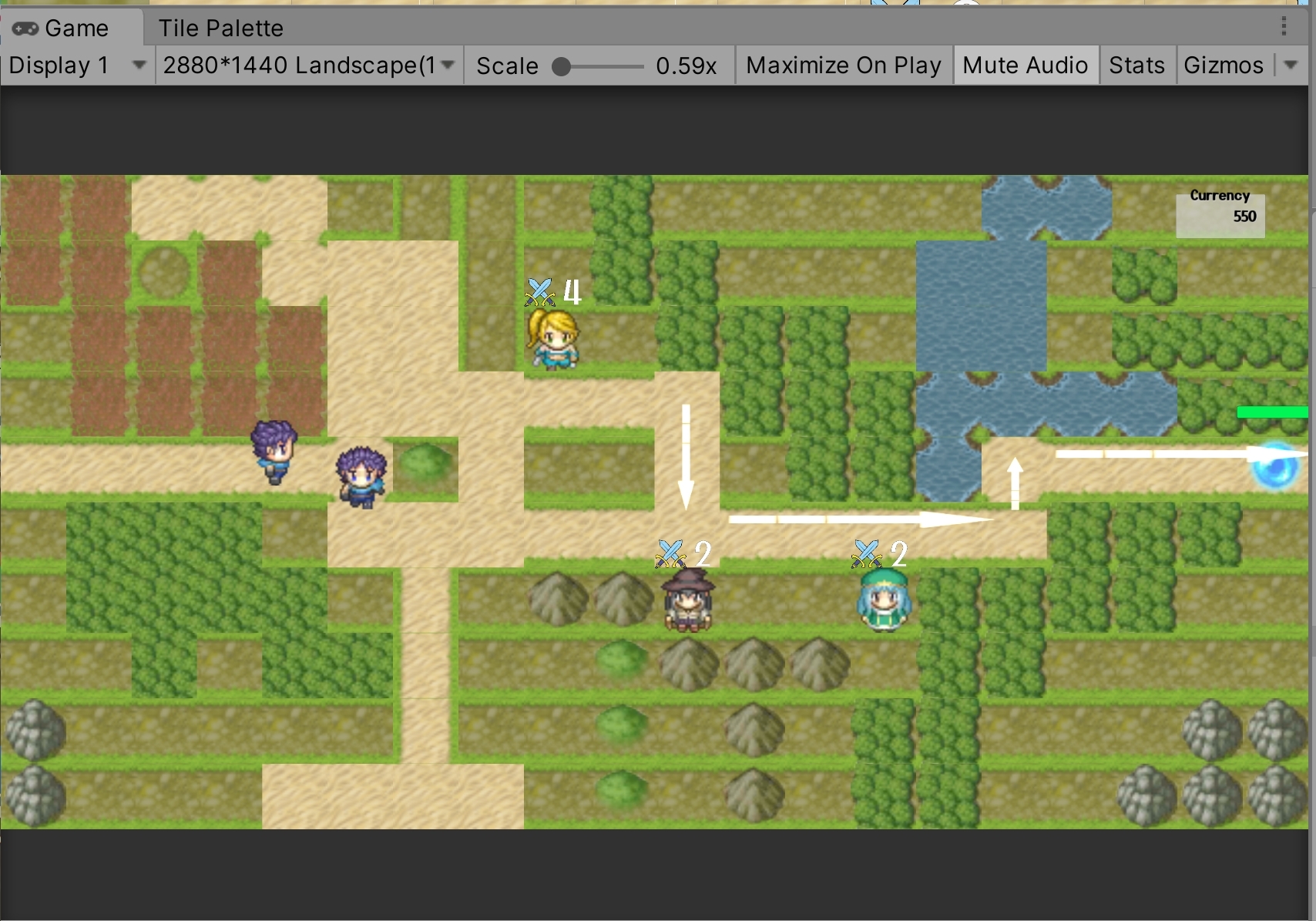
Game�ӥ塼����

��������Υ롼���ȯŸ�Ԥˤ����դ����ޤ������μ��Ǥϡ������������Ȥʤ���ʬ��������ޤ���
����������̤ϡ�������ޥåפȤ�����ǽ�����Ѥ��ơ������Ѥβ������ߤ��ͤ�ƥ�����Υե�����ɤȤʤ���̤�������ޤ���
���̤ϥ��åפΤߤ������Ԥ���ʣ���Υ�����ޥåפ����Ѥ��뤳�Ȥǡ����åפ��������˥��������֤Ǥ����Ϸ������֤Ǥ��ʤ��Ϸ��������������ޤ���
�����֤ηв�ˤ�äƥ����(���������֤��뤿��Υ����Ȥλ�ʧ�������ѤǤ������)���û����졢Ũ����ưŪ�˼�������������ޤ���
�������ɱҤ��뤿��˥�������ʧ�äƥ��������֤�����ϩ���ư���Ƥ���Ũ���ݤ��ʤ���Ǹ�ޤǵ������ɱҤ��뤳�Ȥ����������Ū�ˤʤ�ޤ���
�����ޥۤ�ͷ�֤��Ȥ�����Ȥ�����������̤ϸ���ˤʤäƤ��ꡢ����������ϹԤ��ޤ���
�����ޥåפ��äƥ��������뤵���������ˤϼ�ʬ��ĩ�路�Ƥߤޤ��礦��
�����ζ���Ǥ������Υ����ƥ�Ū�ʼ�������Ū�Ȥ��Ƥ��ޤ���
���Τ��ᡢ������������Ȥ��äƥ�����Ȥ��ƴ�����ͷ�٤���֤ˤʤ����ǤϤ���ޤ�����
���Ǥ����������Ǥ��ä���������������뤳�Ȥ��Ǥ���С����Ȥϼ�ʬ�Υ����ǥ����ˤ���
����ǥ��ե���������äƤ������Ȥ���ǽ�Ǥ���
�����Υ�������Ǻ�ˤϤԤݤ��ͤȥ��饹��AC�ͤ��Ǻ�����Ѥ����Ƥ��������Ƥ���ޤ���
�Ԥݤ���
https://pipoya.net/sozai/
���饹��AC��
https://www.ac-illust.com/
������Ū�ʣ��ĤΥ���ǥ��ե������������뤿��Υġ��붵��ˤʤäƤ��ޤ���
���Τ���������Ƥ���Τϥ����ƥ��̤Τߤǡ����Τۤ��Υ롼��Ϥ���ޤ���
��������륷���ƥ��
����������ޥåפ����Ѥ���������������� �������̤λ��ꤷ��������Υ��åפ��Τ�������Ȱ��֤�Ƚ����� ����Ũ�����μ�ư���� ����Ũ�����ΰ�ư��ϩɽ���μ�ư���� ����Ũ�����η�ϩ�˱�ä���ư��ư �����ץ쥤�䡼������Ũ�����Υ��˥�����δ��� �������åפ����������Τ����ץ쥤�䡼���������֤���ݥåץ��åפ�������������������ޥå�����֤������ �����ץ쥤�䡼�����ι����ϰϤȹ������δ����ˤ��Ũ�����ؤμ�ư������� �������֤��륭�������Ƥ���֤ϥ�������ν���������ߤ���(Ũ�ΰ�ư��Ũ�μ�ư�������ץ쥤�䡼�����ι��⡢������βû�) �����ץ쥤�䡼�����Υǡ����١����ˤ������ȱ��ѡ���ͭ���Ƥ���ץ쥤�䡼�����Τ������ǽ�ˤ��� ����Ũ�����Υǡ����١����ˤ������ȱ��� �������ơ����Υǡ����١����ˤ������ȱ��� �������ե����Ȥ� UI ���˥�α�н���
���ʾ����ʬ�ˤ����롢�����å��ιͤ����䡢��������ˡ�ʤɤ�ؽ����ޤ���
��ñ�˲��⤷�Ƥ����ޤ���
��Unity �ε�ǽ�Σ��ĤǤ��륿����ޥåפȤ�����ǽ�����Ѥ��ơ������Ѥβ������ߤ��ͤ�ƥ�����Υե�����ɤȤʤ���̤�������ޤ���
ʣ���Υ�����ޥåפ�쥤�䡼��¤�ˤ��ƽŤͤ����Ѥ��뤳�Ȥǡ����åפ��Τ��ƥ��������֤Ǥ����Ϸ������֤Ǥ��ʤ��Ϸ��������������ޤ���
������ϣ��ĤΥ�����ޥåפ�Ťͤƣ��ĤΥ�����ޥåפȤ��Ƥ��ޤ��������İʾ�Υ�����ޥåפ�ʬ���뤳�Ȥ��ǽ�Ǥ���
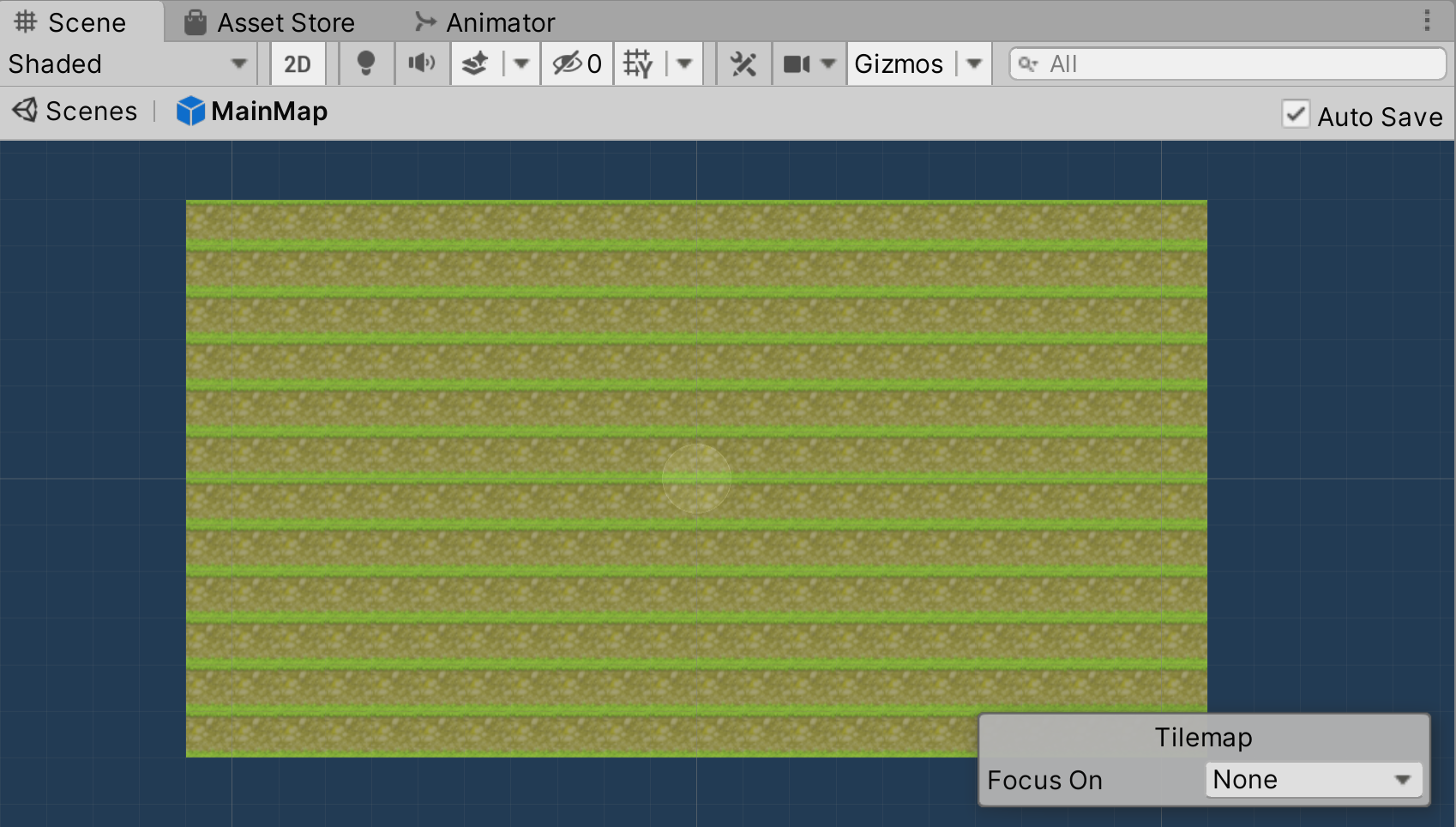
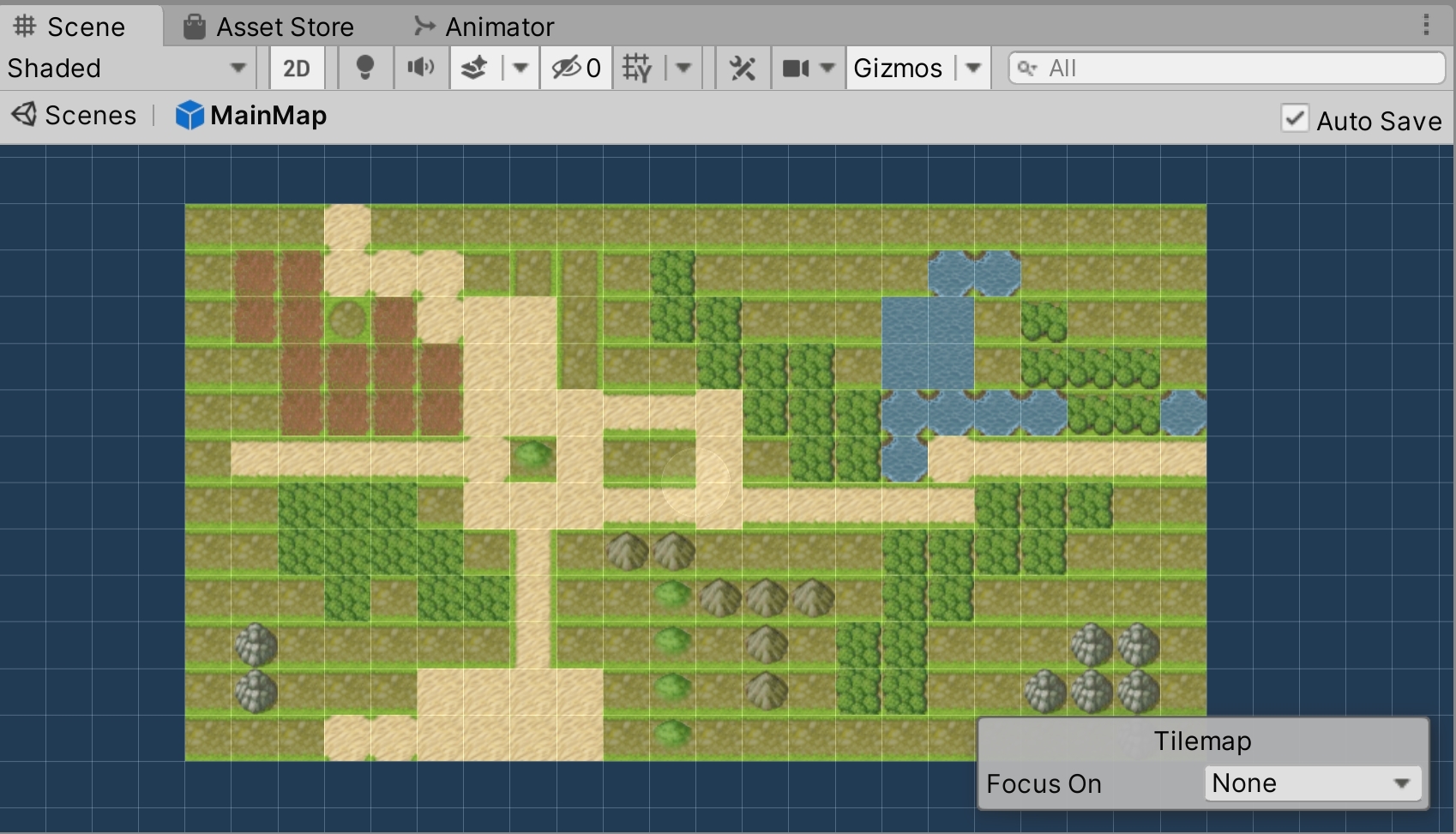
��١�����ʬ(���֤Ǥ��륿����ޥå�)��

�����֤Ǥ��ʤ�������ޥåס�

�㣲�ĤΥ�����ޥåפ����ɽ�����ƹ�����

��������Υ١����Ȥʤ���ʬ�Σ��ĤǤ���
�������䥿����ޥåפ˴�Ϣ���륳��ݡ��ͥ�Ȥ����ĥ�åɤ����Ѥ��ơ����̤Υ��åפ��Τ���
���ΰ��֤ˤ��륿����ޥåפξ����������������������ޤ���������ޥåפξ����������뤳�Ȥˤ�ꡢ���ΰ��־�������Ѥ���
���åפ��������˥����Υ����४�֥������Ȥ������������֤������������������褦�ˤʤ�ޤ���
����Grid.WorldToCell ��å� ����Camera.ScreenToWorldPoint ��å� ����Tilemap.GetColliderType ��å�
�����֤ηв�ˤ�ꡢ���ơ�������Ͽ����Ƥ���и��ݥ���Ȥ�꼫ưŪ��Ũ���������ޤ���
�и��ݥ���Ȥ�Ũ�μ���ϥ����ಽ���뤳�Ȥ⡢���경���뤳�Ȥ�����褦���߷פ�ͤ��ޤ���
����ФǤ⤢�ꡢ������Υ����ƥ�Ū����ʬ�Ǥ⤢�뵡ǽ�Ǥ���
����ư�������줿Ũ�νи��ݥ���Ȥ����ˡ��ɱҵ����ޤǤ�Ũ�ΰ�ư��ϩ����̤˼�ư�������ޤ���
�������Τߤ������ʣ���������ƥ롼��ɽ����Ԥ��褦���߷פˤ��ޤ�������ˤ� LineRenderer ����ݡ��ͥ�Ȥ����Ѥ��ޤ���
����ˤ���٤ˤ��٤Ƥ���������ΤǤϤʤ������Ĥ��Ľ��֤˻��ֺ������Ѥ������������������ݤˤ⣱�Ĥ��Ľ��֤˾ä��Ƥ����ޤ���
�������ä��ƥ��˥å�������������Ω�������뤳�Ȥ�����ޤ���
��
����ư�褬�狼��䤹���褦������β��������ꤷ�Ƥ��ޤ�����������Ǥ�դ�����Ǥ��ޤ���
������ǰ�ư��ϩ��ɽ����

��ư���
ư��ե�����ؤΥ��
��������Υ١����Ȥʤ���ʬ�Σ��ĤǤ���
����ϩ��ɽ������λ����Τ��Ԥäơ�Ũ�ΰ�ư�Ϥ���褦�������Ԥ��ޤ���
��ϩ�˱�ä���ư������ DOTween �� DOPath ��åɤ����Ѥ��Ƽ�����Ԥ��ޤ���
��ʣ���Υ��ץ饤�Ȳ��������Ѥ��ư�ư�ѤΥ��˥�����������������������椷�ޤ���
�ƥ�����Ũ����餴�Ȥ��Ѱդ��Ƥ������Ȥˤ�ꡢ���Υ����Υ��˥���������褦�ˤ��ޤ���
��������Υ١����Ȥʤ���ʬ�Σ��ĤǤ���
�����åפ������������������֤Ǥ��������Ǥ��ä����ˤϡ��ץ쥤�䡼�������������֤�Ԥ�����Υݥåץ��åפ�ɽ�����ޤ���
������Υݥåץ��åפ��������������ΤǤϤʤ���ɽ��/��ɽ�����ڤ��ؤ���ɽ�������褦�ˤ��ޤ���
�����֤��뤿��ˤϥ���餴�Ȥ����ꤵ��Ƥ������֥����Ȥ�ɬ�פˤʤ�ޤ���
������������(�����Ȼ�ʧ���ѤΤ���Τ褦�ʤ��)����Ӥ��ơ������ǽ�ʥ����Τߤ�����Ǥ��������Ԥ��ޤ���
�ݥåץ��åפ�ɽ�����ڤ��ؤ���ԤäƤ��뤿�ᡢ���������Ԥ�ʤ��ȸ��ߤΥ���������֤Ǥ��륭���˥��줬�����Ƥ��ޤ�����Ǥ���
�����������ϥ��åפ������������������褦�������Ԥ��ޤ���
��ư�衡���å������˥�����������
ư��ե�����ؤΥ��
�����֤��줿�����ˤ�Ũ���ǽ���ϰϤȹ���Ǥ����������ꤵ��Ƥ��ޤ����������ϲ��̾�Ǥ�ɽ�������褦�ˤ��Ƥ��ޤ���
�����ϰ����Ũ������������硢����ν������֤�Ф�Ũ��ưŪ�˹��⤷�ޤ����Ĥ�ι������� 0 �ˤʤä��������˲�����ޤ���
�㹶���ϰϤȹ�������

�������ϰ����Ũ�����ʤ��ʤä����ˤϹ������ߤ��������������ޤ���
�����Τ�����������ǽ���Ȥ��Ƥϡ�����ν������֡������ϡ����֤Υ����ȡ������ϰϡ��������ʤɤ�����ޤ���
������꤯���Ѥ���Ũ�������ݤ��Ƶ������ɱҤ��뤳�Ȥ����������Ū�ˤʤ�ޤ���
�����֤��륭�������Ƥ���֤⥲������ν�����ư�����Ƥ������Ȥ����ޤ���������ϰ����ߤ��뵡ǽ��������ޤ���
Ũ�ΰ�ư��Ũ�μ�ư�������ץ쥤�䡼�����ι��⡢������βû��ˤĤ��ƤϽ���������ߤ��ơ����������Υݥåץ��åפ��Ĥ��Ƥ���ƽ�����Ƴ������ޤ���
��������ϥ�����Υץ쥤�⡼��������Ѱդ��ơ��桼�������������Ȥ�����ˡ����Υ����ƥ�Ȥ��Ƹ�Ƥ�Ƥ⤤����ʬ�Ǥ���
�㤨�Х����ƥ��֥⡼�ɤʤ�о�˥�������λ��֤�ư���Ƥ��ơ��ѥå��֥⡼�ɤʤ�Х����������Τ߰����ߤ��롢�Ȥ�����ǽʬ������ǽ�Ǥ���
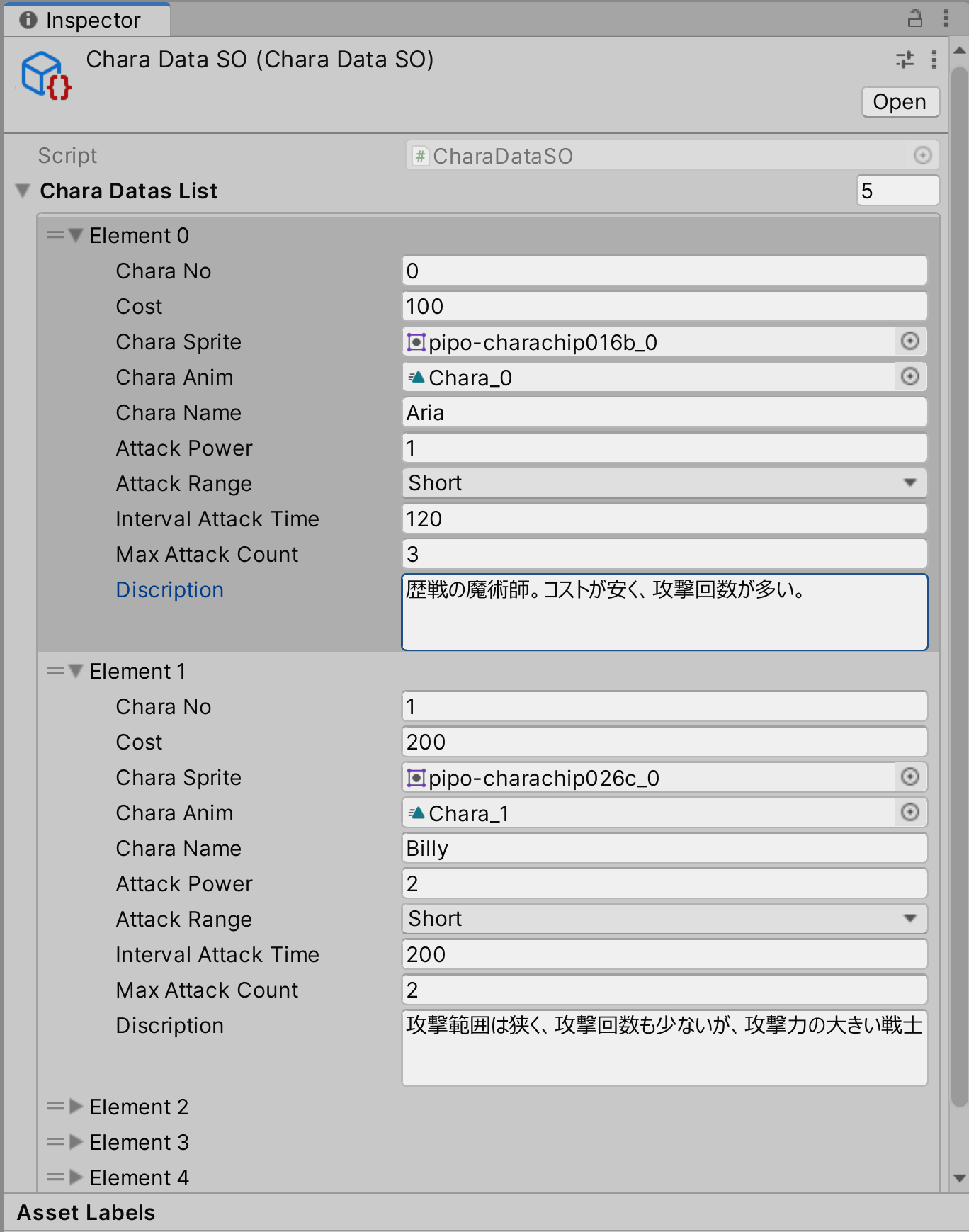
��������ץ��֥롦���֥��������Ȥ��� Unity �λ��ĥ��饹��ǡ����١������Ǥ��뵡ǽ�����Ѥ��ơ������Υǡ������������Ͽ���Ƥ����ޤ���
�㥭���Υǡ����Υǡ����١�����

�����μ�ˡ�ˤ�ꥭ���α��Ѵ������ݼ�(�����ν���)����ز�����ʣ���Υ����Υץ�ե��֤��Ѱդ����˥��������������褦�ˤ��ޤ���
��
���ץ쥤�䡼�ˤϾ���Ȥ��ƽ�ͭ���Ƥ��륭��������Ǥ���褦�ˤ��ޤ�����ͭ���Ƥ��륭���Τߤ����֤������ǽ�ʥ����ˤʤ������������ޤ���
���Τ褦�ʵ�ǽ��������Ƥ������Ȥǡ���������ǿ�������������å����Ƥ����⡼�ɤ�������뤳�Ȥ���ǽ�ˤʤ�ޤ���
��DOTwenn �����åȤ䤽��¾�Υ����åȤ����Ѥ��ơ����̤α�Ф�Ԥ��ޤ���
Ũ���˲����줿���ˤ� 2D �ѤΥѡ��ƥ�������������ơ��˲����줿���Ȥ�������褦�ˤ��Ƥ��ޤ���
���������ѵ��ϤˤĤ��Ƥϥ����������˥��Ф��ʤ��鸺������褦�������ԤäƤ��ޤ���
��ư���
ư��ե�����ؤΥ��
��ȯŸ�ԤǤϤ��Υ����ƥ��١����ˡ��ɤΤ褦�ʥ�����ˤ���Τ���ͤ������դ����Ƥ����������ʳڤ��������߷���ޤ���
��
������� Main �Ȥ�������ǥ��ե���������̤Υ�����ΤߤǺ������Ƥ��ޤ���
Title ������⤢��ޤ���Τǡ�ɬ�פǤ���С������ȥ�ˤĤ��Ƥϼ�ʬ�ǹͤ��Ƴڤ�����������߷פ�ԤäƼ����ƤߤƤ���������
���������¹Ԥ���ȡ��ᥤ��Ȥʤ륿��ǥ��ե��β��̤��饲���ब�������Ȥ��ޤ���
������Ǽ�������Ƥ���ƥ����ƥ�γ�ǧ��ԤäƤ����褦�ˤʤ�ޤ���
���ޤ����ɤΤ褦�ʻ��ͤ��ɲä��Ƥ���������˸�Ƥ��Ԥ��褦�ˤ��ޤ���
�����ĥ�����ޥåפΥ���ǥ��ե������������Ƥ������Ȥǡ��������뤳�Ȥ���ɸ�Ȥ��뵻�Ѥܤ��Ƥ����ޤ���
���ޤ���������ץȤ˴ؤ��Ƥϡ���������ƳФ��롢�Ȥ������Ȥ�缴�Ȥ��Ƶ��Ҥ�ԤäƤ��ޤ���
�츫������Ū����ǽŪ�ˤϸ����ʤ������⤢��ޤ����������ޤǤ�ƳФ��뤿��μ���ˤʤäƤ��ޤ���
�����Τ��ᡢ�ؽ������ˤ�äƤϡ���äȥ��ޡ��Ȥ˽�ΤǤϡ����ȴ��������⤤��Ȼפ��ޤ���
���������ֵ��Ť��פ������ϼ�ʬ�ʤ�ε�����ˡ��ͤ��ơ����褤������ץȤ�Ƥ��������Ȥ��Ƥ��ζ������Ѥ��Ƥ���������
�����߷פ˱�ä������� ���������åȥ��ȥ����饤��ݡ��Ȥ��������åȤ�������ˡ�ˤĤ��� ����Sprite Editor��ǽ ����Tile Pallete �����Ѥ��� Tilemap �κ�����ˡ ����Sorting Layer ������ ����TileMap �ˤ�륹�ơ�����ꡢ���饤������������ˡ���쥤�䡼ʬ���ˤ���ʣ��¤ ����Grid.WorldToCell ��å� ����Camera.ScreenToWorldPoint ��å� ����Tilemap.GetColliderType ��å� ����LineRenderer �ˤ���ϩ�μ�ư�������� ����RequireComponent °�� ����Header °�� ����Summary�ʥ��ޥ�˵�ǽ �������˥������Ϣ��Animator�ӥ塼�����˥�����Υ��ơ��ȡ��ȥ����ѥ����� ����Mathf.Approximately ��å� ����Animator.SetFloat ��å� ����DOPath ��å� ����Layer Collision Matrix ������ ����Debug.DrawRay ��å� ����LayerMask.GetMask ��å� ����TryGetComponent ��åɤ� out ���������� ����CanvasGroup ����ݡ��ͥ�� ����������ץ��֥롦���֥������Ȥκ����ȥǡ�������Ͽ �������饹��� enum ���������(����ҹ�¤) ����[System.Serializable�ʥ��ꥢ�饤���֥��]°�� ����List �ν���� ��������ȥ�ǥ�����ѥ�����ˤ�륯�饹�κ��� ����������ץ��֥롦���֥������Ȥ���������ѤǤ���褦�ˤ�����ˡ ��������ȥ�ǥ�����ѥ�����ˤ�륯�饹�γ��� ����������ץ��֥롦���֥������Ȥ����Ѥ�����ˡ ��������������ͤ�Ȥä������μ����� ����Vector2.magnitude �ѿ� �������������Ѥ��ƽ����ο������ѹ���������� �������������Ѥ��Ƴ����Υ��饹�ξ������ץ���˼���������ˡ�μ����� ����Debug.Log ��åɤγ�����ˡ ����Button.onClick.AddListener��å� ����Canvas ��˥����४�֥������Ȥ�ʬ�ǹͤ������֤��� ����enum �����Υ�����ץȡ��ե�����κ��� �������饹����̤Υ��饹���������(����ҥ��饹) �����ץ�ե��֤β��(����ѥå�)��ˡ ����ItemData ���饹�ξ���Ȥ�����ˡ ����Behaviour.enabled �ѿ� ����Selectable.interactable �ѿ� ����ʣ���Υ�����ץȤ��ͳ����������ɤ߲� ����Linq�ε�ǽ�μ����㭡����FirstOrDefault ��åɡ� ����string.IsNullOrEmpty ��å� ����Enum.GetNames ��å� ����OneLine �����å� ����OneLine °����OneLineWithHeader °�� ����PlayerPrefs ���饹����SetString��åɡ�Save ��åɡ�HasKey ��åɡ�GetString ��åɡ� ����String.Split ��å� �������ȥ饯�����������������饹�˥��ȥ饯�������Ѥ����ͤ�����������ˡ�� ����Linq�ε�ǽ�μ����㭢����OrderBy ��åɡ� ����Enum.Parse ��å� ����int.Parse ��å� ����foreach ʸ�ˤ�������ή����İ����� ��������������åɤ�ͳ�˥ǥХå�������ˡ��Ф���
ȯŸ�������ԤȤ��ơ��ʲ��ε��ѤˤĤ��Ƥ�ؽ����ޤ���
�����������Ƥˤ��
�������Ѥβ����ǡ����� Unity �˥���ݡ��Ȥ����������Ѥ��ƥ�����ޥåפ�������ޤ���
�١����Ȥʤ���ʬ��������Ƥ��顢�̤Υ�����ޥå���Ϸ������֤��Ƥ�����ˡ��ؽ����ޤ���
�ޤ����̤Υ��åסʥޥ�������å��ˤ��Τ��ơ��ɤΰ��֤Υ�����ޥåפåפ����Τ���Ƚ�ꤹ����ˡ��ؽ����ޤ���
��DOTween�δ���Ū�ʻ�����ˡ�ȱ�����ˡ�ˤĤ��Ƴؽ����ޤ���
������ϩ�˱�ä�Ũ�ΰ�ư ���������ॹ�����ȱ�Ф䥲���९�ꥢ���
��ư�衡��ϩ�˱�ä�Ũ�ΰ�ư��
ư��ե�����ؤΥ��
��ư�衡�����ॹ�����ȱ�С�
ư��ե�����ؤΥ��
��DOTween �ǤϤ��Τ褦�˰�ư��Ϣ�ν������д�Ϣ�ν�����������뤳�Ȥ��Ǥ��ޤ���
���̤��ڤ䤫�ˤʤ�ȤȤ�ˡ��쵤�˥�����θ����ܤΥ�٥뤬���åפ��ޤ���
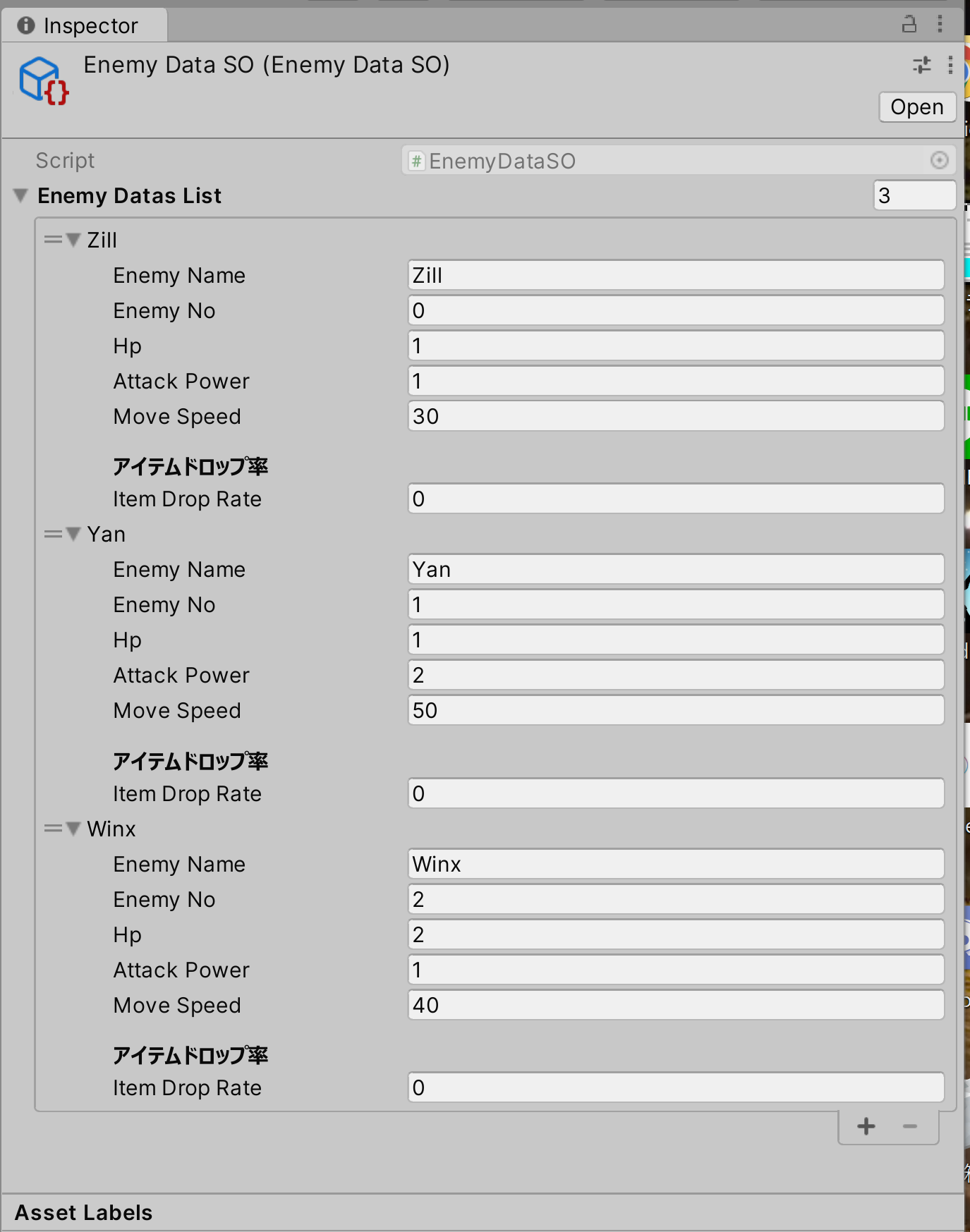
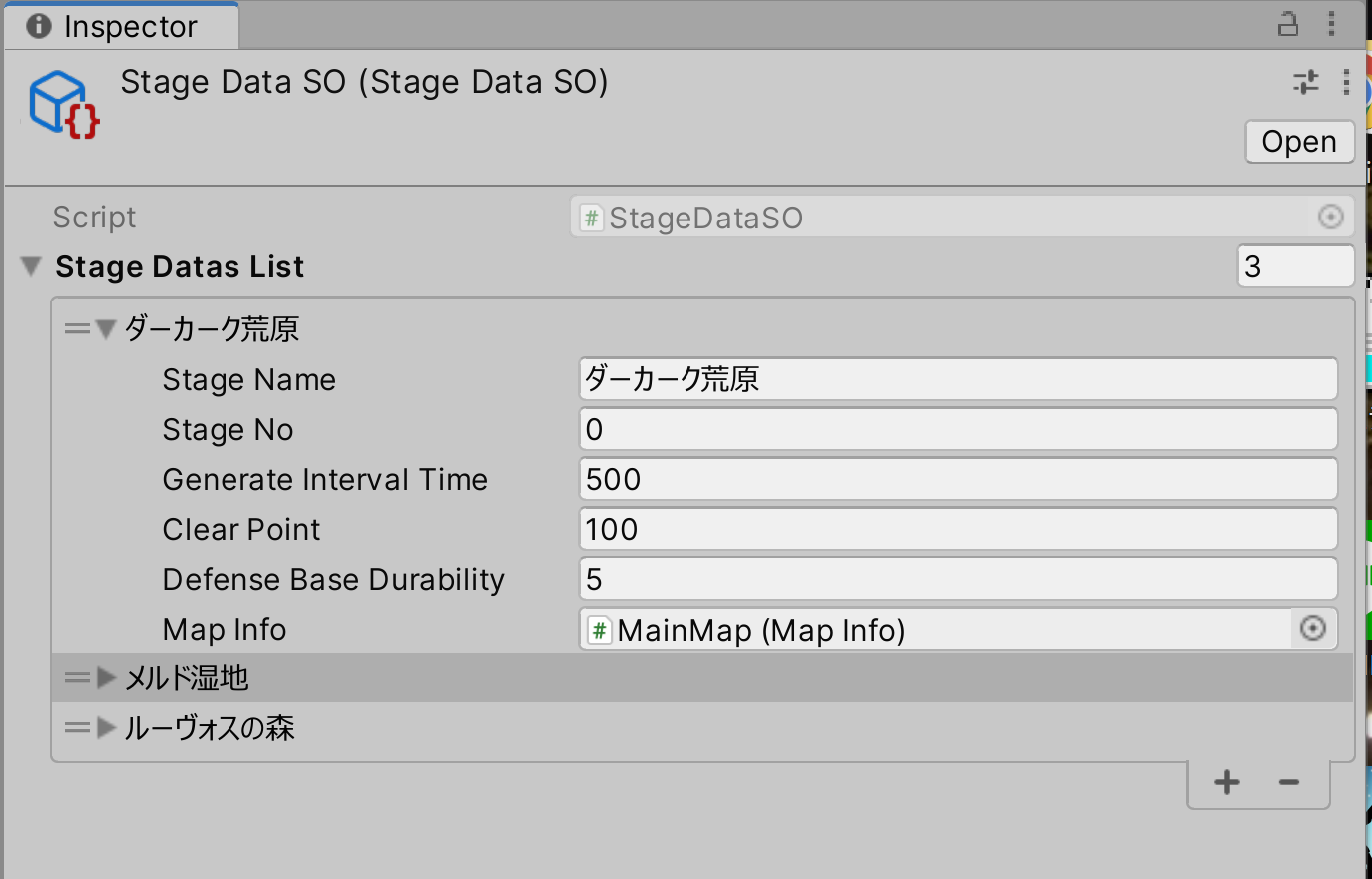
�����֤��륭�����������ݤˡ�ʣ���ΰۤʤ�ץ�ե��֤��������ΤǤϤʤ���ͽ��ǡ����١������������ �����ξ������Ͽ���Ƥ�����
���ĤΥץ�ե��֤��顢�Ѱդ��Ƥ���ǡ�����ȿ�Ǥ��ơ����줾�줬�̤Υ����ˤʤ�褦���ۤʤ륲���४�֥������ȤȤ��ƿ�����碌�Ƥ��ޤ���
����碌��Ũ�����䥹�ơ����Υǡ����ʤɤ�ǡ����١������������Υǡ������ɤ߹���褦�ʥ����å����߷פ�ؽ����ޤ�
��Unity �ˤϥ�����ץ��֥롦���֥������ȤȤ������ǡ����١���������������Ѥ��뵡ǽ������ޤ���
����Υ�����ϡ����ε�ǽ����Ѥ��뤳�Ȥˤ�äơ��ڣ��ۤΥץ�ե��֤ο������ѹ����������¹Ԥ��Ƥ��ޤ���
��������ץ��֥롦���֥������Ȥ����Ƥϥ��ڥ����������ѹ�����ǽ�Ǥ��Τǡ������������뤳�Ȥ��ưפˤʤäƤ��ޤ���
��Unity�λ��ĵ�ǽ���꤯���Ѥ��Ƥ������Ȥǡ��������ä���������ν�����������뤳�Ȥ�����ޤ���
���ʾ�Ǥ��μ��Ͻ�λ�Ǥ���
��=>�����ϡ��߷פ�ͤ������Ǥ���
- ���ƥ��ꡧ
- �ʳ�/��������
- �ץ�����ߥ�




�����Ȥ�