手順1〜2では、ゲーム製作の準備を行います。プロジェクトを用意し、ゲームで利用するアセットを用意していきます。
手順1 −Mainシーンを作成−
1.新しいプロジェクトを作成する 2.ゲームシーン(Main)を作成する
Unityにて新しいプロジェクトを作成します。
UnityHub のバージョンは 3.1.2 にて記事を作成していますので、画像などが異なる場合があります。
その場合には、自分の UnityHub の画面を元に作業を進めてください。
UnityHub を起動し、右上にある青い「新しいプロジェクト」ボタンを選択します。
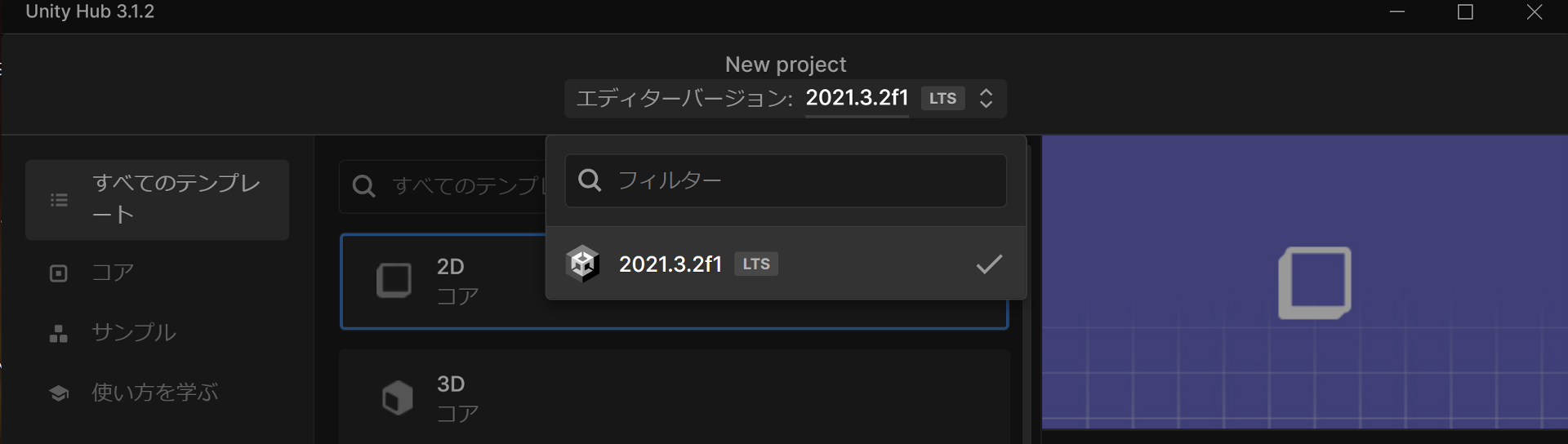
テンプレートの選択と Unity のバージョンを選択する画面になりますので、画面中央上部にあるプルダウンメニューでバージョンを選択します。
バージョンは 2021.3 以降を選択してください。
それ以降の数字(2021.3.xf1のうち、xf1 の部分。x には数字が入ります)はマイナーバージョンの数字ですので気にしなくて問題ありません。
バージョン選択

製作するPlatformは Android、または iOS にて設定しましょう。
新規作成用のポップアップが開いたら、テンプレートでは「2D」を選択します。
プロジェクト名は「2D_TopView_Adventure」や「TopViewGame」などの分かりやすい名前に変更して、右下の青い「プロジェクトを作成」ボタンを押します。
UnityHub 新規作成

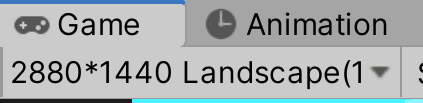
つづいて、Gameビューからゲーム画面のサイズを設定します。タブを SceneビューからGameビューに切り替えてください。
実際にゲームとして利用される画面が表示されます。
Gameビュータブのすぐ下に画面サイズ(解像度)の設定場所がありますので、ここをクリックします。
画面の解像度が一覧で表示されますので、自分の持っているスマホ、あるいは一般的なスマホの画面解像度と同じ値に設定してください。
今回の設定では 2880 * 1440 の画面解像度、アスペクト比率は 2:1 の設定です。
一般的なスマホはワイド画面で 1920 * 1080 の画面解像度、アスペクト比率は 16:9 の設定を基準に考えています。
画面解像度の設定

この手順書はこの画面のサイズを元にゲームオブジェクトの大きさや位置を設定しています。そのため、自分が設定した解像度と異なる場合には
例えば、位置情報などを同じ設定値にしてもズレることがあります。その場合には、適宜調整を行ってください。
手順書はあくまでも例題です。ご自分で作る作品を基準に製作を進めてください。
以上でこの手順は終了です。
=> 次は 手順2 ーアセットのインポートー です。