Unityのバージョンは2019.4.xf1、あるいは2020.1.xf1 以降にて製作を行う前提です。
ゲームのジャンルは3Dゲーム、スマホで遊ぶアクションゲームです。
基礎設計が出来上がれば、あとはモデルを自由に差し替えたり(キャラ以外のものに変更)、ステージ用の背景を変えたり、
新しいルールや機能を追加していくことでオリジナルアプリとして製作することも出来ますし、最終的にはポートフォリオとして頂くことも出来ます。
少なくても以下の内容について、詳細な設計を考えていく必要があります。
・ゲーム性(ゲームシーンとCanvasでゲームを製作する、スマホでの快適な操作、ゴールまでにどれだけサークルをくぐれるか、ステージの仕掛け作り、など) ・画面のデザイン(UIの配置、ゲームの世界観に沿ったUIのデザイン、など) ・必要なシステム・機能(スワイプをしてゲーム画面内のプレイヤーを操作する、配置したボタンによってプレイヤーのジャンプ操作する、 ゲームの自動スクロール、など) ・1つのゲームシーンでタイトルなどはポップアップを用意して進行する方法 ・演出(DoTweenによるアニメーション、画面のエフェクト、タイミングに合わせてエフェクトを作成する方法など) ・ゲームのサイクル(ゲームの流れ、追加要素を設計して実装する、ステージの自動生成機能など)
それでは1つずつ設計を行っていきましょう。
3Dアクションゲームですので、今回はゲームシーンとCanvasとを組み合わせて製作するようにします。
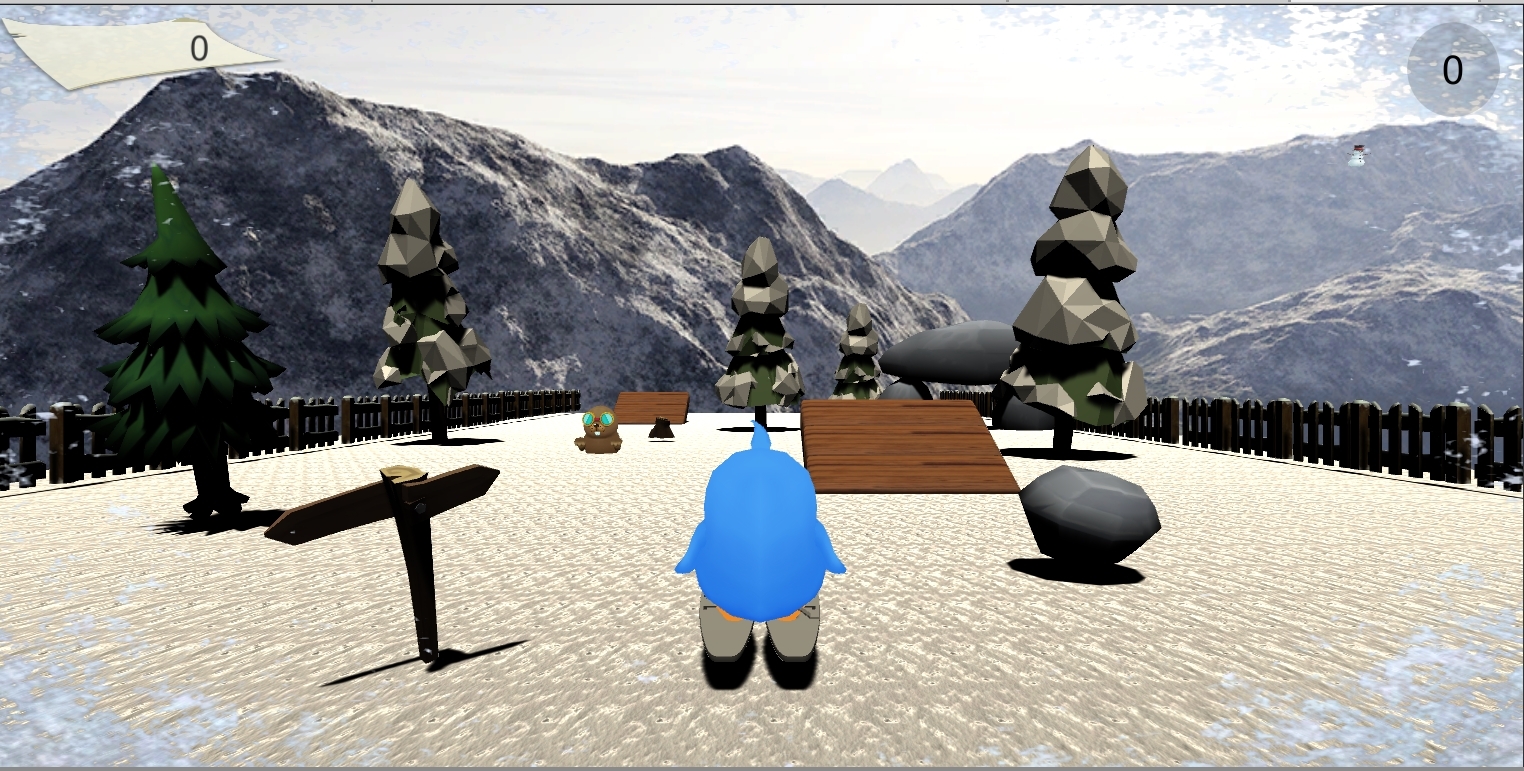
プレイヤーは坂の上段からスタートし、下方向に向かって常に滑り降りている状態です。
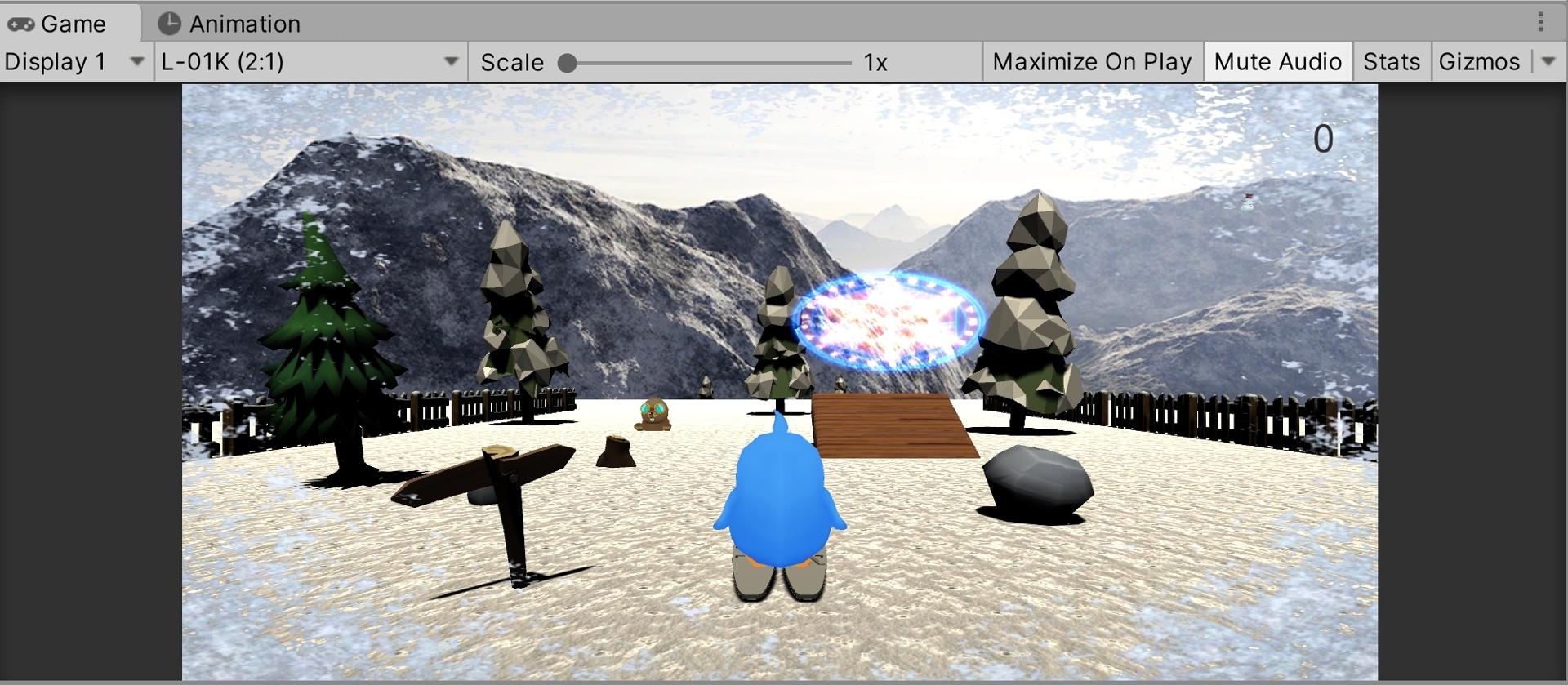
ゴール地点には大きなサークルがあり、そこを通過するとゲームクリアです。
坂道の道中にはサークルが設置されており、通過すると得点が入ります。
坂を滑りながらキャラを移動させて、たくさんの花輪をくぐって通過し、多くの得点を獲得するというゲームです。
プレイヤーはアクセルとブレーキを変更することができ、その際には滑る速度が加速、あるいは減速します。
このアクションとジャンプを上手く利用して、見逃してしまいそうなサークルも集められるようになっています。
プレイヤーの操作は面白いか、アニメーションと同期しているか、キャラクターのアクションは魅力的か、など、
アクションゲームならではのゲームの要素を考えていく必要があります。
スマホで遊ぶことを念頭に置き、シンプルな操作で快適に遊べるような設計を考えます。画面は横向き(Landscape)で考えます。
1.画面の左半分をスワイプで左右移動(上下は反応しない) 2.画面の右半分をタップでジャンプ。アクションを2つ以上用意する場合には、ボタンを設置する
主に1・2の操作だけでゲームを遊べるようにします。そのため、画面上にはボタンなどは設置しません。
上記のような挙動でゲームが進行していくように実装手順を考えます。
ゲームの構成は、下方向(奥)に長いデザインになっています。
カメラはプレイヤーを後方から映している、いわゆる三人称視点でのカメラアングルを用います。
坂の上段のスタート地点からゴール地点であるサークルまでの間の距離は自由に設計します。
1つの長いステージを作るのではなく、分割されたフロアをいくつもつなぎ合わせて1つのステージにする手法で製作します。
その道中には等間隔、あるいはランダムにサークルを設置して、滑り降りる際の獲得物、および移動の目標物として利用します。
速度の変更を上手く利用して、たくさんのサークルを通過してゴールへと到達するのが目的です。
障害物として動かないものと、ギミックとして動くものがあります。キャラの通過に合わせてギミックを作動させます。
アイテムはありませんが、この部分は障害物と合わせて、基礎編の製作後に、自由に設計を改良して追加してください。
坂道のステージですので、障害物などがないと、まっすぐすべっていくだけでゴールに到達出来てしまいます。
1つのステージは、複数のフロアによって構成される設計とします。
今回の場合、このフロアのデザインを数種類用意し、それをランダムに変更することで、ステージの形を変化させることが出来るからです。
雪山を舞台装置として用意しますので、木や雪だるま、岩など、色々なオブジェクトを設置して、プレイヤーの移動を邪魔させます。
また、一部の障害物は、キャラが一定の距離に侵入することや、時間の経過などによって、形状を変えたり、突然出現したりと、予期せぬ方法で邪魔をさせます。
こういった要素があることによって、コースを考えて遊んでもらい、ゴールまでの課程や、ゴールした際の達成感を大きなものに変化させることが出来ます。
ステージの形状や、障害物のデザインも自由です。ジャンプしないと通過できないサークル、特定の場所を通過すると見えるようになるサークルなど
障害物だけではなく、サークル自体にも色々なギミックを盛り込むことで、よりバラエティに富んだステージを作成できます。
各画面のUIは常にゲーム中表示されていますので、そのデザインや、文字に使用するフォントの種類が見にくかったりするとユーザーは疲れてしまいます。
世界観に凝ったデザインもよいですが、見やすさ、読みやすさも一緒に考えて、バランスを保ちましょう。
今回のゲームの世界観は、ペンギンのキャラクターに合わせて、ファンシーでかわいいデザインを採用しています。
そのためゲーム中に使用しているフォントもそのスタイルに沿ったフォントを採用しています。このフォントはゲーム製作に使用するアセットに含まれています。
<フォント例>
画面の左半分側をスワイプに反応するようにし、スワイプした距離に合わせて滑っているプレイヤーを左右に移動させます。
プレイヤーは画面の中央にいますので、スワイプ時にプレイヤーが指で隠れてしまうという部分は心配しなくて大丈夫です。
こういったユーザービリティはいつも考えて設計をする必要があります。
画面の右半分側はタップに反応するようにし、タップすることでプレイヤーにジャンプさせます。
他のアクションを用意していないので、非常にシンプルな作りのデザインを実装できます。
もしもジャンプ以外のアクションも追加する場合には、ボタンをそれぞれ設置して役割を分担させるようにします。
今回のゲームでは1つのシーンを用意して、リザルトなどをそのゲームシーン上に表示させることでシーン遷移を行わずに進行させる方法を取っています。
その際、リザルト表示については専用のゲームオブジェクトを作成後、ゲームの進行状態に合わせて、それらを適宜なタイミングで生成することによって
ゲーム開始 → ゴール到達 → リザルト表示を制御しています。
また今回はタイトルシーンやポップアップは用意していませんので、自由に設計をしてみましょう。
DoTween(ドットゥイーン)とは無料アセットの1つで、広く使われているTween(トゥイーン)系のアセットです。
Tweenとはゲームオブジェクトの途中経過情報を補間して表現することを言います。
例えば、Aというゲームオブジェクトが現在の地点から別の地点に移動するに際し、その移動する間の情報を補間して表現することが出来ます。
この補間表現機能を利用することにより、様々なアニメーション演出を実装出来ます。
またDoTweenには、この機能が終了するタイミングを待って別の処理を呼ぶことや、途中で補間処理を中断したりといったことも出来ます。
Transformコンポーネントに対しての補間機能が多くありますが、それ以外にも使用方法は多岐にわたります。
特に今回は多くの部分でこの機能を利用します。
<動画 障害物の制御操作>
https://gyazo.com/094030b71a72ee5bc5dd0f73378b445f
今回のゲームでは無料のアセットのエフェクトをいくつか利用し、生成のタイミングや制御の方法などを学習します。
プレイヤーがゴール地点を通過する ↓ 花火のエフェクトを生成する
このように演出を設計し、その順番通りに動くように制御を行っていきます。
何回も繰り返し遊んでもらうような設計になっているため、明確なエンディングはありません。
ゲームクリアになったら、またタイトルに戻ってゲームを最初から遊べるようなサイクルを作成します。
ゲームオーバーの条件としては、時間切れ、ライフが 0 になる、坂の端の崖から落下してコースアウトしてしまう、があります。
ベーシックなゲーム内容とゲームサイクルになっているため、ここには様々な要素を追加することが出来ます。
例えば、ステージクリア制、アイテム要素の追加、障害物要素の追加、サークルのサイズによるスコアの変動など、
システム面の機能だけでもかなりの追加要素が考えられます。
それらの設計を行い、自分で考えた機能を実装してみましょう。
ステージは、複数のフロアによって設計されていますので、何種類かのフロアを用意しておくことで自動的に生成する機能を考えましょう。
フロア内のオブジェクトの位置も自動的でランダムで変更するように設計すると、非常に楽しいステージが生成されます。
設計の項目については、以上になります。詳細については実装する際の手順内にて説明を補記していきます。
また、これら以外にも用意するべきものがあるのであれば、それらも考えておきましょう。
以上でこの手順は終了です。
=> 次は 実装手順を考える です。