今回の実装では、画面の左半分はどの部分であってもスワイプするとジョイスティックが表示されて、キャラの移動が行えるようにしています。
このジョイスティックは画面をスワイプしたときだけ画面上に表示されます。
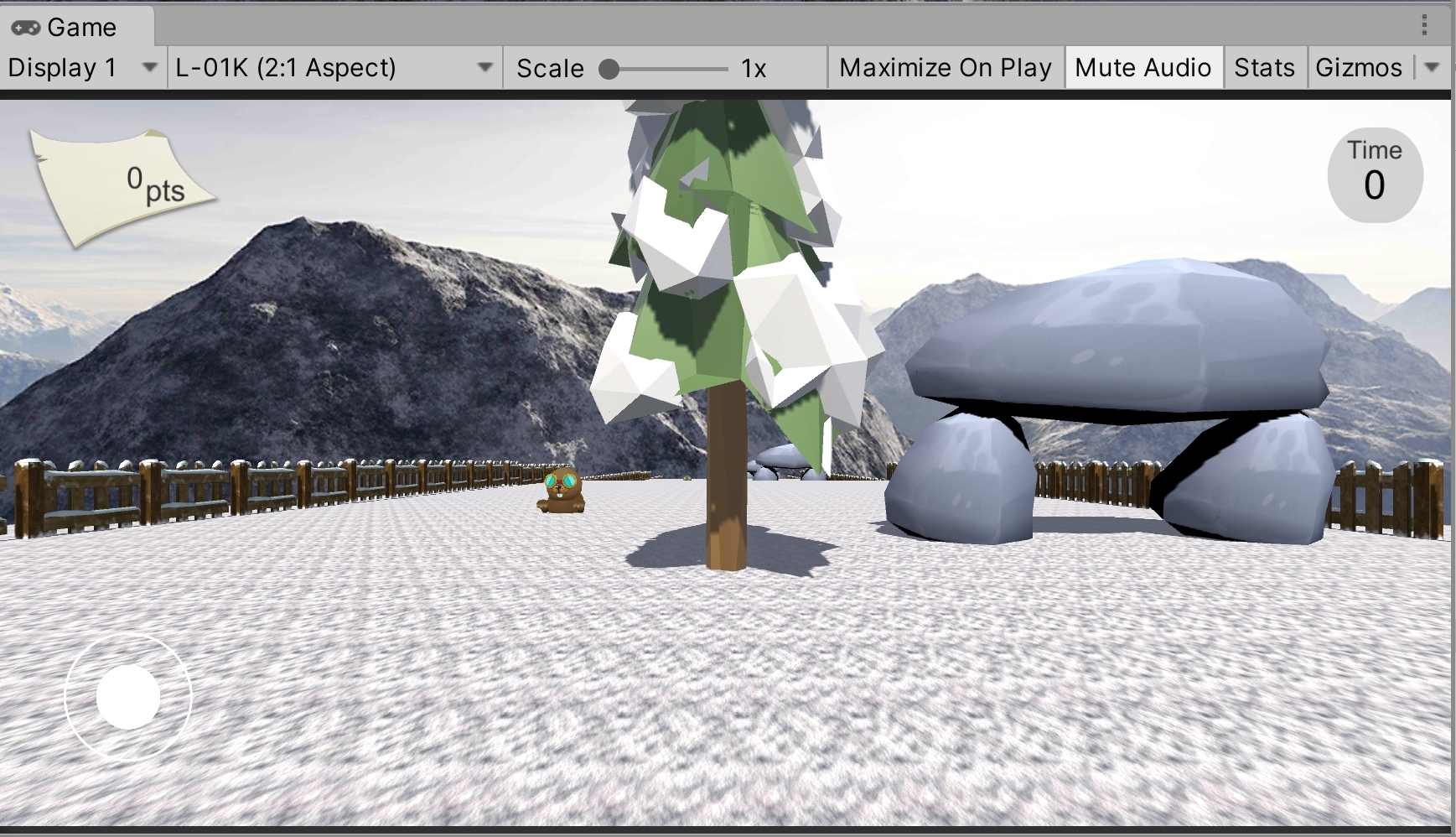
<実装画像>

以下の内容で順番に実装を進めていきます。
発展4 ースマホでのプレイヤーの制御機能の実装ー
6.Joystick PackアセットをUnityにインポートして、Canvas内にジョイスティックを設置する 7.ジョイスティックと各ボタンをプログラムと連携して操作できるようにする
新しい学習内容は、以下の通りです。
・Joystick Pack
スマホにはキーボードがありませんので、そのままのプログラムではゲームをスマホ上で操作することができません。
遊ぶためにはプログラムの変更・追加と、キーボードの代わりのキー入力の装置が必要になりますが、
キー入力については、無料アセットである Joystick Pack を利用すると実装出来ます。
Joystick Pack には複数のスマホ端末用の Joystick がプレファブのゲームオブジェクトとして登録されていますので
ゲームの特性にあったものを利用して、キー入力を行えるようにします。
これらの Joystick 系のゲームオブジェクトにはクラス(スクリプト)がアタッチされており、
そのクラスにはキー入力を判定するための変数やメソッドが用意されていますので、それを PlayerController スクリプトと紐づけて
キー入力を判定できるようにします。
まずはアセットをインポートします。
アセットストアのサイト上部にある検索窓に joystick と入力して検索を行います。
検索

Joystick Pack という無料のエフェクト用アセットが見つかりますので、こちらをクリックします。
Joystick Pack

クリックするとアセットの詳細が画面に表示されますので、 Add To My Assets、あるいは Open in Unity という、青いボタンを押します。
(Add To My Assets の場合には、ログインを要求されます。ログイン後、同じボタンがOpen in Unity に変わります。)

自動的にUnityのエディター画面に遷移します。これでアセットストアのサイトは閉じてしまって大丈夫です。
エディターのPackageManagerビューが開いて、対象のアセットが表示されますので、右下にある Download ボタンを押します。
Download が終了すると左隣にある Import というボタンが押せるようになりますので、そちらを押します。
PackageManagerビュー

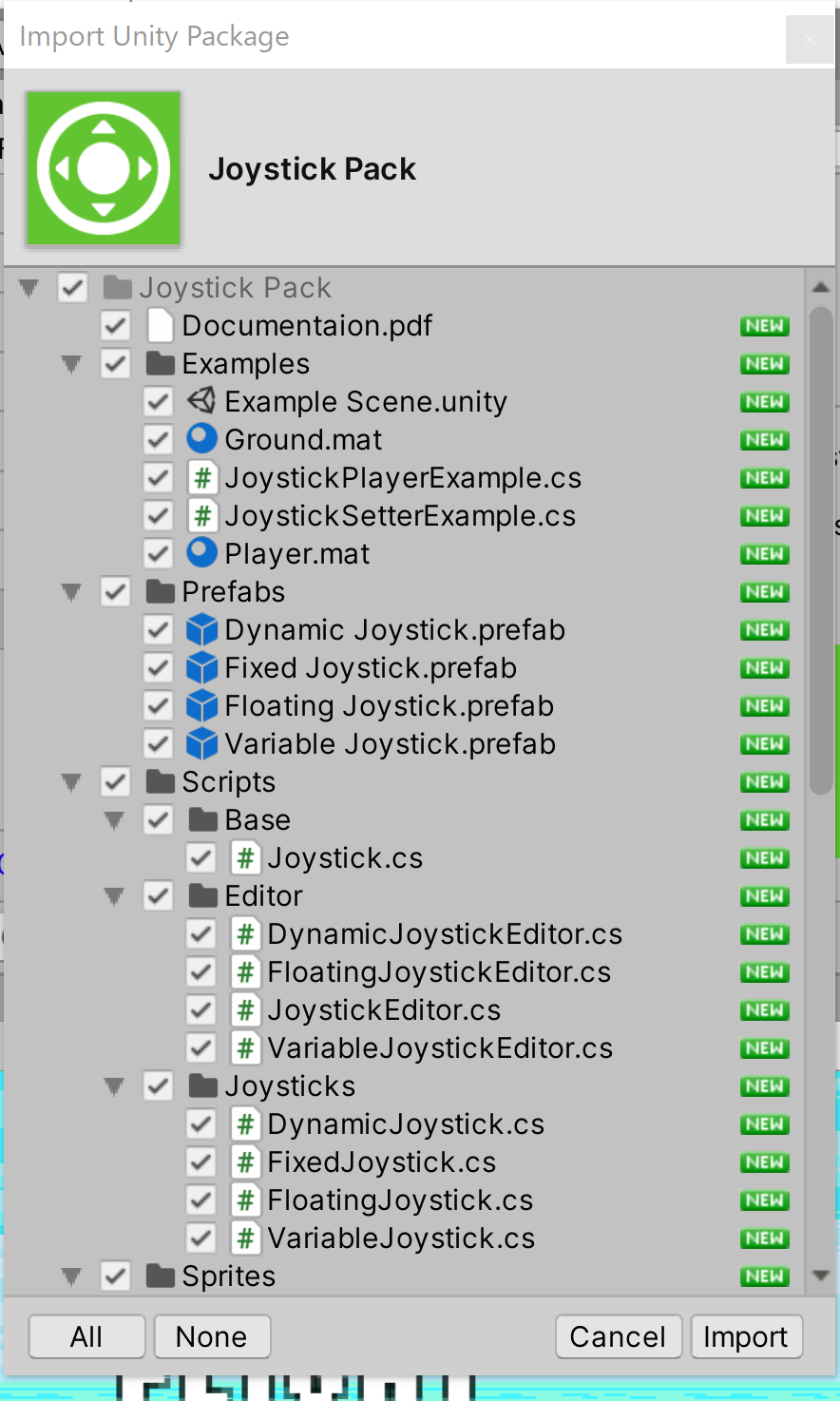
インポートするアセットの一覧がポップアップウインドウとして表示されますので、そのまま右下にある Import ボタンを押します。
Import確認のポップアップ

待機するようにプログレス表示が出て、しばらくするとアセットのインポートが終了します。
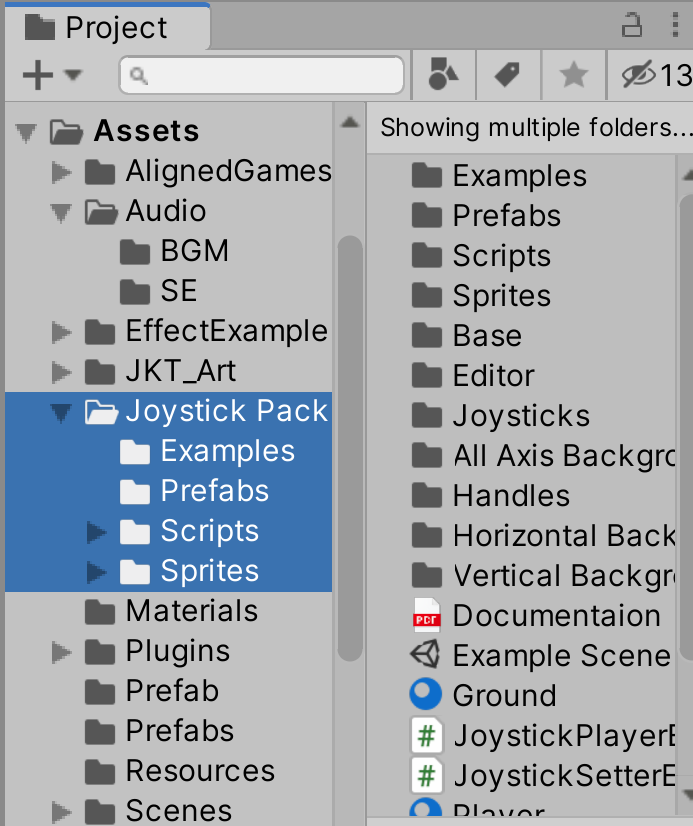
Project内を確認しましょう。Joystick Pack という新しいフォルダが追加されていれば無事にインポートされています。
フォルダを順番に開いていくとたくさんのフォルダとファイルが追加されています。(画像の青い部分が今回インポートされたアセットです)
Joystick Pack

以上でアセットのインポート作業は終了です。
スマホでキャラの移動を行うために、インポートした Joystick Pack アセットを利用します。
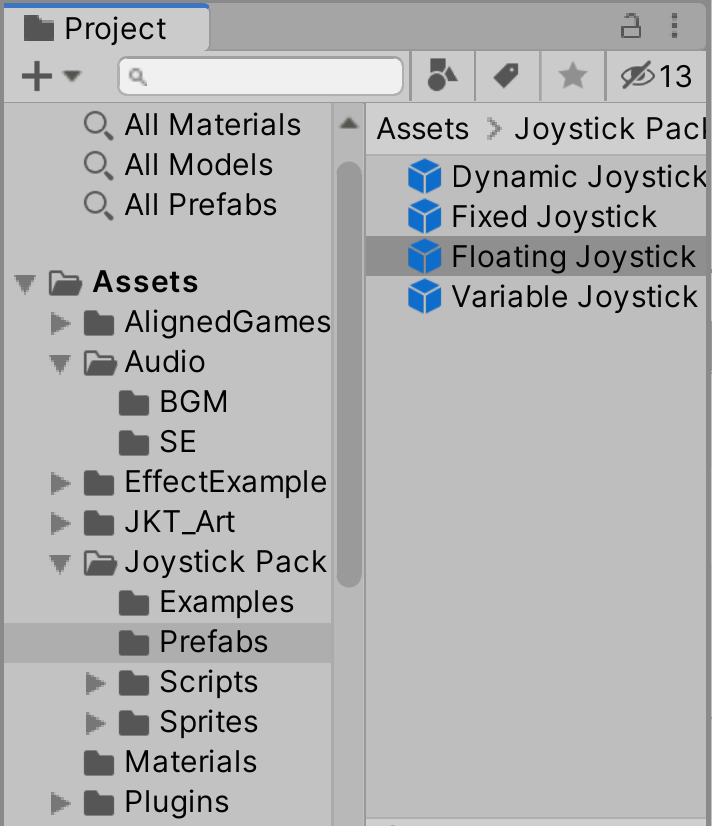
以下のパスの場所にある Floating Joystick ゲームオブジェクトを選択してください。
パス
Assets/Joystick Pack/Prefabs/Floating Joystick.prefab
フォルダ画像

Floating Joystick ゲームオブジェクトをヒエラルキーの Canvas ゲームオブジェクトの子オブジェクトとしてドラッグアンドドロップしてください。
SceneビューとGameビューに丸型のジョイスティックが表示されます。
ヒエラルキー画像

Sceneビュー画像

Floating Joystick ゲームオブジェクトの大きさを調整します。
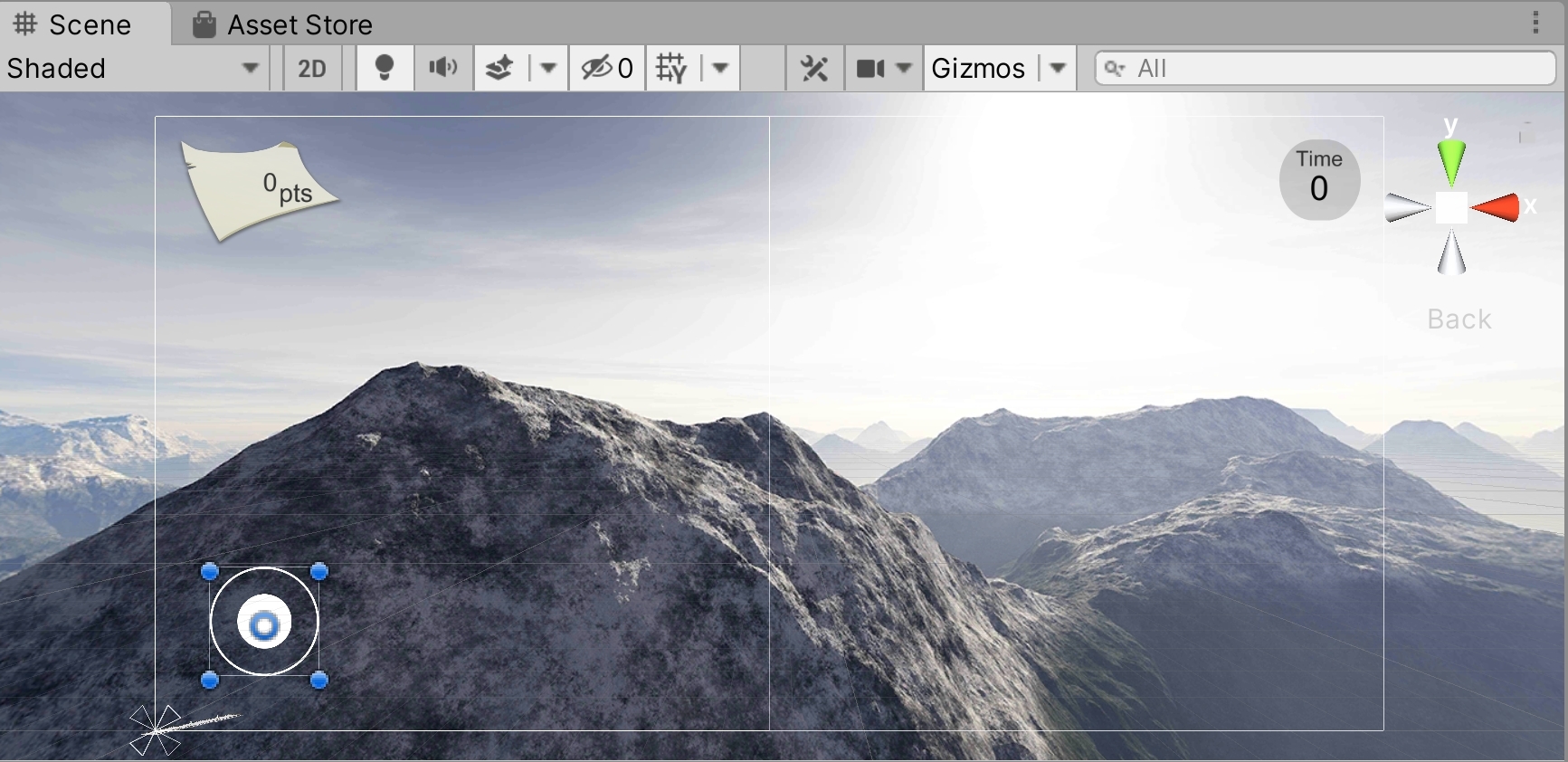
まずは現在の大きさをSceneビューにて確認します。左上のメニューボタンの Rect Tool を選択しておいてください。
この Rect Tool で見える青い四角い範囲が、この Floating Joystick ゲームオブジェクトのサイズです。
これはそのまま、ジョイスティックが表示されて、スワイプを感知してくれる範囲にもなります。
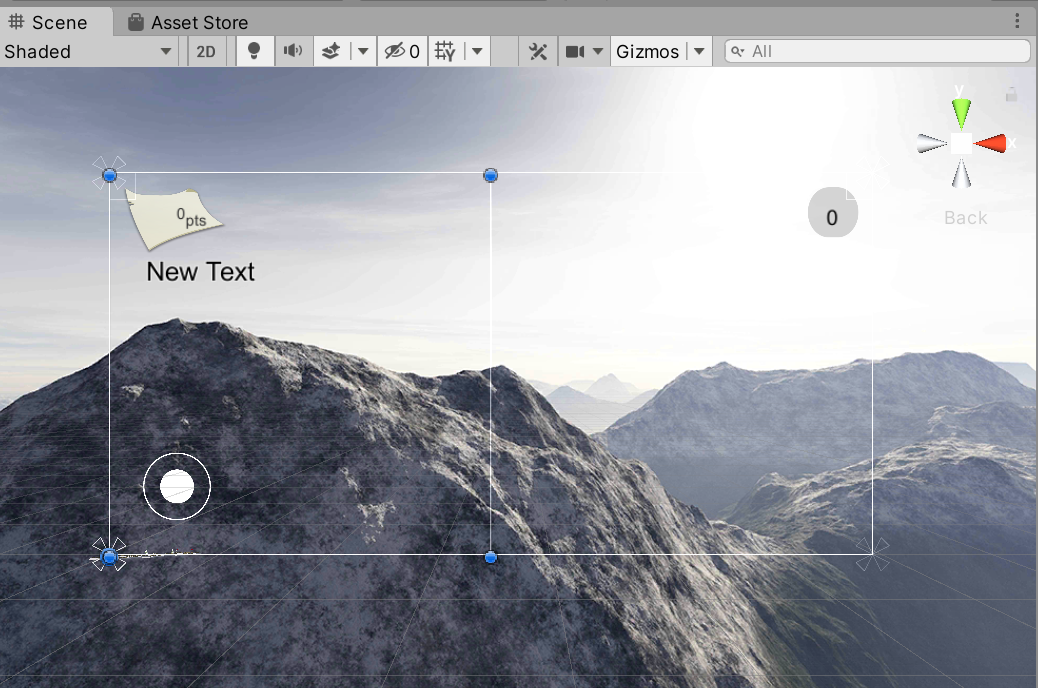
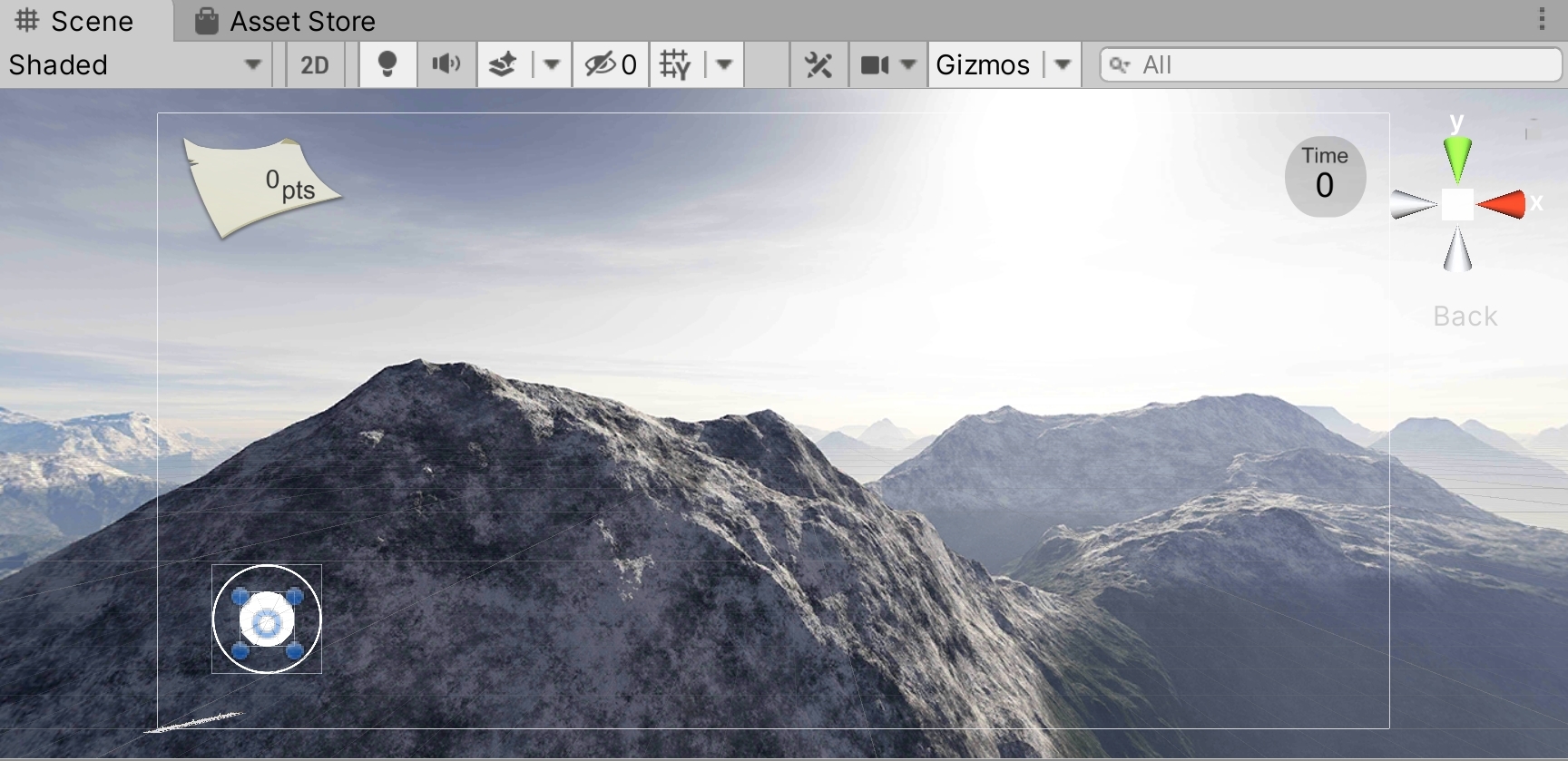
下記の画像のように、画面の左半分を覆うようにサイズを変更してください。
サイズ変更後のSceneビュー画像

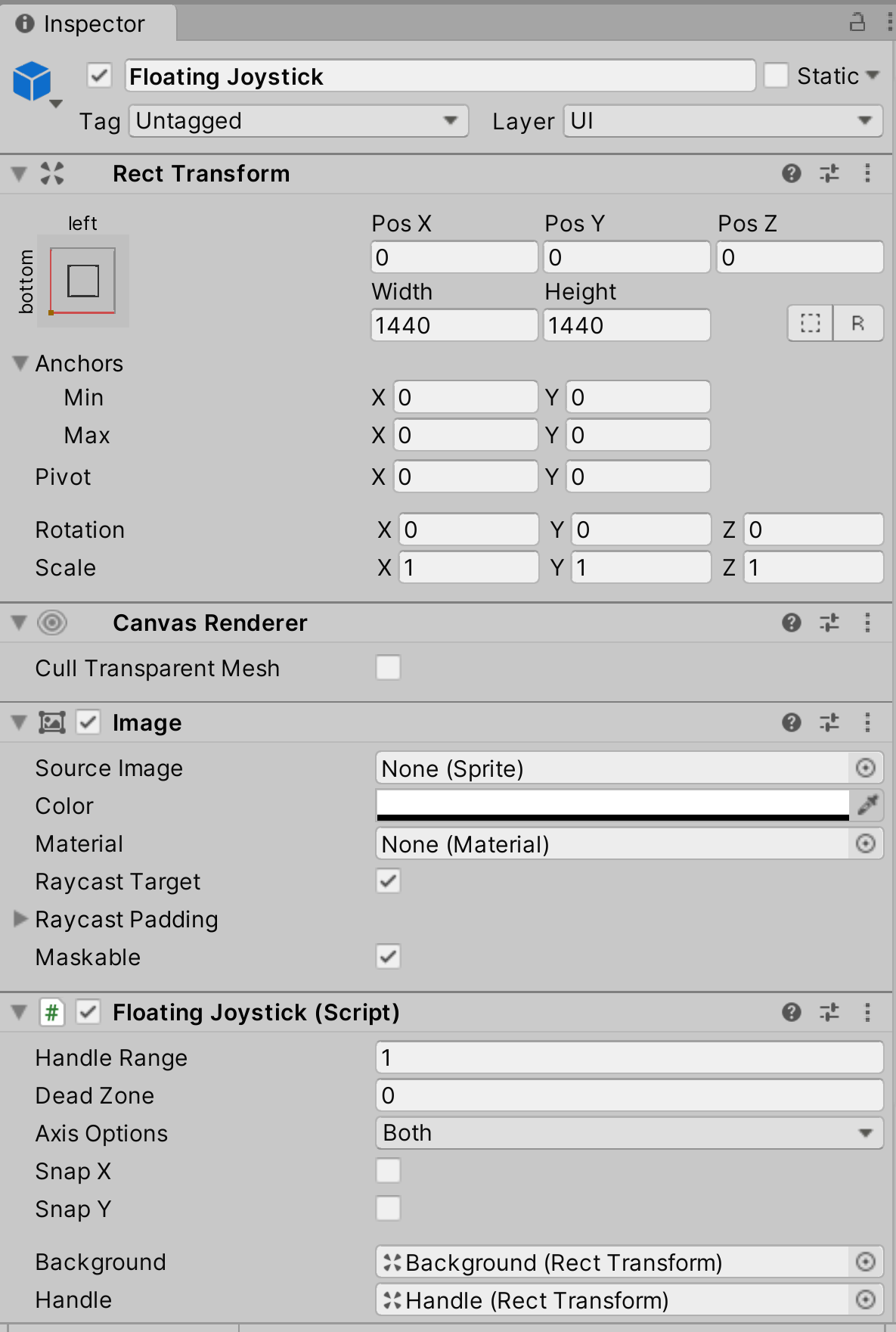
設定が終了したら、Canvas Renderer コンポーネントの Cull Transparent Mesh のチェックをオンにしてください。
Floating Joystick ゲームオブジェクト インスペクター画像(これは画面の解像度によってWidthとHeightの値がそれぞれ異なりますので参考程度にしてください)

以上で設定は完了です。
続いて、Floating Joystick ゲームオブジェクトの子オブジェクトの設定を確認します。
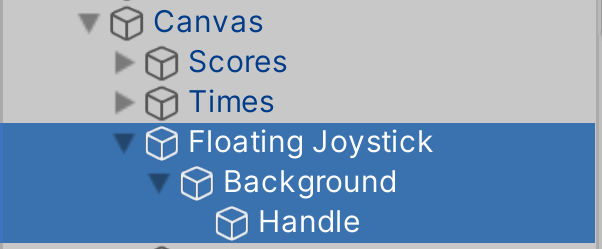
Floating Joystick ゲームオブジェクトには子オブジェクトである Background ゲームオブジェクトと、
さらにその子オブジェクトである Handle ゲームオブジェクトがありますので、そちらを順番に設定します。
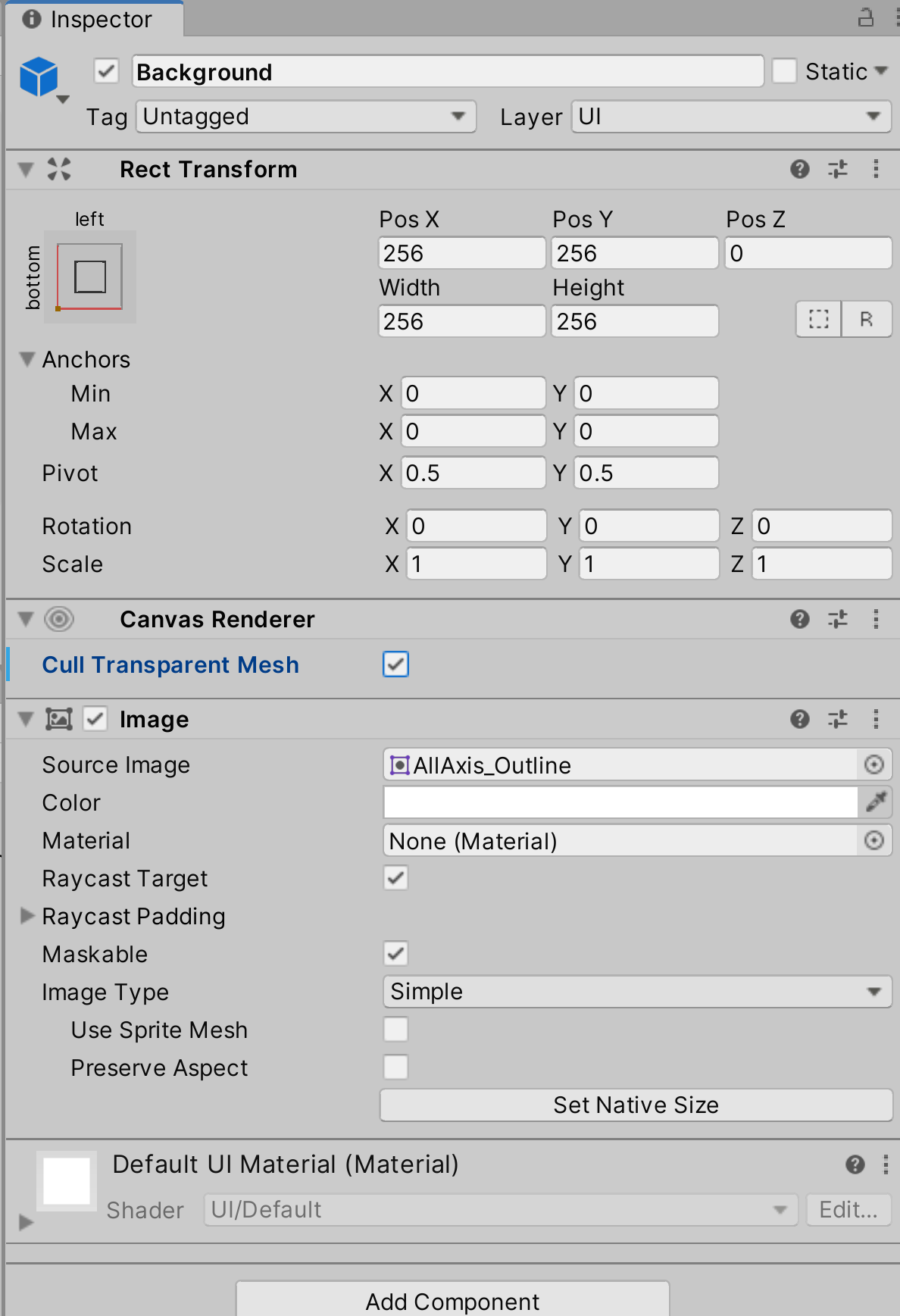
Background ゲームオブジェクトは、Canvas Renderer コンポーネントの Cull Transparent Mesh のチェックをオンにしてください。
他に変更箇所はありません。もしもジョイスティックの背景画像を変更したい場合には、Image コンポーネントの画像を変更してください。
Background ゲームオブジェクト ヒエラルキー画像

Sceneビュー画像

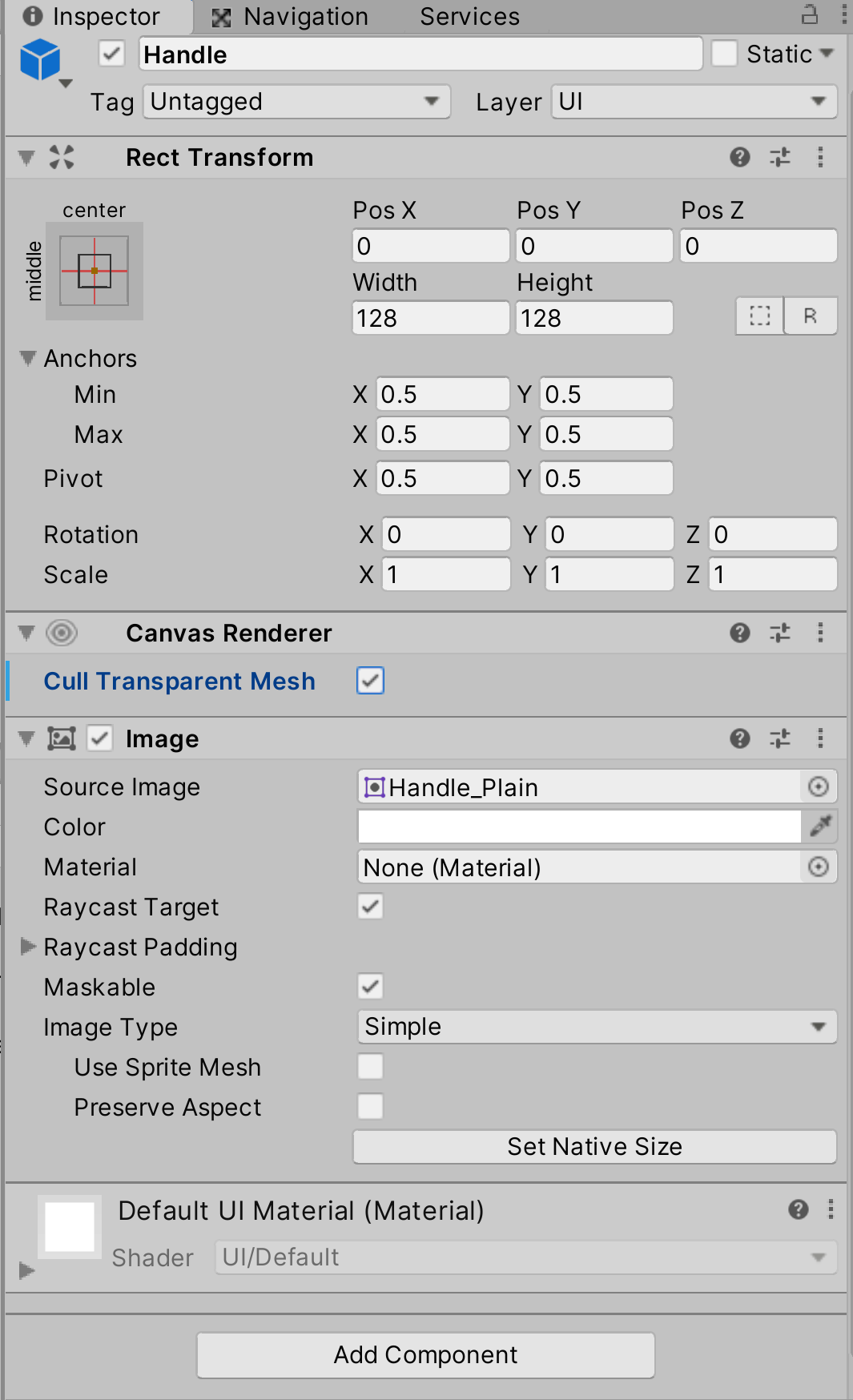
Handle ゲームオブジェクトも同様に、Canvas Renderer コンポーネントの Cull Transparent Mesh のチェックをオンにしてください。
こちらも他に変更箇所はありません。もしもジョイスティックの画像を変更したい場合には、Image コンポーネントの画像を変更してください。
Handle ゲームオブジェクト インスペクター画像

Sceneビュー画像

以上でジョイスティックの設定は完了です。
Canvas 内に Floating Joystick ゲームオブジェクトを設置しましたので、こちらを操作した際に、その情報を受け取って
キャラの移動に反映できるように、PlayerController スクリプトに処理を追加していきます。
Joystick でスワイプ操作をして上下左右の入力を行う ↓ Floating Joystick スクリプトによって、上下方向の情報と、左右方向の情報が変数に代入されているので、そちらを参照する ↓ 参照した値をキャラの移動方向に適用して、スワイプ操作によるキャラの移動制御を行う
上記の流れになります。
Floating Joystick スクリプトには Horizontal 変数と Vertical 変数が用意されており、
こちらを参照すると画面のスワイプ量を float 型の -1.0f 〜 1.0f の間で取得出来るようになっています。
宣言フィールドには、先ほど作成したゲームオブジェクトの位置情報を参照できるように
SerializeField属性で Transform 型の変数を2つ用意します。すでにお気づきかと思いますが、変数名とオブジェクト名とを大体合わせてあるのは
アサイン時にどのゲームオブジェクトをアサインするべきか、わかりやすくし、また万が一間違えていた場合に気づきやすくするためです。
これもスクリプトの可読性に関わる部分ですので、変数名にもわかりやすく、推察しやすい名前を付けるように心がけてください。
PlayerController.cs
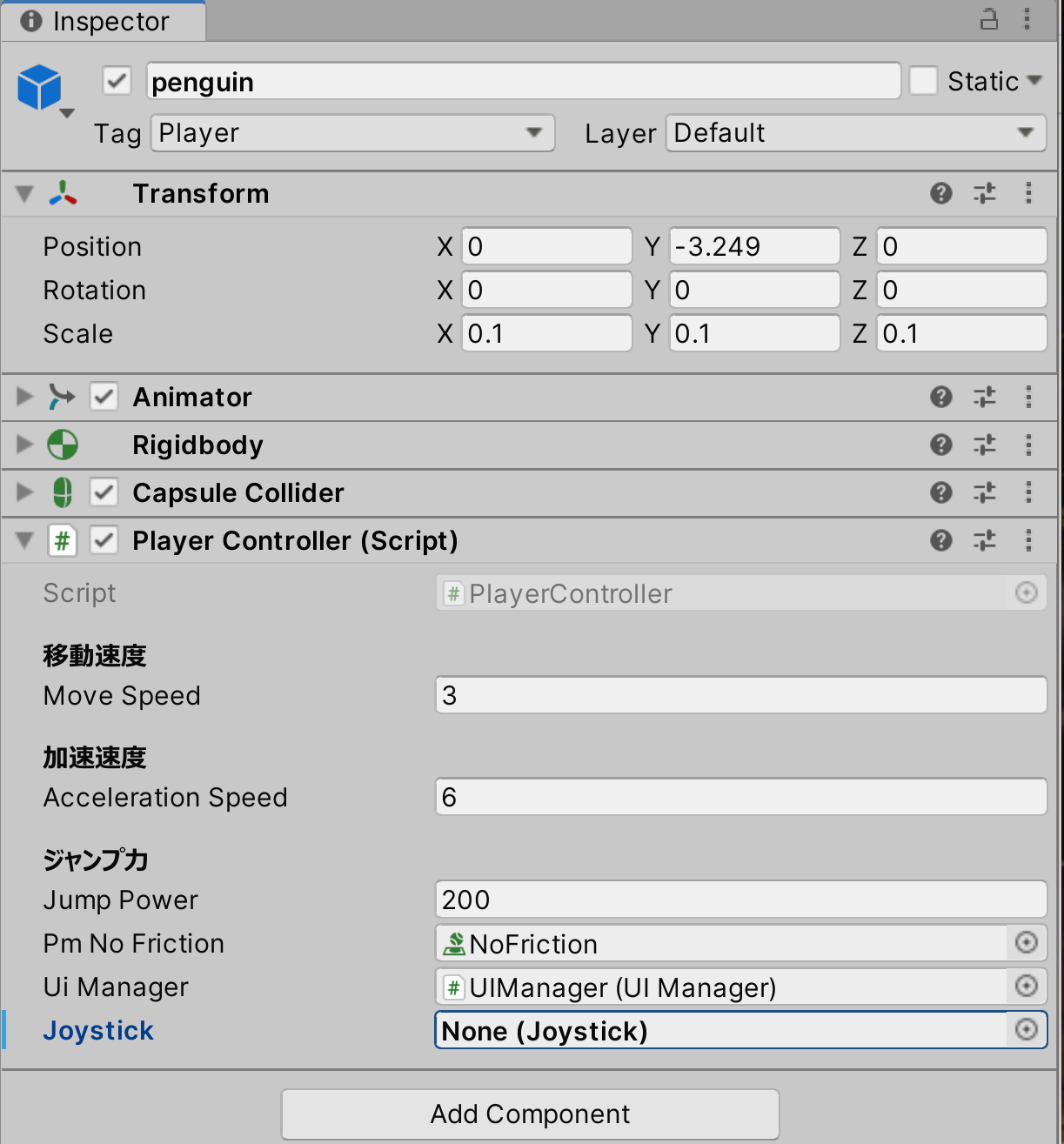
スクリプトを修正したらセーブを行い、PlayerController スクリプトがアタッチされている Penguin ゲームオブジェクトのインスペクターを確認します。
新しく SerializeField属性で宣言した JoyStick 変数が表示されていれば問題ありません。
Penguin ゲームオブジェクト インスペクター画像

ゲームを実行して、ジョイスティックを操作してみましょう。
まず、Unity エディター上ではジョイスティックを動かしてもペンギンが動かなければ制御成功です。
エディターの場合は、上下左右によってのみ、移動、加速、停止の処理が制御されるようになっています。
問題なければスマホ用にビルドを行って、実機上でも確認をしてください。
スワイプと同じ操作を実行できますので、まずはそちらで確認を行います。スワイプしたときだけジョイスティックが表示されて、
ドラッグに合わせてジョイスティックが動作し、キャラもそちらの方向に移動すれば制御成功です。上下も試してみてください。
以上でこの手順は終了です。
=> 次は 発展5 −スマホでのジャンプの制御機能の実装− です。