以下の内容で順番に実装を進めていきます。
手順5 ー操作用の味方キャラの作成ー
8.操作用の味方キャラのゲームオブジェクトを作成する
新しい学習内容は、以下の通りです。
・Sprite Animation の作成
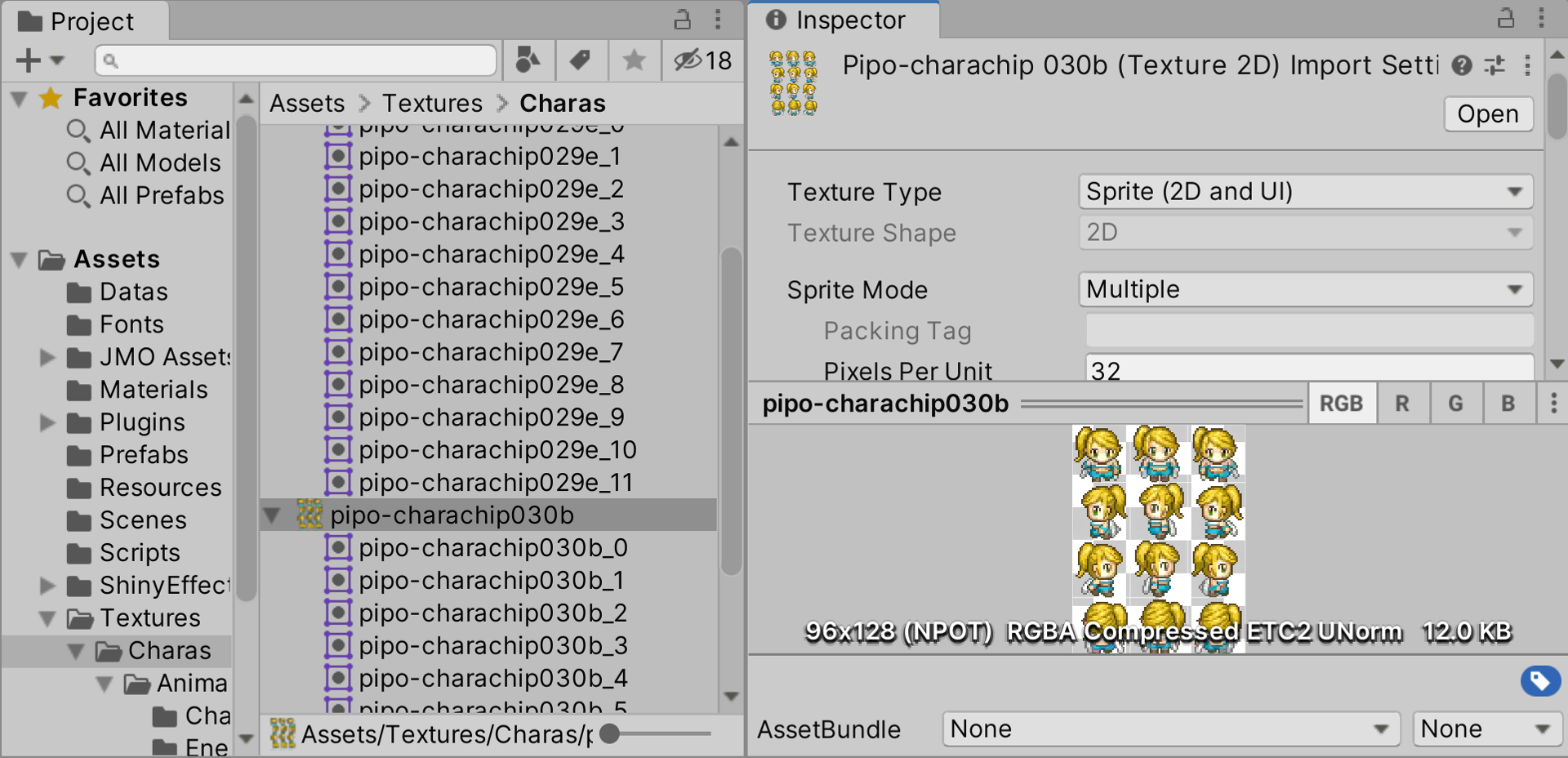
操作用の味方キャラとして使用したいキャラの画像ファイルを Unity へインポートしてください。
地形の画像ファイルをダウンロードしたぴぽや様にはキャラの画像ファイルも用意されています。
ぴぽや様
ホーム
https://pipoya.net/sozai/
インポートの手順や、画像ファイルの分割の手順なども同じです。
前回の手順を参考にしながら作業してください。管理をしやすいように自分でフォルダなどを作って整理を行いましょう。
フォルダ画像(参考例)

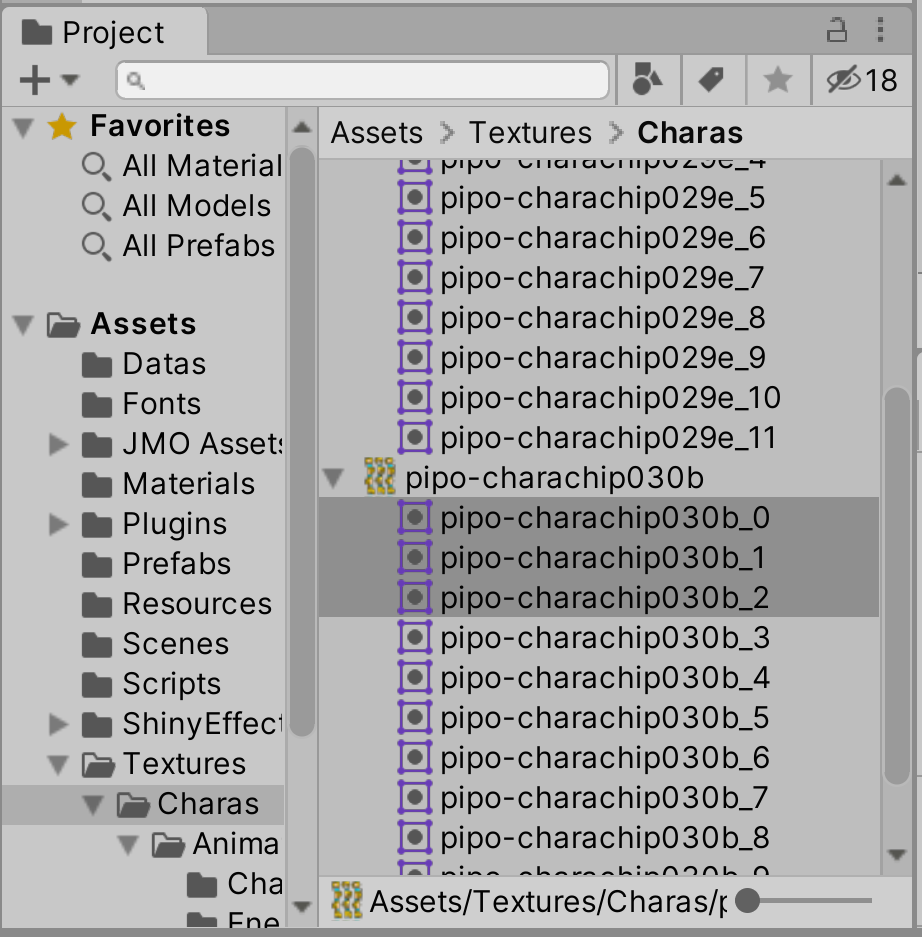
画像のフォルダ内にある同じ方向を向いている画像ファイルをまとめて選択します(3〜4ファイル)
まとめて選択する方法は Ctrl キーを押しながら左クリックです。
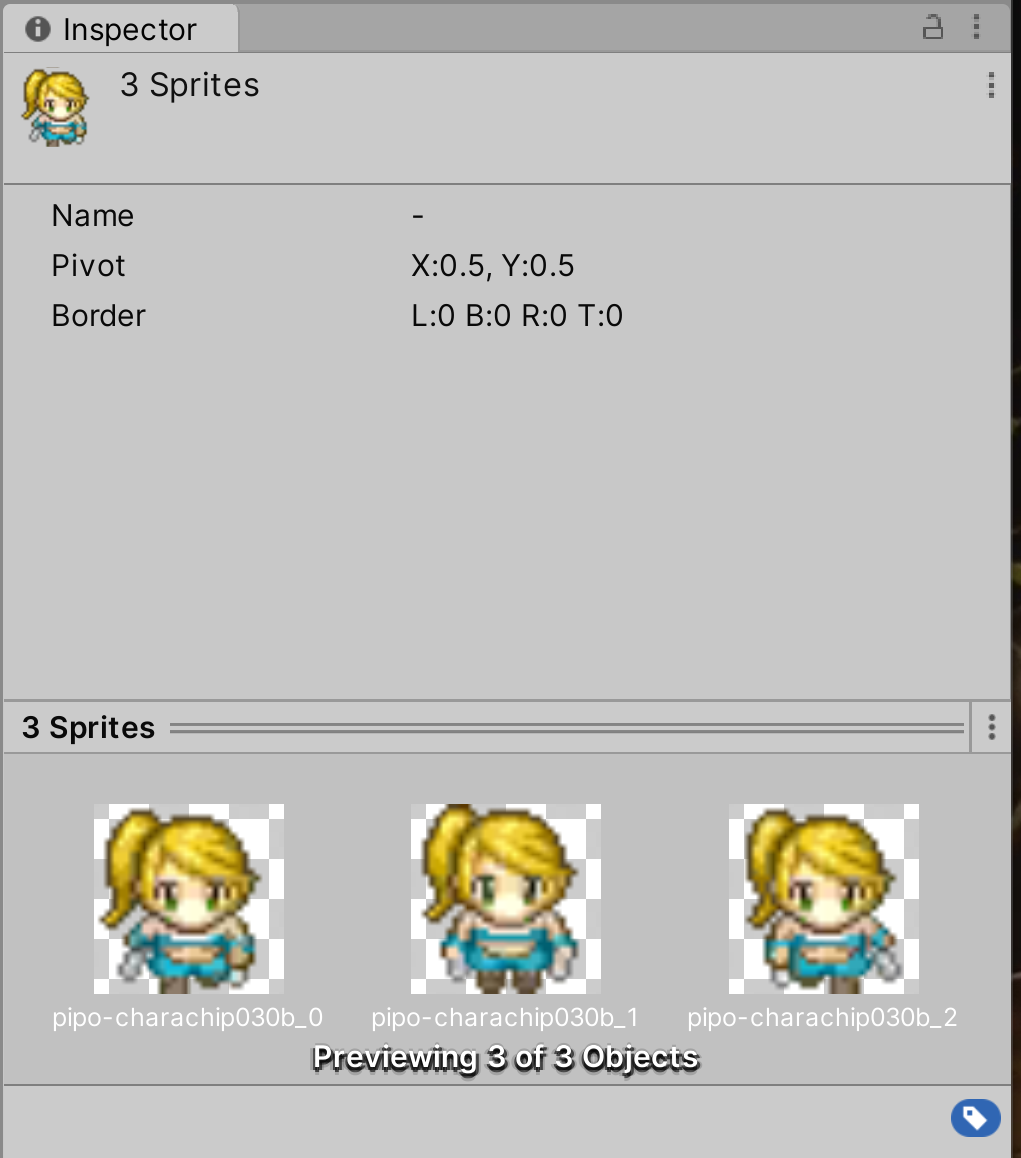
どの方向を向いている画像ファイルでも構いません。今回は正面を向いている画像ファイルを3つ選択しています。
画像ファイルの選択

選択時のインスペクター画像

選択したファイルをそのままヒエラルキーにドラッグアンドドロップします。
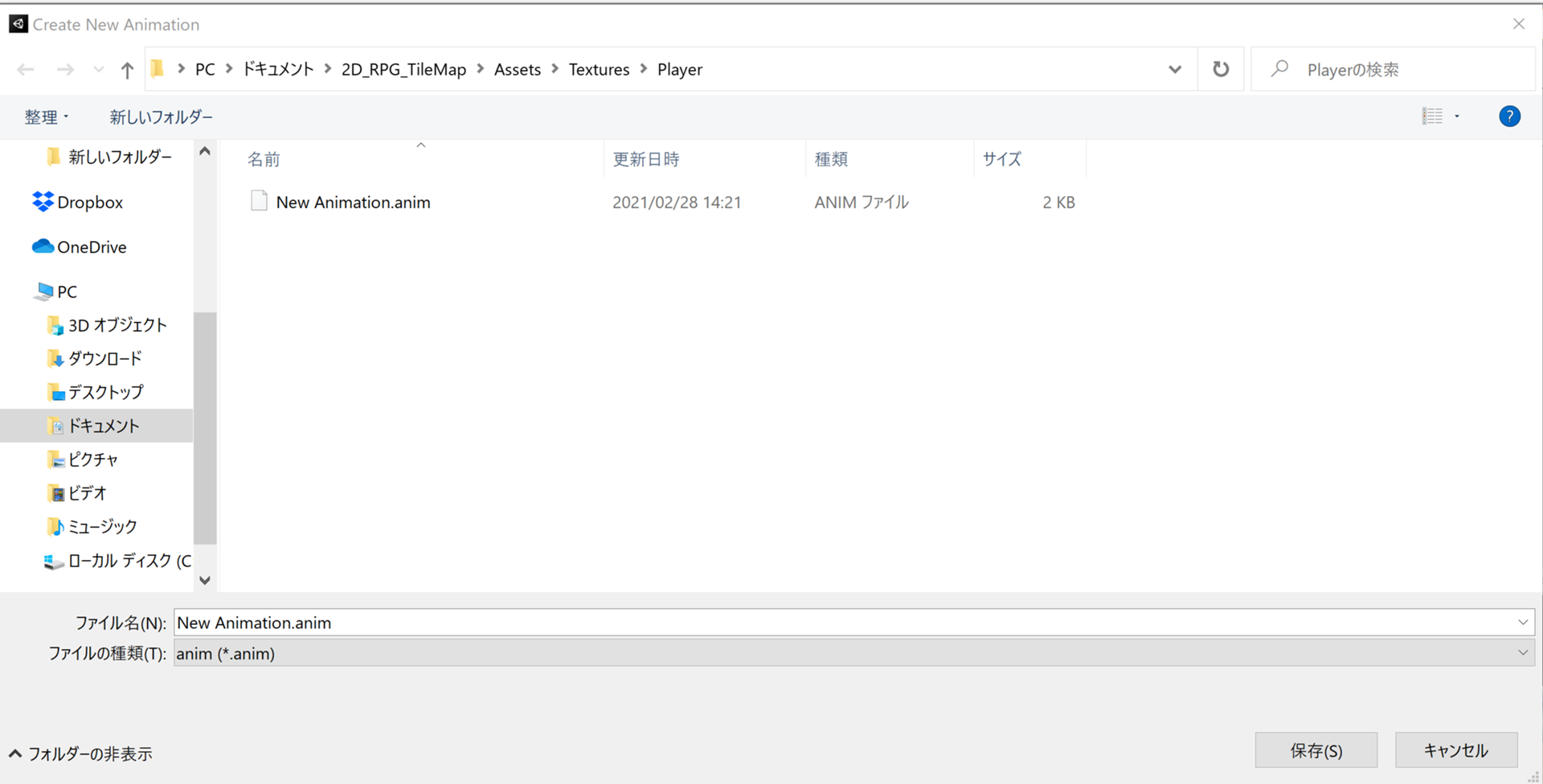
Create New Animation というウインドウが開きます。
Create New Animation ウインドウ

Create New Animationウインドウは、作成複数の画像ファイルをヒエラルキーにドラッグアンドドロップすると表示されるウインドウです。
それらの画像を使ったアニメーションを再生する、アニメーションクリップを自動的に作成してくれます。
(複数枚の画像をパラパラ漫画のようにつなぎ合わせて1つのアニメにしています。)
ファイル名を Chara_0.anim に変更して保存を選択してください。
保存先には Animations のようなフォルダを作成しておいて、その中に保存するようにすると管理しやすくなります。
ヒエラルキーに画像ファイルの最初のファイル名と同じ名称のゲームオブジェクトが作成されます。
(複数の画像の場合、自動的に先頭のファイル名を持つゲームオブジェクトになります)
ヒエラルキー画像

このままですと、キャラが地形のタイルに隠れて見えない状態になってしまうため、
画像を描画する優先順位を設定します。
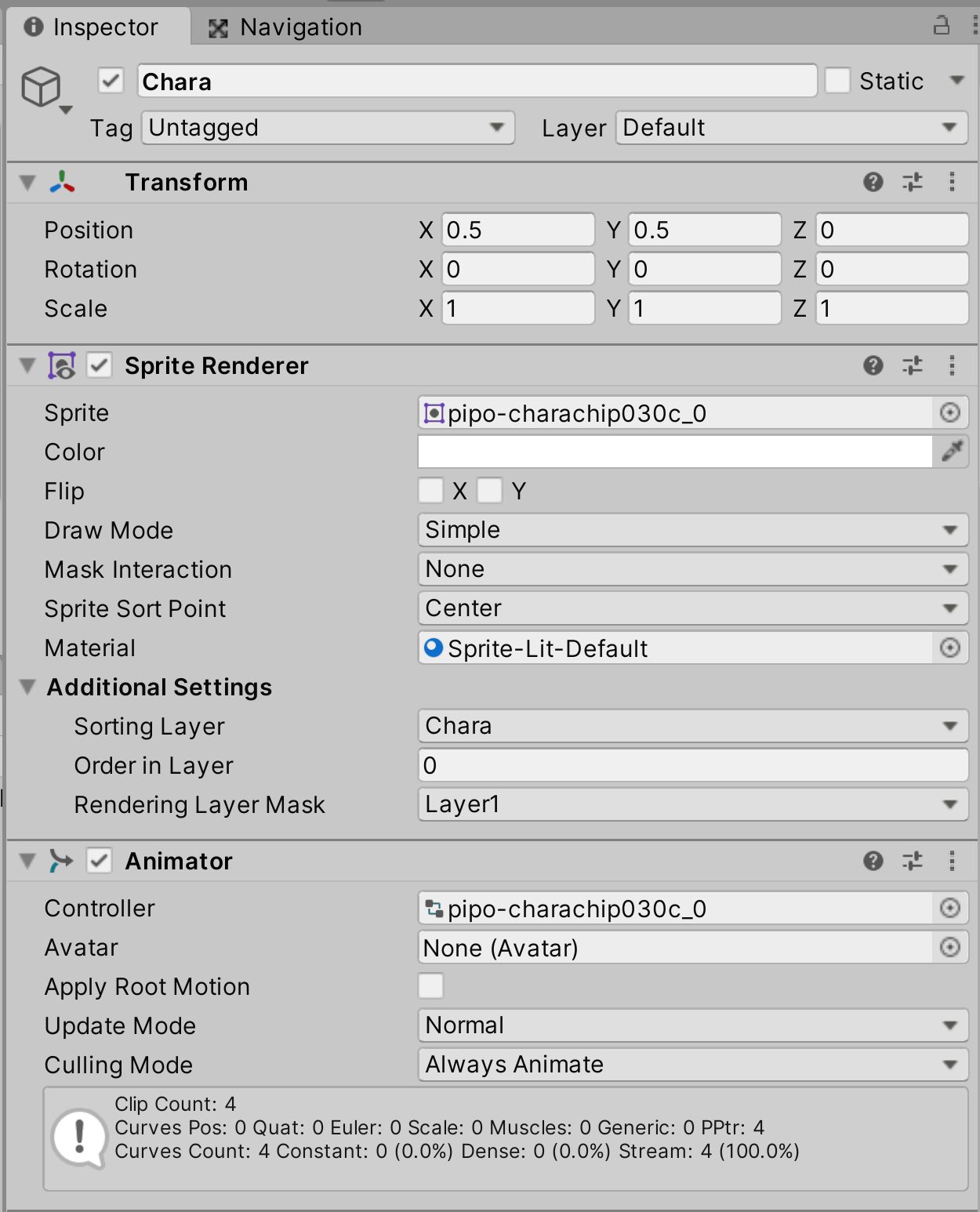
ヒエラルキーのキャラのゲームオブジェクトを選択し、名前を Chara に変更してください。
Chara ゲームオブジェクトの Transform コンポーネントの Position の情報を (0.5, 0.5, 0) に設定してください。
タイルマップの中央に位置するようになります。(あるいはタイルマップ自体を 0.5 ずつずらして設定しても構いません。その場合には、(0, 0, 0) に設定します。)
最後に、Sprite Renderer コンポーネントの Additional Settings 内にある Sorting Layer を選択し、
Default を Chara に変更してください。Chara はDefalut や Walk よりも優先順位が高い Sorting Layer の種類であるため、
ゲーム画面での描画の順位が変わり、Chara ゲームオブジェクトが他のタイルのゲームオブジェクトよりも常に手前に表示されるようになります。
インスペクター画像

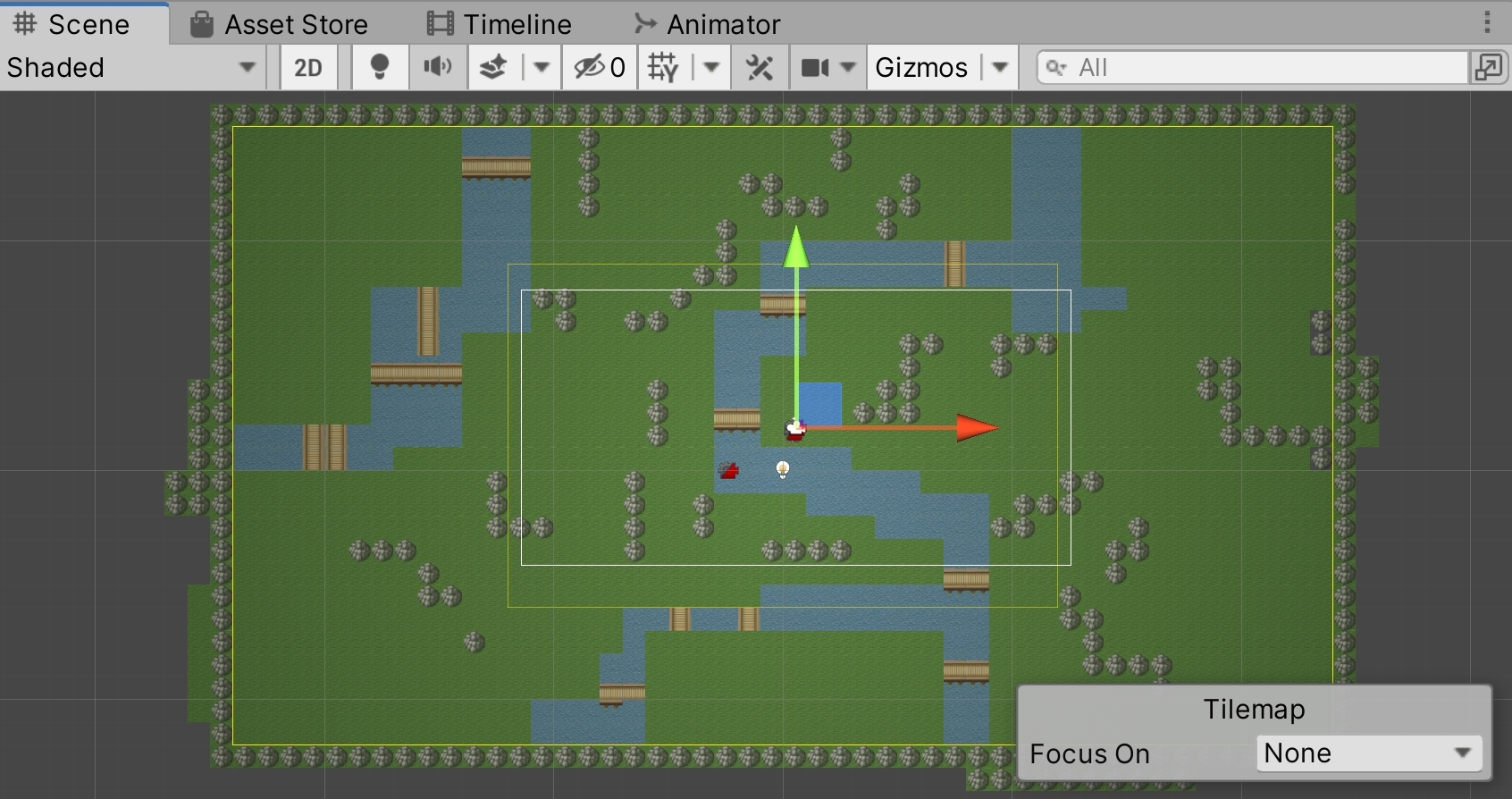
Sceneビュー画像

Game ビュー画像

キャラの歩いているアニメーションの速度が速い場合には、Animation ビューを開いて調整することが出来ます。
Animator ビューとは違いますので、混同しないように注意してください。
Unity Editor の左上のメニューより Window => Animation を選択してください。
Animation ビューが表示されますので、任意の位置に設置してください。Animation のタブをドラッグアンドドロップして移動できます。
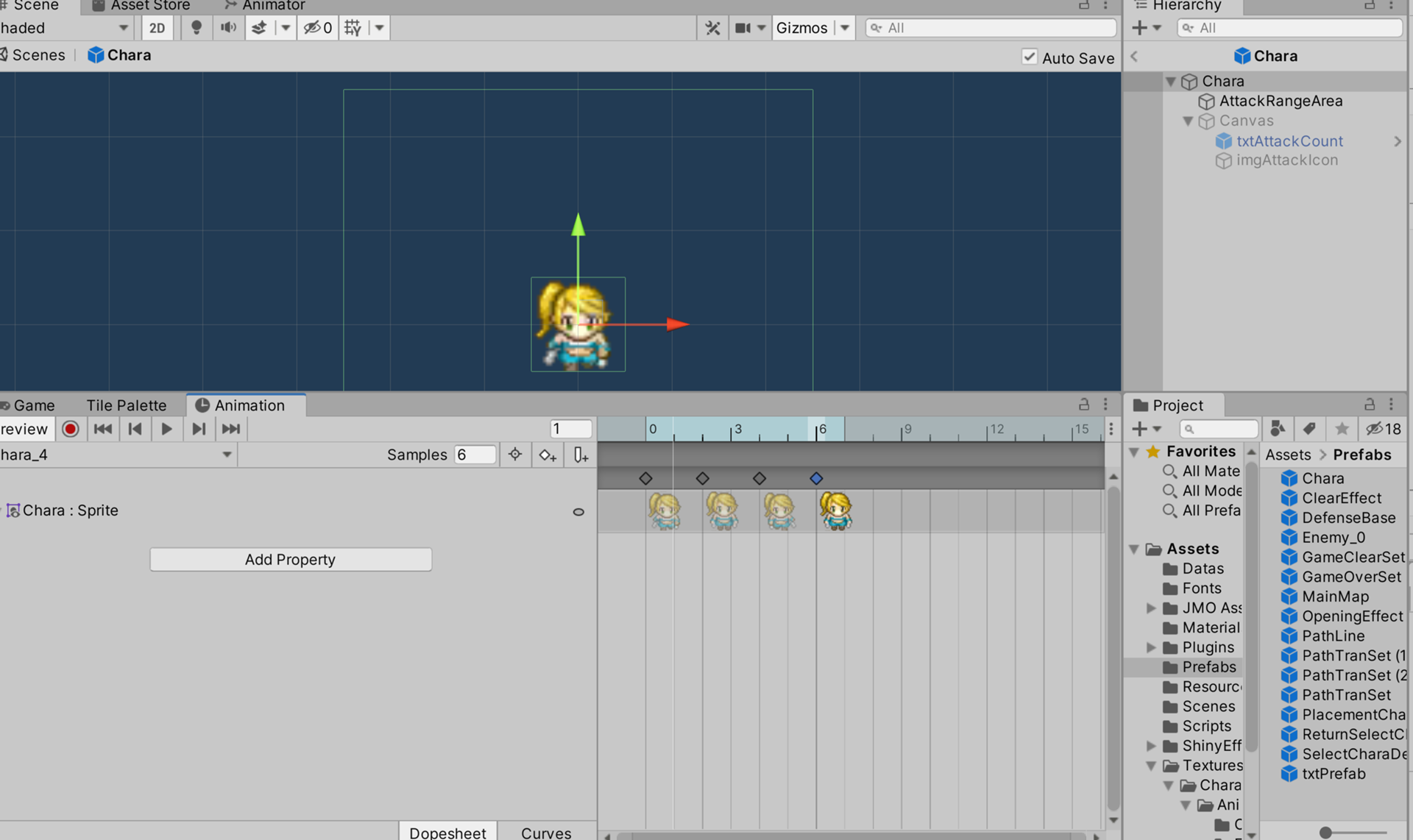
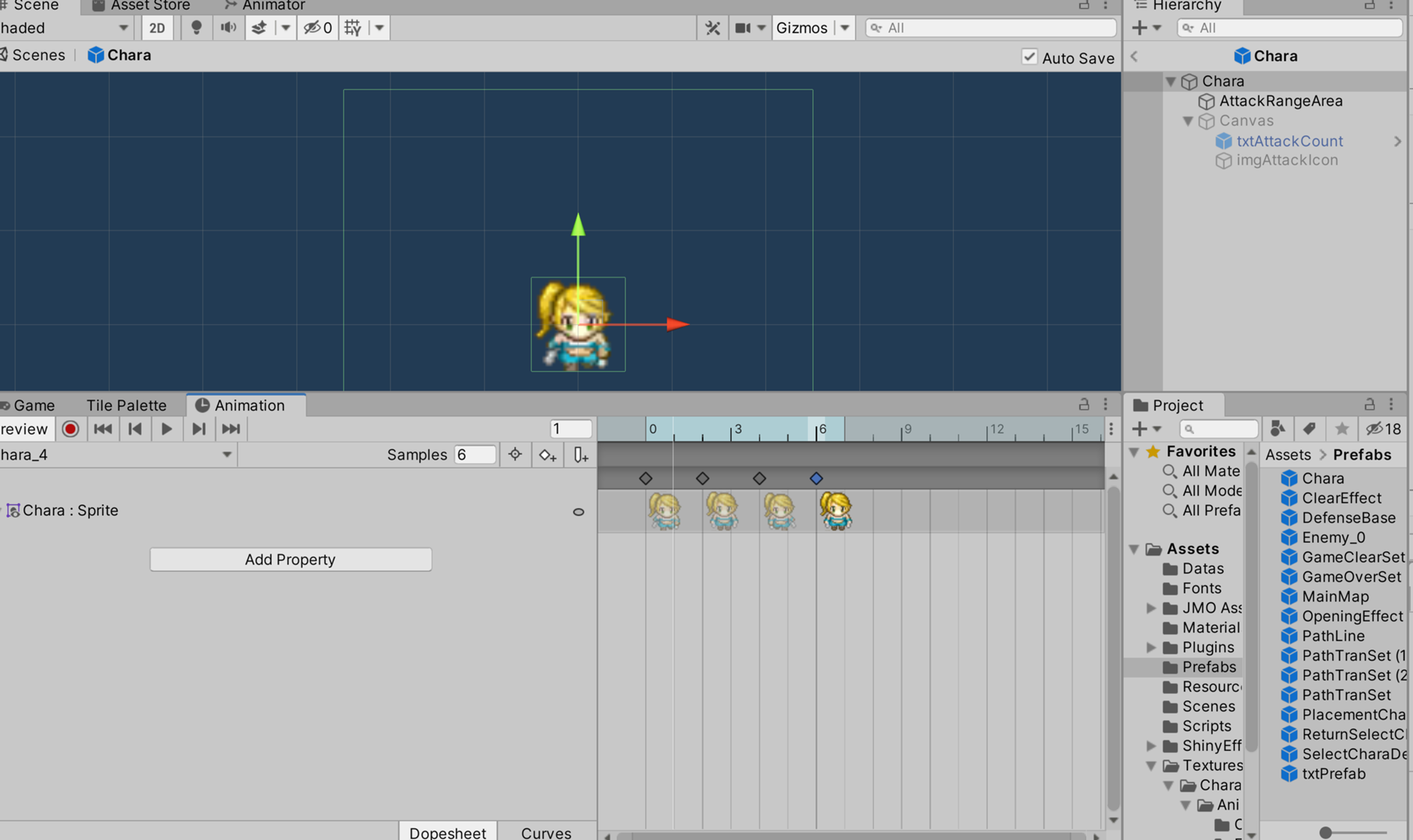
Animation ビュー

Animation ビューには、Animator コンポーネントがアタッチされているゲームオブジェクトを選択することでアニメーションの設定が出来るようになります。
ヒエラルキー上にある Chara ゲームオブジェクトを選択してから、Animation ビューを確認してください。
選択しているゲームオブジェクトが Animator コンポーネントがアタッチされている場合には、Animation ビューで、選択したアニメーションの再生が出来るようになります。
選択できていない場合には再生ボタンが押せません。
<手順動画 Animation ビューに表示したい Animator コンポーネントがアタッチされているゲームオブジェクトを選択する>
動画ファイルへのリンク
選択することで、Sceneビューでキャラのアニメーションの速度を確認しながら再生速度を調整することが出来ます。
Animetorビュー の左上にある Preview のスイッチをオンにし、その下にあるアニメーションの種類をプルダウンメニューより選択します。
これで、対象となるアニメーションの速度を調整できます。
<手順動画 アニメーションの選択方法>
動画ファイルへのリンク
Animetorビュー の右上にある …(2つあるうちの下側) を選択するとコマンドが表示され、再生する速度に秒数を指定するか、フレーム数を指定するか選択できます。
初期値は秒数(Seconds)になっていますので、こちらを Frames に変更します。これでフレーム単位での編集が可能になります。
同じコマンド内にShowSumpleRate という項目がありますので、こちらにチェックを入れます。新しく Samples という数字が追加されます。
この数字を設定することで速度を変更できます。数値が大きくなるほど早くアニメーションします。
<手順動画 設定項目>
動画ファイルへのリンク
初期の3枚のアニメーションですとアニメーションがつながらない場合には、最初のアニメーションをコピーして、4枚目の最後のアニメーションに追加します。
コピーの方法は、選択しているアニメーションの右端にある - ボタンです。このボタンを押すとメニューが開き、 Add Key という項目を選択できます。
追加されるアニメーションの画像は選択しているアニメーション画像になりますので、1枚目のアニメーションを選択している状態で、- ボタンを押して Add Key を押してください。
コピーされたら、それをドラッグして最後の位置にドラッグします。
<手順動画 Add Key>
動画ファイルへのリンク
あとは4枚の画像の間隔を等間隔にし、Samples の値を変更してアニメーションの再生速度を変更し、ちょうどよいと思える速さに調整してください。
セーブは自動的に行われます。
<参考画像(この通りである必要はありません)>

<手順動画 再生速度の調整>
動画ファイルへのリンク
以上でアニメーションの設定は完了です。他のキャラを追加する場合にも利用しますので、繰り返し操作を行って徐々に扱いに慣れていきましょう。
Project 内で右クリックをしてメニューを開き、Create => Folder を選択します。
名前を Prefabs に変更し、このフォルダへヒエラルキーにある Chara ゲームオブジェクトをドラッグアンドドロップしてプレファブにしてください。
プレファブになったゲームオブジェクトは、ヒエラルキーでは青い色のアイコンと名前で表示されて区別されます。
無事にプレファブになりましたが、まだ次の手順でこの Chara ゲームオブジェクトを利用しますので、
ヒエラルキーより Chara ゲームオブジェクトを削除しないでください。
なお、プレファブにしてからでも Animetor ビューでアニメーションの編集は可能です。
こちらは Sceneビューでの編集になりませんので、実際にゲーム画面でどのように動くかを確認したい場合には
一度ヒエラルキー上にプレファブを設置してから編集を行いましょう。
<プレファブの場合の Animetorビュー と編集画面>

以上でこの手順は終了です。
次は 手順6 −NavMeshComponents のインポートと Bake 処理− です。