また、一部の端末は画面内にノッチ部分、iPhone14Pro 以降にはダイナミックアイランドがあります。
これらの部分に UI が重なってしまわないように対応する必要があります。この UI が安全に配置できる部分を SafeArea(セーフエリア)といいます。
無料アセットを利用することで、UI が重ならないような SafeArea 対応が出来ます。
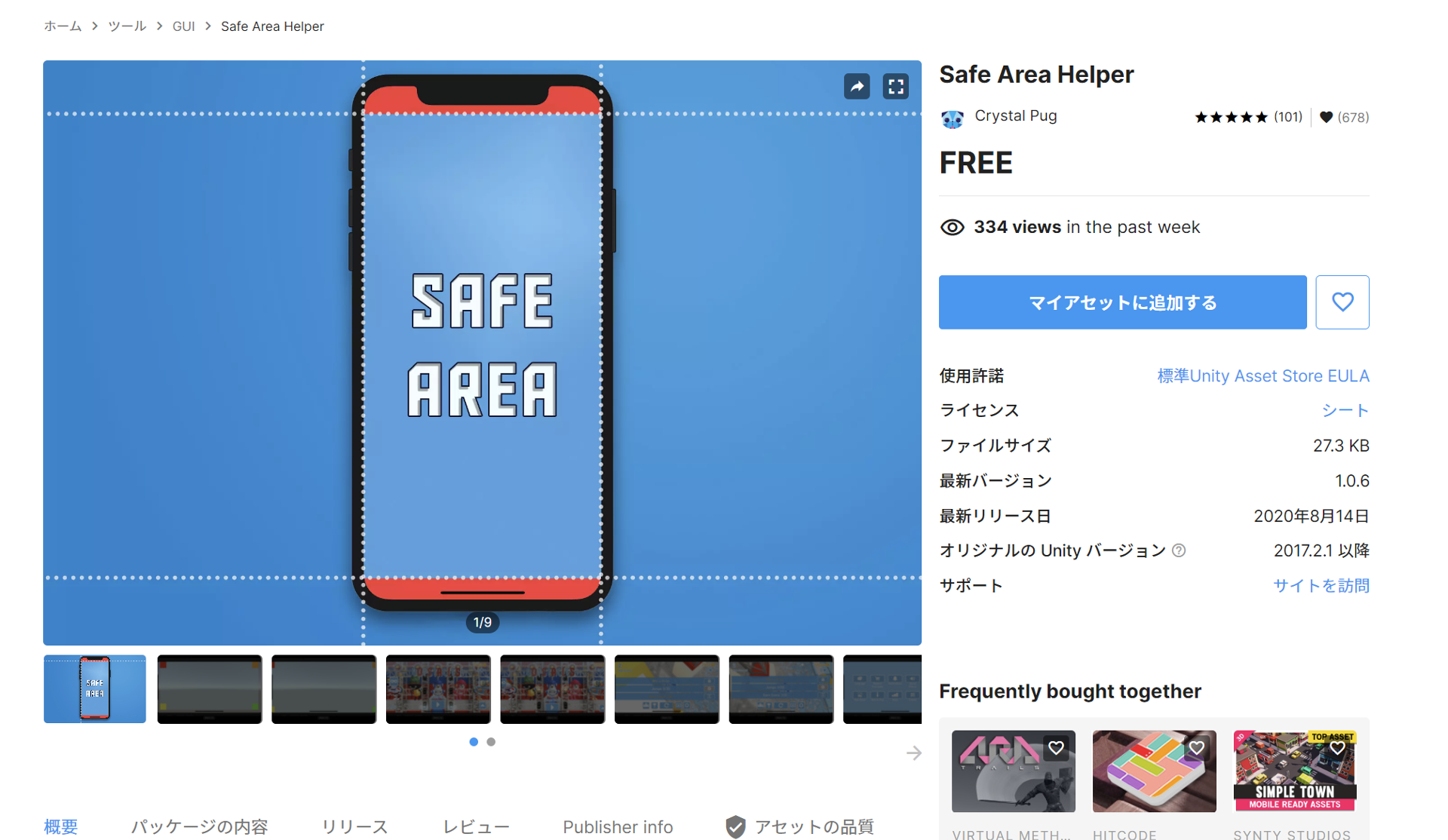
アセットストアにて SafeArea で検索するか、下記のリンクから SafeAreaHelper アセットをダウンロードして Unity にインポートします。
UnityAssetStore
SafeAreaHelper
https://assetstore.unity.com/packages/tools/gui/sa...

インポートすると、「Assets/CrystalFramework/」フォルダが作成されます。
この中に SafeArea スクリプトが含まれています。
Canvas 1つに対して、1つの SafeArea ゲームオブジェクトを作成して配置します。
例えば、3つの Canvas が存在している場合、それぞれの Canvas について Create Empty を行い、
新しい子オブジェクトを作成します。名前を SafeArea に変更します。
いままで存在していた UI のゲームオブジェクトは、この SafeArea ゲームオブジェクトの子オブジェクトに入れます。
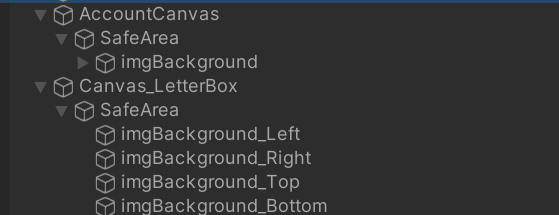
ヒエラルキーは下記のような形になります。
Canvas - SafeArea // ← Canvas と他の UI ゲームオブジェクトの間に挟む - 各 UI ゲームオブジェクト群 - 各 UI ゲームオブジェクト群
例えば、Canvas が2つあった場合には、下記のような形になります。
Canvas_A - SafeArea // ← Canvas と他の UI ゲームオブジェクトの間に挟む - 各 UI ゲームオブジェクト群 - 各 UI ゲームオブジェクト群 Canvas_B - SafeArea // ← Canvas と他の UI ゲームオブジェクトの間に挟む - 各 UI ゲームオブジェクト群 - 各 UI ゲームオブジェクト群 - 各 UI ゲームオブジェクト群 - 各 UI ゲームオブジェクト群
このような並びにして、すべての UI ゲームオブジェクトは、SafeArea の下に配置されるようにします。
その際の親子関係は以前のままで問題ありませんので、別の言い方をすると
いままでの UI ゲームオブジェクトと Canvas との間に SafeArea を間に入れて配置する形になります。
サンプル画像

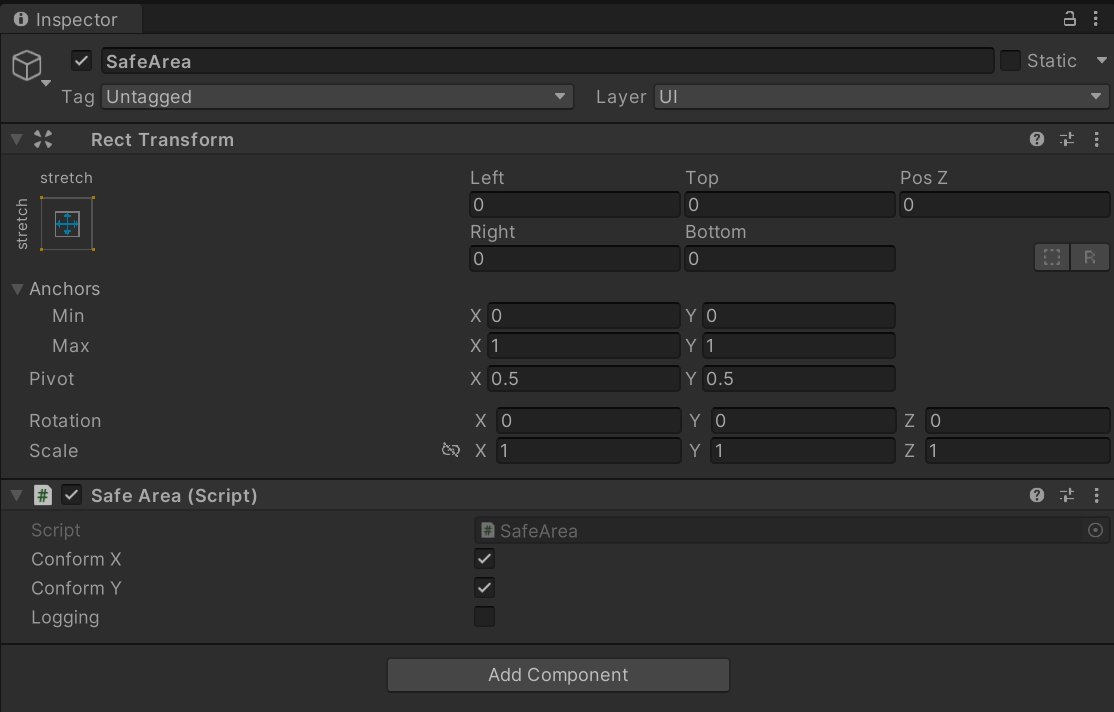
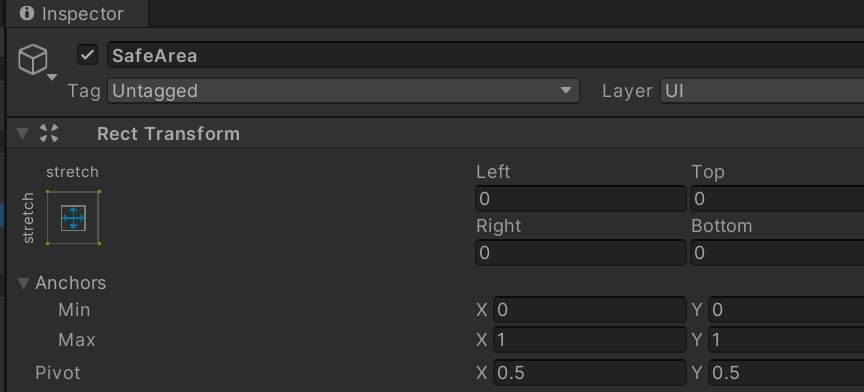
最後に SafeArea ゲームオブジェクトの Anchor を設定します。
ヒエラルキーの並び順とともに重要なのは、この Anchor の設定です。stretch : stretch の設定にしてください。
この設定にすることにより、SafeArea スクリプトによって、SafeArea ゲームオブジェクトのサイズが解像度に応じて可変します。
それに合わせて子オブジェクトに配置されている UI のオブジェクト群も SafeArea 内部に収まるように配置されます。
そのため、SafeArea ゲームオブジェクトのアンカーは stretch : stretch で設定します。
この設定の場合、各サイズはすべて 0 で問題ありません。
インスペクター画像

FreeAspect に変更し、自由な画面サイズに変更します。
このとき、SafeArea が機能することで、画面内の UI が収まるようになります。
また simulator も利用して、想定している端末の画面サイズでも確認をしておきます。
Unity 公式マニュアル
基本的なレイアウト
https://docs.unity3d.com/ja/current/Manual/UIBasic...
Unity 公式マニュアル
アンカー
https://docs.unity3d.com/ja/2017.1/Manual/windowsh...
ハルシオンシステム 様
【ハルシオンブログ】SafeAreaHelperの使い方。SafeArea内でゲームを作ろう!
http://halcyonsystemblog.jp/blog-entry-973.html