�ǽ�������
 orika_ex_miyako 2021ǯ03��21��(��) 02:06:26����
orika_ex_miyako 2021ǯ03��21��(��) 02:06:26����
�㤨�С�����餬�������˰�ư���Ƥ�����ˤϡ���ư���˥�ⱦ������Ƥ����Τ����������褦�ˤ��ޤ���
�����ư���
ư��ե�����ؤΥ��
���ʲ������Ƥǽ��֤˼�����ʤ�Ƥ����ޤ���
��磶�����ץ쥤�䡼�����ΰ�ư���˥�κ�����
�������ץ쥤�䡼�����ΰ�ư���˥��������� ������Animator �ӥ塼�ˤƥ��ơ��Ȥ����ܤ������Ԥ�
���������ؽ����Ƥϡ��ʲ����̤�Ǥ���
�������˥������Ϣ��Animator�ӥ塼�����˥�����Υ��ơ��ȡ��ȥ����ѥ����� ����Blend Tree �ˤ��ץ쥤�䡼�ΰ�ư�Ȱ�ư���˥�����Ȥ�Ʊ�������ˤĤ���
�������ϰ�ư�Ǥ���褦�ˤʤ�ޤ����������ߤϰ�ư���˥������Ǥ��뤿�ᡢ������������˰�ư���Ƥ�Ʊ�����˥��������Ƥ��ޤ���
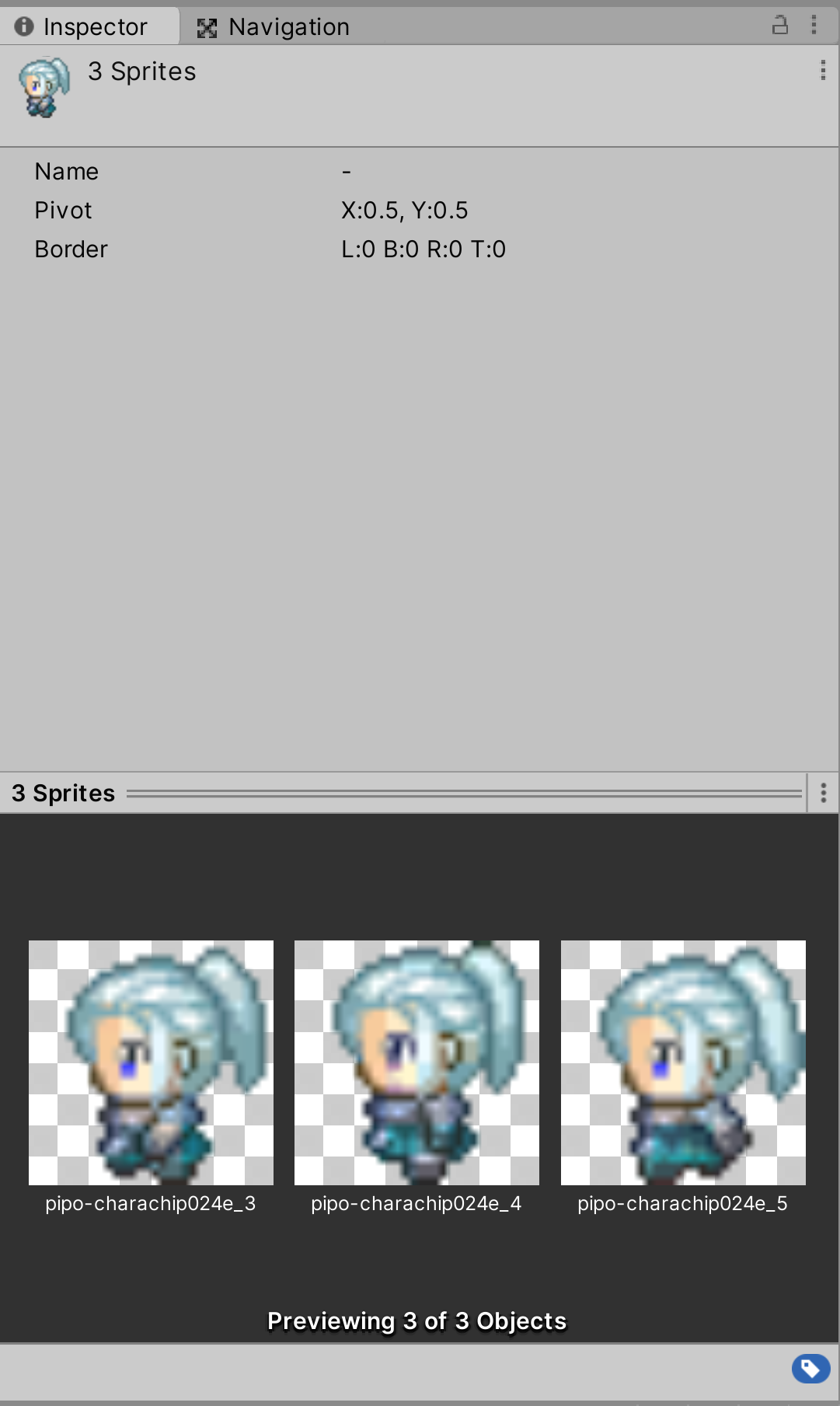
�����ĤΥ�������̤˥�����ɽ����������ϼ�ˣ��Ĥ������β����䥢�˥���������ɬ�פ�����ޤ���
�������������������Ϥ˹�碌�뤳�Ȥǡ��ʹ������ȥ����β��������˥��Ʊ�������ư��´���ʤ���ɬ�פ�����ޤ���
���ޤ��Ϻǽ�ˡ��Ĥ�Σ�����ʬ�ΰ�ư���˥���������������ư�������˹�碌������Ǥ���褦��
Blend Tree �Ȥ��� Unity �λ��ĥ��˥�����ε�ǽ�����Ѥ��ơ��������Ϥ�Ʊ���Ǥ���褦�������Ԥ��ޤ���
��������ǤϤ��Τ褦�ˡ��ץ쥤�䡼����������ȿ�Ǥ��ơ������ι�ư���Ѳ����ޤ��Τǡ����˥�����κ����⤽���Ʊ������褦�����椬ɬ�פˤʤ�ޤ���
������̿��ˤĤ��Ƥϼ��μ��Ǽ�����Ԥ��ޤ��Τǡ����μ��Ǥϰ�ư���˥�κ����ȡ����������Ԥ��ޤ���
�������������������������Ʊ���ˤʤ�ޤ���
ʣ����Ʊ������β�����ޤȤ�ƥҥ���륭���˥ɥ�å�����ɥɥ��åפ��뤳�Ȥˤ�ꡢ
���β��������Ѥ������˥��������ޤ���
��������ߤ������ʳ��Σ�����ʬ��������Ԥ��ޤ���
��Unity �˥���ݡ��Ȥ���Ƥ��륭���β������椫�顢Ʊ������������Ƥ�������Υե������ޤȤ�����ޤ���
�ǽ�˥������������ݤ˹Ԥä���ˡ��Ʊ���Ǥ���
�����Ȥ��С�������������Ƥ�������������ढ��ΤǤ���С�����ĤޤȤ�����Ƥ���������
�ޤȤ��������ˡ�� Ctrl �������ʤ��麸����å��Ǥ���
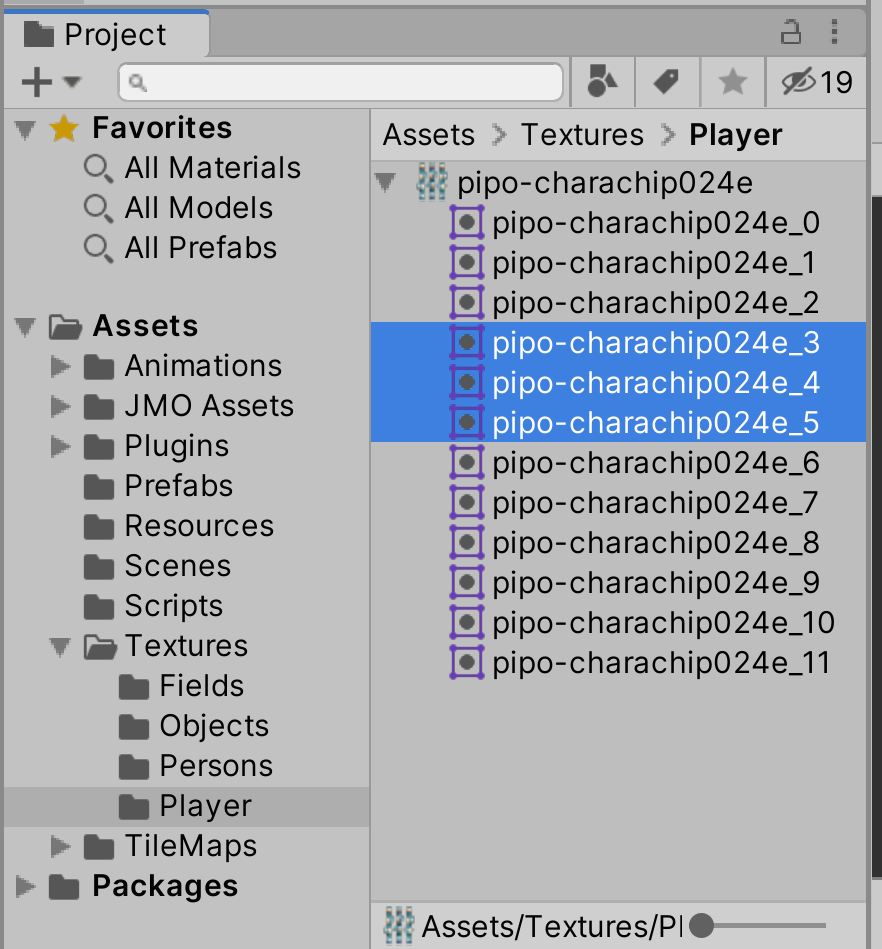
�����ե����������

������Υ��ڥ���������

�������ե�����Τޤޥҥ���륭���˥ɥ�å�����ɥɥ��åפ��ޤ���
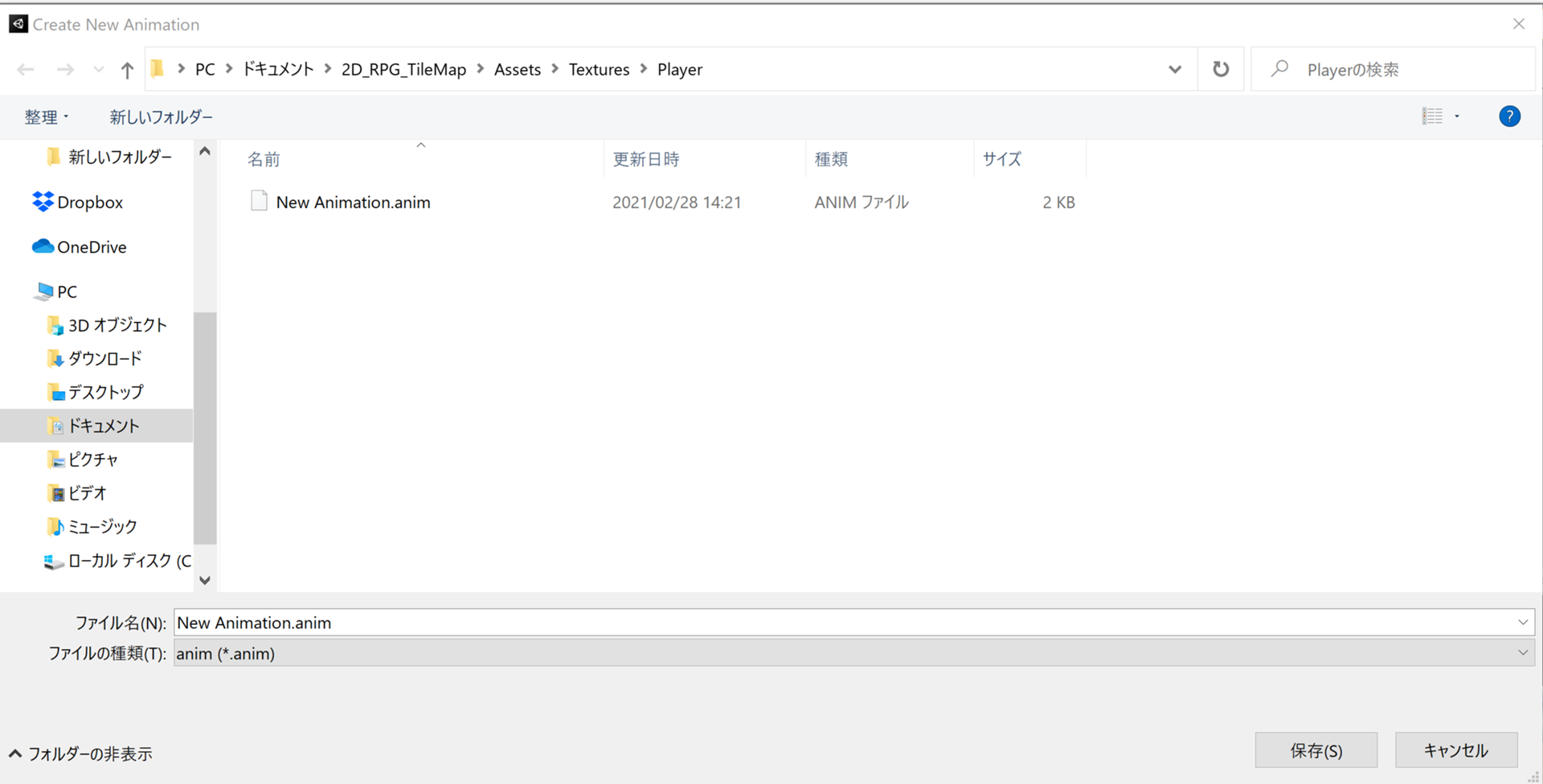
Create New Animation �Ȥ���������ɥ��������ޤ���
Create New Animation��������ɥ�

���ե�����̾�ˡ�������̾�Τ�����ơ� player_left.anim �䡢player_right.anim ���ѹ�������¸�����Ƥ���������
��¸��ˤ� Animations �Τ褦�ʥե������������Ƥ����ơ����������¸����褦�ˤ���ȴ������䤹���ʤ�ޤ���
���ҥ���륭���˲����ե�����κǽ�Υե�����̾��Ʊ��̾�ΤΥ����४�֥������Ȥ���������ޤ���
(ʣ���β����ξ�硢��ưŪ����Ƭ�Υե�����̾����ĥ����४�֥������Ȥˤʤ�ޤ�)
�ҥ���륭������

����ư�ѤΥ��˥��������뤳�Ȥ���Ū�Ǥ��Τǡ��ҥ���륭���˺������줿�����४�֥������ȤϺ�����Ƥ���������
���˥�����Ϻ�������Ƥ���Τ����ꤢ��ޤ���
���嵭�μ����֤��ơ���פǣ�����ʬ�ΰ�ư���˥��������Ƥ���������
�����ե�����������Υ��ڥ�����������

�����ե�����������Υ��ڥ�����������

����פǡ�AnimationClip �����ե����롢Animator Controller �����ե������������ޤ���
�ե����

���ʾ�ǰ�ư�ѤΥ��˥�κ����ϴ�λ�Ǥ���
������������ư�ѤΥ��˥����Ͽ�������˹�碌������(�ڤ��ؤ�)�Ǥ���褦�������Ԥ��ޤ���
�����˥����������ˤĤ��Ƥϱ����������ᡢ�����Ǥϼ���ɬ�פʾ��������ԥå����åפ��Ƶ��Ҥ��Ƥ��ޤ���
���ޤ���Unity �ˤ� Animator �� Animation �Ȥ�����ǽ�����ꡢ̾���ϻ��Ƥ��ޤ������ۤʤ뵡ǽ�ˤʤ�ޤ���
�������ä�̾�Τΰ㤤�����狼��褦�ˡ��ְ㤨�ƳФ��Ƥ��ޤ���ǧ���������뤳�Ȥ����Ѥˤʤ�ޤ��Τǡ�
���ä���Ȥ狼��ޤ������ơ��������μ���Ф��Ƥ��äƤ���������
��Unity �Υ����४�֥������Ȥ� Animator ����ݡ��ͥ�Ȥˤ�äơ����˥�����������ԤäƤ��ޤ���
���˥�����������ԤäƤ������� Animation Controller �Ȥ����ޤ���
����ϡ�Animator ����ݡ��ͥ�Ȥ� Controller �ץ��ѥƥ�������뤳�Ȥǡ����� Controller �ξ���Ŭ�Ѥ���ޤ���
�����ģ��ĤΥ��˥�����ξ���ϡ�Animation Clip �Ȥ�������ˤʤ�ޤ���
���ξ���� State �Ȥ������ʤ˳�����Ƥ뤳�Ȥˤ�äơ��������륢�˥���������꤬�Ԥ��ޤ���
��State Ʊ�Τ�����ˤ�äƤĤʤ��Ƥ������Ȥ��Ǥ��ޤ������������ȥ�����Ȥ����ޤ���
�ȥ�����Τ��� State Ʊ�ΤΤߤ����ܤ�Ԥäơ��������륢�˥������ڤ��ؤ��褦�ˤʤäƤ��ޤ���
�����줬����Ū�ʥ��˥����������Ǥ���
������Ϥ�����ˡ�ǤϤʤ���Blend Tree �Ȥ�����ˡ�����Ѥ��ޤ���
��Blend Tree �Ǥϡ�ʣ���ΰۤʤ륢�˥����������Ĥ� State ������ꤹ�뤳�Ȥ�����ޤ���
���Τ��ᡢ��ư�Υ��˥����̤ˣ������ꤷ�ơ����줾���ȥ�����ǤĤʤ���ΤǤϤʤ���
Blend Tree ��ˣ��Ĥΰ�ư�ѤΥ��˥����Ͽ���������줫�ΰ�ư�ѤΥ��˥����������Ȥ�����ˡ�ˤʤ�ޤ���
��Unity�κ���ˤ����˥塼���椫�� Window => Animation => Animator �����Ƥ���������
Scene�ӥ塼��Game�ӥ塼�Τ褦�� Animator�ӥ塼�����ǥ������Υ쥤����������ɲä���ޤ���
Animator�ӥ塼

��
�����˥�������ڤ��ؤ�������ϡ�����Animator�ӥ塼����ǹԤ��ޤ���
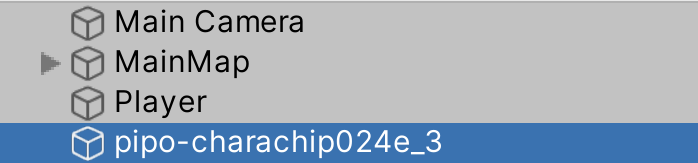
�����Ԥ�����ˤϡ��оݤȤʤ륲���४�֥������Ȥ�ҥ���륭�������Ƥ���ɬ�פ�����ޤ���
���ҥ���륭���ˤ��� Player �����४�֥������Ȥ��������֤ˤ��Ƥ���������(���ڥ�������ɽ������Ƥ������)
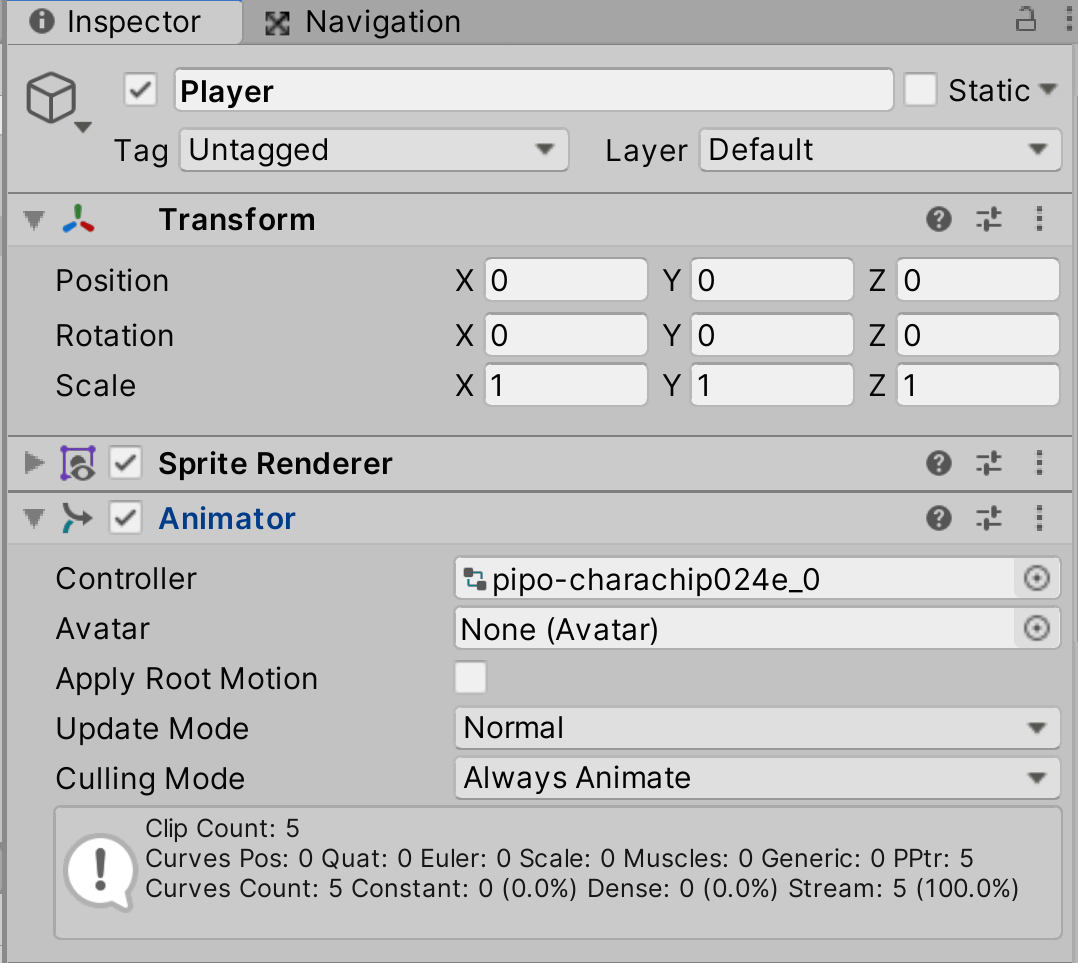
���ξ��֤ˤʤ�ȡ�Player �����४�֥������Ȥ˥����å�����Ƥ��롢Animator ����ݡ��ͥ����ˤ��롢Controller �ץ��ѥƥ��ξ��� Animator �ӥ塼 ��ɽ������ޤ���
Animator ����ݡ��ͥ��

��Animator�ӥ塼�����Ǥ������ޥ����Υۥ�����ܥ�����ʤ���ޥ������ư�����뤳�Ȥˤ�äơ�Animator�ӥ塼������ư�Ǥ��ޤ���
����ư�衡Animator�ӥ塼��ΰ�ư��
https://gyazo.com/510206fa1deadd134b48a20084193633
�����˥�Υե�����Ǥ��� AnimationClip �Ǥ������������ State �Ȥ�������� Motion �ˣ��Ĥ�����Ͽ�������Ȥ�����ޤ���
���� State �֤����ܤ��ơ����˥���ڤ��ؤ���ԤäƤ��ޤ���
�����ΤȤ���State �ˤ����ܤ��뤿��ξ������ꤷ�Ƥ������Ȥ�����ޤ���(̵�����ǽ�Ǥ�)
�㤨�С��ɤ����ä����֤ˤʤä��Ȥ��ˡ����Υ��˥�κ����Ƥۤ������Ȥ�������� Animator �ӥ塼�����������Ͽ���Ƥ������Ȥˤ�ꡢ
���ξ�P����ץ�������椷�����˥�κ�����Ʊ�������뤳�Ȥ�������褦�ˤʤäƤ��ޤ���
������ϡ������ΰ�ư�Υ������Ϥ˹�碌�ơ����˥�κ��������椹���߷��ˤ��ޤ��Τǡ�
�������Ϥ�Ʊ���褦�ˡ�X ���� Y ���ξ�����P�Ȥ����Ѱդ����褦�ˤ��ޤ���
����P�Ȥ��ơ�Animator �Ǥϡ�Parameter(�ѥ���) ��������ơ����ꤹ�뤳�Ȥ�����ޤ�����
���ѥ����Ȥ����˥�����κ����ξ��֤����ꤹ�����Ǥ������Ĥμ��ब���ꡢ����� Float �������������ޤ���
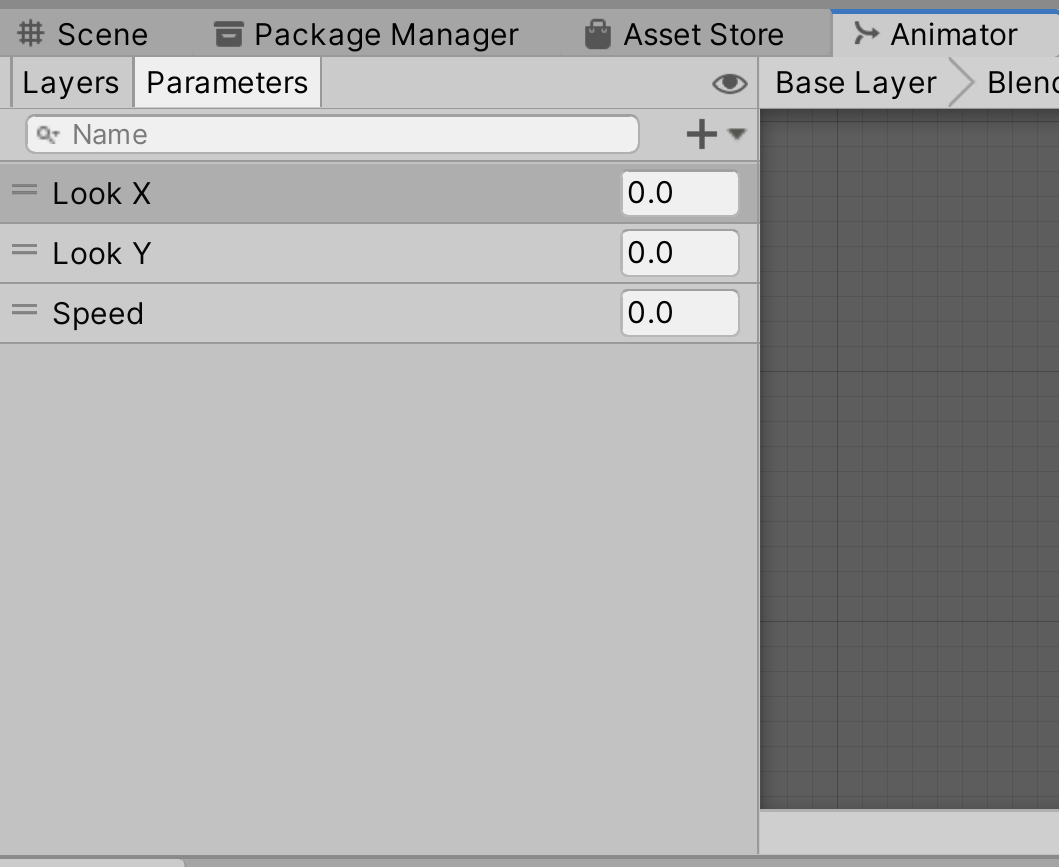
Animator�ӥ塼�Τ������� Parameters �Ȥ�������������ޤ��Τǡ�������ˤ���ץ饹�ܥ��������Float �����Ƥ���������
Parameters����

����ư�衡�ѥ�������Ͽ��
https://gyazo.com/63c7dac793d657c067a1b27afdad7c81
��Parameters����˿������ѥ�������������ޤ��Τǡ�̾���� Look X ���ѹ����Ƥ���������
Float���ξ�硢̾���α�¦�� 0.0 �Ȥ���������ɽ������ޤ���(������ʬ�����ˤ�ä��Ѳ�������������꤬�ưפˤʤäƤ��ޤ�)
��Ʊ�����ǡ��⤦���٥ץ饹�ܥ��������Ʊ���� Float �����Ƥ���������
Parameters����˿������ѥ�������������ޤ��Τǡ�̾���� Look Y ���ѹ����Ƥ���������
Parameters�˥ѥ������ɲä�����β���(Speed ��̵�뤷�Ƥ�������)

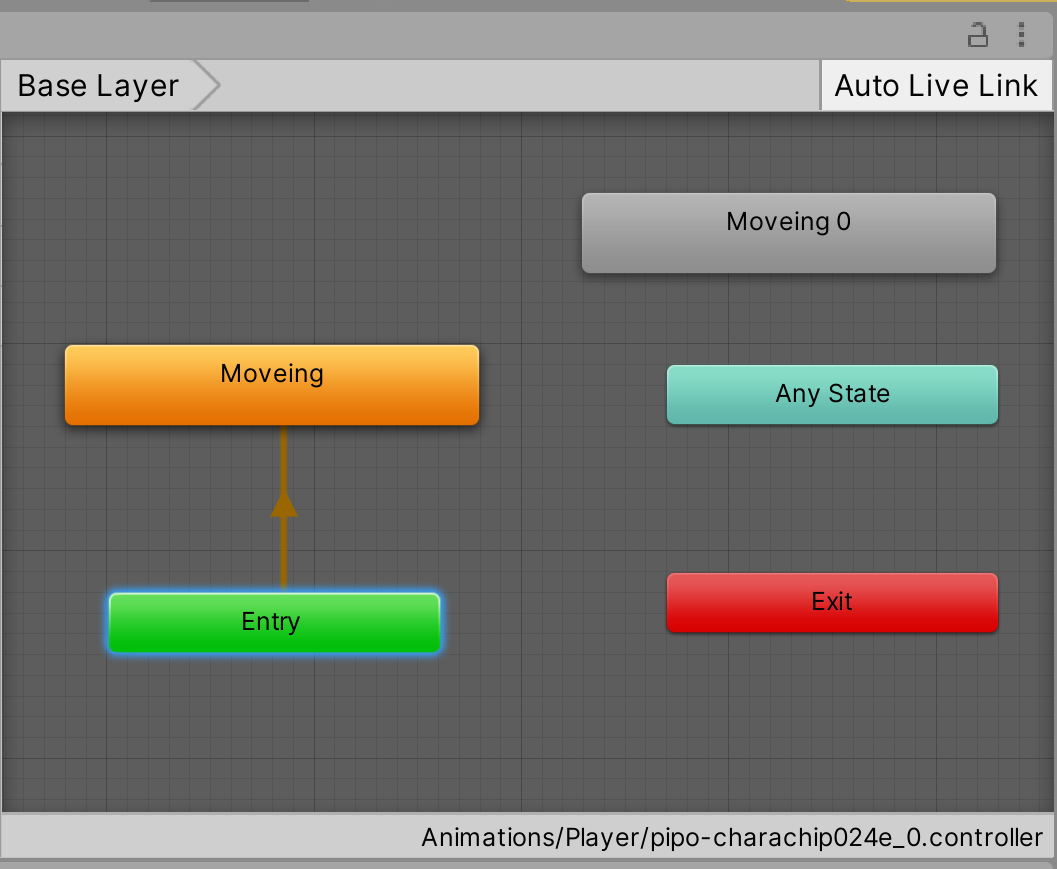
��Animator �ӥ塼��DZ�����å��ƥ�˥塼����Create State => From New Blend Tree �����ޤ���
������ State �Ȥ��� Blend Tree ����������ޤ�������ȥ��ڥ���������̾�Τ��ѹ��Ǥ��ޤ��Τǡ�Moving ���ѹ����Ƥ���������
Animator �ӥ塼

���ڥ���������

��Entry �� State �����ơ�������å��ƥ�˥塼����Set StateMachine Default State �����ޤ���
�����೫�ϻ��ν���Υ��˥�κ��� State ������Ǥ��ޤ��Τǡ��������� Moving �������Ҥ��ƺ�����å����Ʒ��ꤷ�Ƥ���������
������ǥ����೫�Ϥ�Ʊ���� Blend Tree ��ΰ�ư���˥���������褦�ˤʤ�ޤ���
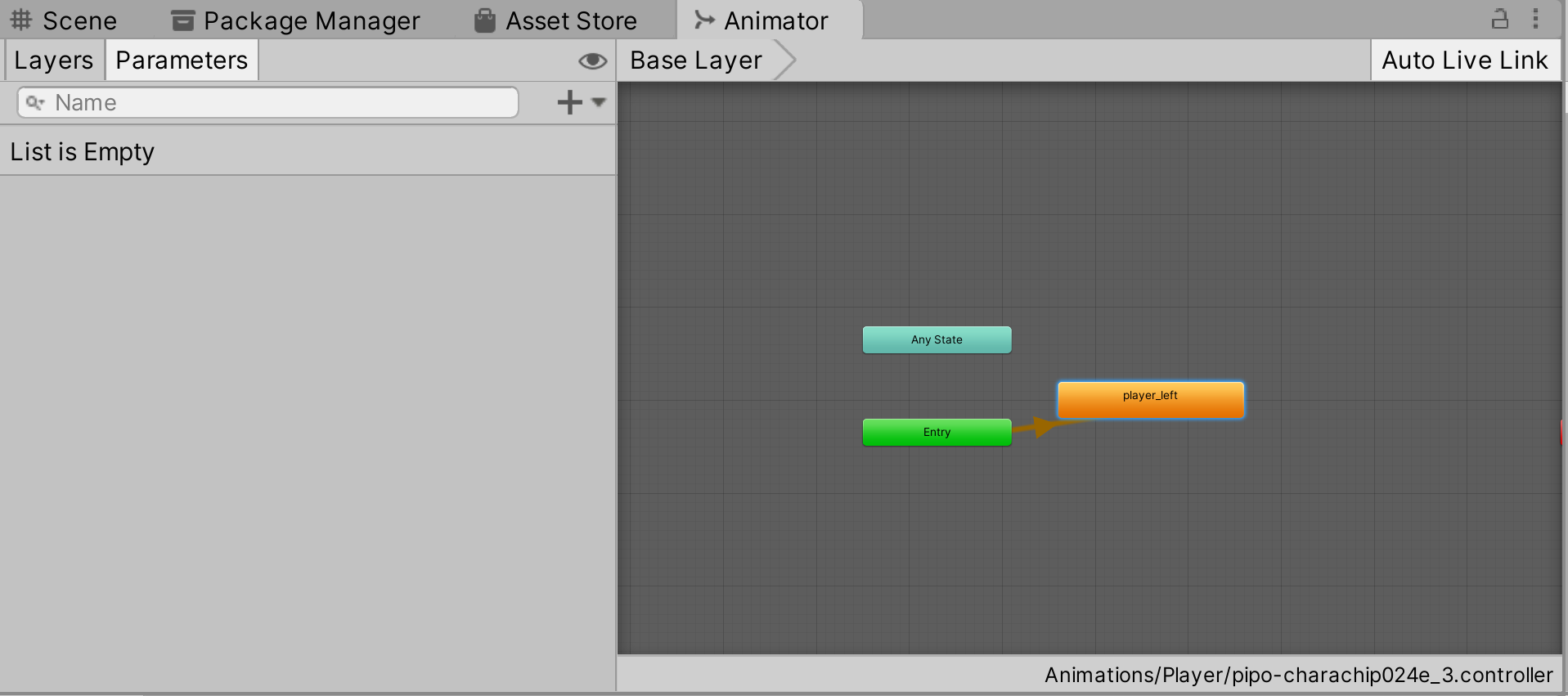
Animator �ӥ塼

��
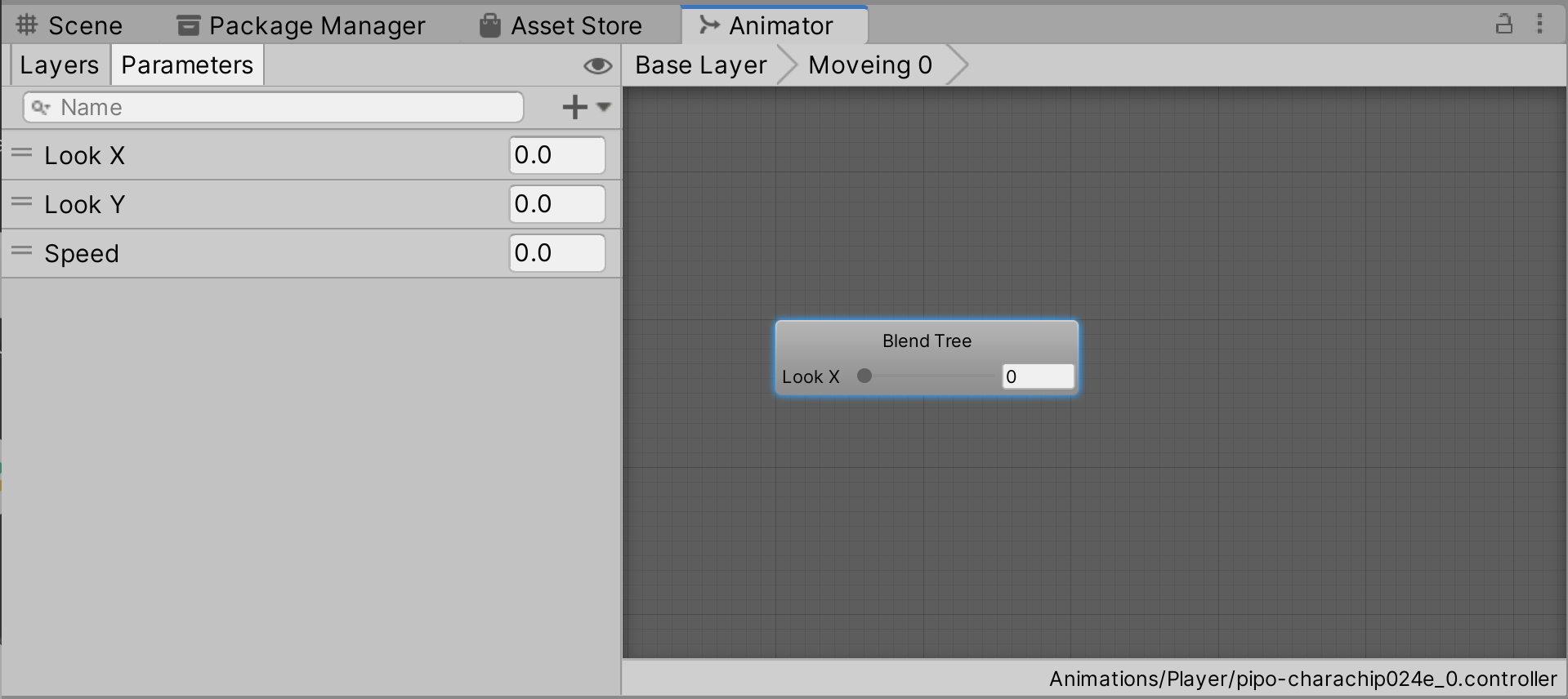
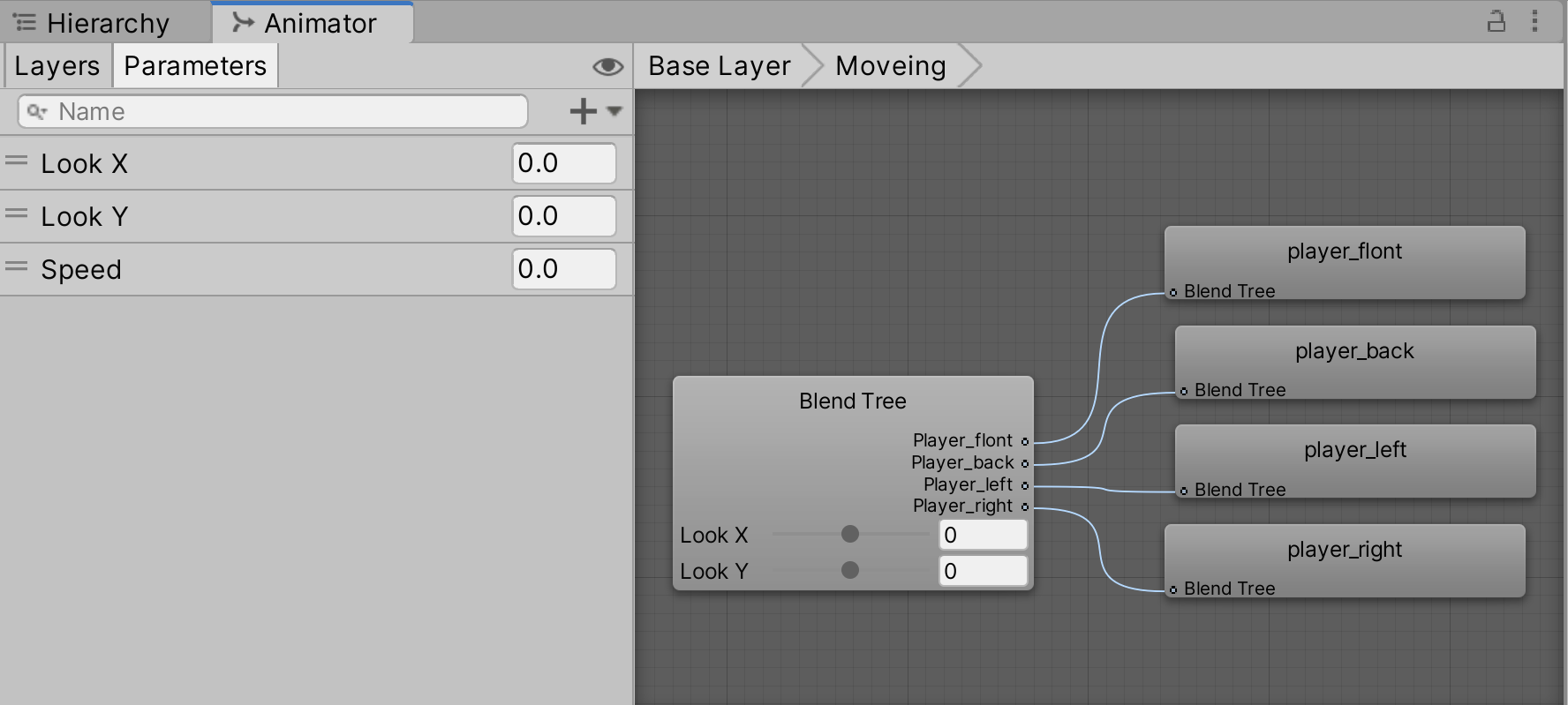
��Blend Tree ����֥륯��å����Ƥ���������Animator �ӥ塼�����Ƥ� Blend Tree �ξܺ������Ԥ����Ȥ��Ǥ�����֤��ڤ��ؤ��ޤ���
���β��̤������ˤϡ�����ˤ��� Base Layer ���Ƥ���������
Blend Tree ���Խ�����

��
�����ߡ�Blend Tree ����� Look X �Τߤ�ɽ������Ƥ���Ȼפ��ޤ���
����� Blend Type �Ȥ������꤫���ѹ����뤳�Ȥ�����ޤ���
�����ڥ������ξ��ʤˤ��� Blend Type �� 2D Simple Directional ���ѹ����Ƥ���������
�������� Parameters �����Ĥ��飲�Ĥ��ѹ�����ޤ���
ξ���Ȥ� Look X �ˤʤäƤ��ޤ��Τǡ���¦�� Look Y ���ѹ����Ƥ���������
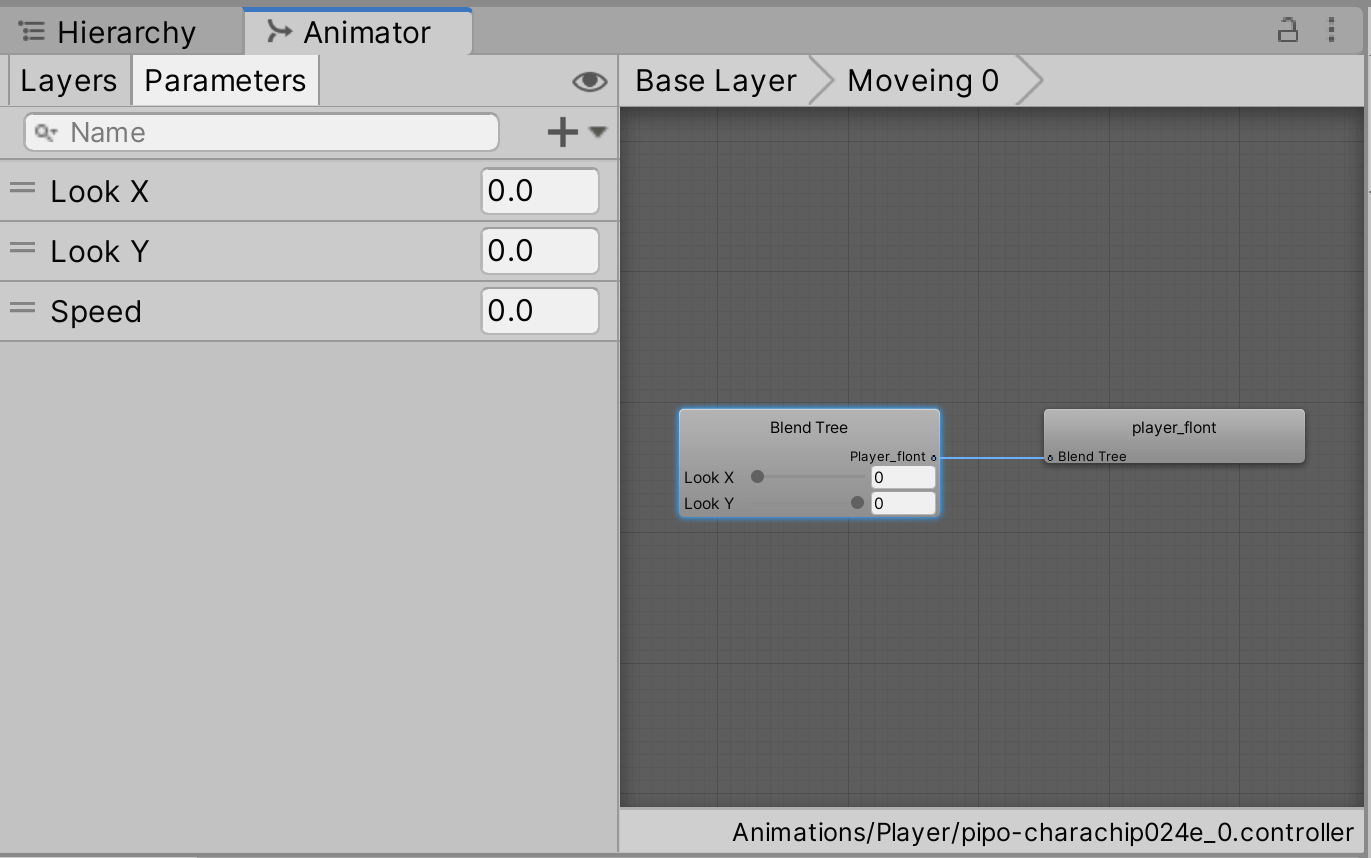
���ξ��֤ˤʤ�ȡ�Animator �ӥ塼��� Blend Tree �ι��ܤ� Look X �� Look Y �Σ��Ĥ��ѹ��ˤʤäƤ��ޤ���
�����Σ��Ĥ��ͤξ�������Ѥ��ơ����˥�κ������ڤ��ؤ���褦�ˤ��ޤ����Ȥ�������ˤʤ�ޤ���
��
Animator �ӥ塼

��Blend Tree �Ǥ��̾�Υȥ���������ܡˤΤ褦�ˡ������ State Ʊ�Τ�Ĥʤ��ǥ��˥�κ����ڤ��ؤ������ꤷ�ʤ������
Blend Tree �������� Parameter(Look X �� Look Y) ���ͤ��ɤ��ͤˤʤäƤ��뤫�ˤ�äơ����˥�κ������ڤ��ؤ��������Ԥ����Ȥ�����ޤ���
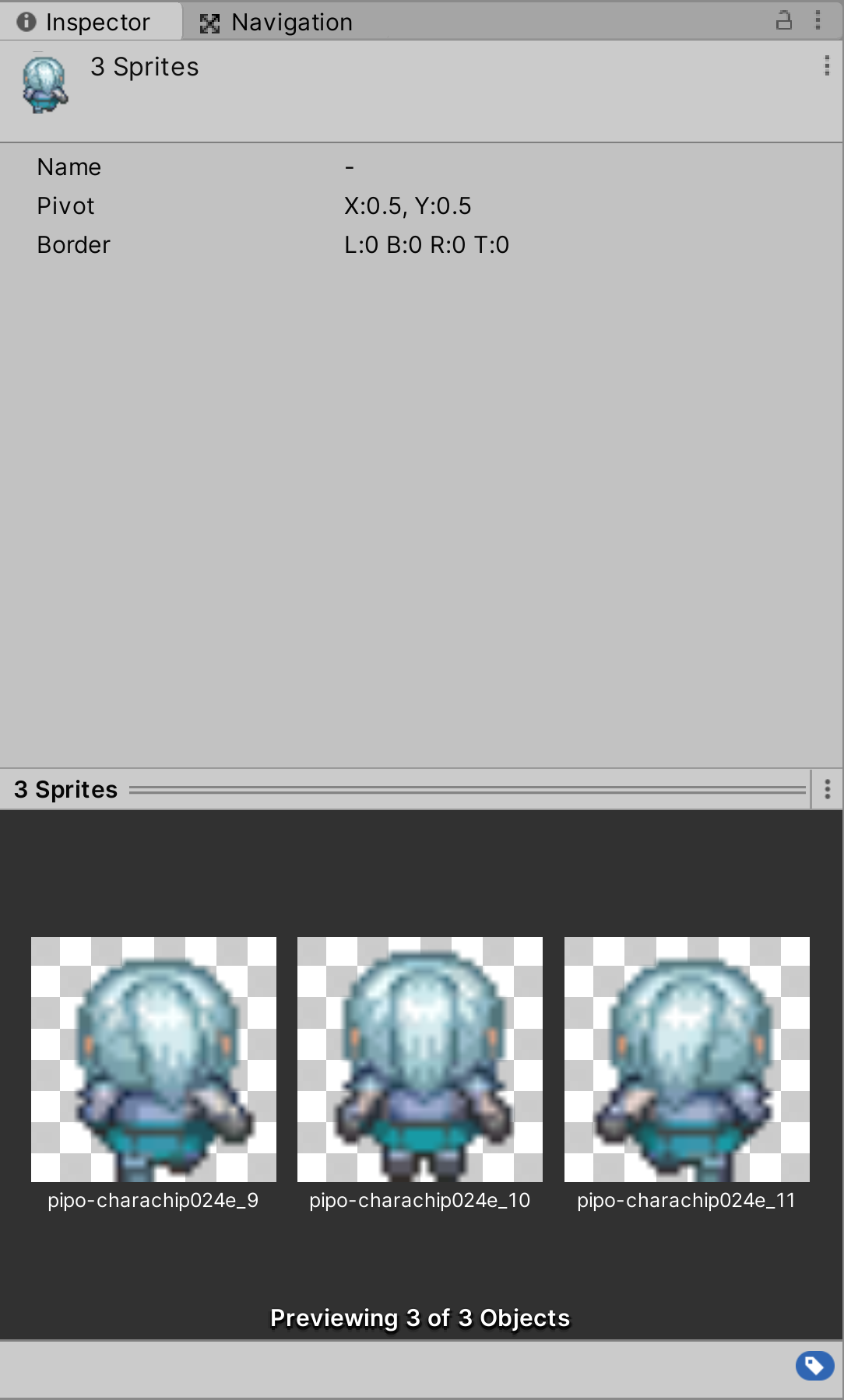
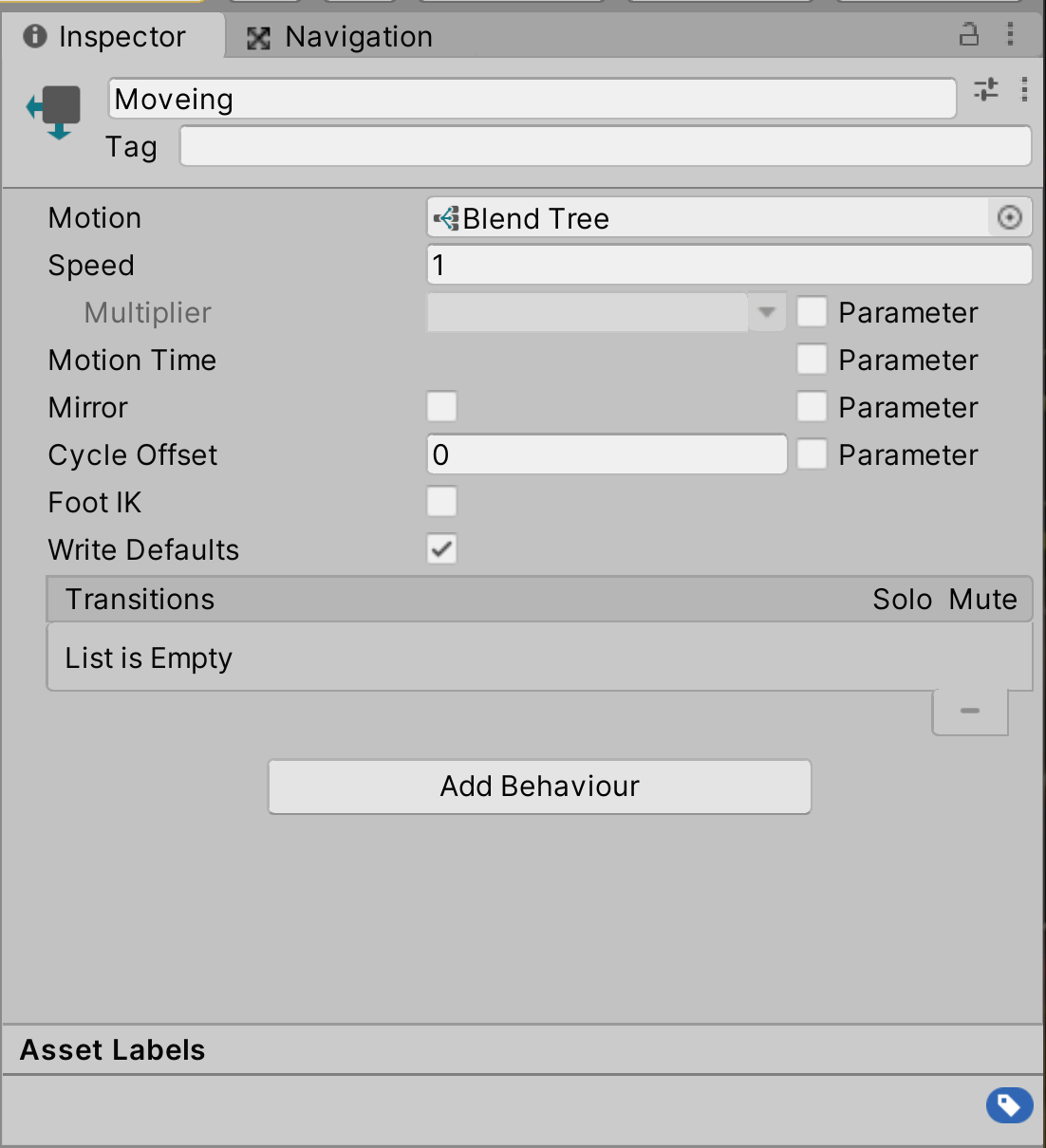
��Blend Tree �Υ��ڥ������ˤ��� Motion �ι��ܤ� List is Empty �ˤʤäƤ���Ȼפ��ޤ���
������������Ԥ�����ʣ���Υ��˥����Ͽ�����������뤿��ξ�P���������ޤ���
��Motion ��������ˤ���ץ饹�ܥ������������������˥塼��ɽ������ޤ��Τǡ�Add Motion Field �����ޤ���
Animation Clip �����륦����ɥ��������ޤ��Τǡ�player_front ��Animation Clip �����Ƥ���������
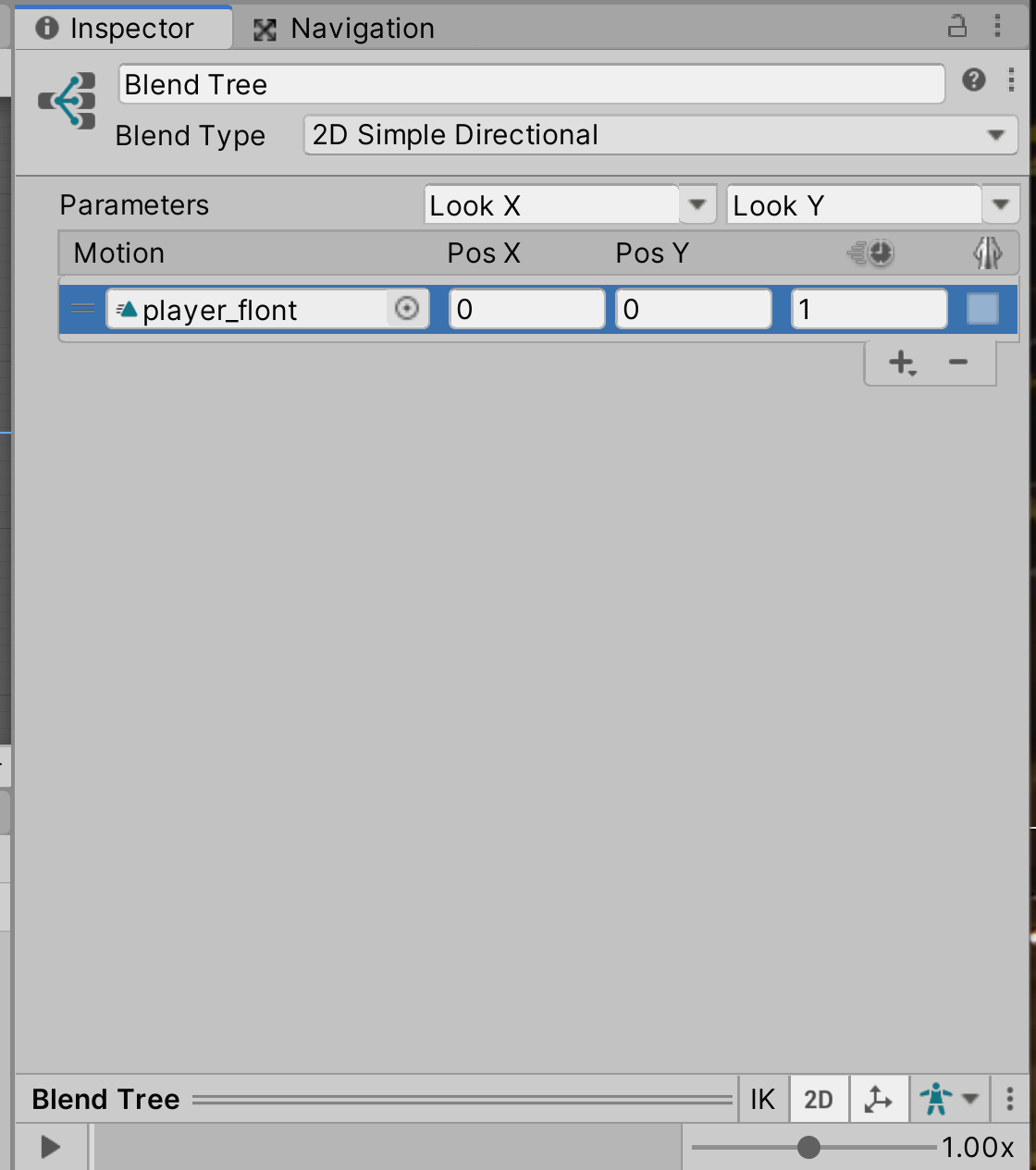
����� Motion ��˺������륢�˥�θ���Ȥ�����Ͽ����ޤ���Animator �ӥ塼��ˤ⡢Blend Tree �ȤĤʤ��� State ���ɲ�����ޤ���
����ư�衡Motion �� AnimationClip ���ɲä����
ư��ե�����ؤΥ��
Blend Tree ���ڥ���������

Animation �ӥ塼����

���ɲä��줿 Motion �˾������ꤷ�ޤ���
���ΤȤ������Ѥ���Τ���Parameter �Ǥ��� Look X �� Look Y �ξ����ˤʤ�ޤ���
Blend Tree �Ǥϡ����� Parameter ���ͤ���Motion ��� Pos X �� Pos Y ��Ʊ����������ˤʤäƤ��ޤ���
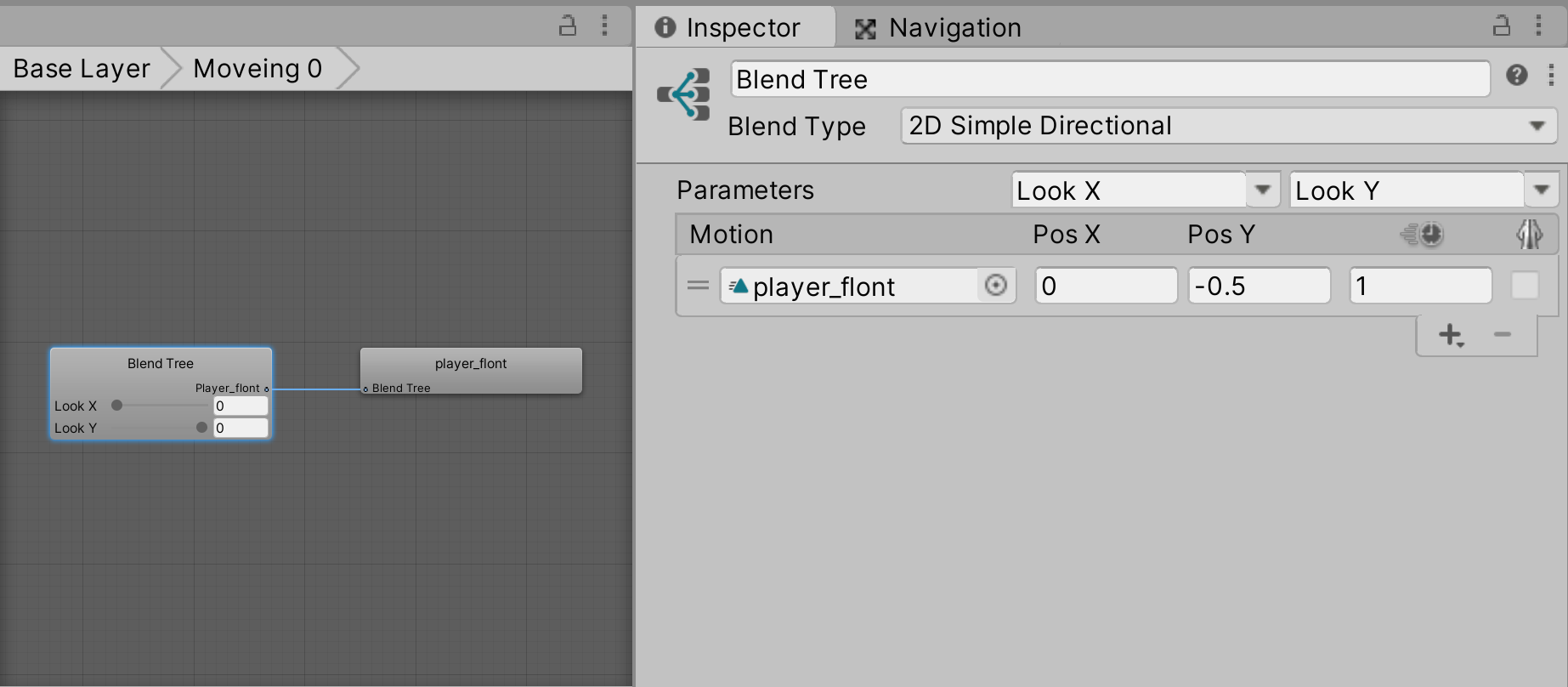
���������ɲä��� player_front �������Pos X = 0��Pos Y = -0.5f ���������Ƥ���������
�������ϤΤ������������ΰ�ư�� Y ����ޥ��ʥ��������ͤ������Ǥ��ޤ��Τǡ�Y �������ͤ�Ʊ������褦�ˤ��ޤ���
Blend Tree ���ڥ���������

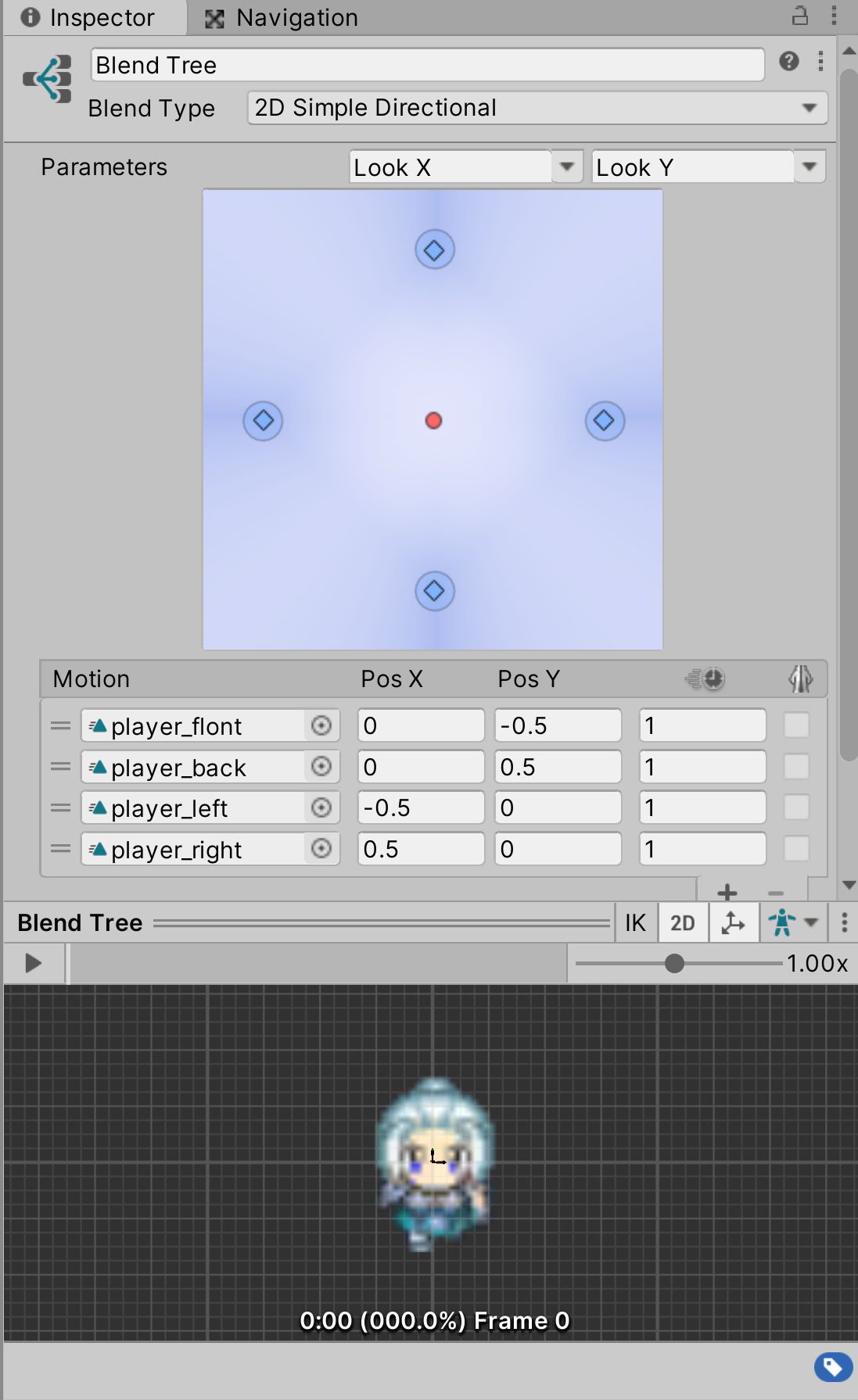
���Ǥϡ��Ĥ�Σ��Ĥ� Animation Clip �ˤĤ��Ƥ⡢Motion ����ɲä��Ƥ����ޤ��礦��
�ɲä�����֤�Ǥ�դǤ��������β����Τ褦�ˡ�Pos X �� Pos Y ���������Ƥ���������
���������ͤ�Ʊ�����뤳�Ȥ����ڤǤ���
Blend Tree ���ڥ���������

Animator �ӥ塼����

�����İʾ�� Motion ���ɲä����ȡ����ڥ������� Parameter �β��ˡ�Blend �����ͤΰ��֤��Ĥ�ɩ����ɽ������ޤ���
���ߤ����Ĥ��������岼�����ˣ��Ĥ���¸�ߤ��Ƥ�������ˤʤäƤ���Ϥ��Ǥ���
���Ǥϡ�Blend Tree �ˤ�롢���˥�������ºݤ˻�Ƥߤޤ��礦��
���ڥ������ΰ��ֲ��ˤ��� Blend Tree ��å����ơ����˥�Υץ�ӥ塼��ɽ�����ޤ���
�������ܥ�����Ƥ������������̤�����Ƥ��륢�˥��������ޤ��Τǡ�
Parameter �β��ˤ��룴�Ĥ���������ˤ����֤��ݤ�ɥ�å�����ɥɥ��åפ��ơ������줫��ĺ���˰�ư�����ƤߤƤ���������
���������Υ��˥�κ������ڤ��ؤ��ޤ���
��Blend Tree �ε�ǽ�γ�ǧ��
ư��ե�����ؤΥ��
�����줬 Blend Tree �����Ѥ������˥����������ˤʤ�ޤ���
Animator �ӥ塼����˳�ǧ���Ƥ����Ƥ����������ɥ�å�����ɥɥ��åפ˹�碌�ơ�Look X �� Look Y ���ͤ�ư���Ƥ������Ȥ�ʬ����ޤ���
������ϡ�Blend Tree ��� Parameter �������Ȥ��ơ�Motion ��� Pos X �� Pos Y �������ͤ� Look X �� Look Y ���ͤ˻������Ƥ��ޤ���
���Τ��ᡢ�����ΰ�ư�����ݤ��������Ϥ������� Look X �� Look Y �˳�����Ƥ뤳�Ȥ������С�������ץȤ��顢���� Blend Tree ��Υ��˥�����椬��ǽ�ˤʤ�ޤ���
�����μ��Ǥϡ����Υ����å���Ȥä����ܤ����������ץȻȤä��ڤ��ؤ���褦�ˤ��ơ������ΰ�ư�Ȱ�ư�Υ��˥�����Ȥ�ɳ�Ť����Ƥ����ޤ���
���ʾ�Ǥ��μ��Ͻ�λ�Ǥ���
�����ϡ���磷���ݥץ쥤�䡼�����ΰ�ư���˥��Ʊ�������Ǥ���
- ���ƥ��ꡧ
- �ʳ�/��������
- �ץ�����ߥ�


�����Ȥ�