以下の内容で順番に実装を進めていきます。
手順5 ープレイヤーキャラの作成ー
8.プレイヤーキャラ用のゲームオブジェクトを作成する
新しい学習内容は、以下の通りです。
・スプライトのアニメーションの作成
プレイヤーとして使用したいキャラの画像ファイルを Unity へインポートしてください。
地形の画像ファイルをダウンロードした、ぴぽや様にはキャラの画像ファイルも用意されています。
ぴぽや様
ホーム
https://pipoya.net/sozai/
インポートの手順や、画像ファイルの分割の手順なども同じです。
前回の手順を参考にしながら作業してください。
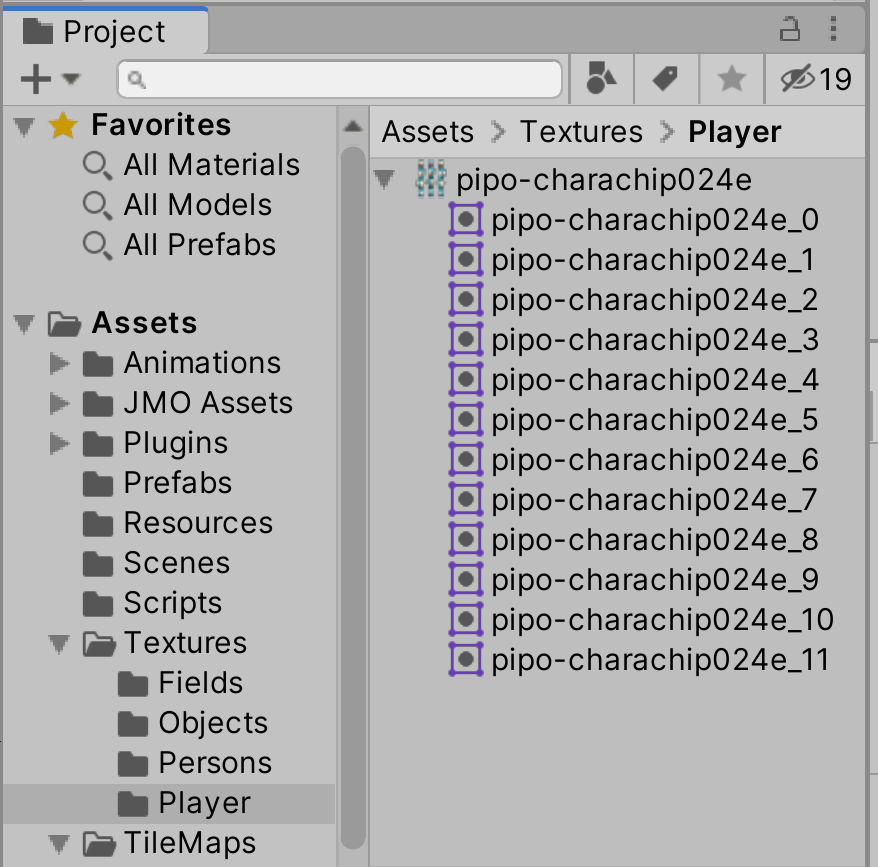
フォルダ画像(参考例)

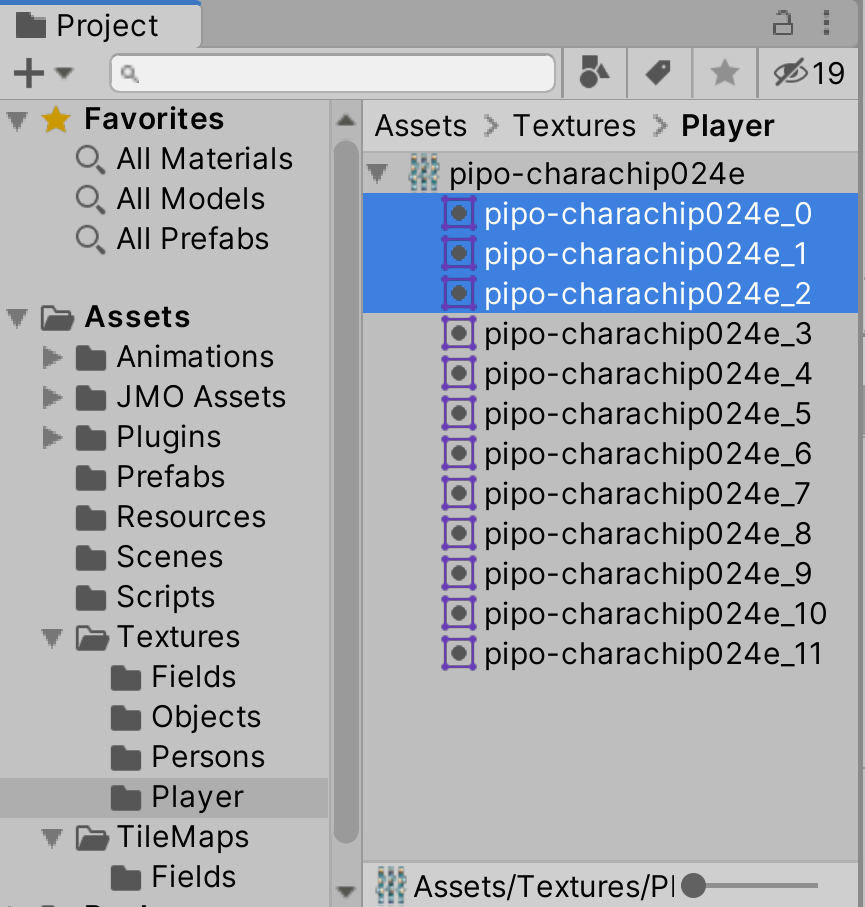
画像のフォルダ内にある同じ方向を向いている画像ファイルをまとめて選択します(3〜4ファイル)
まとめて選択する方法は Ctrl キーを押しながら左クリックです。
どの方向を向いている画像ファイルでも構いません。今回は正面を向いている画像ファイルを3つ選択しています。
画像ファイルの選択

選択時のインスペクター画像

選択したファイルをそのままヒエラルキーにドラッグアンドドロップします。
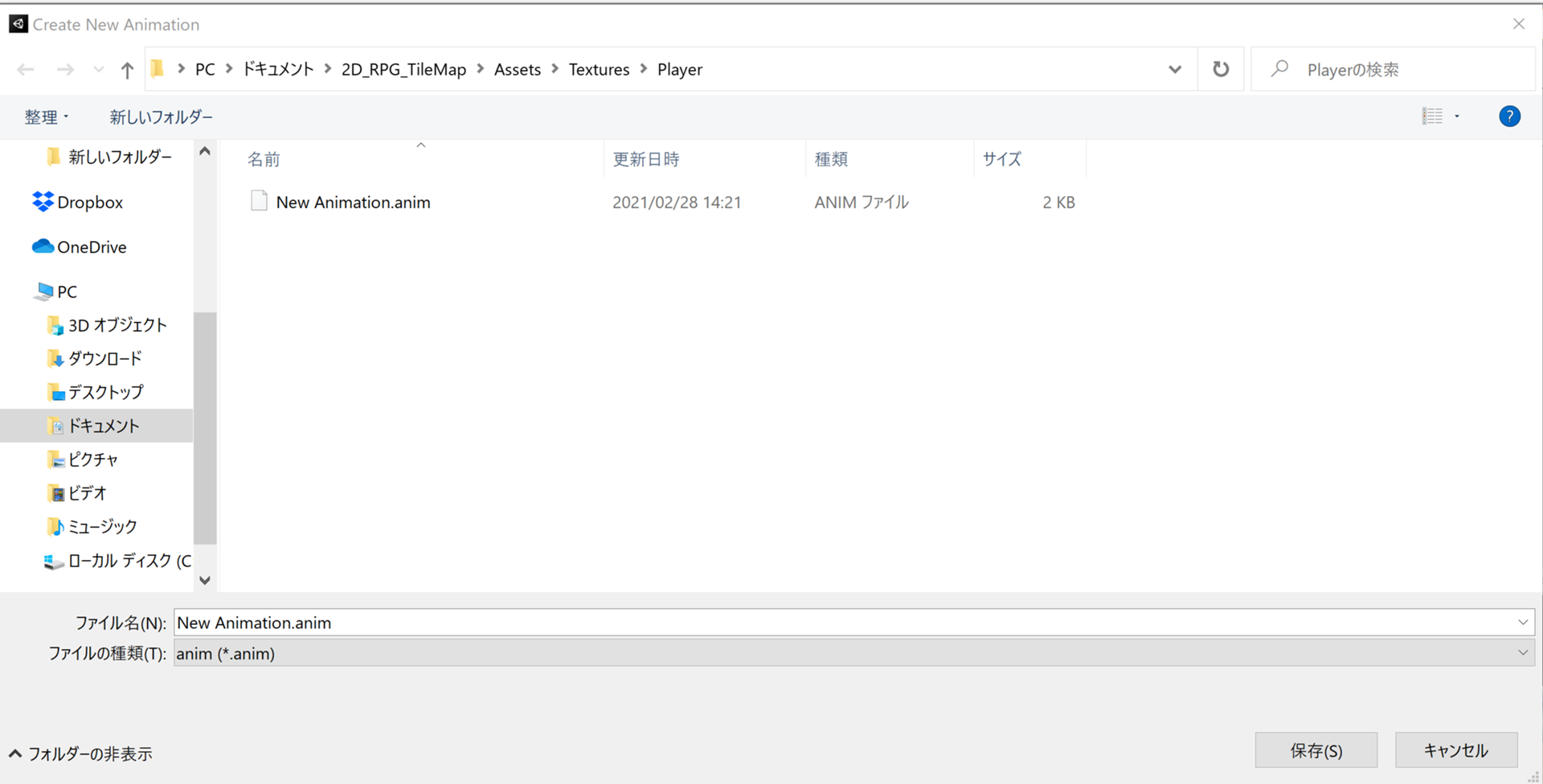
Create New Animation というウインドウが開きます。
Create New Animation ウインドウ

Create New Animationウインドウは、作成複数の画像ファイルをヒエラルキーにドラッグアンドドロップすると表示されるウインドウです。
それらの画像を使ったアニメーションを再生する、アニメーションクリップを自動的に作成してくれます。
(複数枚の画像をパラパラ漫画のようにつなぎ合わせて1つのアニメにしています。)
ファイル名を player_front.anim に変更して保存を選択してください。正面以外のアニメの場合には、その方向の名称にしてください。
保存先には Animations のようなフォルダを作成しておいて、その中に保存するようにすると管理しやすくなります。
ヒエラルキーに画像ファイルの最初のファイル名と同じ名称のゲームオブジェクトが作成されます。
(複数の画像の場合、自動的に先頭のファイル名を持つゲームオブジェクトになります)
ヒエラルキー画像

そのままゲームを実行してみてください。キャラがアニメーションを繰り返すはずです。(キャラの位置はどこでも構いません。)
<実行動画>
動画ファイルへのリンク
このままですと、キャラが地形のタイルに隠れて見えない状態になってしまうため、
描画する優先順位を設定します。
ヒエラルキーのキャラのゲームオブジェクトを選択し、名前を Player に変更してください。
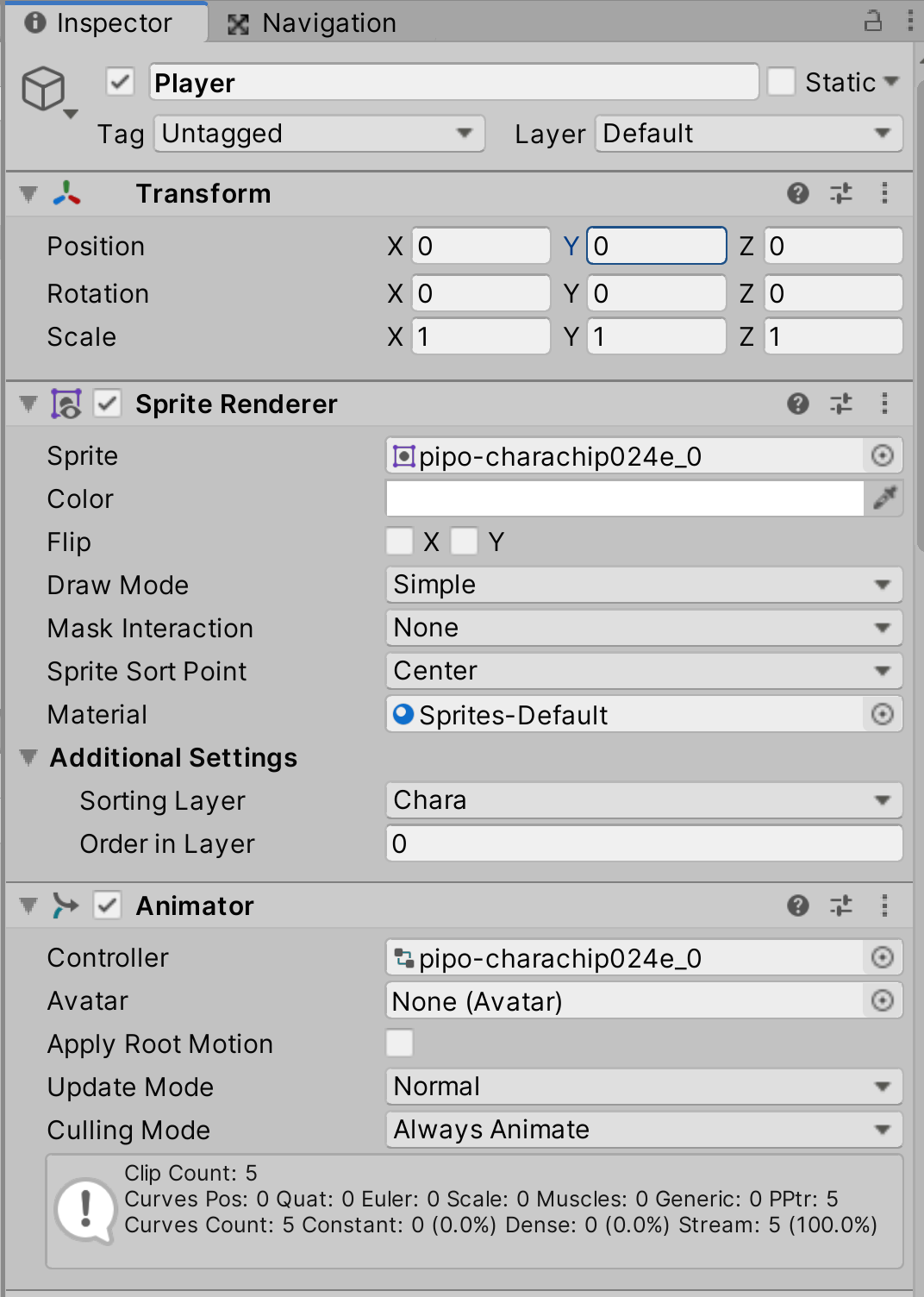
Player ゲームオブジェクトの Transform コンポーネントの Position の情報が (0, 0, 0) ではない場合には、(0, 0, 0) に設定してください。
最後に、Sprite Renderer コンポーネントの Additional Settings 内にある Sorting Layer を選択し、
Default を Chara に変更してください。Chara が最も優先順位が高い Sorting Layer の種類であるため、
ゲーム画面での描画の順位が変わり、Player ゲームオブジェクトが他のタイルのゲームオブジェクトよりも常に手前に表示されるようになります。
インスペクター画像

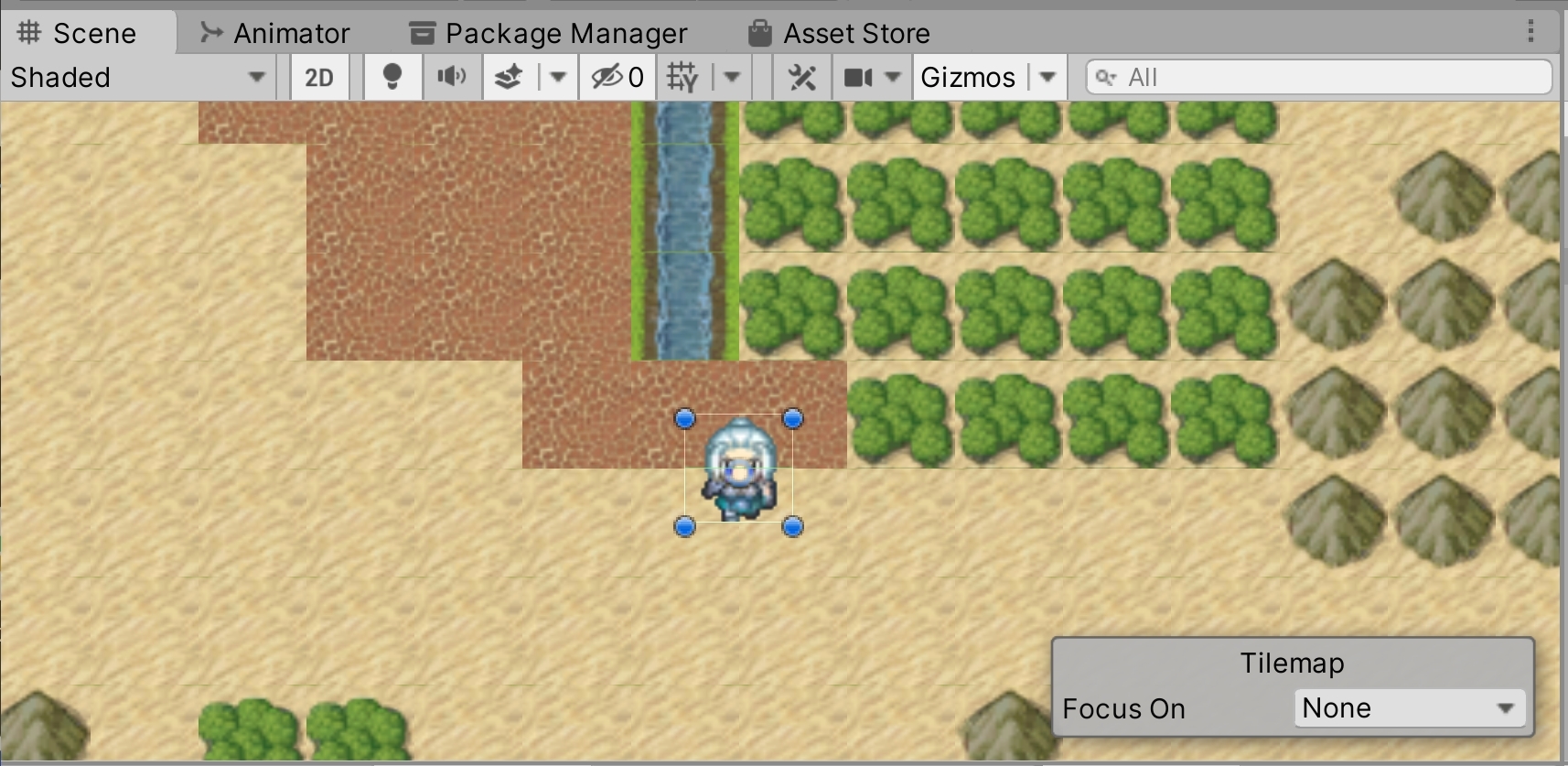
Sceneビュー画像

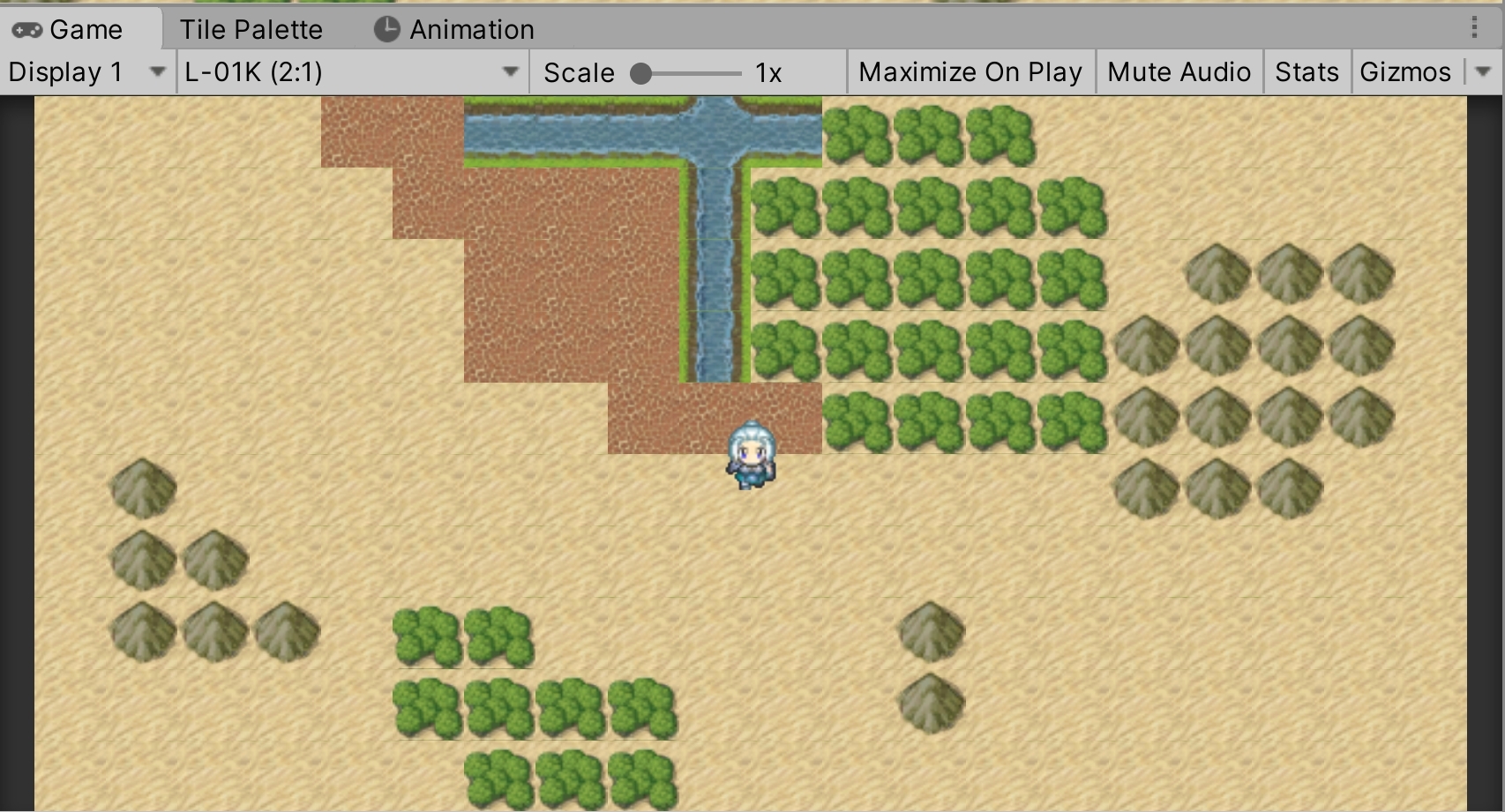
Game ビュー画像

以上でこの手順は終了です。
次は 手順6 −プレイヤーキャラの移動の制御処理の作成− です。