�ǽ�������
 orika_ex_miyako 2021ǯ03��21��(��) 02:18:16����
orika_ex_miyako 2021ǯ03��21��(��) 02:18:16����
���١����Ȥ��ޤ��Ƥϡ�������ͤΤ�����ε����ͤˤ����Ƥ��������Ƥ���ޤ���
���꤬�Ȥ��������ޤ�<(_ _)>
Unity��Ȥä���D������κ�����ʤ�����
Unity�ǥ����䥲����ѥåɤ����륹�ơ��������̤κ���
https://gametukurikata.com/ui/statuswindow
���嵭�μ�����Ԥä���ǡ�������ν������ɲäǼ�����Ԥ��ޤ���
��磱�����ݥ����ƥ��ѤΥǡ����١����κ�����
�����������ƥ��ѤΥǡ����١����Ȥ������Ѥ��륹����ץ��֥롦���֥������Ȥ�������������Ԥ�����ItemType ������ץȡ�ItemName ������ץȡ�ItemDataSO ������ץȤ�������롼 ������ItemDataSO ������ץ��֥롦���֥������Ȥ��������
���������ؽ����Ƥϡ��ʲ����̤�Ǥ���
����enum �����Υ�����ץȡ��ե�����κ��� �������饹����̤Υ��饹���������(����ҥ��饹)
������μ�������Ū�ϡ���������Ƥ��륢���ƥ�ο��ξ����פ˹�碌�ơ�����������İʾ夢�륢���ƥ�����ƥ।��٥�ȥ��˥����ƥ�ξ������ĥܥ���Ȥ��������פ��뤳�ȤǤ���
���ޤޤǤμ����Ǥϡֽ�����Ƥ��뤫���ݤ��פǤΤߥ����ƥ�ξ������ĥܥ�����������Ƥ��ޤ����Τǡ������������뤿��ξ����ʬ���ޤ��ѹ��Ȥʤ�ޤ���
���ޤ������ƥ�ξ���ˤĤ��Ƥϥ�����ץ���Ǿ������Ͽ��ԤäƤ��ޤ����������Υ����ƥ�ξ���ˤĤ��ơ�������ץ��֥롦���֥������Ȥ�������ƥǡ�������Ͽ�������ξ������Ѥ����褦���ѹ���Ԥ��ޤ���
�������ޤǤ��ѹ��������Ĥμ��˱�äƼ�����Ԥ��ޤ������Τ��ᡢ�ޤ������Τ�ή����İ������������֤˺������Ƥ����ޤ���
�����������ƥ।��٥�ȥ��ɽ�����륢���ƥࣱ�ģ��Ĥξ���� ItemData ���饹�Ȥ��ƺ������������ ItemDataSO ������ץ��֥롦���֥������Ȥ�������ƴ�����Ԥ�����ν����� �����������ƥ।��٥�ȥ���ɽ��������̤Υ����ƥ�Υܥ�����ӥǡ��������ɽ�����뤿��� ItemButtonDetail �����४�֥������Ȥȡ������ξ�������椹�뤿��� ItemButtonDetail ������ץȤ�������� ������GameData ������ץȤ� DataBaseManager ������ץȤ������ơ�ItemDataSO ������ץ��֥롦���֥������Ȥ���Ͽ���������ƥ�ξ�����Ѥ��������������� �����������ƥ।��٥�ȥ���ɽ������ ItemButtonDetail �����४�֥������Ȥ������Ƥ�����˹�碌��������Ԥ� ItemButtonManager ������ץȤ��������
������μ��Ǥϡ�������������ޤ���
���ʤ����嵭�μ��٤Ƽ������뤳�Ȥˤ�������ƥ�δ�����ˡ���ѹ�����ޤ���
����ˤ���������Ƥ��륢���ƥ�����������פ��������Ƥ��륢���ƥ�ο���̾�����֡������ɤ�������פʤɤ�������뤳�Ȥ�����ޤ���
���������������ν����ϴ�ñ�����ƤǤϤ���ޤ����Τ��ᡢĩ�路�Ƥߤƽ������������ڤФʤ����ˤϡ�̵���Ϥ������ټ�����ߤ��褦�ˤ��Ƥ���������
���ä���ȳؽ��ơ��μ��䥹�����ȤˤĤ��Ƥ��顢����ĩ�路�Ƥߤ뤳�Ȥ��ᤷ�ޤ����äˡ����ȡ��������Ǥ���
�����������ƥ��ѤΥǡ����١����Ȥ������Ѥ��륹����ץ��֥롦���֥������Ȥ�������������Ԥ�����ItemType ������ץȡ�ItemName ������ץȡ�ItemDataSO ������ץȤ�������롼 
��������ˤ�¿���Υ����ƥब�о줷�ޤ������Τ��ᡢ����饢���ƥ�ξ���������Ѱդ��ơ���������Ȥˤʤ�ޤ���
���٥�Ȥ�Ʊ���褦�˥����ƥ�Υǡ����⥹����ץ��֥롦���֥������Ȥ�������ǡ����١��������������ޥ������ǡ����Ȥ��ƴ��������褦�ˤ��ޤ���
������������륹����ץ��֥롦���֥������Ȥ������ƥ�Υǡ��������������Ū�Ǻ�����Ԥ��ޤ���
���Τ��ᡢ������ץ���ˤϡ������ƥ�Υǡ�����ޤȤ�뤿��� ItemData ���饹����������Ѱդ��ޤ���
��ItemData ���饹�ϡ������ƥࣱ��ʬ�Υǡ����ĤˤޤȤ�Ƥ�������Ǥ���
���ߤϥ����ƥ��̾�����ͤ���̤��Ѱդ��Ƥ��ޤ���������ĤΥǡ������Ȥ��ƤޤȤ�ƴ������뤿��Υ��饹�ˤʤ�ޤ���
������ ItemData ���饹�ϡ���������о줹�륢���ƥ�ο������Ѱդ������Ȥˤʤ�ޤ��Τǡ�������ޤȤ�ƴ������뤿��� List ��ǽ���������ޤ���
���������Ĥξ����������ƴ�������Τ������ƥ��ѤΥ�����ץ��֥롦���֥��������ˤʤ�ޤ���
���ޤ��Ϻǽ�˥�����ץ��֥롦���֥������Ȥ�������뤿���ɬ�פʥ����ƥ�Υ����פ���Ͽ���� ItemType �� ItemName �� enum �ˤƺ������Ƥ��顢
������ץ��֥롦���֥��������ѤΥ�����ץȤ�������ޤ���
��enum (�����ʥ�) �����Ѥ��ơ������ƥ�μ�����������Ͽ�������ξ�����ƥ�λ��ľ���Ȥ��� ItemData ���饹�������Ǥ���褦�ˤ��ޤ���
enum �Τߤǥ�����ץȤ���������硢using ������䡢MonoBehaviour(��Υӥإ��ӥ�) ���饹�ηѾ������פǤ���
�����ƤɤΥ�����ץȤ���Ǥ��ѿ��������ʤ������Ѳ�ǽ�ˤʤ�ޤ���
��enum �Ǥϥ���������о줵����������ξ��������(��ä��礷)�Ȥ������Ǽ��������Ǥ��ޤ���
����ϡ������ƥ�μ��ࡢ�Ȥ�������� ItemType �Ȥ���̾���Ǻ�������������˥����ƥ�μ������Ͽ���Ƥ����ޤ���
������ɲò�ǽ�ʾ���Ǥ��Τǡ��衹�˥����ƥ�μ��ब�����Ƥ��б��Ǥ��ޤ���
ItemType.cs
��������ץȤ���������饻���֤��ޤ���
��������ץ��֥롦���֥������Ȥ�������뤿���ɬ�פ� ItemDataSO ������ץȤ�������ޤ���
������ץ��֥롦���֥����������Ѥ� ScriptableObject ���饹��Ѿ�����[CreateAssetMenu] °���Ҥ��뤳�ȤǺ�����ǽ�ˤʤ�ޤ���
��
��������ץ��֥롦���֥������ȤǤϡ����ꤷ���ǡ�����ʣ���Υǡ����Ȥ��ƤޤȤ�ƴ������뤳�Ȥ�����ޤ���
���Τ��ᡢ�ǡ����١����Ȥ��Ƥ�����̤������Ȥ���ǽ�ˤʤäƤ��ޤ���
��������ꤷ�ƴ����������ǡ����ϥ����ƥ�Υǡ����Ǥ���
���Τ��ᡢ������ץ��֥롦���֥����������ɬ�פʾ���ϰʲ��Σ��ĤǤ���
�����������ƥࣱ��ñ�̤ǤΥǡ���(�����ƥ�μ��ࡢ̾���������ʤɥǡ�����)�����饹 �����������ƥ�Υǡ�����ޤȤ�� List(�ꥹ��)
���ޤ��Ϻǽ�˥�����ץȤҤ��Ƥ��顢���Ƥ��ǧ���ޤ��礦��
ItemDataSO.cs
��������ץȤ���������饻���֤��ޤ���
�����������ƤˤĤ��ơ����֤˳�ǧ���Ƥ����ޤ���
�����������ƥࣱ��ñ�̤ǤΥǡ���(�����ƥ�μ��ࡢ̾���������ʤɥǡ�����) �����������ƥ�Υǡ�����ޤȤ�� List(�ꥹ��)
�������ƥ�μ����̾���ʤɤ���̤��ѿ��ǥХ�Х�ˤǤϤʤ������ĤΥǡ���ñ�̤Ȥ��ƴ����Ǥ���褦�ˡ� ItemData ���饹�Ȥ��ƺ������ƴ�����Ԥ��褦�ˤ��ޤ���
�����ϡ����Ĥ� ItemData ���饹��ˤϣ���ʬ�Υ����ƥ�����ǡ�������Ͽ�Ǥ������ȤǤ���
�����Τ������ץ���� �����ƥ��̾���ѡ������ƥ�μ����ѤȤ����褦���ѿ�����̤˺��ɬ�פϤʤ���
ItemData �� �����ƥ�μ��ࡢItemData �Υ����ƥ��̾���Ȥ������� ItemData �Ȥ������ѤǤ�����ʬ�Ǥ���
�㤨�С�ItemData.itemName �ȵ��Ҥ���С�����Ϥ��� ItemData ���饹����Ͽ����Ƥ��� itemName ���ͤȤ��뤳�Ȥˤʤ�ޤ���
������������ԥꥪ�ɤˤ�뻲�Ƚ����������Ƥ����ޤ��Τǡ����ä���Ƚ������ɤ߲Ƥ����ޤ��礦��
[Serializable]
public class ItemData {
public int itemNo; // �����ƥ���̤��ֹ�
public Sprite itemSprite; // �����ƥ�� Image ����
public ItemName itemName; // �����ƥ��̾��
public ItemType itemType; // �����ƥ�μ���
public string itemInfo; // �����ƥ�ξ���
// TODO ɬ�פʾ�����ɲä���
}
�����Τ褦�������ƥࣱ��ʬ��ɬ�פˤʤ�ǡ����饹�Ȥ��ƤޤȤ�Ƥ������ȤǴ��������Ѥ��ưפˤʤ�ޤ���
�ޤ��������ƥ�ξ�������䤷����(�����Ǥ��� Exp ��°���ʤ�)���ˤϡ����� ItemData ���饹��� �����ѿ����ɵ�����С������ʤ������䤹���Ȥ����ޤ���
��ItemData ���饹�ˤϥ����ƥ�ξ����ޤȤ����Ͽ�Ǥ���褦�ˤ��ޤ�����
���Υǡ����ϥ����ƥࣱ��ʬ�Ǥ��Τǡ��⤷��ʣ���Υ����ƥ�Υǡ������Ѱդ�����Ͽ��������硢
���� ItemData ���饹��ʣ���Ѱդ��ơ�����ĤˤޤȤ�ƴ������뤿����ѿ���ɬ�פˤʤ�ޤ���
���������ä����Ĥ�Ʊ���ǡ�������ޤȤޤä���Τ쥯������Ȥ����ޤ���
C# �ˤϥ��쥯���������������ˡ�Ȥ��ơ�Dictinary(�ǥ�������ʥ) �� List(�ꥹ��) ������ޤ���
����⥤�٥�ȤΤȤ���Ʊ���褦�� List �����Ѥ��ƴ�����Ԥ��ޤ���
��public �����Ҥˤ� List ��������뤳�Ȥǡ����ڥ�������ǥ��������ѹ�����ǽ�Ǥ���
�㤨�Х����ƥ�Υǡ�����ʬ��ä���Ͽ���������ˤϡ����ڥ������� List �Υ������� 3 �����ꤹ���
ItemData ���饹�� 3 �ġ�Element 0 �� Element 2 �Ȥ��ƺ�������ޤ��Τǡ������˥����ƥ�Υǡ����Ĥ��ġ���ף���ʬ��Ͽ���뤳�Ȥ�����ޤ���
��ItemData ���饹�� List��
public List<ItemData> itemDataList = new List<ItemData>();
��ItemDataSO ���饹������ե�����ɤˤ����ơ��̤Υ��饹��������Ƥ��ޤ�������� ItemData ���饹�Ǥ���
���Τ褦��C#�Ǥϡ����Ĥ���Ω�������饹�ʥե�����ˤȤ��ƤǤϤʤ������륯�饹������̤Υ��饹��������Ƥ���Ѥ������Ȥ��Ǥ��ޤ���
���Τ褦�ʹ�¤������ҡʥͥ��ȡ˥��饹�ȸ����ޤ���
������Υ��饹�ǤΤ��Ѥ��뤳�Ȥ����ꤷ�Ƥ���褦�ʡ������ϰϤζ������饹�Ǥ���С�
���Τ褦������ҥ��饹�ˤ�������������ץȡ��ե����뤬�������˺Ѥߤޤ���
���ޤ��߷塢�ե�����ˤϤ������ʤ�(�����Ƥ�������)���饹������������ˤ��Ѥ����ޤ���
��������ˡ��¾�Υ��饹��Ʊ���Ǥ������Ȥ�����ϡ�ItemDataSO.ItemData �Ȥ����ǡ�����ҥ��饹�Τ��륯�饹�θ�ˡ�����ҥ��饹����֤˵��Ҥ��ޤ���
��ItemDataSO ������ץȤ� ItemDataSO ������ץ��֥롦���֥������Ȥ�������ޤ���
ItemDataSO ������ץȤ��Ѱդ��Ƥ��� ItemData ���� List �Ǥ��� ItemDataList �ѿ����ǡ����١�����������äƤ��ޤ���
��ItemData ���饹�ϣ��ĤΥǡ�����������Ȥ�����ޤ�������Ǥ���������ƥࣱ��ʬ�ξ����Ǥ���
���Τ���ʣ���Υ��ͥߡ��ξ����ɬ�פ����뺣��Τ褦�ʾ��ˤϡ�����ʬ���� ItemData ���饹���ɲä��ƺ������ʤ���Фʤ�ޤ�����
��������������뤿��� ItemData ���� List ���ꡢ�ޤȤ�ƴ����������褦�ˤ��Ƥ��ޤ���
���������ڤʤ��Ȥϡ����ģ��Ĥ��̤��ѿ��˸��̤� ItemData ��¸�ߤ��Ƥ����ΤǤ��ޤȤ�ƴ������Ƥ��뤳�ȤˤϤʤ�ޤ�����
ItemData �Υꥹ�ȤȤϤ��ʤ����ItemData ��ޤȤ�ư��äƤ���ǡ����ν������ˤʤ�ޤ��Τǡ��������ǡ����١����Ȥ���������Ω�����뤳�Ȥ�����ޤ���
���ǽ�ˡ�������ץ��֥롦���֥������Ȥ�������뤿��Υե������������Ƥ����ޤ���
Project ��DZ�����å��ƥ�˥塼����Datas �ե������������Ƥ���������
������˺������줿������ץ��֥롦���֥������Ȥ�����ƴ������ޤ���
��Unity �κ���Υ�˥塼��ꡢAssets => Create => Create ItemDataSO �����ޤ���
������ ItemDataSO �Ȥ����ե����뤬��������ޤ���̾���Ϥ��Τޤޤǹ����ޤ���
�����Υ�������η����㤦�ե����뤬������ץ��֥롦���֥������Ȥˤʤ�ޤ���
����ϥ����åȤȤ��Ƽ�갷����褦�ˤʤ����Ǥ���
��ItemDataSO ������ץ��֥롦���֥������Ȥ� Datas �ե�����ذ�ư���Ƥ���������
����⥹����ץ��֥롦���֥������Ȥ���������顢Datas �ե������Ǵ�������褦�ˤ��ޤ���
��ե���������䡡

��³���ơ�������ץ��֥롦���֥������Ȥ˥����ƥ�Υǡ�������Ͽ���Ƥ����ޤ���
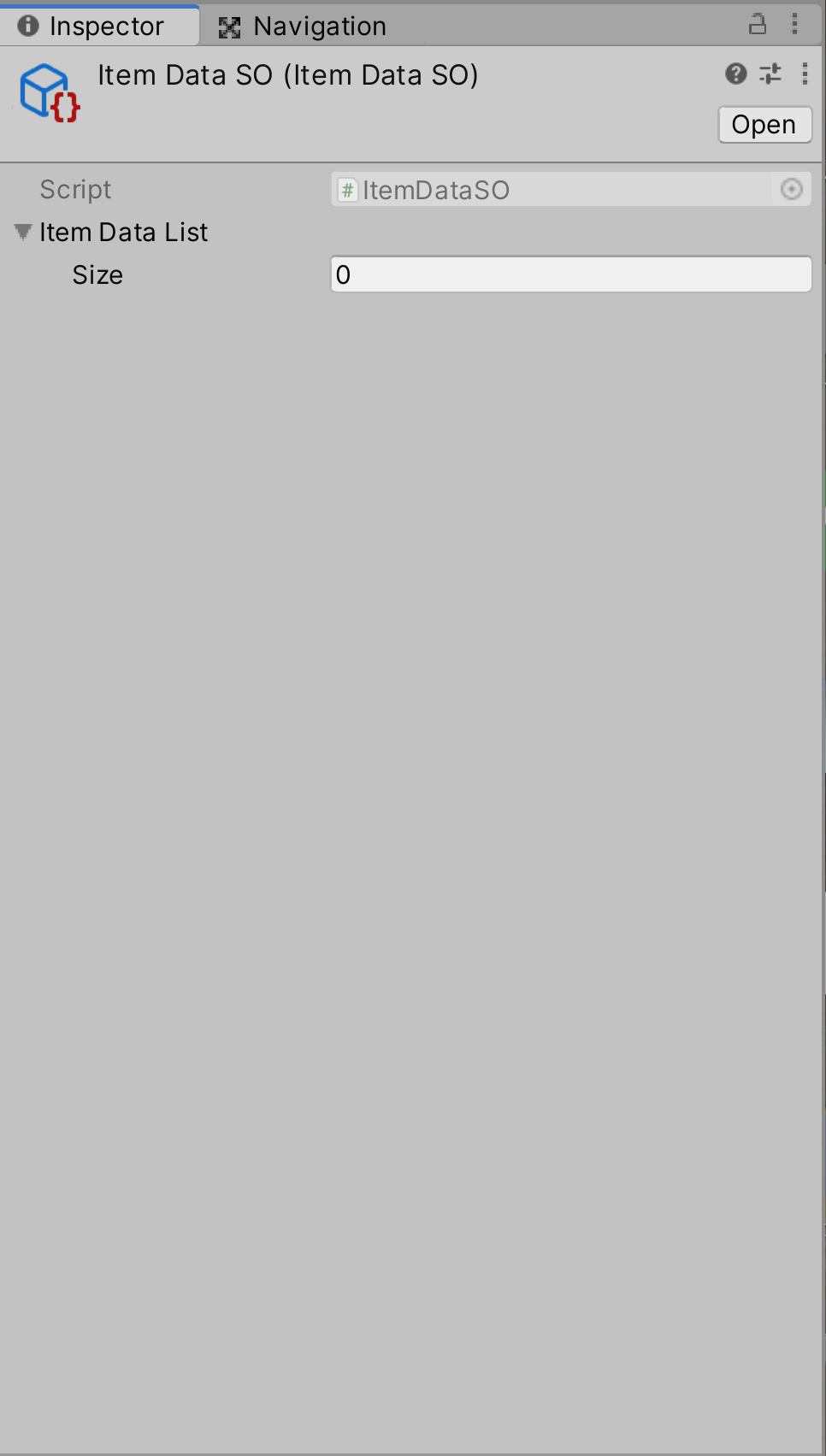
���������줿 ItemDataSO ������ץ��֥롦���֥������Ȥ����ƥ��ڥ��������ǧ���ޤ���
ItemDataSO ������ץȤˤ�������� itemDataList �ѿ������ڥ�������ɽ������ơ� Size�� 0 �ˤʤäƤ��ޤ���
���줬������ץ��֥롦���֥������Ȥ���ȤǤ���
��Size ��Ǥ�դο������Ϥ���ȡ�Ʊ���� Element ����������ޤ������줬 List �Ǵ������� ItemData ���饹�ξ��ˤʤ�ޤ���
���ڥ���������

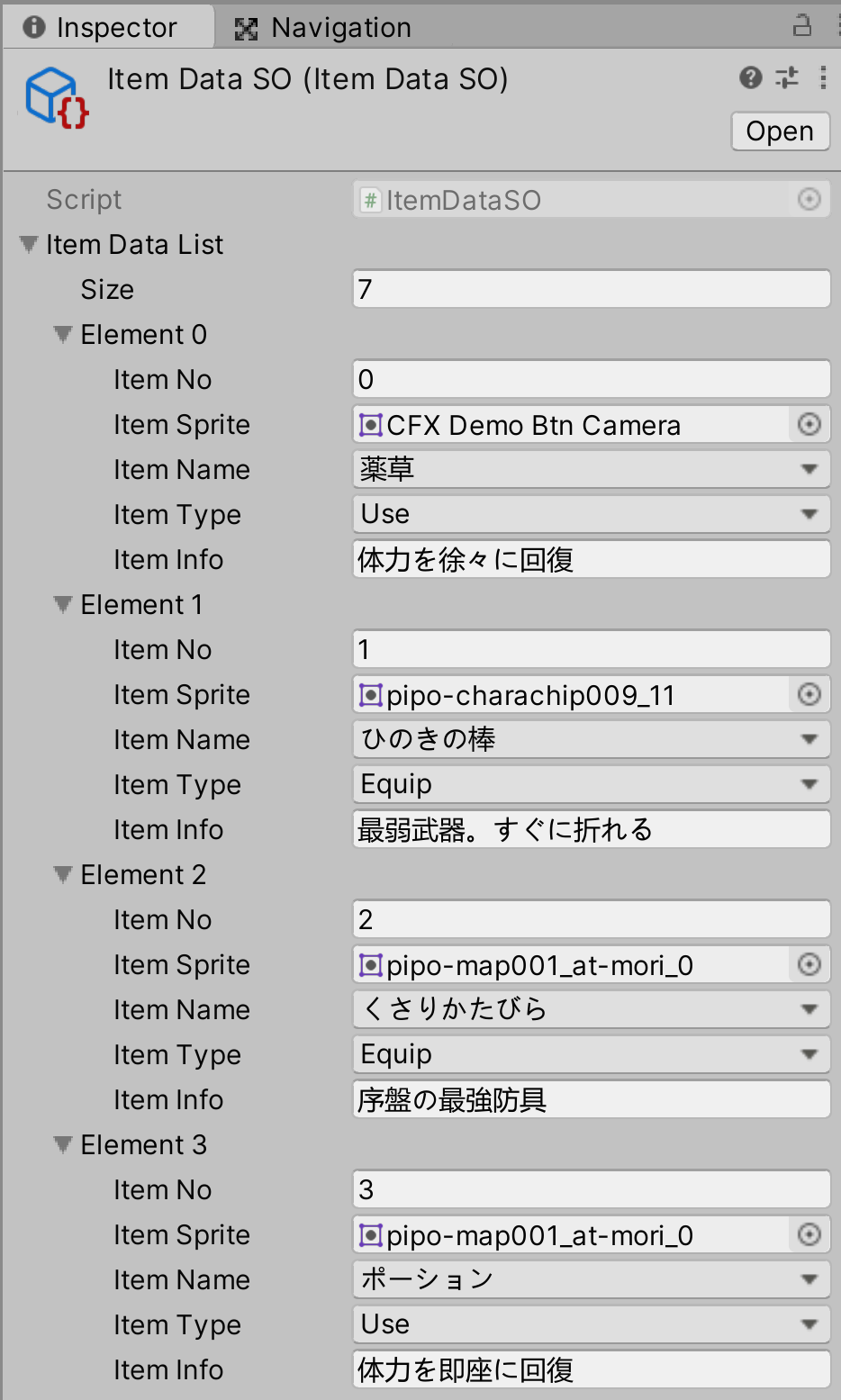
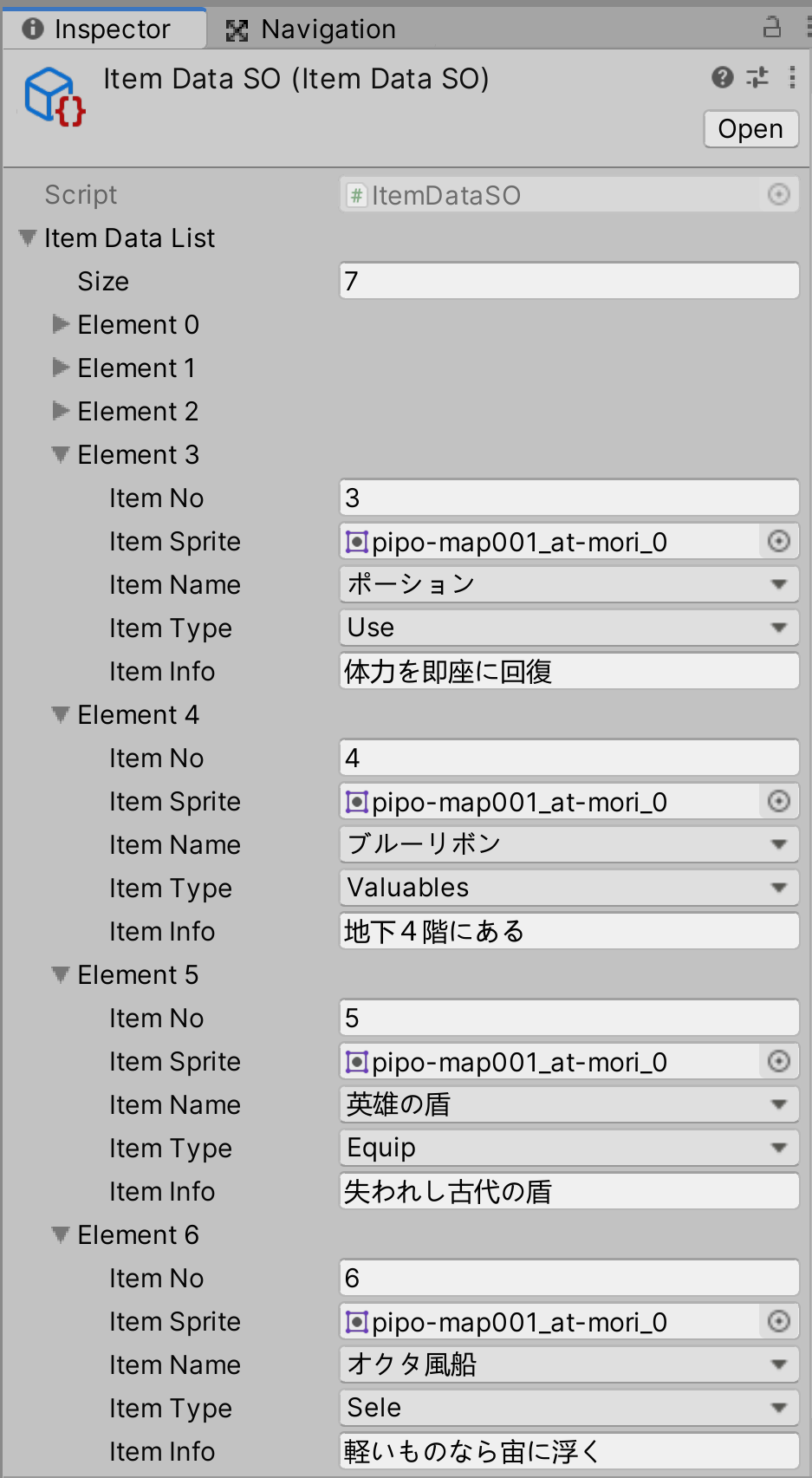
���ޤ��ϥ����ƥ�Υǡ�����ʬ��Ͽ���Ƥ��������Ȼפ��ޤ���
itemDataList �ѿ��� Size �� 7 ���ѹ����Ƥ���������Element 0 �� 6 �����˺�������ޤ���
��Element �Ȥ� List ������(���)�Τ��ȤǤ���
���Τ��ᡢElement ���Ĥ� ItemData �����ˤʤ�ޤ���Element ���ֹ�� 0 ����Ϥޤ�ޤ���
���ʾ�Τ��Ȥ��顢���Ĥ� Element �ˤϣ��Ĥ� ItemData ���饹�����Ƥ�����Ǥ����褦�ˤʤäƤ��ޤ���
���ΤȤ���ItemData ���饹�ξ�� [Serializable] °����������Ƥ���Τǡ�ItemData ���饹�����Ƥ����ڥ�������ɽ������Ƥ��ޤ���
[Serializable] °������Ѥ��뤳�Ȥˤ�äơ����ڥ��������饢���ƥ��Ѥξ���Ĥ��ġ�ItemDataSO ñ�̤���Ͽ������褦�ˤʤäƤ��ޤ���
����ͳ�������ԤäƤߤƤ���������
������ Textures �ե�����ˤ��륨�ͥߡ��Ѥβ����ե������ɥ�å�����ɥɥ��åפ��ƥ������Ƥ���������
�⤷��������ʤ����ˤϡ������˥���������ɤ��Ƥ��륢���ƥ��Ѥβ������Ĥ����ơ�����������ݡ��Ȥ������Ѥ��Ƥ���������
���ߤϤޤ��ѰդǤ��Ƥ��ʤ��Ƥ���ޤ���
���ڥ�����������

���ڥ�����������

�������ƥ�μ���������Ǥ�դǤ�����No ���ͤ����ϰۤʤ��ֹ��Ϣ�֤��������Ƥ���������0 ����Ϣ�֤����ۤǤ���
�����ֹ�������ƥ��Ѥθ����ֹ�Ȥ������Ѥ����ǽ��������ޤ��Τǡ�Ʊ���ֹ���ʣ�������ꤷ�Ƥ��ޤ��ȡ�Ʊ���ֹ�θ��Τ�ʣ��¸�ߤ��뤳�Ȥˤʤꡢ
�ֹ�ˤ�äƥ����ƥ�����ꤹ�뤳�Ȥ�����ʤ��ʤ�ޤ���
��ItemDataSO ������ץ��������ҥ��饹�Ȥ��ƺ������Ƥ��� ItemData ���饹�����Υ��饹���Ѥ�����ˤϡ�����Ҥοƥ��饹�Ҥ�������������褦�ˤʤ�ޤ���
�������Τ褦�˽ޤ���
ItemDataSO.ItemData itemData; itemDataSO.itemDataList[index].itemName;
������ϼ��μ�礫�����Ѥ��ޤ���
���ʾ�Ǥ��μ��Ͻ�λ�Ǥ���
�����ϡ���磱�����ݥ����ƥ�δ�����ˡ�ν��������Ǥ���
- ���ƥ��ꡧ
- �ʳ�/��������
- �ץ�����ߥ�


�����Ȥ�